Nexus 私有化npm仓库
一 Nexus的安装
docker提供了Nexus镜像,可以通过镜像启动docker,也可以去github下载Nexus自行搭建。
这里使用的docker快速搭建服务
1 执行命令拉取nexus (可能需要FQ)
docker pull liumiaocn/nexus
2 启动nexus
docker run -d -p 8081:8081 -p 8082:8082 -p 8083:8083 --name nexus liumiaocn/nexus
3 输入url 登录
localhost:8081
默认账号:admin/admin23
使用方法和发布流程和上面一致
二 npm包代理使用
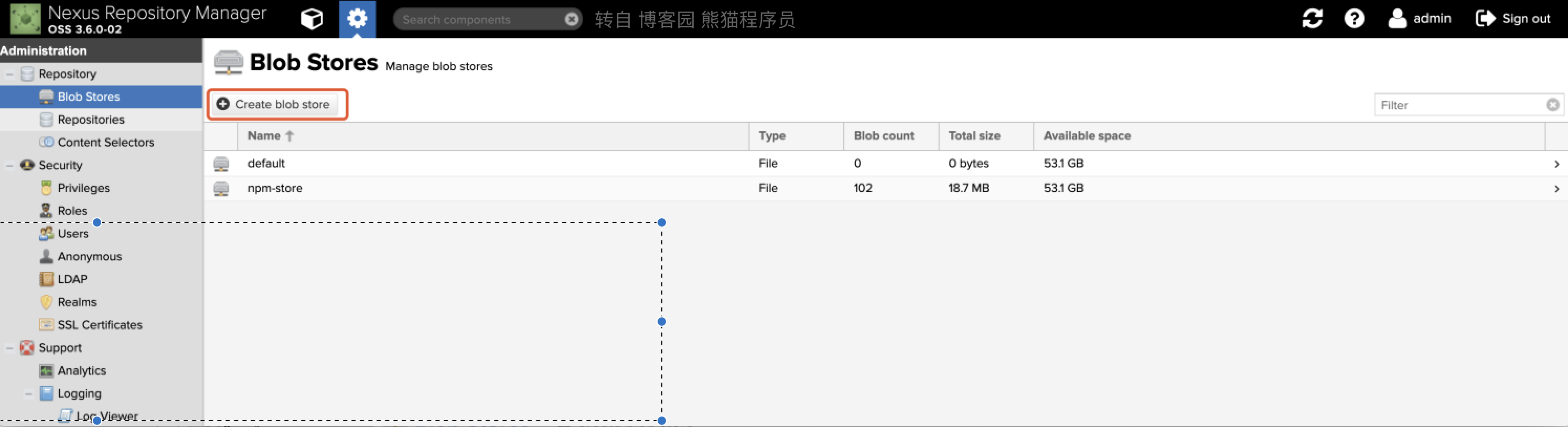
1 创建内存空间
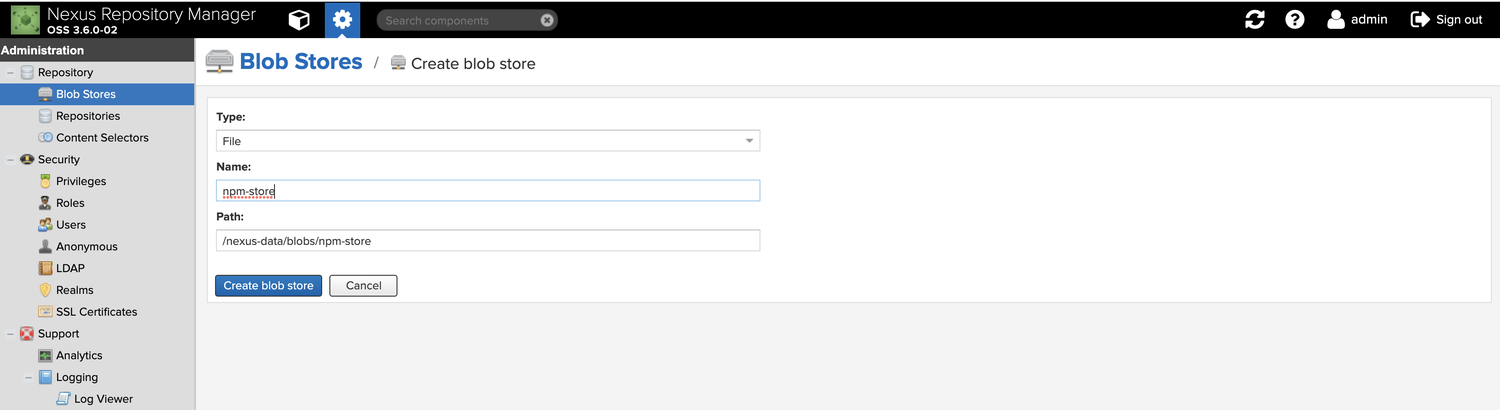
点击create blob store


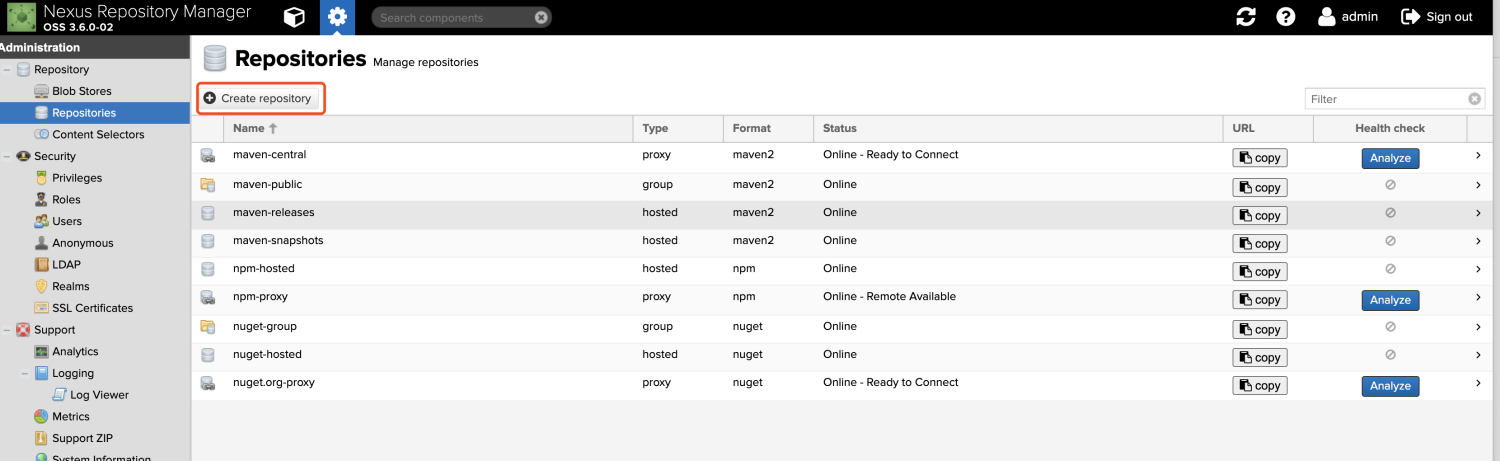
2 创建私有库、代理库、组
点击create repsitory

npm相关可选类型有三个
hosted(私有仓库):用于发布个人开发的npm组件
