【转载】vsCode JS代码格式化插件ESlint
验证有效,Ctrl+S保存代码全格式化了。写这个主要是个人笔记,算不得重复造。
转载自:https://blog.csdn.net/qq_34803821/article/details/84972781
1、安装插件
VSCode中打开应用商店并搜索、安装三个插件:ESlint,vetur,Prettier - Code formatter。具体

2、配置VSCode的Settings.json文件
2.1、打开设置界面
路径打开:File(文件)->Preferences(首选项)->Settings(设置)。
快捷键打开:Ctrl+,
2.2、打开Settings.json文件
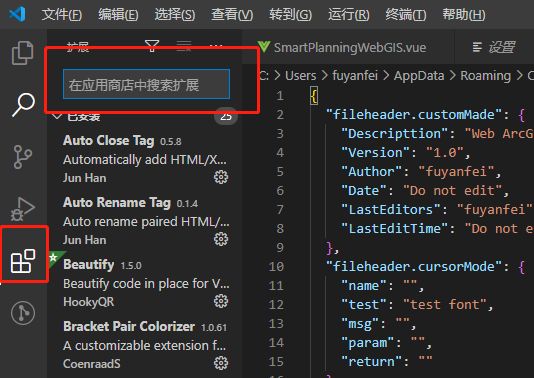
打开方法1:

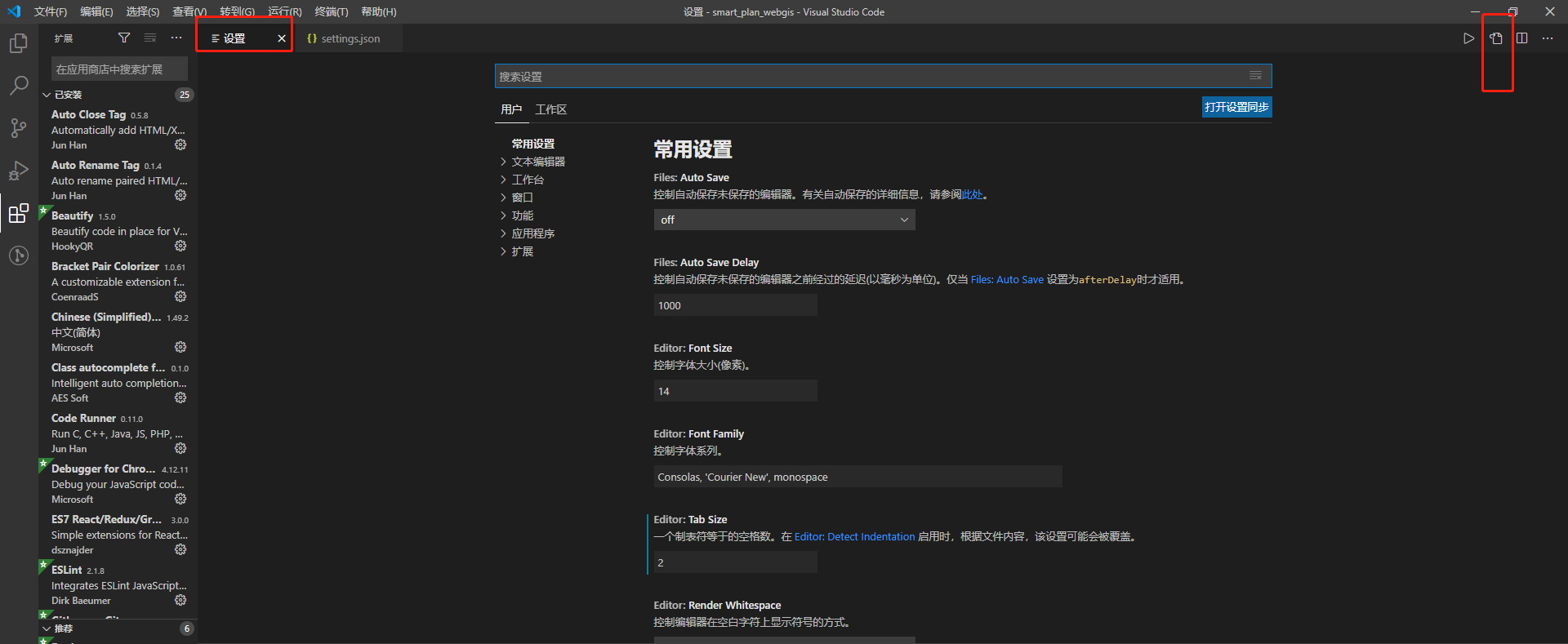
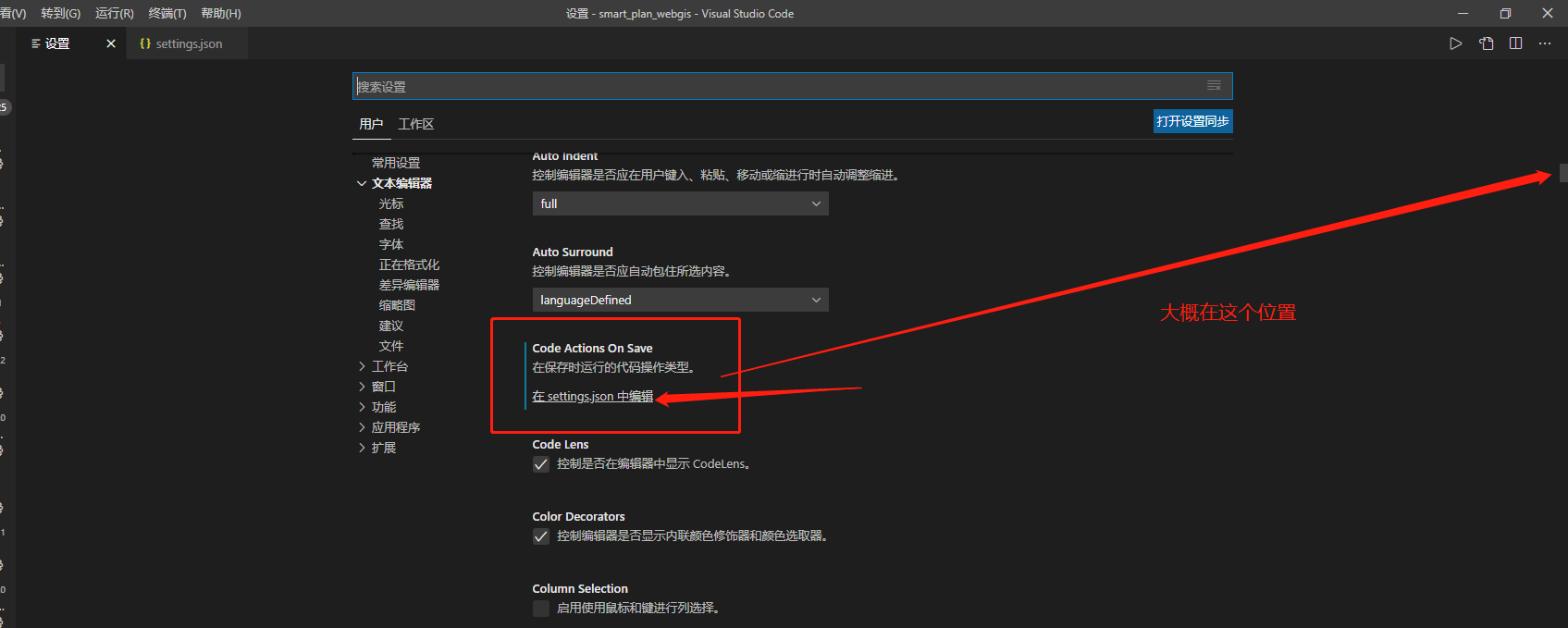
打开方法2:

2.3、配置代码,// 代码格式化
{ // 代码文件头部注释 "fileheader.customMade": { "Descripttion": "js", "Version": "1.0", "Author": "name", "Date": "Do not edit", "LastEditors": "name", "LastEditTime": "Do not edit" }, "fileheader.cursorMode": { "name": "", "test": "test font", "msg": "", "param": "", "return": "" }, // 代码格式化 // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // #每次保存的时候自动格式化 "editor.formatOnSave": true, // #每次保存的时候将代码按eslint格式进行修复 "eslint.autoFixOnSave": true, // 添加 vue 支持 "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], // #让prettier使用eslint的代码格式进行校验 "prettier.eslintIntegration": true, // #去掉代码结尾的分号 "prettier.semi": false, // #使用带引号替代双引号 "prettier.singleQuote": true, // #让函数(名)和后面的括号之间加个空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, // #这个按用户自身习惯选择 "vetur.format.defaultFormatter.html": "js-beautify-html", // #让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" // #vue组件中html代码格式化样式 } }, // 格式化stylus, 需安装Manta's Stylus Supremacy插件 "stylusSupremacy.insertColons": false, // 是否插入冒号 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 "stylusSupremacy.insertBraces": false, // 是否插入大括号 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 "stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行 "vetur.validation.template": false, "editor.codeActionsOnSave": null //关闭vetur标签闭合检查(用于解决iview标签报错) }
分类:
开发工具 / vsCode
标签:
vsCode







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)