从小白的视角理解promise
最近在面试,经常被问到对Promise的理解,这篇随笔的目的是对整体的思路进行梳理。如果有理解偏差的地方希望各位大佬不吝赐教~
Promise
Promise是一种异步编程的解决方案,它一共有三种状态:pending(等待)、fulfilled(完成)、以及rejected(失败)。
Promise的状态改变是不可逆的。
Promise的写法:
1 2 3 4 5 6 7 | const promise = new Promise((resolve,reject)=>{<br> //这里写的是一段操作代码 if(){ //如果一切正常 resolve(value); //调用resolve函数,状态由pending->fulfilled, value将以参数的形式进入到then() }else{ reject(error); //调用reject函数,状态由pending->rejected,错误信息将会以参数的形式进入到catch() }}).then(res=>{ <br> ...<br>}).catch(err=>{ <br> ...<br>}) |
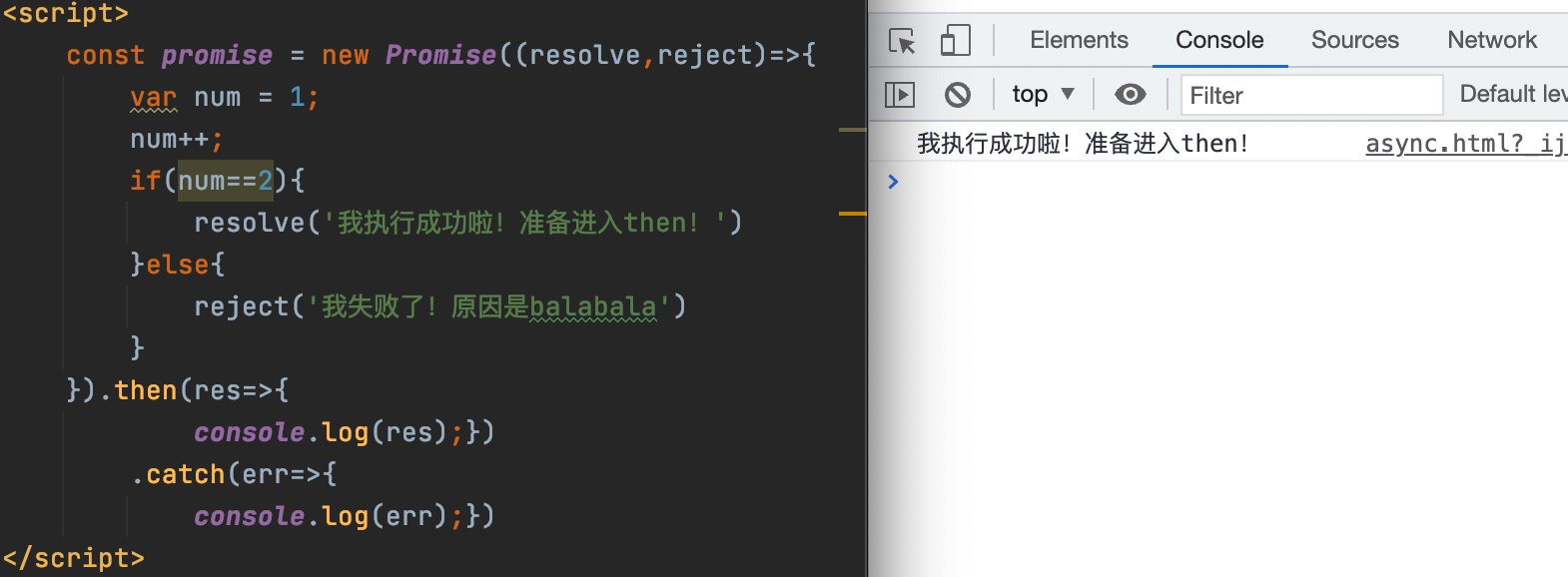
这里举个例子!
