在vue中使用高德地图开发,以及AMap的引入?
百度引入BMap ,一个import 即可,可AMap 却报AMap is not difined ?
1.首先在
externals: {
"BMap": "BMap",
'AMap': 'AMap'
},
- 其次新建一个AMap.js 引入
export default function MapLoader () { // <-- 原作者这里使用的是module.exports
return new Promise((resolve, reject) => {
if (window.AMap) {
resolve(window.AMap)
} else {
var script = document.createElement('script')
script.type = 'text/javascript'
script.async = true
script.src = 'http://webapi.amap.com/maps?v=1.4.14&callback=initAMap&key='
script.onerror = reject
document.head.appendChild(script)
}
window.initAMap = () => {
resolve(window.AMap)
}
})
}
3.在单文件内引入AMap.js
import MapLoader from '@/assets/js/AMap.js'
export default {
name: 'test',
data () {
return {
map: null
}
},
mounted () {
let that = this
MapLoader().then(AMap => {
console.log('地图加载成功')
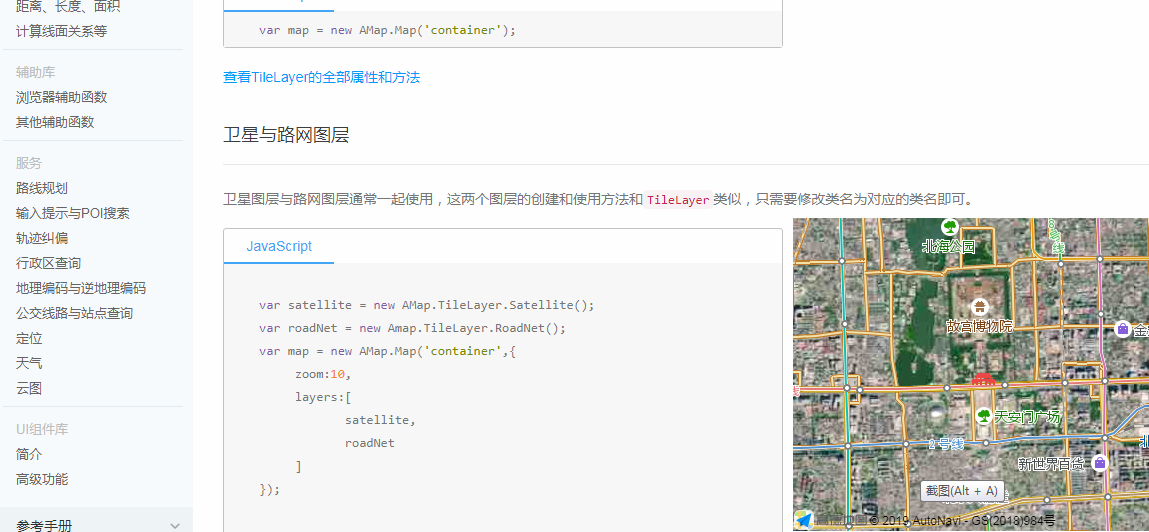
var satellite = new AMap.TileLayer.Satellite();
var roadNet = new AMap.TileLayer.RoadNet();
that.map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 11,
layers:[
satellite,
roadNet
]
})
}, e => {
console.log('地图加载失败' ,e)
})
}
}
css 注意给地图定个高度容器
最后说个题外话: 高德地图功能比较强大,比如两点连线问题,直接就可以在官方找到实例,百度上没找到,也可能文档不够详细吧。
高德地图卫星图层有个单词AMap写错了,这个跟大家纠正一下。
作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!