OpenLayers绘制地图,无需外网,内网访问,提高安全性。
1. 首先引入ol ,npm i --save ol
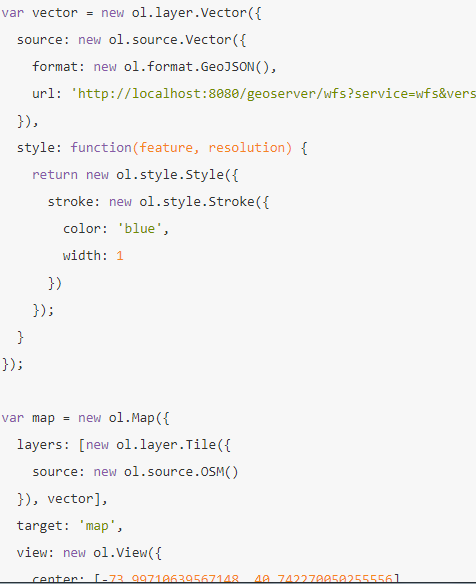
2. 创建地图

一个地图初步就这样完成了。
3. 怎么与后台进行交互?

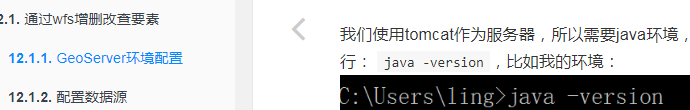
具体参考文档:http://weilin.me/ol3-primer/ch12/12-01-01.html
然后就是配置:

其中的view center 设置就是显示某一局部的中心,就是限制显示局部区域。
4. 自定义加载图标

先定义map,然后把后台数据比如图片,经纬度等放入this.nodeData.set(name,value),
然后在其他地方就通过this.nodeData.get(name)能拿到feature。
5. 地图单击事件

let feature = map.forEachFeatureAtPixel(event.pixel, function (feature, layer) { return feature; });
这段代码放到点击事件内可以转换可以拿到当前feature的经纬度,图片类型,也可以拿到当前feature的id. 可以进行路由跳转等。
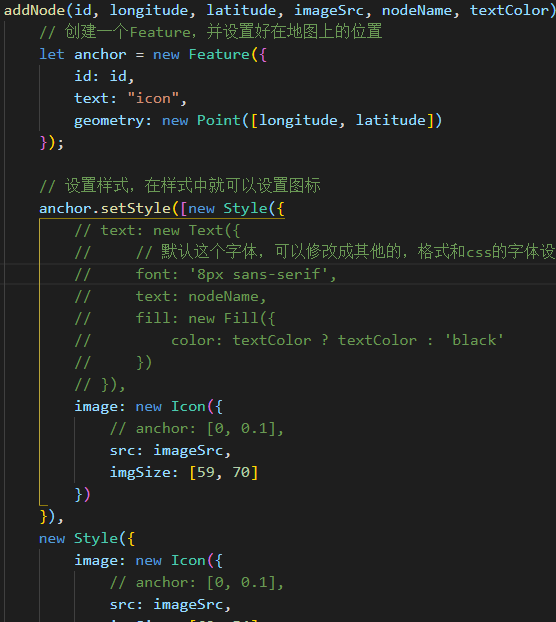
6. 封装feature图标

没有anchor,图标将自动处于地理位置的中心,是一个偏移量的api.
anchor.setStyle 动态修改icon. this.layer.addFeature(anchor);
7. 地图连线和报警
let line = new Feature({ id: id, geometry: new LineString( [[sLongitude, sLatitude], [eLongitude, eLatitude]]) }); line.setStyle(new Style({ text: new Text({ // 默认这个字体,可以修改成其他的,格式和css的字体设置一样 font: '16px sans-serif', text: lineName, placement: 'line', textBaseline: 'top', fill: new Fill({ color: color ? color : 'blue' }) }), stroke: new Stroke({ width: color === 'red' ? 2 : 1, color: color ? color : 'blue' }) })); // 添加到之前的创建的layer中去 this.layer.addFeature(line);
详细请参考此中文文档: http://weilin.me/ol3-primer/index.html
作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!