HTML学习笔记
1.基本元素
对于中文网页需要使用 <meta charset="utf-8"> 声明编码
有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则需要设置为 <meta charset="gbk">
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
- HTML 不是一种编程语言,而是一种标记语言
- HTML文档也叫做 web 页面
- HTML 指的是超文本标记语言: HyperText Markup Language
2.标签
1.HTML 标签是由尖括号包围的关键词,比如 <html>
2.HTML 标签通常是成对出现的,比如 <b> 和 </b>
3.标签对中的第一个标签是开始标签,第二个标签是结束标签
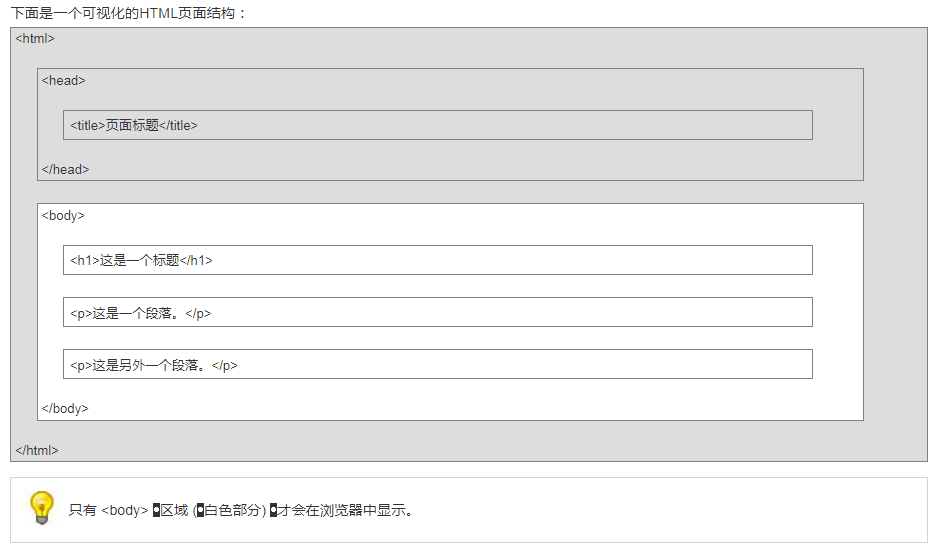
3.网页结构

4.HTML 中的 href 和 src 有什么区别
href 表示超文本引用(hypertext reference),在 link和a 等元素上使用。href 的内容,是与该页面有关联,是引用。
src 的内容,是页面必不可少的一部分,是引入,src 表示来源地址,在 img、script、iframe 等元素上。
区别就是,引入和引用。
5.记录一下 html 相对路径的写法:
- ./: 代表文件所在的目录(可以省略不写)如果写成image/background就相当于是在html文件下找image文件夹,当然是找不到的
- ../: 代表文件所在的父级目录
- ../../:代表文件所在的父级目录的父级目录
- /: 代表文件所在的根目录
6.下面列出了适用于大多数 HTML 元素的属性:

说明:
- class 属性可以多用 class=" " (引号里面可以填入多个class属性)
- id 属性只能单独设置 id=" "(只能填写一个,多个无效)
PS:
1.想起了一个比喻,HTML是骨骼,CSS是衣服,动作就是JavaScript……
2.HTML控制的是结构,而不是表现
3.表现是CSS才应该干的事儿
7. 表单form简介
基本语法
<FORM ACTION="URL" METHOD="GET|POST" ENCTYPE="MIME" TARGET="..."> ... ... </FORM>
基本功能
表单在网页中主要负责的是数据采集功能,一个表单基本由三部分组成
- 表单标签:这里面包含了处理表单数据所用 CGI (Common Gateway Interface,通用网关接口)程序的 URL (Uniform Resource Location,统一资源定位符)以及数据提交到服务器的方法.
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作.
两个参数
- method: post和get均可, 都可以作为提交数据的方法, 但是一般post是推送消息给服务器, get是从服务器获取数据, 这是约定形成的, 当没有明确指定method的时候, 默认的method是get.
- action: action是提交给处理的url, 意思是把表单提交到这个url处理, 没有action, action="" 或者action="?", 都是将表单数据提交到本页的意思.
本文是自己学习html的笔记,是为了便于自己后期复习,所以并没有按照严格的排列,如果不习惯,可以到菜鸟教程学习。
以上学习笔记总结转自菜鸟教程https://www.runoob.com/html/html-intro.html

