js bom和dom
一, 前言
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
二, window对象
概述:
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含浏览器相关信息/
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用.
一些属性: screen.availWidth 可用的屏幕宽度 screen.availlHeight 可用的屏幕高度
history
window.history对象(了解即可)
window.history 对象包含浏览器的历史.
浏览历史对象,包含用户对当前页面的浏览历史,但我们无法查看具体地址,可以简单地用来前进或后退一个页面.
history.forward()//前进一页 history.back() //后退一页
location对象
window.location对象用于获得当前页面的地址(URL),并把浏览器重定向新的页面.
常用方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
弹出框
可以在JavaScript中创建三种消息框:警告框 , 确认框 ,提示框.
一旦弹出,浏览器就会阻塞.
警告框
警告框经常用用于用户可以得到某些信息.
当警告框出现后,用户需要点击确定按钮才能继续进行操作.
语法: alert('你看到了吗?');
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法: confirm('你确定吗?');
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法: prompt('请在下方输入','你的答案')
计时相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行.我们称之为计时时间.
setTimeout()
语法:
var t=setTimeout('JS语句',毫秒)
setTimeout() 方法会返回某个值. 在上面的语句中,值被存储在名为 t 的变量中. 假如你希望取消这个setTimeout(), 你可以使用这个变量名来指定他.
setTimeout() 的第一参数是含有JavaScript 语句的字符串.这个语句可能诸如 'alert('5 second!')',或者对函数的调用,诸如 'alertMsg()' .
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒).
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
var timer = setTimeout(function() {alert(123);},1000) //在指定时间后执行一次相应函数 clearTimeout(timer); //取消setTimeout设置
setinterval()
setinterval() 方法可按照指定的周期(以毫秒计) 来调整用函数或计算表达式.
setlnterval()方法会不停地调用函数,直到 clearlnterval() 被调用或窗口被关闭.由setlnterval()返回
的ID值可用作 clearlnterval() 方法的参数.
语法:
setInterval('js语句',时间间隔)
var timer = setinterval(function({console.log(123);},1000) //每隔一段时间就执行一次相应函数 clearInterval(timer); //取消setInterval设置
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定时器</title>
<script>
var intervalId;
function f() {
var timeStr = (new Date()).toLocaleString();
var inputEle = document.getElementById("i1");
inputEle.value = timeStr;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000);
}
}
function end() {
clearInterval(intervalId);
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
三 , DOM
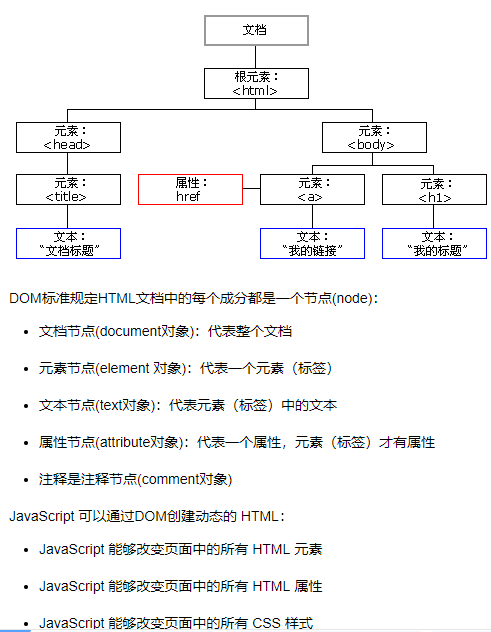
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

JavaScript能够对页面中的所有事件作出反应
查找标签
document.getElementById 根据ID获取一个标签
document.getElementsByclassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签集合
注意: 涉 及到DOM操作的js代码应该放在文档的哪个位置.
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
找前后兄弟标签元素 var d2e = document.getElementById('i2'); //先找到标签 d2e.parentElement //再找出该子标签所在父标签,即该标签所在的的位置 d2e.nextElementSibling //找下一个兄弟标签 d2e.previousElementSibling //找上一个兄弟标签
结点操作
创建结点
语法 createElement(标签名)
示例:
var divE = document.creatElemnt('div');
添加节点
语法:
追加一个结点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的结点放在某个节点的前面.
somenode.insertBefore(newnode,某个节点);
var imgEle=document.createElement("img");
//首先需要先创建一个要添加的节点
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); var d1Ele = document.getElementById("d1");
//需要把父标签赋值给一个变量
d1Ele.appendChild(imgEle); //最后把创建的节点添加到父节点
把增加的结点放在某个节点前时:
首先声明一个要操作的父节点,即把父节点赋值给一个变量;
接着声明这个父节点下的一个子节点;
创建一个要添加的子节点,(创建节点的顺序可以不做明确要求)
最后把创建的结点添加在子节点的前面. (父节点.insertChild(新节点,子节点) ).
删除节点
语法: 获得要删除的元素,通过父元素调用删除.
removeChild(要删除的结点)
替换节点
语法 : somenode.replaceChild(newnode,某个节点);
替换节点
语法: somenode.replaceChild(newnode,某个节点);
属性节点
获取文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") //修改属性 divEle.getAttribute("age") //获取属性 divEle.removeAttribute("age") //删除属性 // 自带的属性还可以直接.属性名来获取和设置 imgEle.src (imgEle.setAttribute('src','地址')) //表示修改对象中的src属性的地址. imgEle.src="..."
获取值操作
语法: elementNote.value (标签名.value)
适用于以下标签:
input select textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>class操作</title> <style> .d3 { background-color:green; </style> </head> <body> <div id="d1" class="di d3"> <p id="p1" class="p">我是老大</p> </div> </body> </html>
浏览器上 console 操作代码

指定css操作
直接修改css属性
obj.style.backgroundColor='red' //注意:此处中横线去除,C大写
obj.style.borderRadius='3px'
JS操作CSS属性的规律:
对于没有中横线的css属性一般直接使用style.属性名即可.如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
对含有中横线的css属性,将中横线后面的第一个字母换成大写即可.如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
HTML 4.0的新特性之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML
元素时启动一段JavaScript.下面是一个属性列表,这些属性可插入HTML标签来定义时间动作.
常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一:
<div id="d1" onclick="changeColor(this);">点我</div> //需要在标签中提前写入函数名,当执行该标签时可以触发函数 <script> function changeColor(this) { this.style.backgroundColor="green"; } </script>
注意; this是实参,表示触发事件的当前元素. 函数定义过程中的this为形参.
方式二:
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); //获取要绑定事件的标签 divEle2.onclick=function () { //获取的标签变量.事件 = 要进行的操作(函数) this.innerText="呵呵"; //表示触发事件的当前元素 所以不用在标签中提前触发. } </script>
事件实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()">
<script>
function focus(){
var inputEle=document.getElementById("d1");
if (inputEle.value==="请输入关键字"){
inputEle.value="";
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="请输入关键字";
}
}
</script>
</body>
</html>
搜索框示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html> select联动
补充:
页面标签加载完后执行, window.onload=function() {...}
页面加载完后会触发onload事件,
但是通常会把标签绑定事件的JS代码都放在body标签的最后面