proxy(代理仓库):可以代理npm和淘宝镜像
group(组合仓库):对外公开的仓库,集合了hosted和proxy,用户代理配置此地址即可。
正常使用情况下三个仓库都需要创建,除非单独使用某一功能。

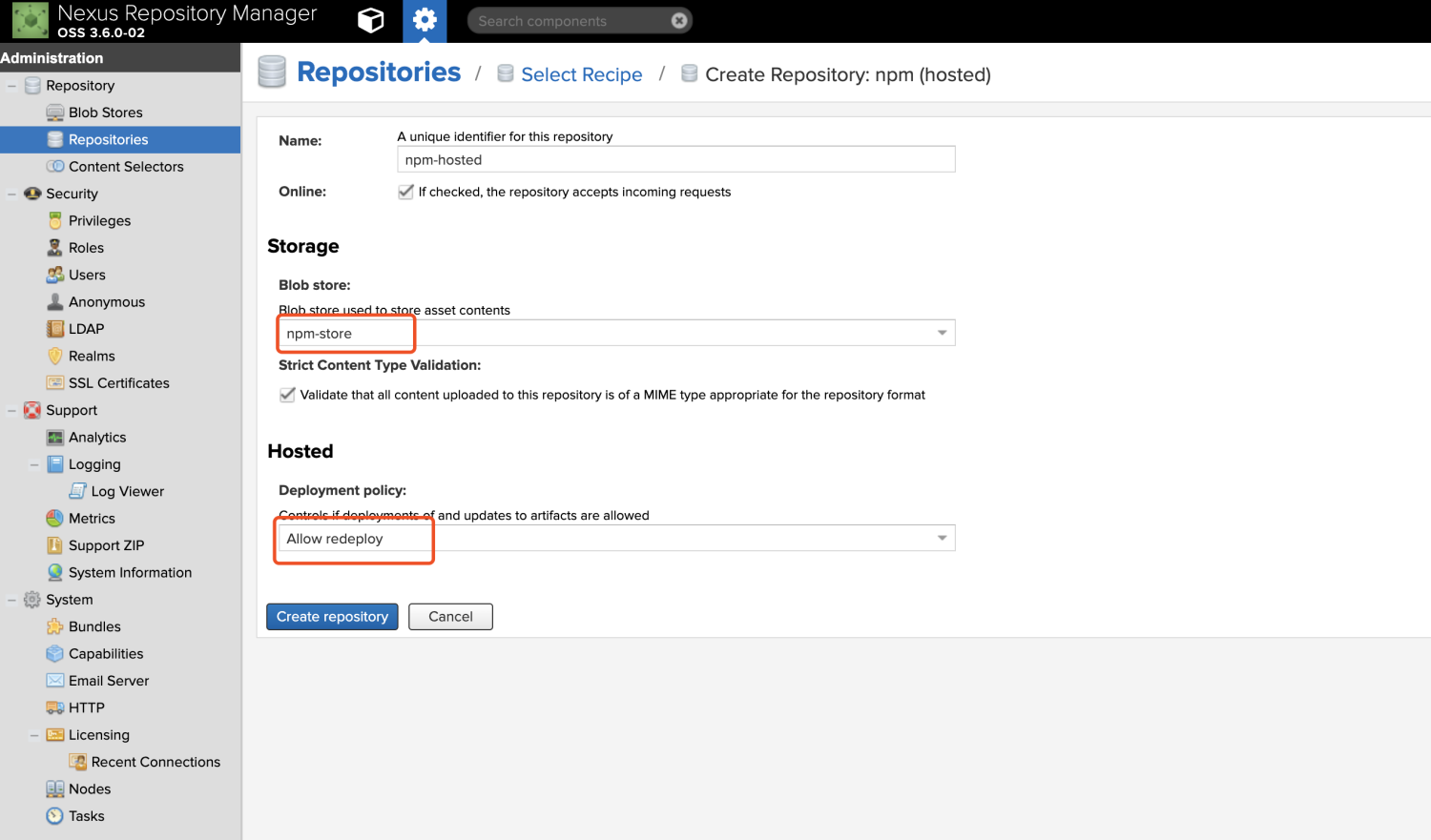
hosted仓库创建
内存空间选择创建的内存空间,默认使用default空间,尽量使用npm单独空间与maven分离
hosted要选择allow redeploy,否则npm包不能推送到私有仓库

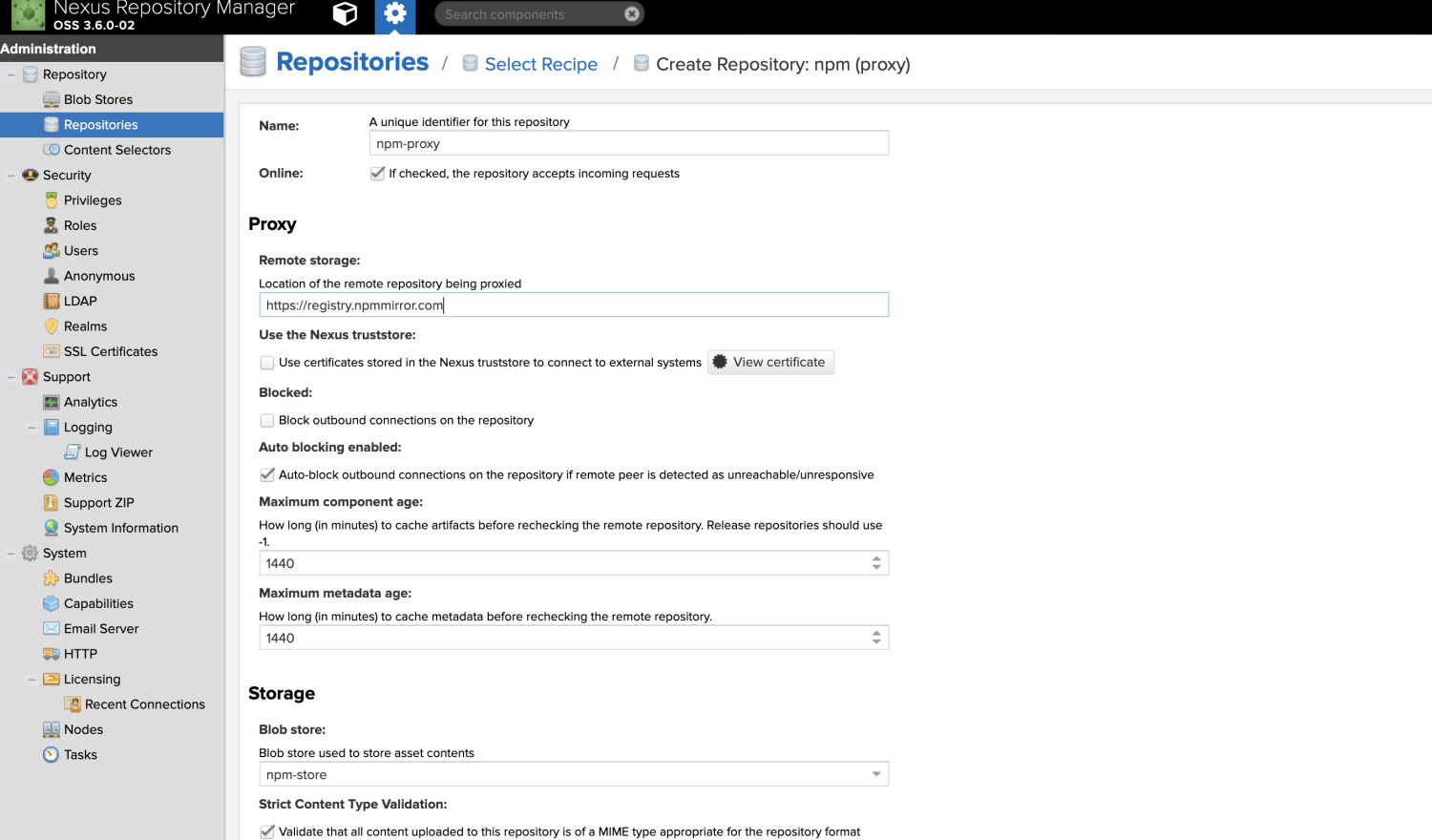
