使用VS Code开发.Net Core 2.0 MVC Web应用程序教程之一
好吧,现在我们假设你已经安装好了VS Code开发工具、.Net Core 2.0预览版的SDK dotnet-sdk-2.0.0(注意自己的操作系统),并且已经为VS Code安装好了C#扩展(在VS Code的扩展菜单中输入OmniSharp,安装扩展即可)
一、我们先在我们的电脑硬盘的某个神奇的目录下新建一个文件夹。我把这个地方选在D:\WorkTest下,创建的文件夹名称为MyCMS。注意,这一步不是在VS Code中完成的,貌似VS Code中不能创建文件夹。
二、在VS Code开发环境中,选择 文件->打开文件夹,然后选择我们刚刚创建的那个神奇的文件夹MyCMS打开
三、选择 查看->集成终端 命令或直接摁下快捷键Ctrl+`,VS Code开发环境中会出现一个很厉害的工具。为什么说它厉害呢?因为我们在这里输入一些神奇的命令,我们的项目中会发生一些神奇的现象。比如我接下来在集成终端中输入命令dotnet new sln -n MyCMS,在我们的MyCMS文件夹下会出现一个解决方案MyCMS.sln。如下图:

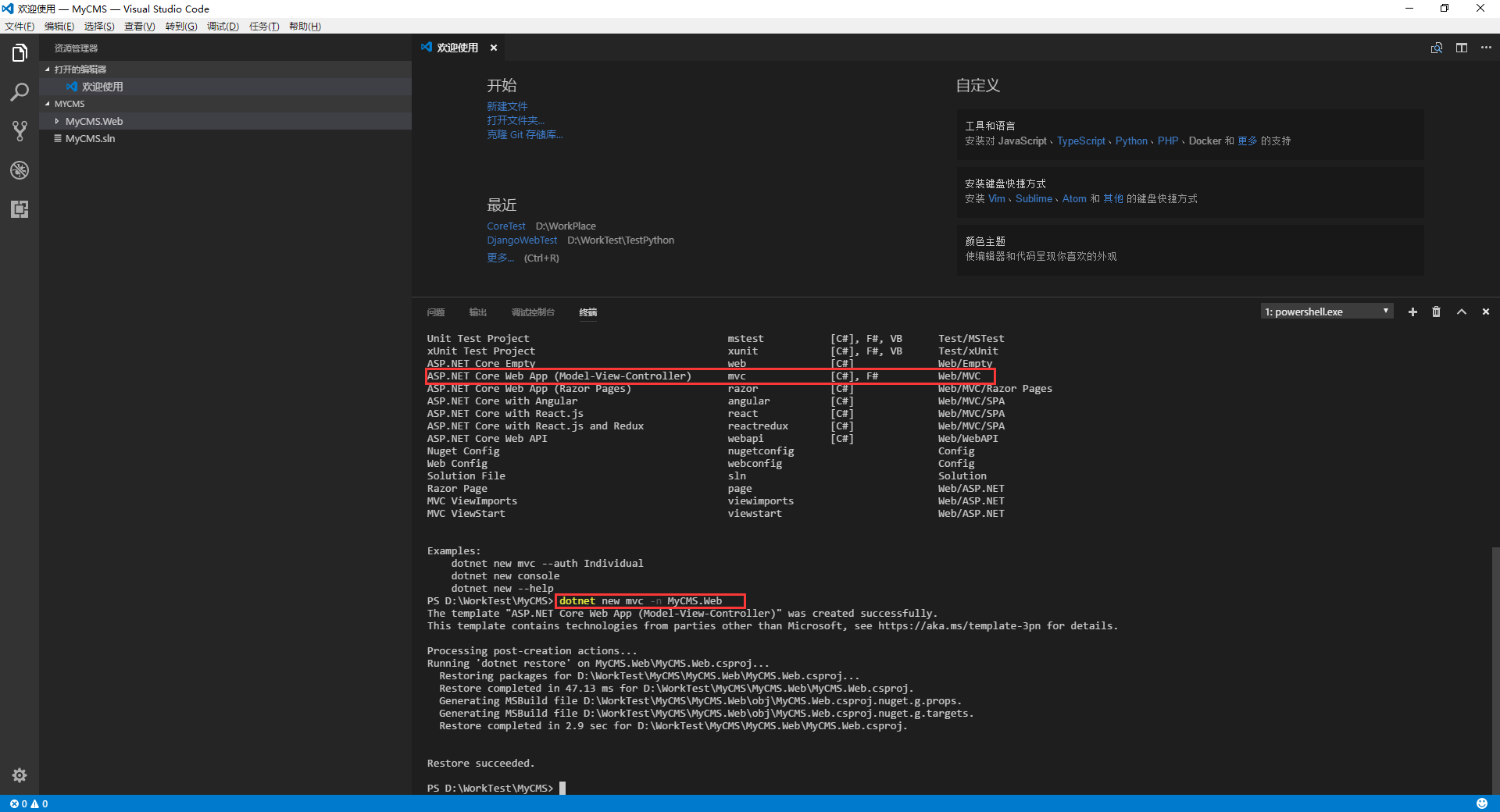
四、接下来,我们再在集成终端中输入dotnet new mvc -n MyCMS.Web,经过VS Code一阵的挣扎和折腾,我们会发现左边的文件列表中多了一个叫MyCMS.Web的MVC项目。如下图:

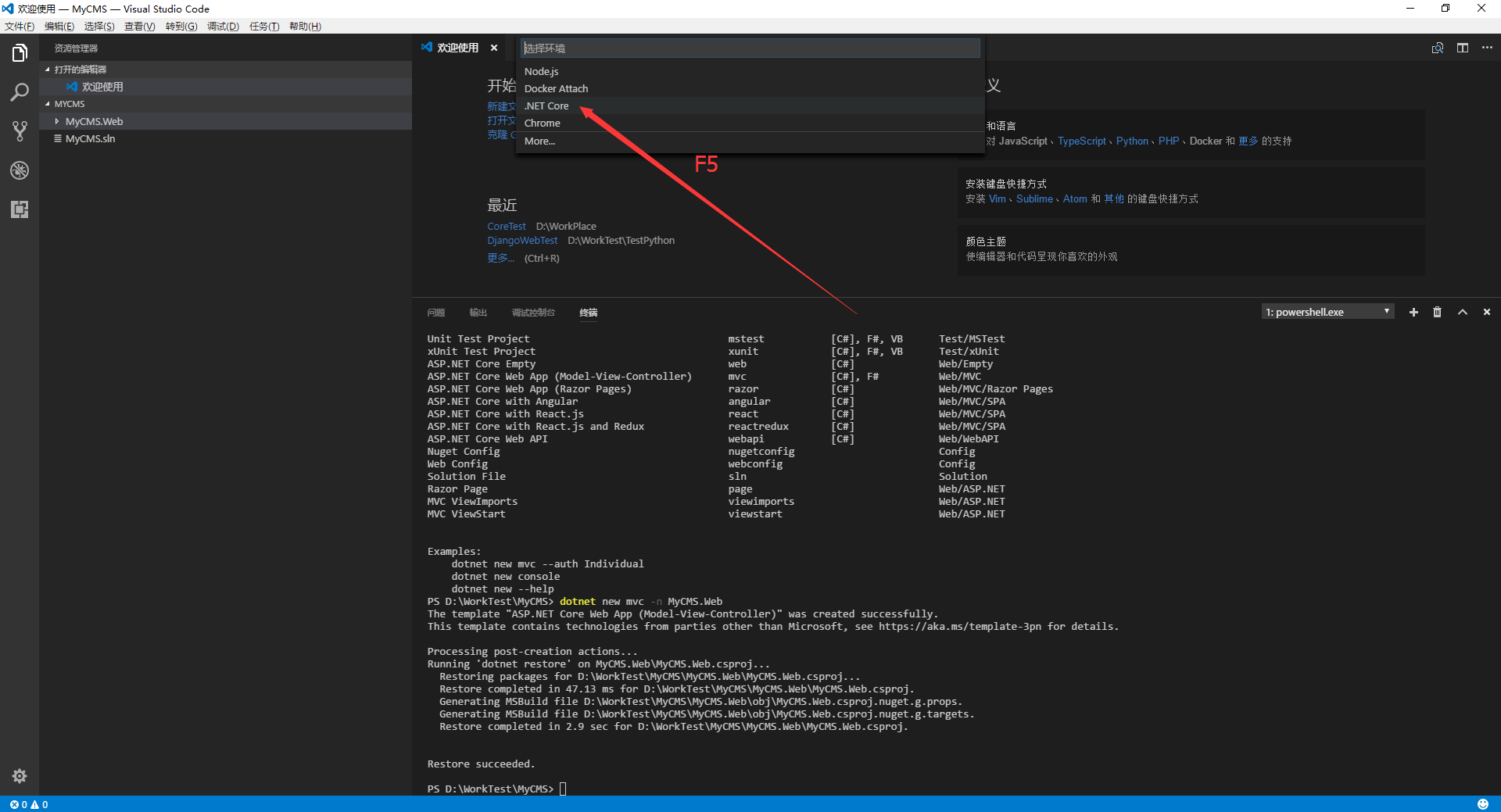
