【转载】VScode自定义配置代码片段详细教程(附带转码链接)
目录
前言
众所周知在VScode的html文件中通过“ !”的快捷方式可以直接生成html模板,但是在我们深入学习时,仅html模板已经无法满足,如vue2,vue3等在创建页面需要手动补充十分麻烦,感谢我们强大的Vscode为我们单独开辟出自定义的小天地,教程如下:
1.定义自己常用的代码片段
(下图只是个人习惯的模板,大家可以自定义)
<template>
<div></div>
</template>
<script lang="ts">
import { defineComponent ,reactive,ref} from "vue";
export default defineComponent({
name:'App'
})
</script>
<style>
</style>
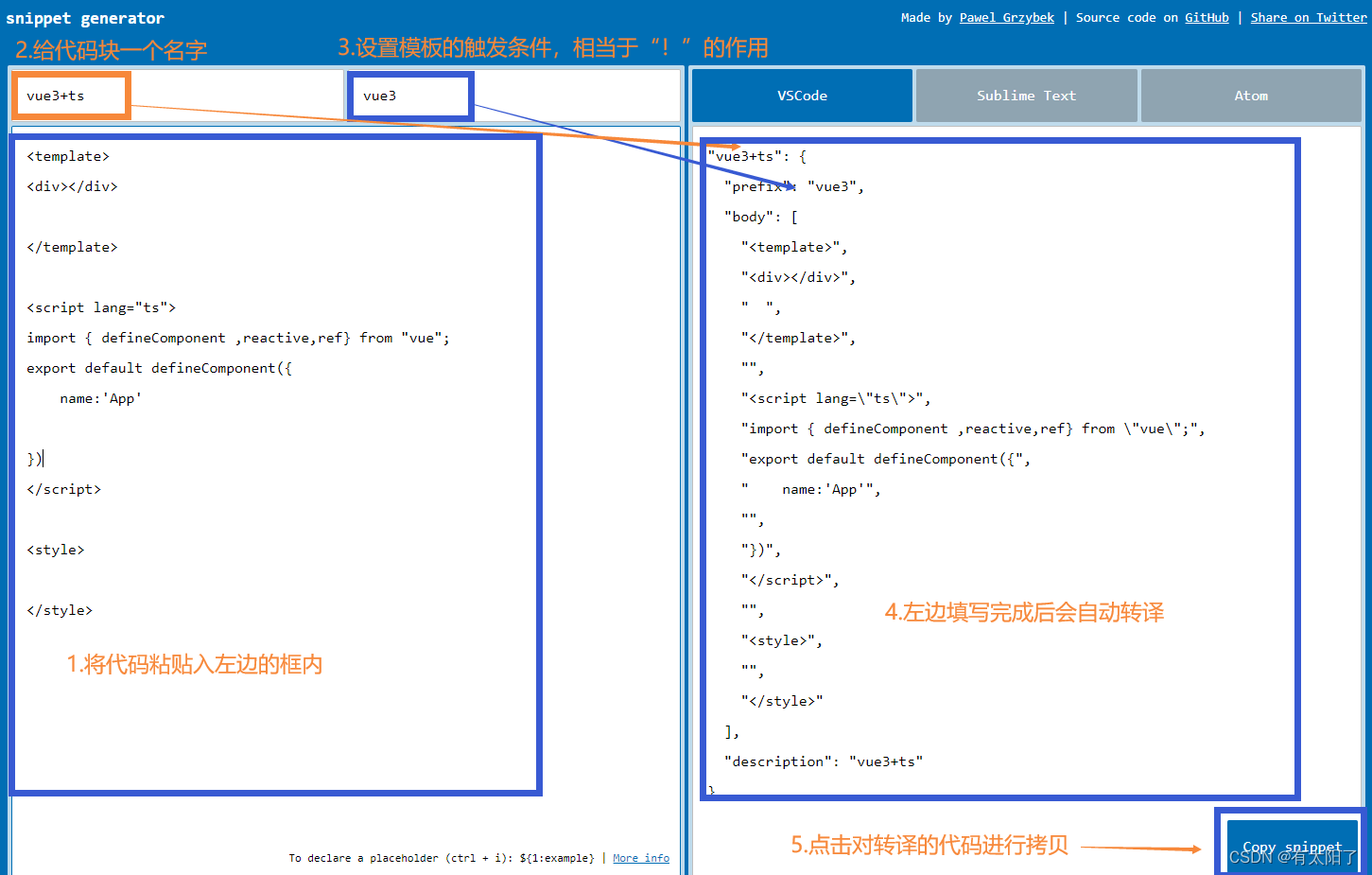
2.通过转码链接进转译
复制自己的代码片段并进入下方的转码链接:
转码链接:snippet generator