proxy仓库创建
proxy填npm的镜像地址,常用的有http://registry.npmjs.org、https://registry.npmmirror.com(推荐)、https://registry.npm.taobao.org等。通过proxy仓库下载的包会缓存起来,再使用会去缓存中下载。

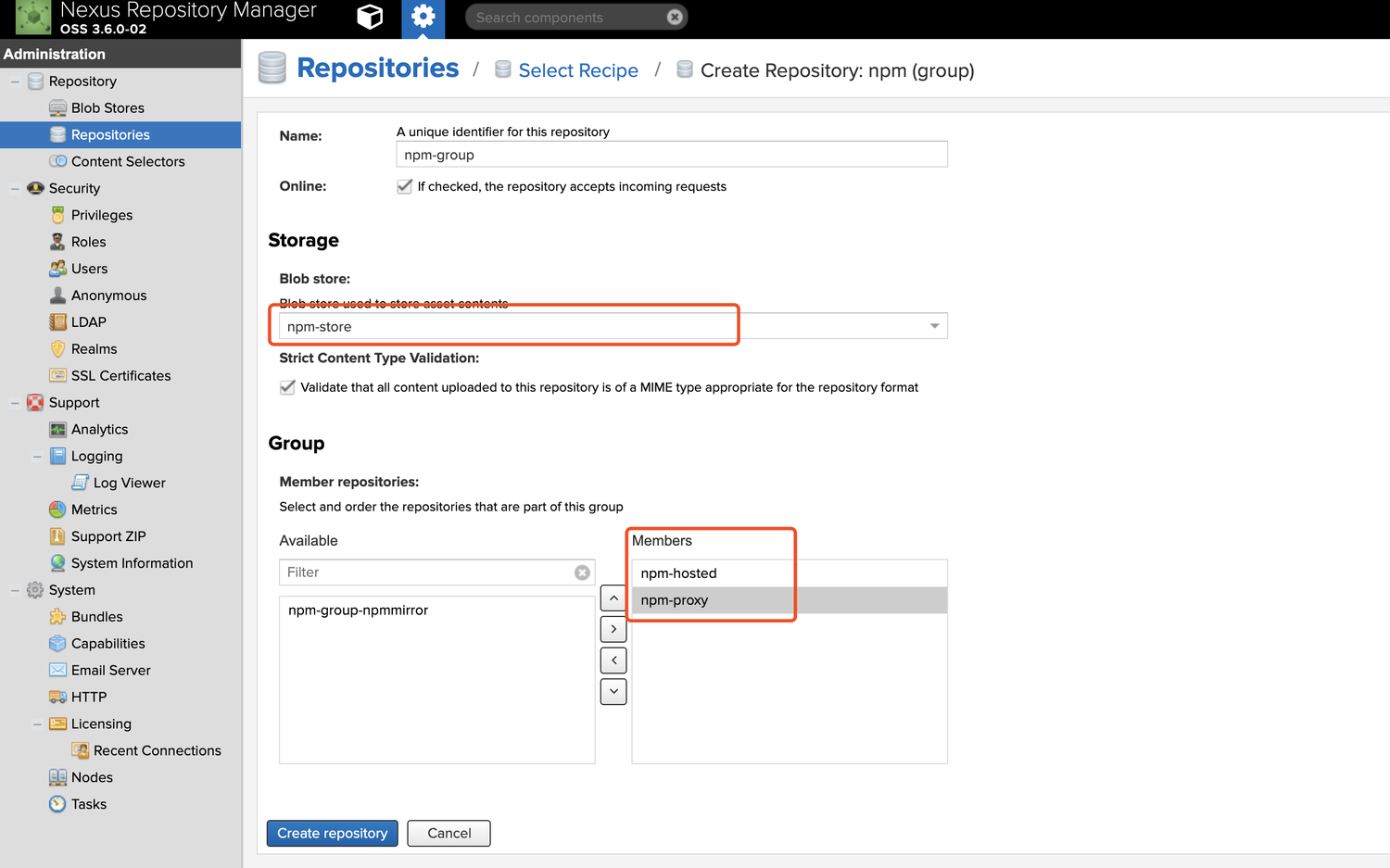
创建group仓库
使用前面创建的store,group里面选中上面创建的hosted仓库和proxy仓库。

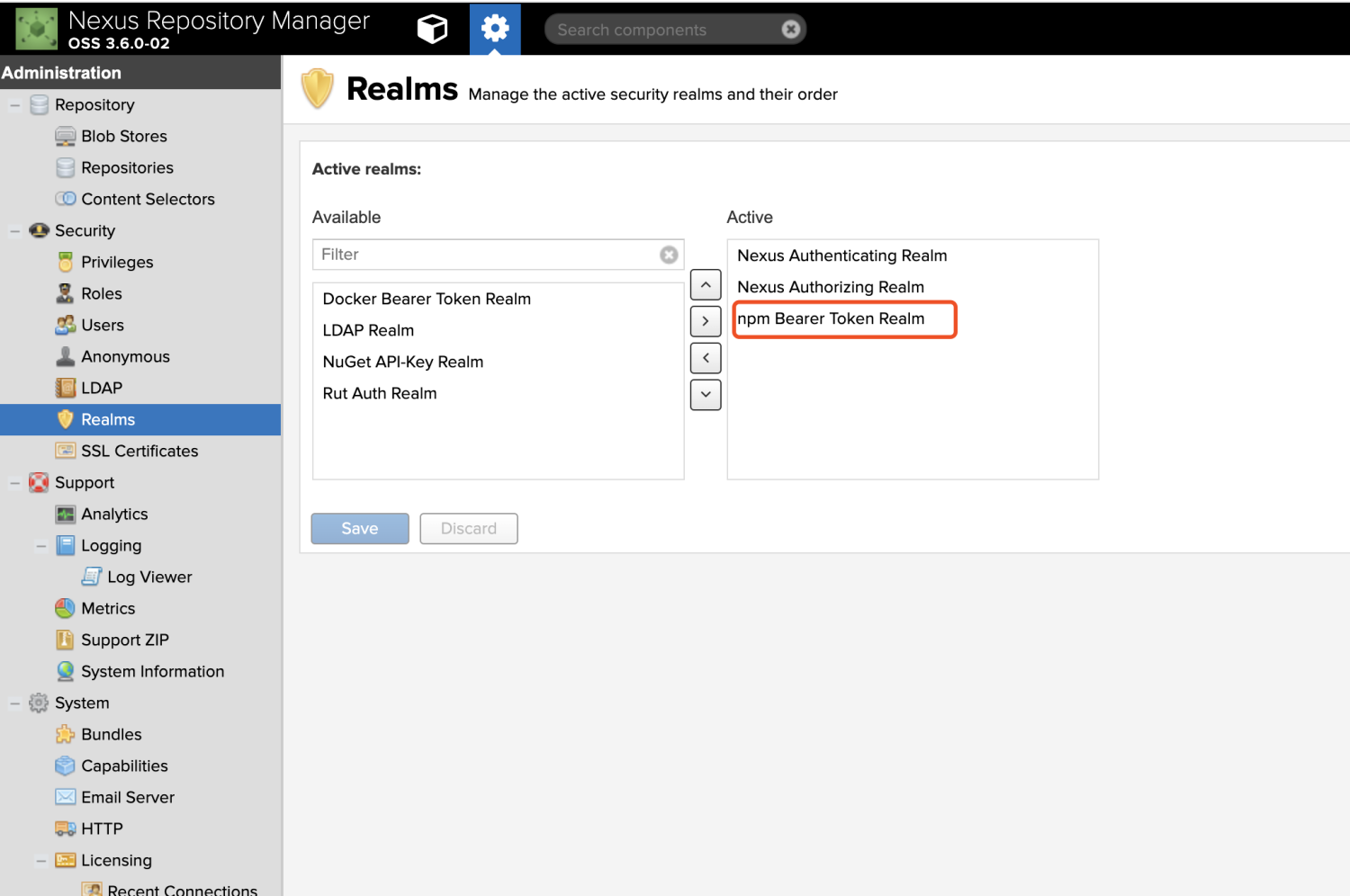