↓↓成功案例

成功判断num=2为true,于是调用了resolve函数,字符串作为参数变成了then中的res。
---------------------------------------------------------------
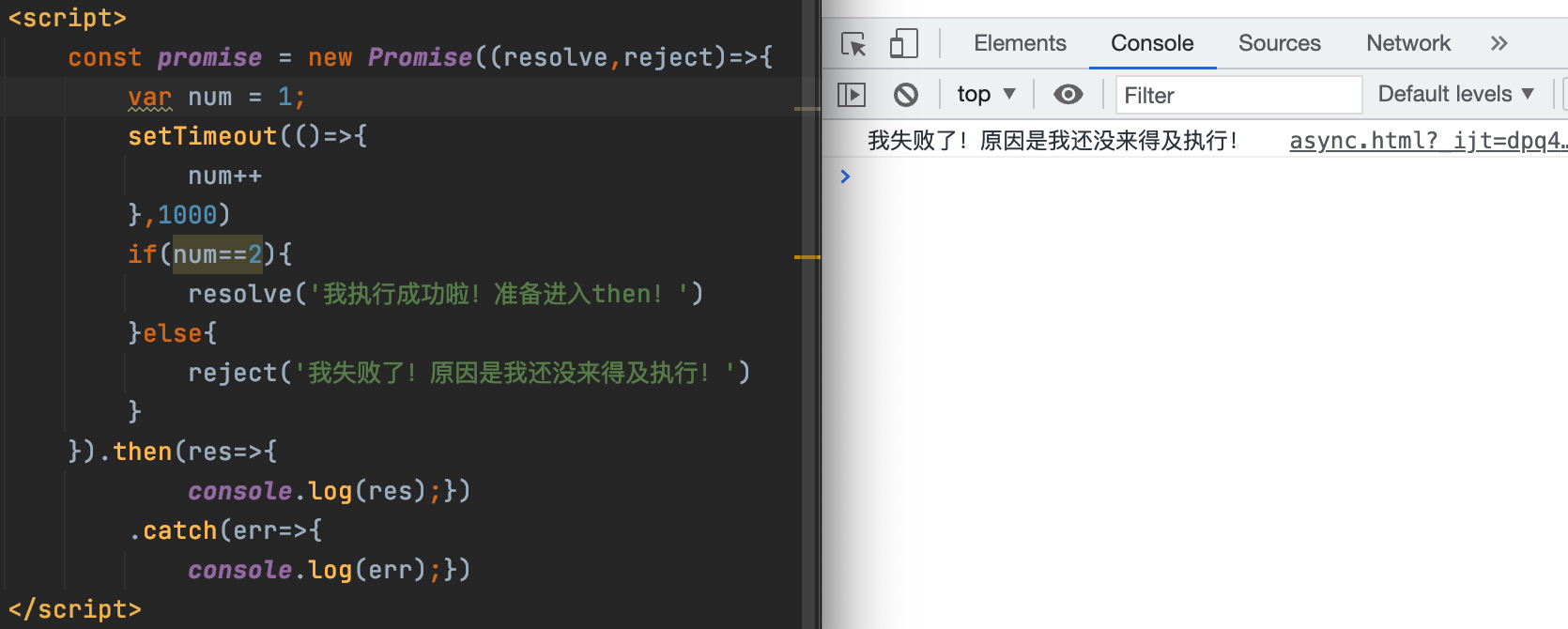
↓↓失败案例

由于我设置了延迟执行,所以此时num并不是2,调用了reject函数,错误信息就直接传递到了catch中。
