MVC5 + EF6 简单示例
本文所使用的软件及环境:
- Visual Studio Ultimate 2013 (下载地址:http://www.visualstudio.com/downloads/download-visual-studio-vs);
- MVC5 + EF6 + .NET Framework 4.5 + LocalDB;
- Windows 7 x64 Professional
说明:
- 在EF (Entity Framework,以下简称EF6)框架下,操作数据的方式有三种:Database First, Model First, 以及 Code First,本文基于Code First创建。更多关于EF6请参考 http://msdn.microsoft.com/en-us/data/ef.aspx;
- 本文是基于MVC5创建,更多关于其说明与使用请参考 http://www.asp.net/mvc;
- LocalDB:
- LocalDB是SQL Server Express数据库引擎的轻量级版本,其非常易于安装、配置、以命令行启动并运行在user model.
- LocalDB以一种SQL Server Express特殊的执行模型运行,从而使得你能够以.mdf文件的方式来操作数据库。如果你想使得数据库具有随项目迁移的能力,你可以把LocalDB数据库文件放在web项目的App_Data文件夹下。
- 在SQL Server Express中虽然你能够通过使用用户示例功能来达到操作.mdf文件的目的,但是这种做法是不推荐的,相反,LocalDB是被推荐的方式。在Visual Studio 2012及随后的版本中,LocalDB随Visual Studio一起默认安装的。
- 通常来说SQL Server Express并不会被用于Web应用程序的生产环境,同样地,LocalDB由于其并不是针对IIS而设计的也不被推荐使用于生产环境。
一、创建基于MVC Web Application
在正式开始之前,先看一下VS 2013的启动界面,是不是有点冷酷的感觉

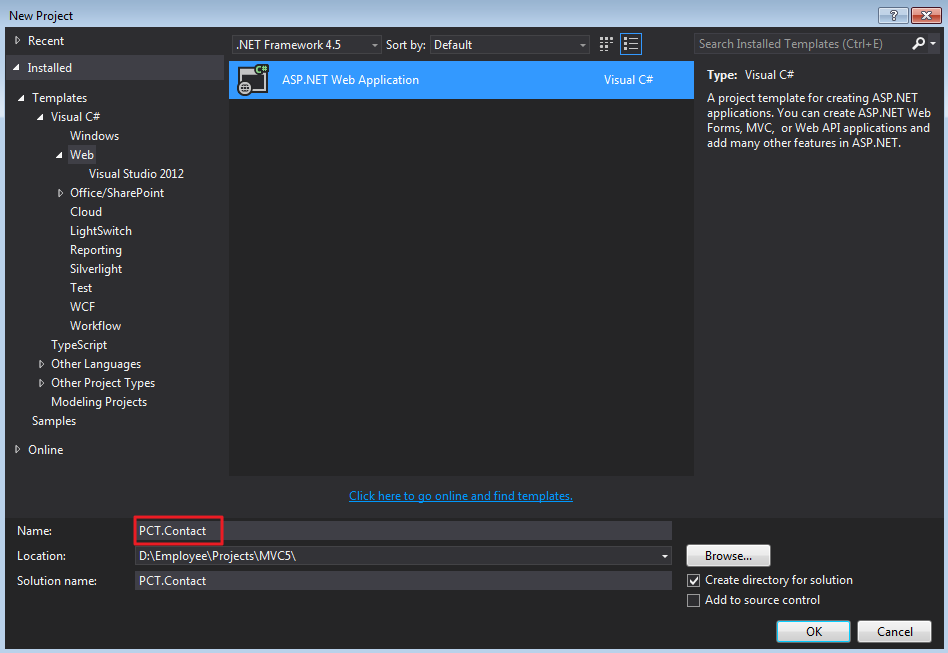
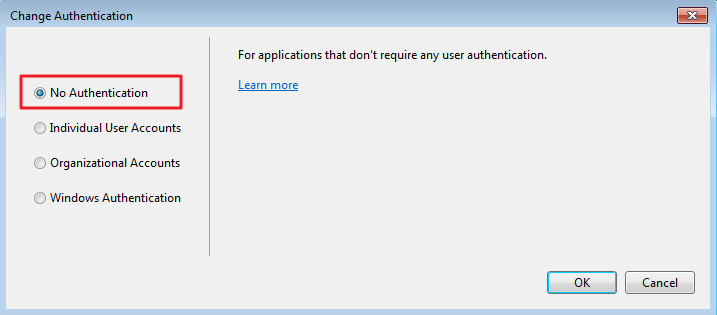
好了,言归正传,首先按如下截图创建




