vue中通过cross-env插件配置三种环境(开发,测试,生产)打包,不用切换api
1. 话不多说,第一步就是安装必要的插件
npm i --save-dev cross-env
2.修改config里面的参数,这里只展示一个test,其他类似
注意单双引号
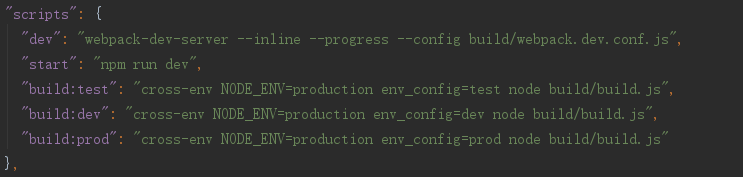
3.修改package.json 文件
注意去掉原有的build,NODE_ENV最好都设成production,因为在utils.js只做了production一种判定,有人已亲测不影响各环境API参数
4.config/index.js (如果用到vue-resource,第四步和第七步可以省略,它会自动匹配域名配置)
只增加了三个build参数,这里的参数会在build/webpackage.prod.conf.js中使用到
5. 在webpackage.prod.conf.js中使用构建环境参数
6. 调整build/build.js
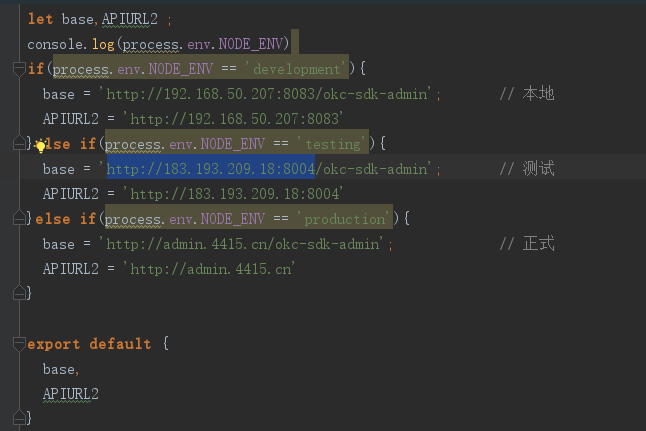
7.怎么使用到不同的api呢?
最后在服务器上执行不同的脚本完美运行~
作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!