---------------------------------------------------------------
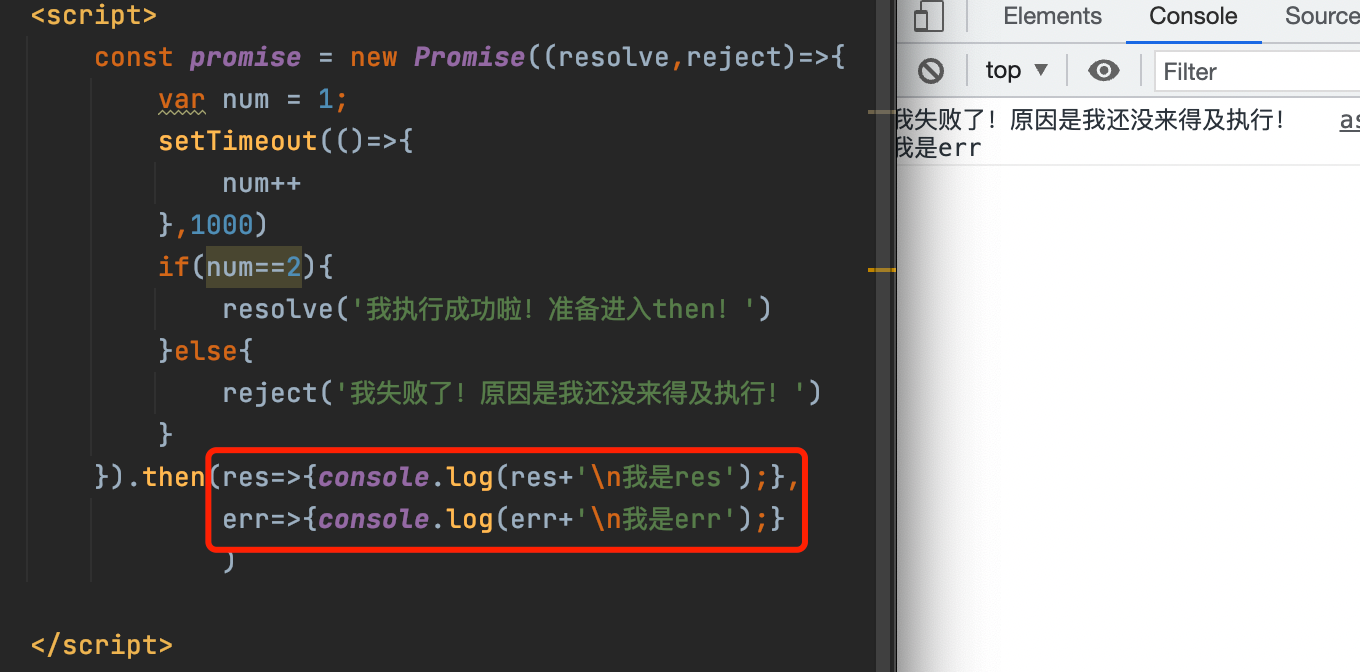
错误信息除了可以用.catch()处理之外,还可以在.then()中处理,只需要在then中再写一个函数!

---------------------------------------------------------------
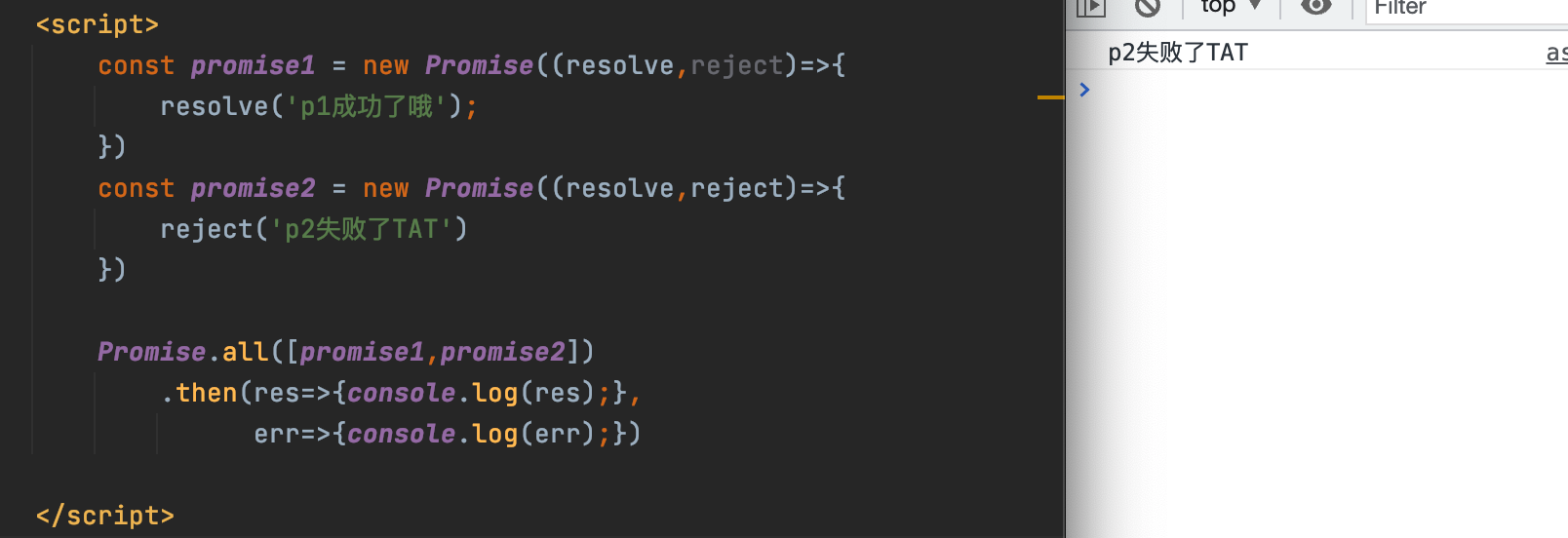