五、好啦,下边我们来尝试摁下F5键后会发生什么吧?哈哈……有点失望,程序没有直接运行。而是出现了下边这样一个鬼东西。好吧,我们选择.NET Core

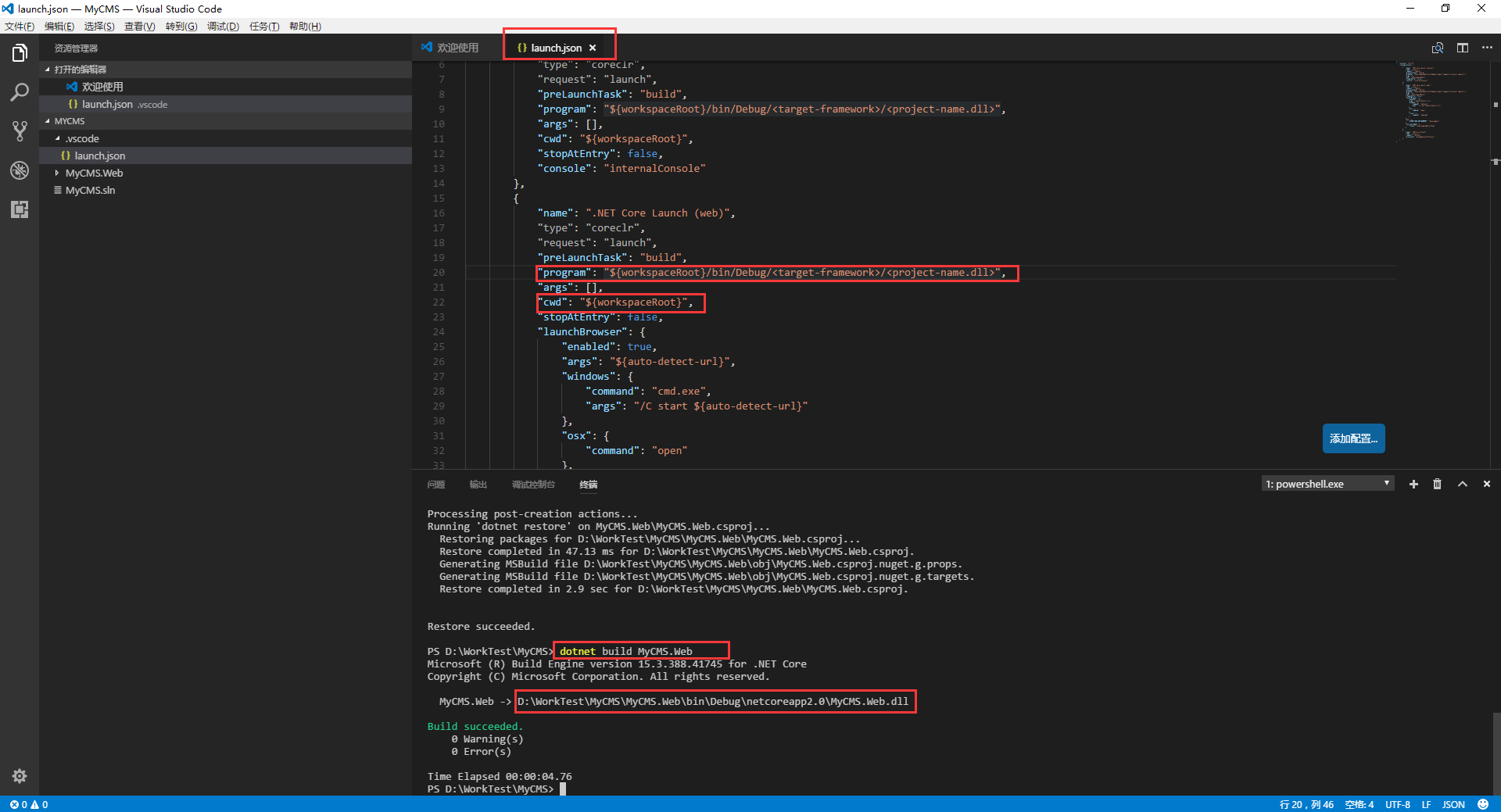
六、再次使劲摁下F5,咦,我去,出来一个launch.json,如下图:

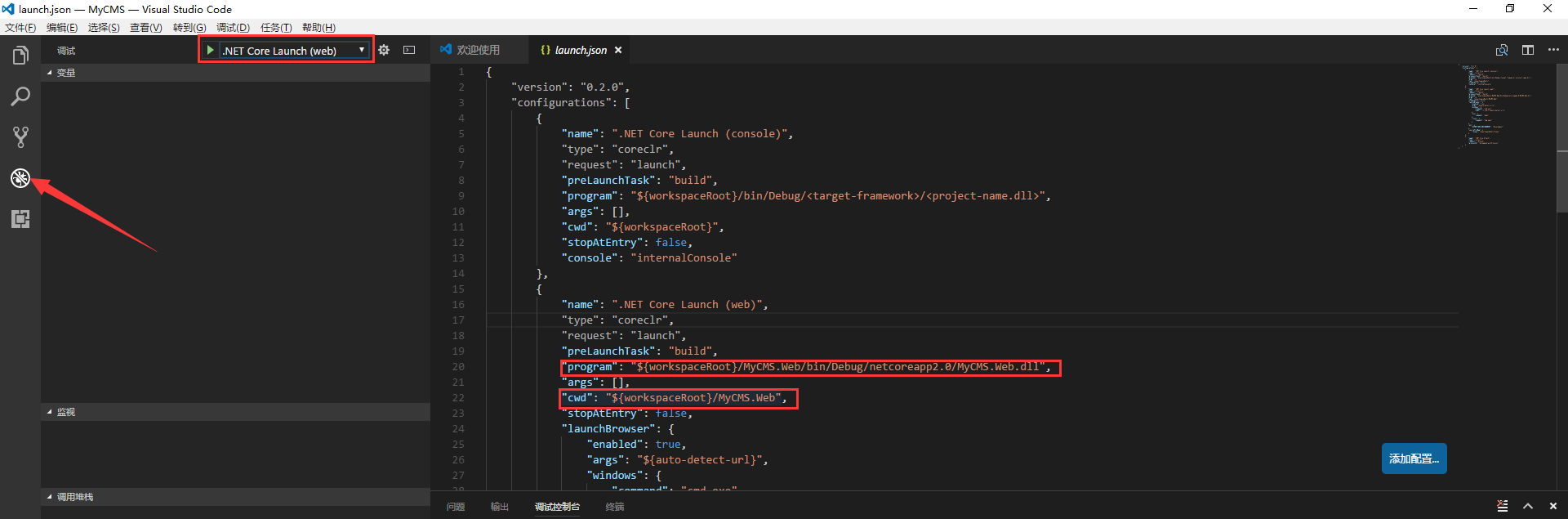
七、看来这东西还是跑不起来,那要不咱们先把它生成一下?好,如上图,在集成终端中输入命令dotnet build MyCMS.Web命令,回车,完事后成成了一个东西在Debug下边。