那些年踩过的eleUl上传图片的坑?
html :
<el-upload :headers="header" // 请求头参数(一般包含token,认证参数authorization) :data="uploadData" // 额外的其他参数,自行配置如:{‘A’ :'B'} accept="image/jpeg,image/jpg,image/png" // 限制图片格式 :action="uploadCoverUrl" // 图片上传服务器地址 list-type="picture-card" name="file" :file-list="fileList" // 图片被添加的集合数组 :class="{hideUpload: hide}" // 超过现在次数或者张数,隐藏+,页面不让继续添加图片,默认false :limit="1" // 限制次数
:before-upload = 'beforeAvatarUpload' //上传前回调 :on-success="handleAvatarSuccess" // 成功回调 :on-preview="handlePictureCardPreview" // 预览回调 :on-remove="handleRemove"> // 删除回调 <i class="el-icon-plus"></i> // 设计添加背景图标 </el-upload>
<el-dialog :visible.sync="dialogVisible"> // 主要用作预览大图
<img width="100%" :src="dialogImageUrl" >
</el-dialog>
<div class="tips"> // 上传之前限制格式提示 beforeAvatarUpload
<p>1.建议尺寸(360*240)</p>
<p>2.格式为jpg或png</p>
<p>3.且不能大于2M</p>
</div>
看一下官方的 name解释:

1. 与后台Swgg 的对应:(坑一)
它的错误也看下: MissingServletRequestPartException: Required request part 'file' is not present

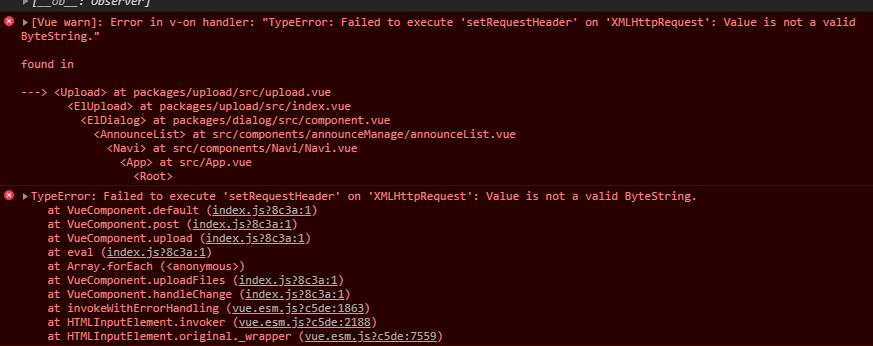
2. 我们在来看下他的请求头错误,参数少穿或者传错的情况:(坑二)
它的错误也看下:Error in v-on handler: "TypeError: Failed to execute 'setRequestHeader' on 'XMLHttpRequest': Value is not a valid ByteString."
found in (请求参数不是有效的值)

3. url 错误的拼接:(坑三)

查看错误: 单独baseUrl.js 没有export 出去,或者单独引入时没有加{}
import { base } from '../../api/baseUrl.js'
4. 图片没有回显? (坑四)
// 上传成功的钩子 handleAvatarSuccess(res, file, fileList) { // res 成功返回值,file 传的值包含res 和fileList console.log(res) let that = this; that.fileList.push({ name: res.data.name, url: res.data.path // 没有回显的原因是没有后台没有正确返回path完整的路径。 }) if(fileList.length === 1){ that.hide = true; // 隐藏添加按钮 } },
5. 预览功能没有图片?或者最上层有遮罩层?(坑五)
// 预览大图 handlePictureCardPreview(file,fileList) { console.log(file) console.log(fileList) this.dialogImageUrl = file.url; (不是后台返回的path路径) this.dialogVisible = true; },
有遮罩层的问题暂未解决,如果有知道的,请告知一下,谢谢。
6. 删除功能:(这个不会有什么错误,把fileList 重新赋值一下就可以了。)
// 删除一张封面的方法 handleRemove(file, fileList) { console.log(file, fileList); this.hide = false; this.fileList = fileList },
7. 限制图片大小:(这个也应该不会有什么问题)
beforeAvatarUpload(file) { console.log(file) // const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 < 2; // 需要注意的 // if (!isJPG) { // this.$message.error('上传图片只能是 JPG 格式!'); // } if (!isLt2M) { this.$message.error('上传图片大小不能超过 2MB!'); } return isLt2M; },
css:
/*上传图片的*/ .hideUpload .el-upload--picture-card { display: none; } .avatar-uploader .el-upload { border: 1px dashed #d9d9d9; border-radius: 6px; cursor: pointer; position: relative; overflow: hidden; }
至此所以可能遇到的问题都总结下来了,再也不用怕上传图片了。有些朋友会问;原生上传图片会不会很难,我的回答是不难,样式没有eleUi好看,而且没有做预览功能,但可以解决那个遮罩层的问题,详情请翻看我之前的博客。
作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!