promise.all()
所有函数执行完成,以数组的形式返回结果

只有当所有promise都是成功的时候,才能从res中拿到结果数组!
---------------------------------------------------------------
否则↓↓↓

只会返回失败的那个!
---------------------------------------------------------------
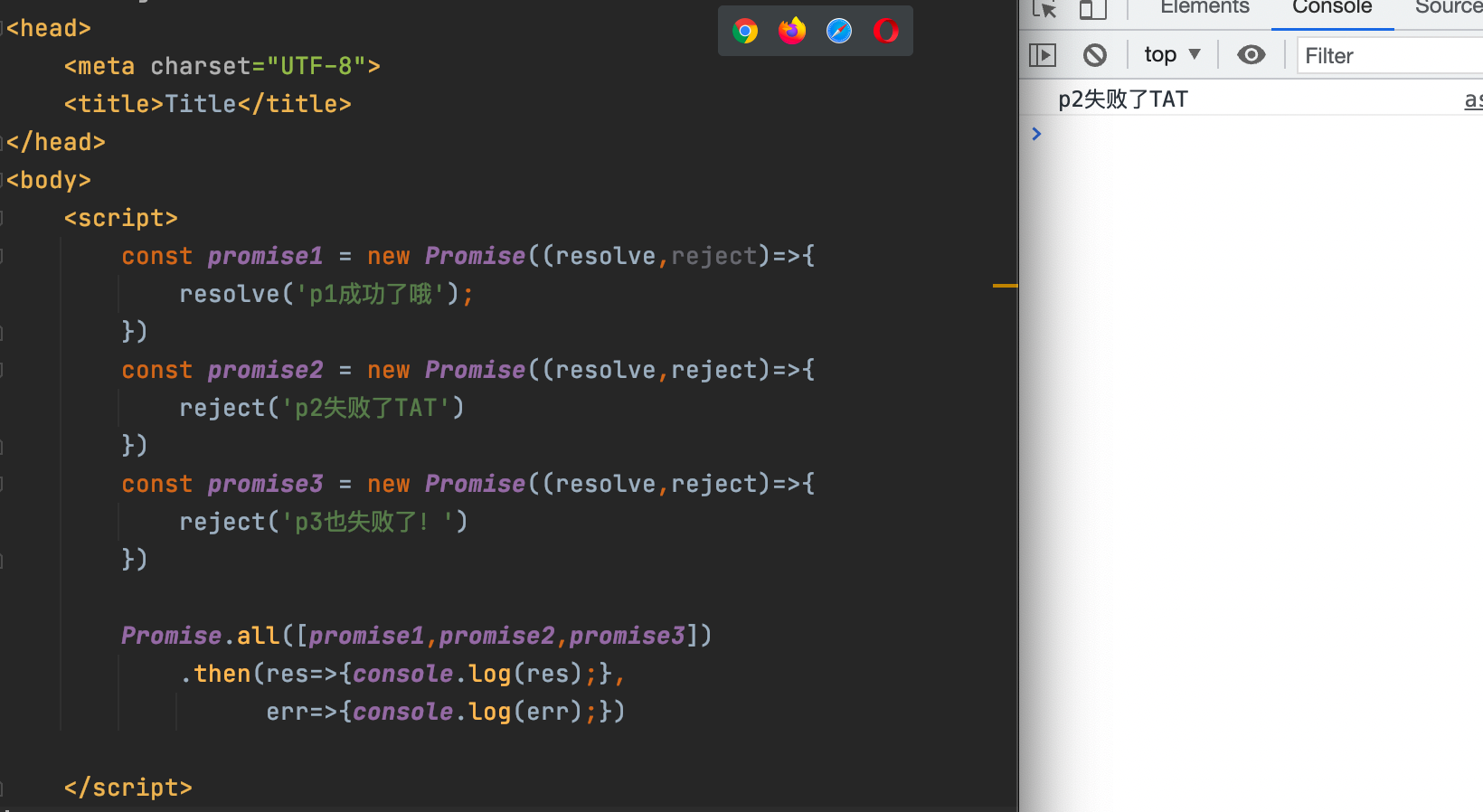