修改配置
选中npm Bearer Token Realm

3 使用仓库
查看并复制私有仓库地址

在本地设置npm镜像地址
npm config set registry=group仓库地址
或者直接设置代理仓库
npm config set registry=proxy仓库地址
查看镜像地址
npm config get registry
注:如果设置了镜像地址,查看发现与设置的不一致,检查项目中根目录下.npmrc文件是否设置了registry。
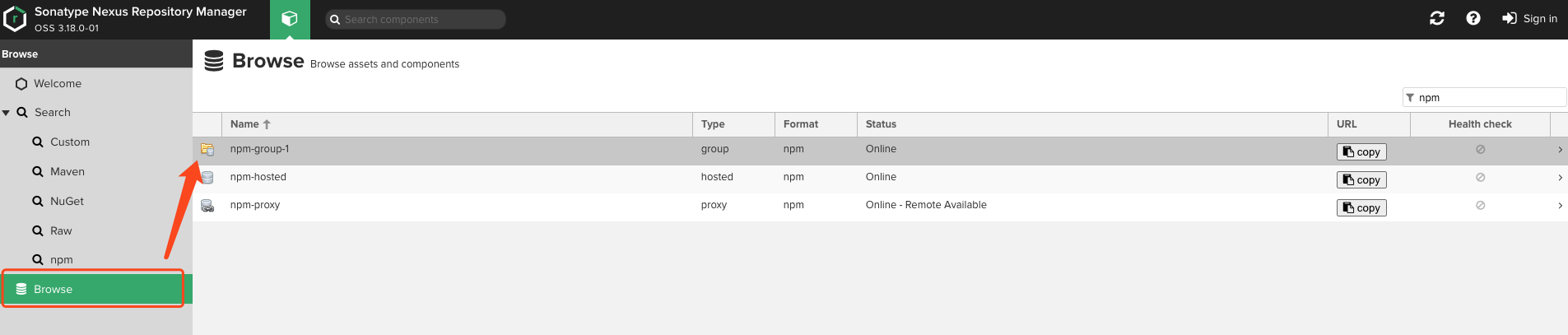