创建完成后,我们对网站的风格做些微调,以便能契合应用主题
Views\Shared\_Layout.cshtml 做如下更改(请看黄色高亮部分)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Contact</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Contact", "Index", "Home", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contacts", "Index", "Contact")</li>
<li>@Html.ActionLink("Groups", "Index", "Group")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Contact</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Views\Home\Index.cshtml 替换成如下内容
@{ ViewBag.Title = "Home Page"; } <div class="jumbotron"> <h1>Contact</h1> </div> <div class="row"> <div class="col-md-4"> <h2>Welcome to Contact</h2> <p> Contact is a sample application that demonstrates how to use Entity Framework 6 in an ASP.NET MVC 5 web application. </p> </div> <div class="col-md-4"> <h2>Build it from scratch</h2> <p>You can build the application by following the steps in the tutorial series on the following site.</p> <p><a class="btn btn-default" href="http://www.cnblogs.com/panchunting/p/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application.html">See the tutorial »</a></p> </div> </div>
运行看一下效果吧

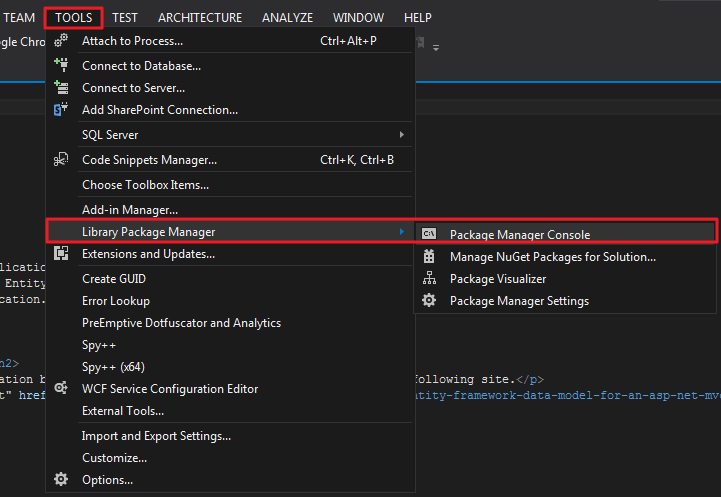
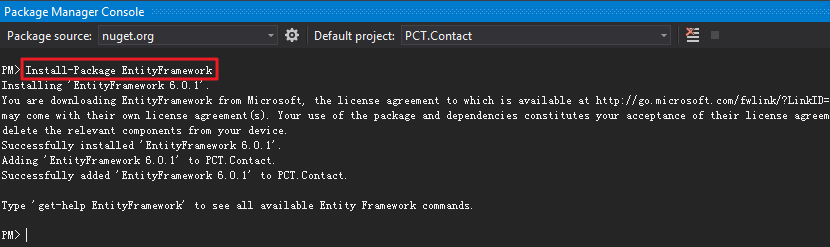
安装EF6


创建数据模型
在Models文件夹下,分别创建Contact.cs、Enrollment.cs、Group.cs三个类
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace PCT.Contact.Models { public class Contact { public int ID { get; set; } public string Name { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace PCT.Contact.Models { public class Enrollment { public int EnrollmentID { get; set; } public int ContactID { get; set; } public int GroupID { get; set; } public virtual Contact Contact { get; set; } public virtual Group Group { get; set; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace PCT.Contact.Models { public enum GroupName { Friend, Family, Colleague, Schoolmate, Stranger } public class Group { public int GroupID { get; set; } public GroupName? GroupName { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
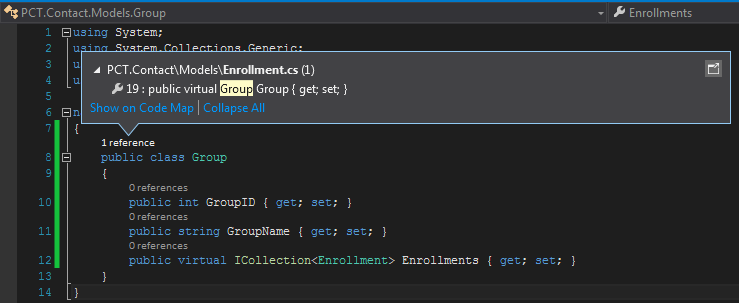
PS:发现VS 2013有一个自动提示reference,是不是很方便啊