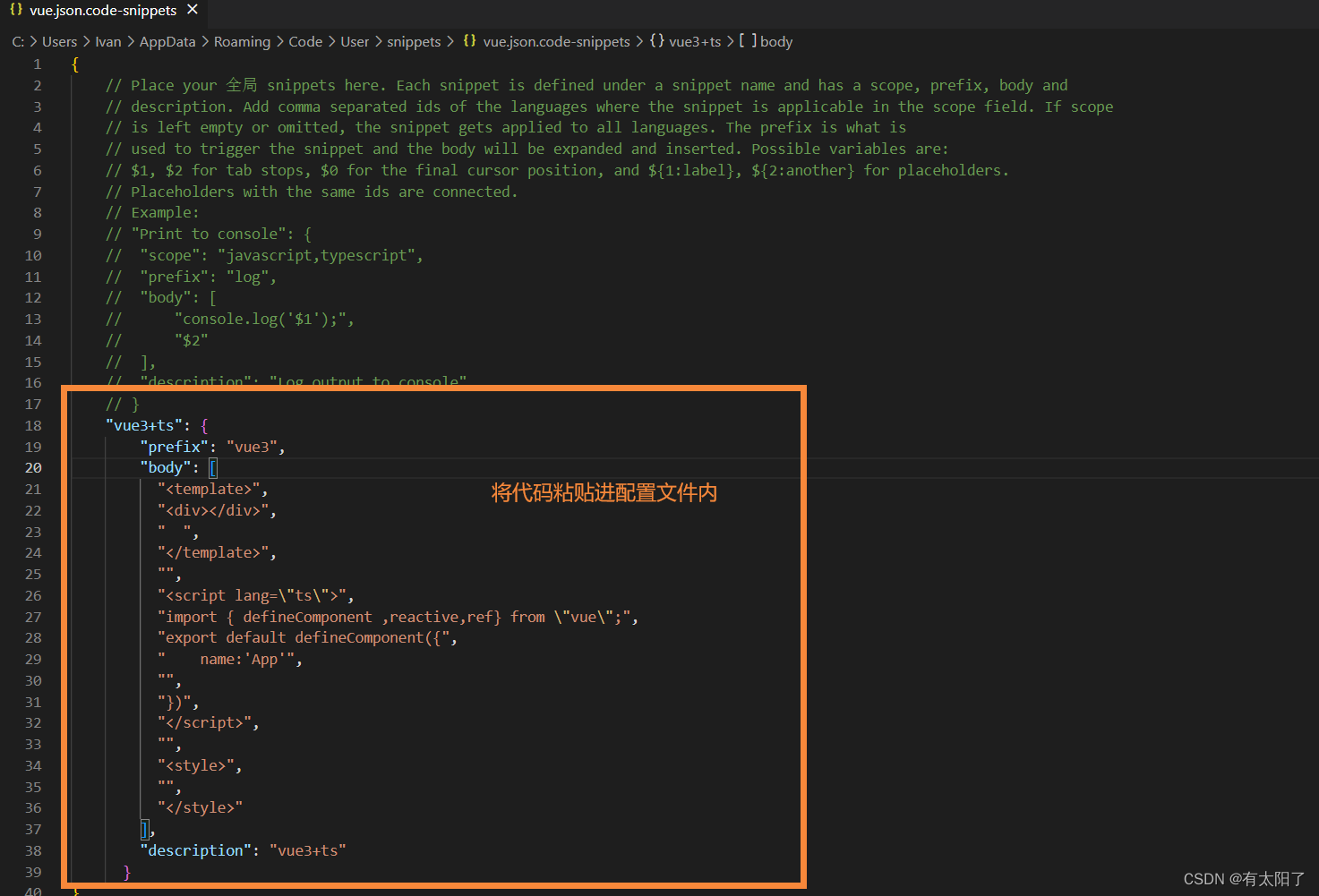
"vue3+ts": {
"prefix": "vue3",
"body": [
"<template>",
"<div></div>",
" ",
"</template>",
"",
"<script lang=\"ts\">",
"import { defineComponent ,reactive,ref} from \"vue\";",
"export default defineComponent({",
" name:'App'",
"",
"})",
"</script>",
"",
