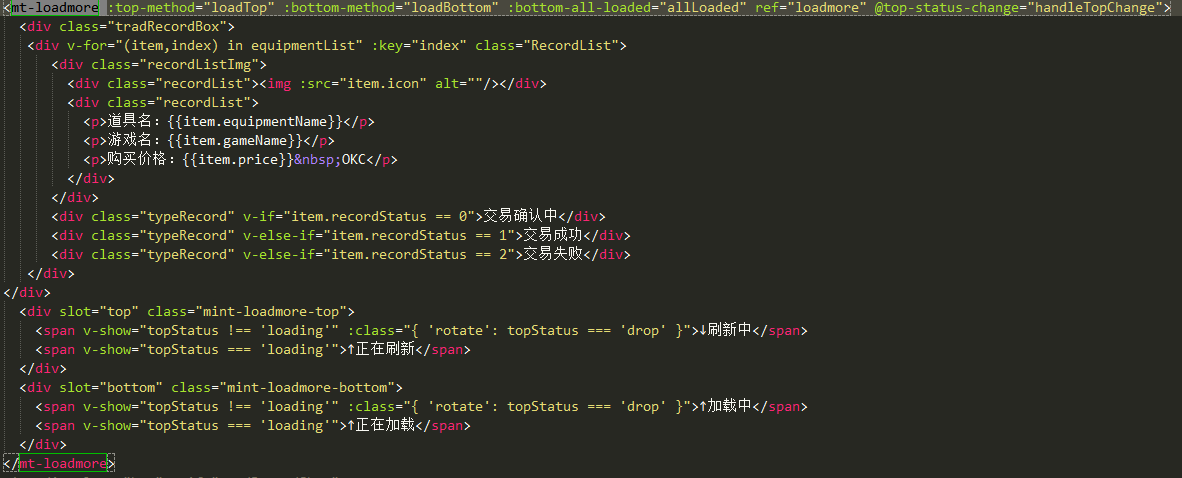
在vue中运用mt-loadmore 实现上拉加载,下拉刷新
元旦了,给手残党直接复制的机会,代码如下:

1. :style="{'-webkit-overflow-scrolling': scrollMode}" 最外层div设置,以便兼容;
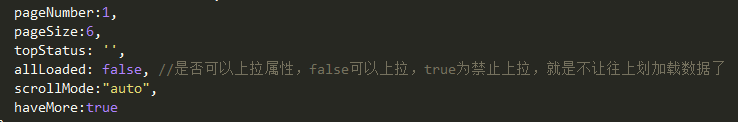
2. data 设置

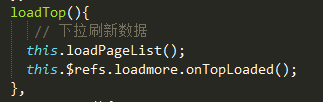
3. loadTop 定义下拉刷新函数

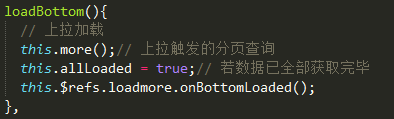
4. loadBottom 定义上拉加载函数

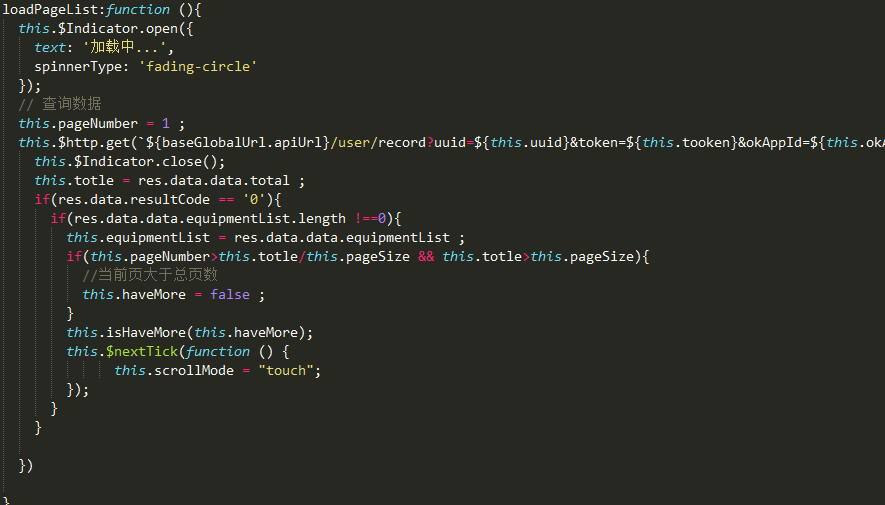
5. 查询数据

关键一点根据后台返回的总也页面判断出是否还有下一页(当前页是否大于总页数)
6.更多信息和是否有下一页函数

测试完美运行
现在增加了bottomStatus ,之前统一用的topStatus,感觉不是很好。还是单独区分一下吧。
更新:2019/09/10
完整源码请看本人另一篇博客: https://www.cnblogs.com/panax/p/11806913.html
作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义