4 查看proxy仓库缓存
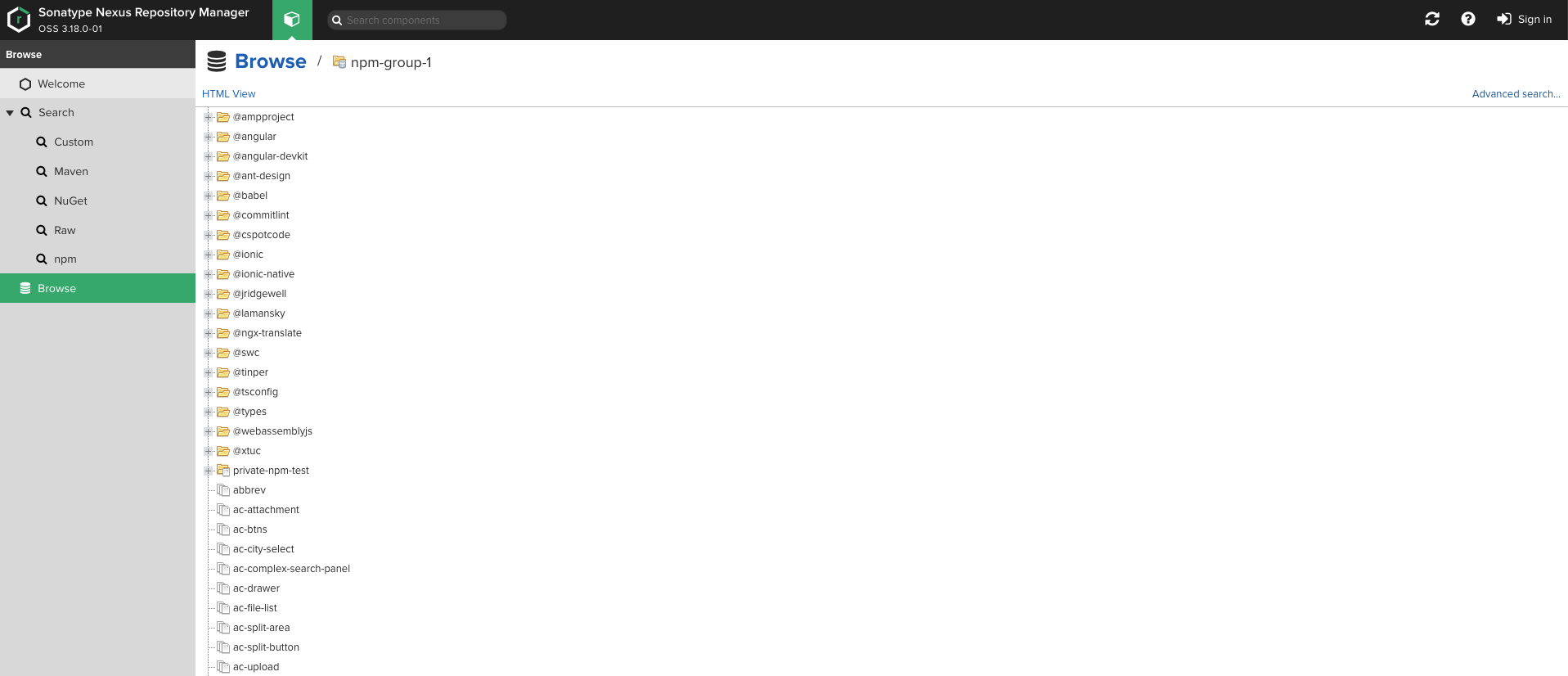
点击browse,在右侧列表点击proxy所在的group或者直接点击proxy

如果缓存成功会有记录,再次安装同样npm包的时候优先走proxy仓库中的缓存,如果缓存不存在会去配置的镜像地址下载。

三 私有仓库发布
私有仓库npm包的发布和开源npm的流程一致
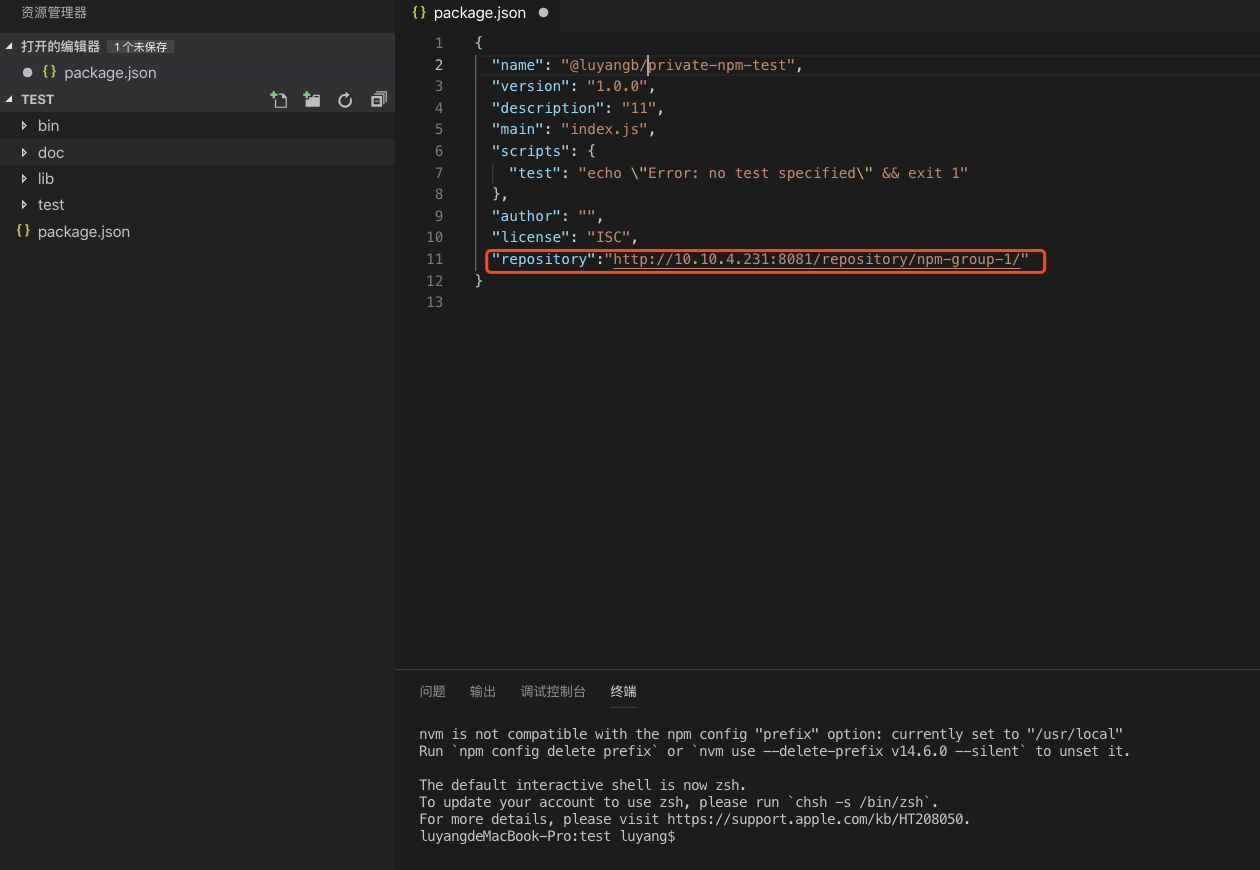
1 准备要发布的包
name注意不要发生冲突,repository设置为私有仓库地址。