如果有两个失败的会返回什么呢!

依然只返回了p2的错误信息!
---------------------------------------------------------------
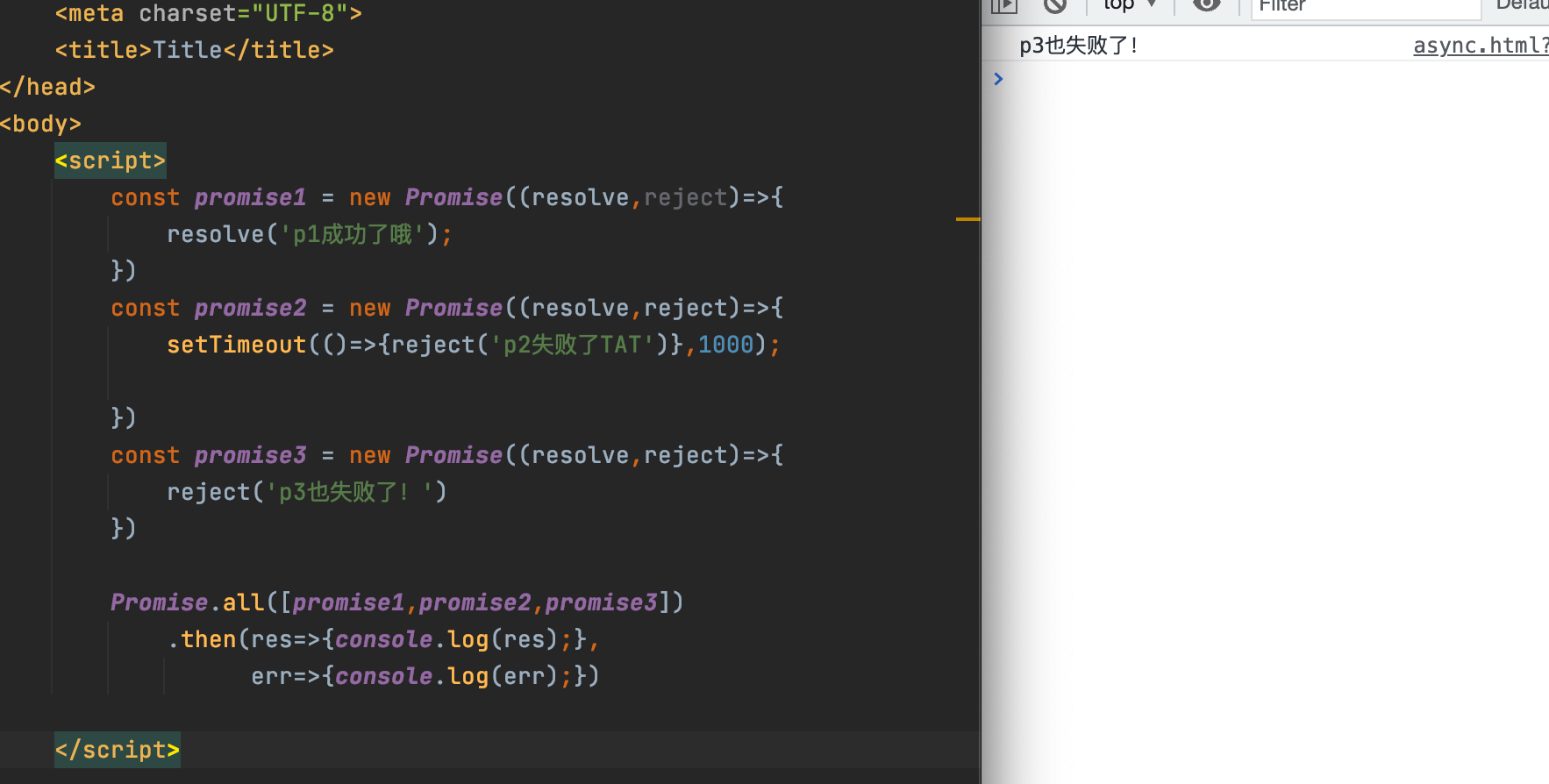
如果给p2加一个延迟。。。

明明是三个人的电影,p3终于拥有了姓名!!!
---------------------------------------------------------------