"<style>",
"",
"</style>"
],
"description": "vue3+ts"
}
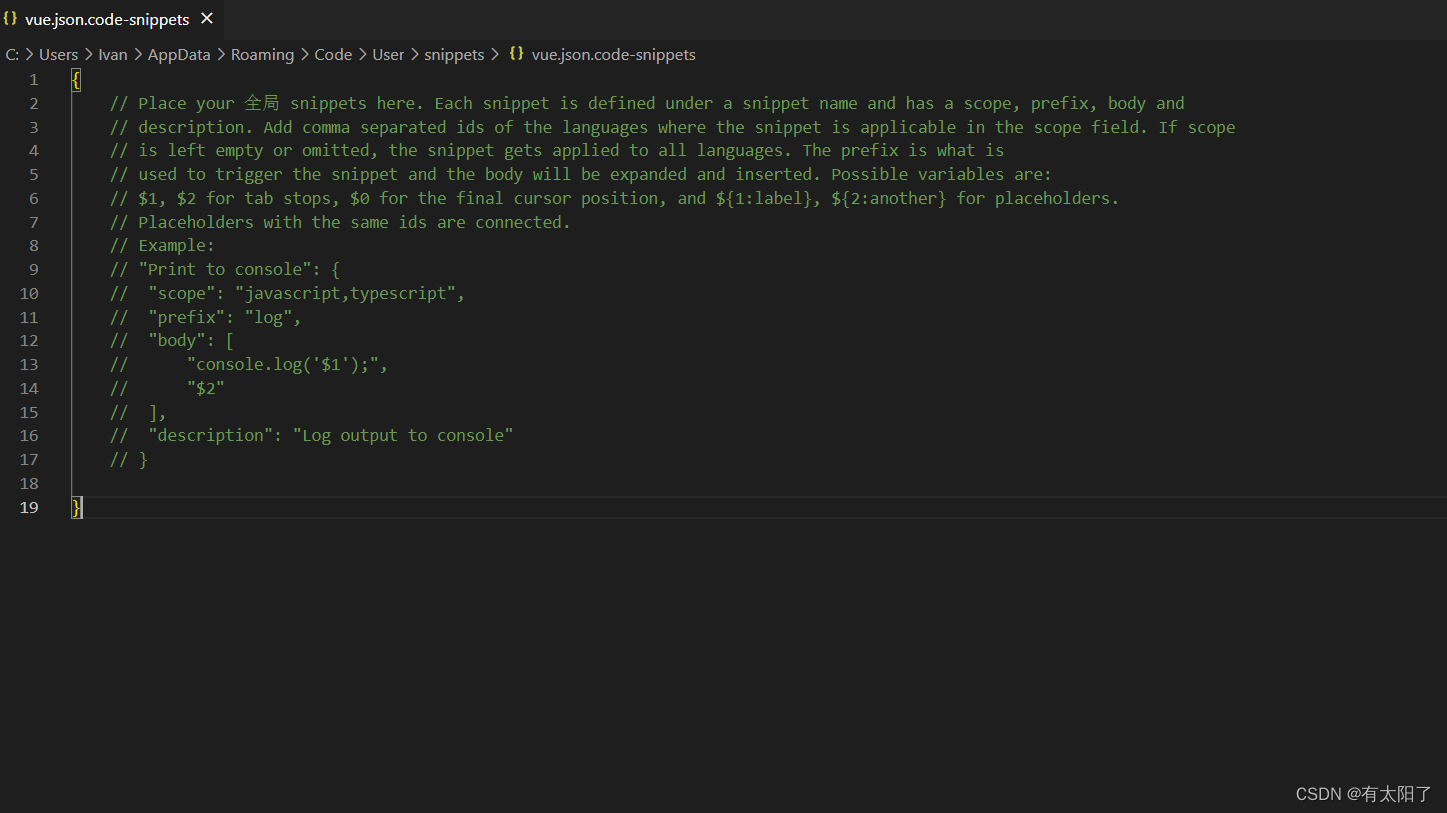
3.Vscode中设置
3.1找到配置代码片段进行设置


3.2点击全局配置进入粘贴转译过的代码


4.检验自定义代码段是否成功

回车后页面内容就是我们自定义的模板啦~
转载之:https://blog.csdn.net/zxcve/article/details/126497846






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通