创建Database Context
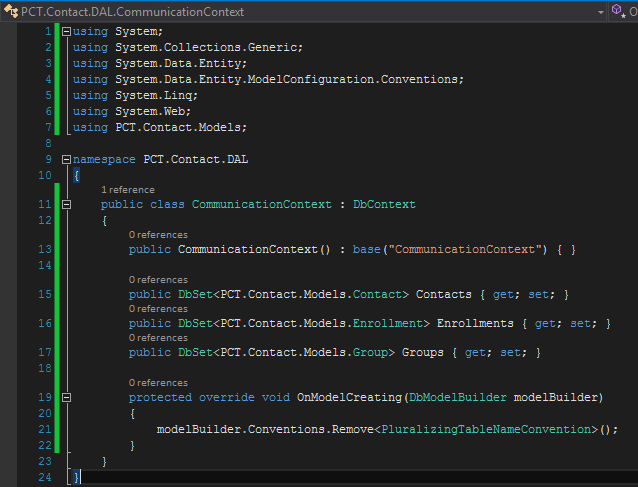
在PCT.Contact项目下新建文件夹DAL(Data Access Layer),继而继续新建CommunicationContext.cs

悲剧啊,由于类Contact和项目名称Contact重复,不得不写全称啊,以后注意。
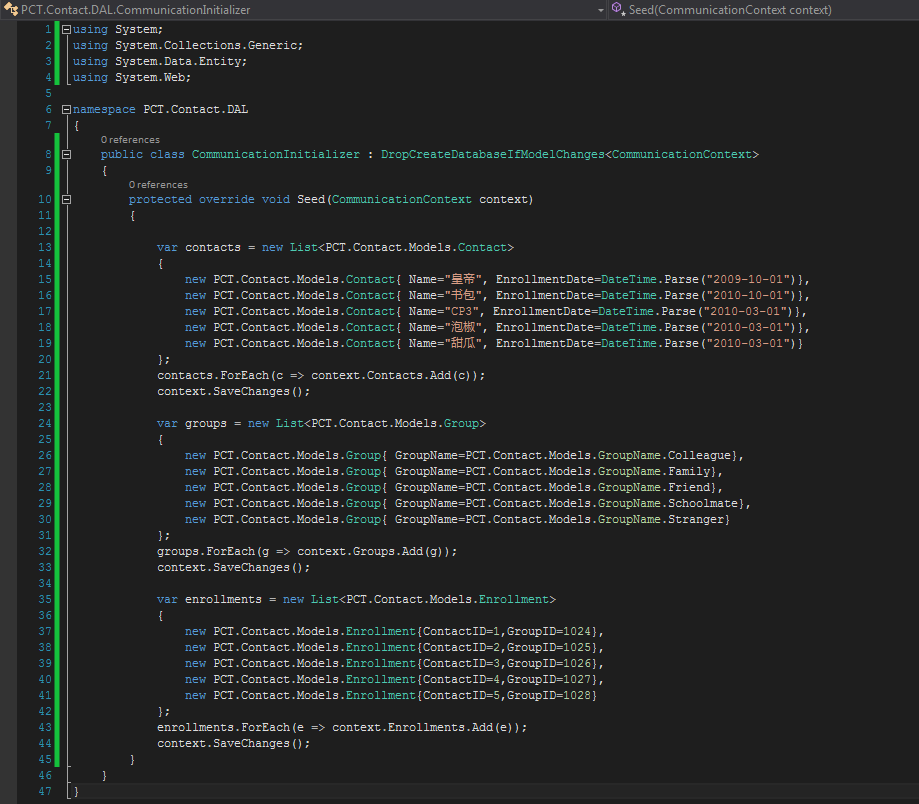
继续在DAL目录下创建CommunicationInitializer.cs