npm包实际是一个存档文件,即一个目录直接打包为.zip或tar.gz格式的文件,安装后解压还原为目录。完全符合CommonJS规范的包目录应该包含如下这些文件。
package.json : 包描述文件。
bin: 用于存放可执行二进制文件的目录。
lib:用于存放javascript代码的目录。
doc:用于存放文档的目录。
test: 用于存放单元测试用例的代码。

2 发布包
登录之前确认npm目前镜像地址是否是私有化地址,如果不是,用npm config set registry= 设置镜像地址
npm login 输入Nexus的用户名和密码,邮箱输入自己邮箱即可
npm publish发布仓库
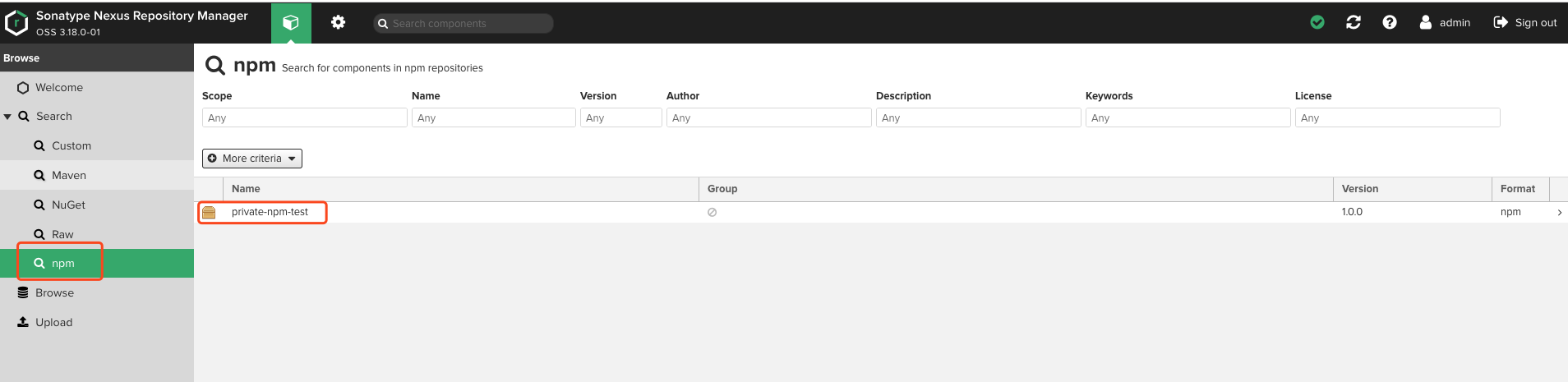
发布成功之后在Nexus查看包,在search=>npm 中。如果发布失败,可尝试将npm镜像改成hosted仓库
npm config set registry=hoseted仓库地址
设置之后重新执行npm login 登录。

发布成功之后即可在工程中安装
npm install 包的名字



 浙公网安备 33010602011771号
浙公网安备 33010602011771号