好了,我们把这段生成的东西放在launch.json的.NET Core Launch (web)配置项的program中,然后顺便改一下下边那个cwd。完事后看起来效果是下边这样子的:

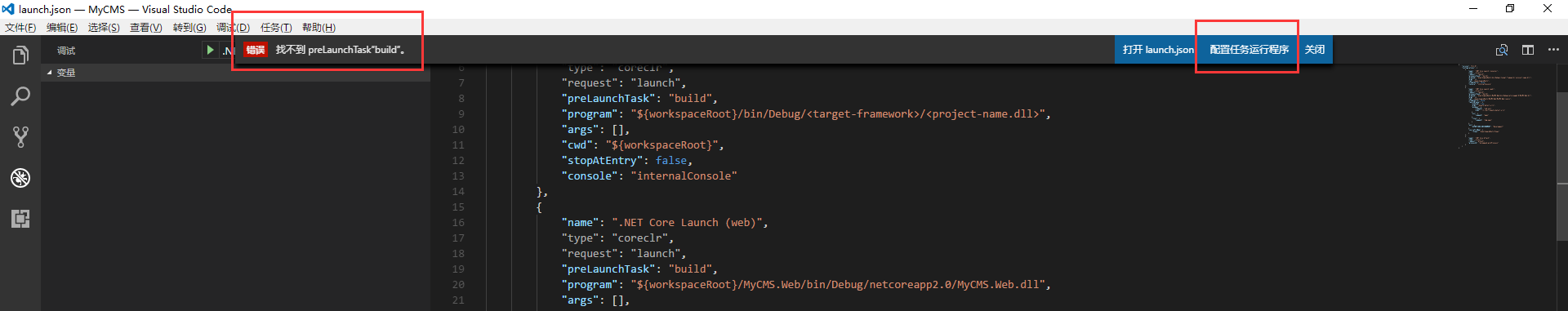
八、点击左边的那个小虫子,VS Code中的左侧会出现上图中的情况,选择.NET Core Launch (web),再次摁下F5,还是不行,而且,它告送我们下边还要弄个什么鬼东西:

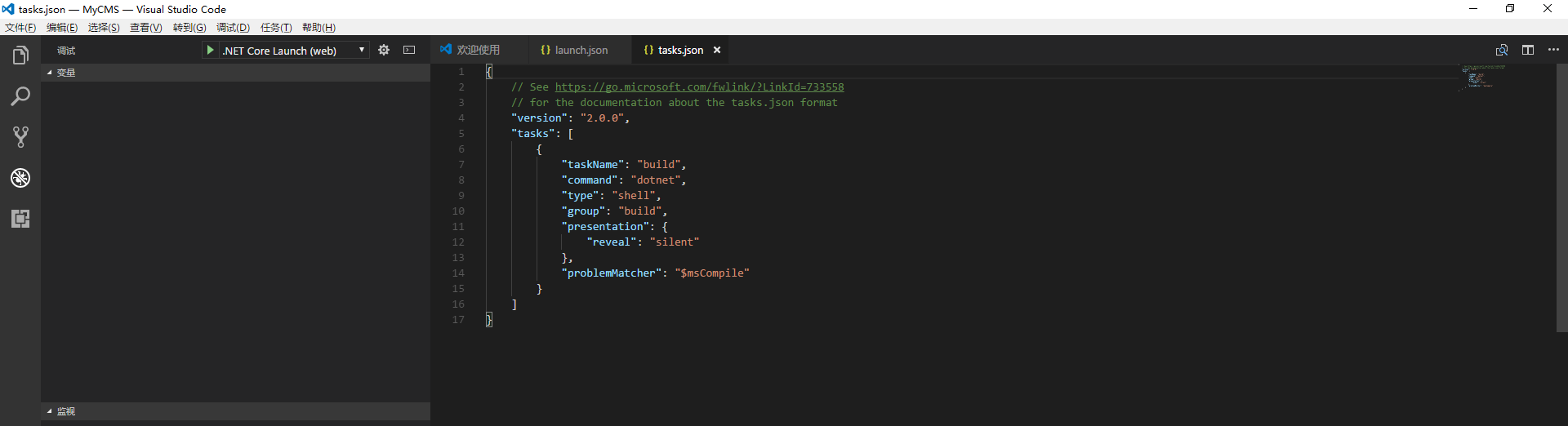
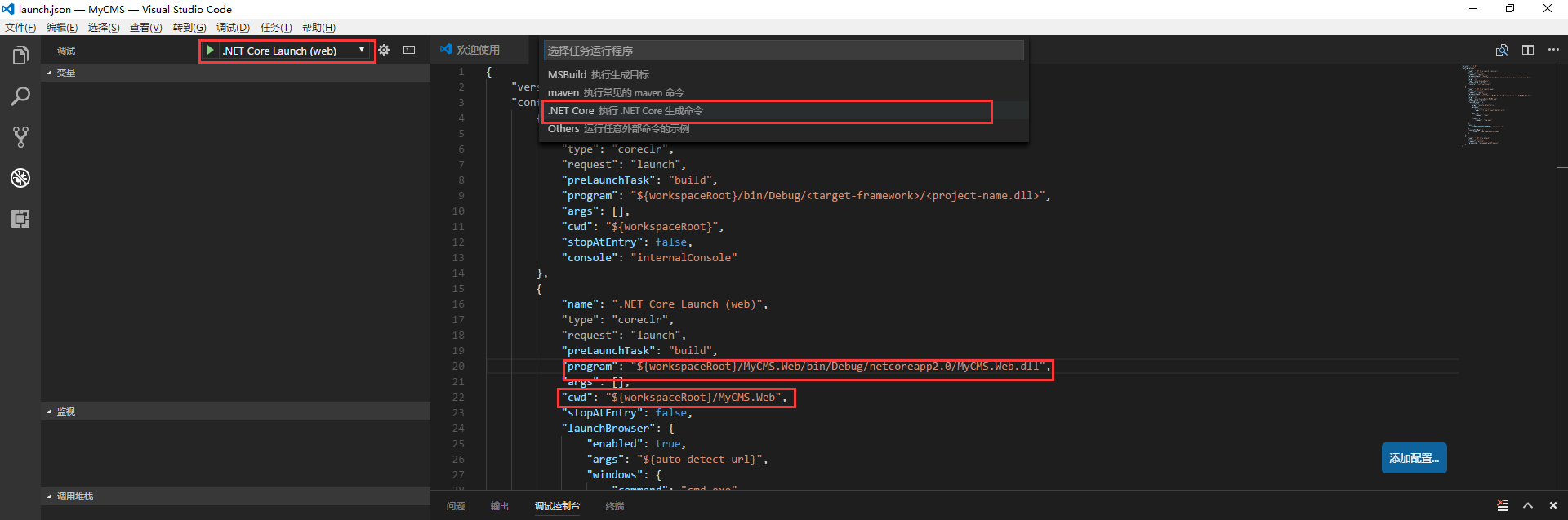
九、点击“配置任务运行程序”,自动生成了下边这个配置json文件:


十、好了,我们现在配置一下这个新生成的task.json吧。也就是在tasks配置项中添加如下内容,指定一下任务在build时的直接命令对象。${workspaceRoot}的意思就是你项目的根目录,别写成绝对路径啊,不然回头你项目发布后找不到东西别怪我。