为了通知EF使用你创建的initializer class,在项目的web.config中添加entityFramework节点
<entityFramework> <contexts> <context type="PCT.Contact.DAL.CommunicationContext, PCT.Contact"> <databaseInitializer type="PCT.Contact.DAL.CommunicationInitializer, PCT.Contact" /> </context> </contexts> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.SqlConnectionFactory, EntityFramework" /> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework>
设置EF使用SQL Server Express LocalDB database
在项目web.config中添加connectionstrings(在appSettings之上)
<connectionStrings> <add name="CommunicationContext" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=ContactCommunication;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/> </connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
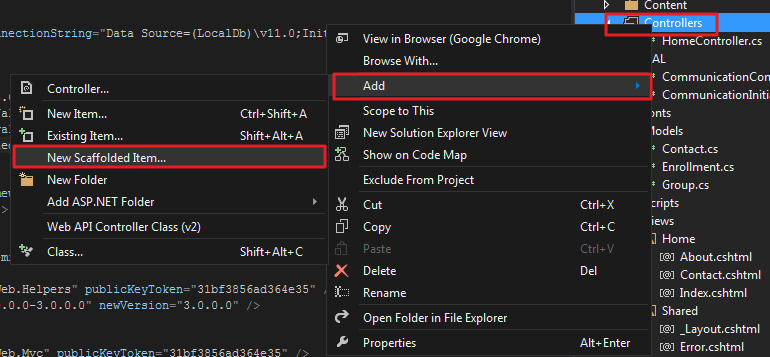
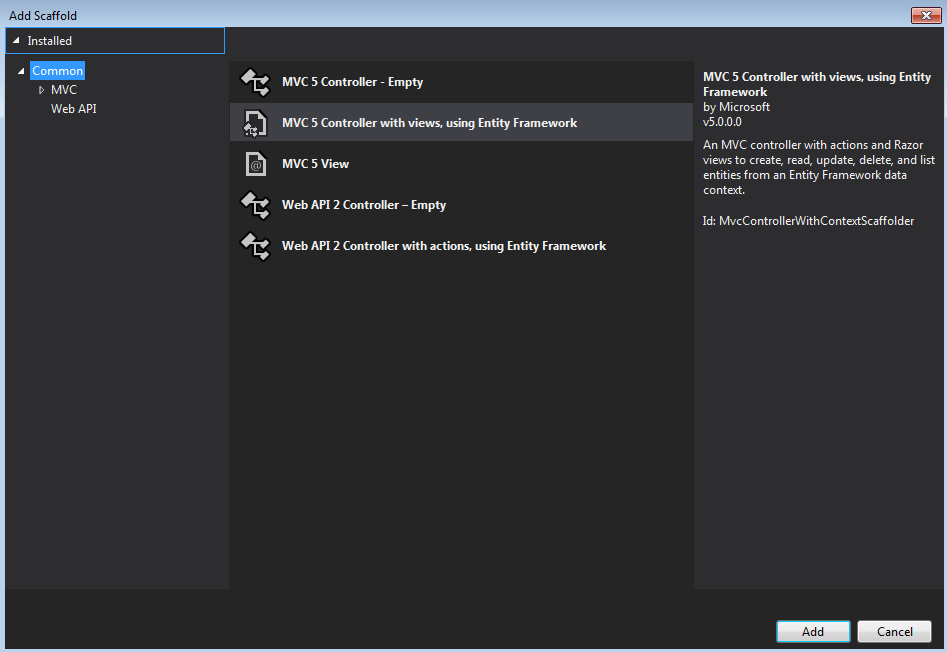
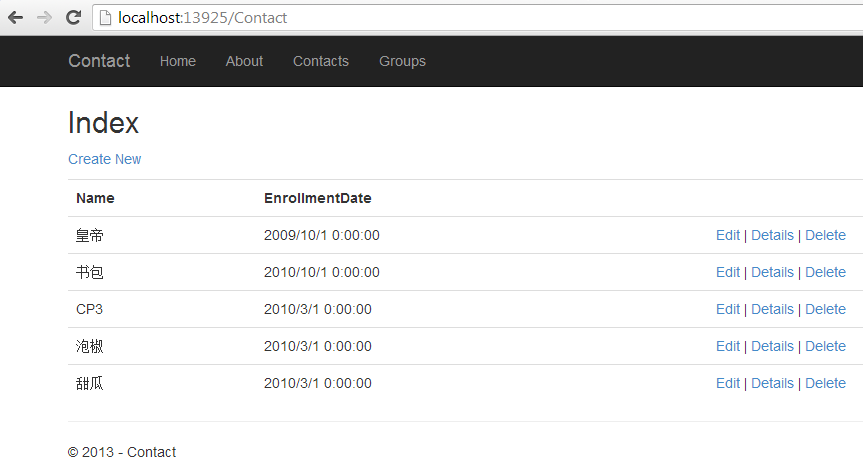
创建Contact的控制器和视图



运行结果

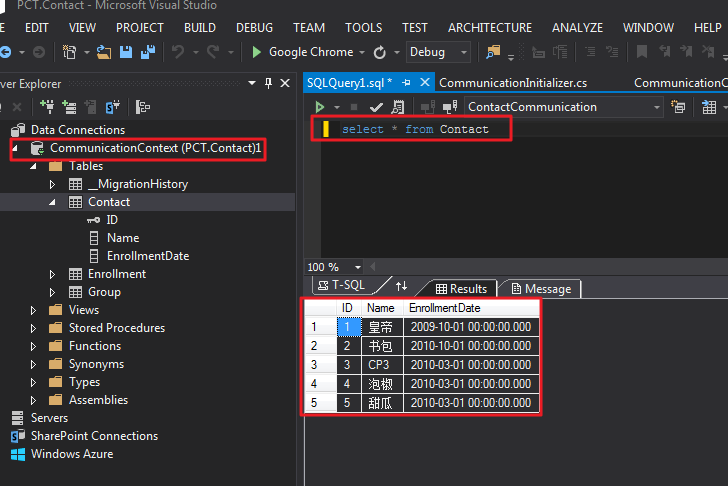
查看LocalDB

作者:舍长
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述