总结一下,在使用Promise.all的时候,如果全部成功,结果将以数组的形式返回;如果有失败,那么将返回第一个执行失败函数的错误信息!
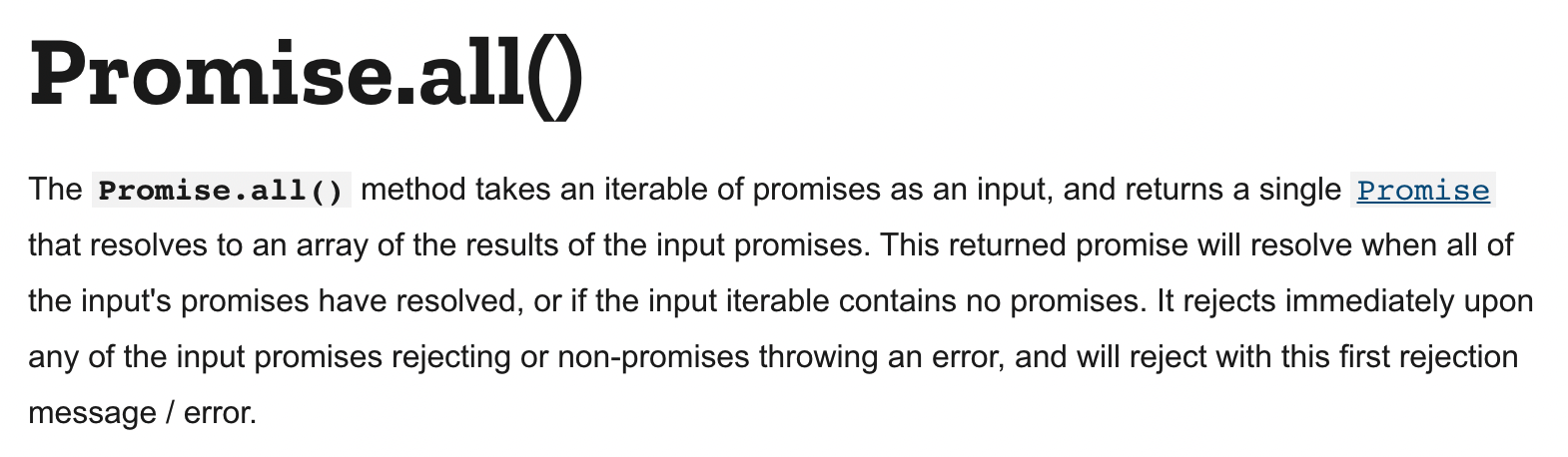
下面附上MDN关于Promise.all()的说明:

-------------------------------------------------------------------------------
promise.race()
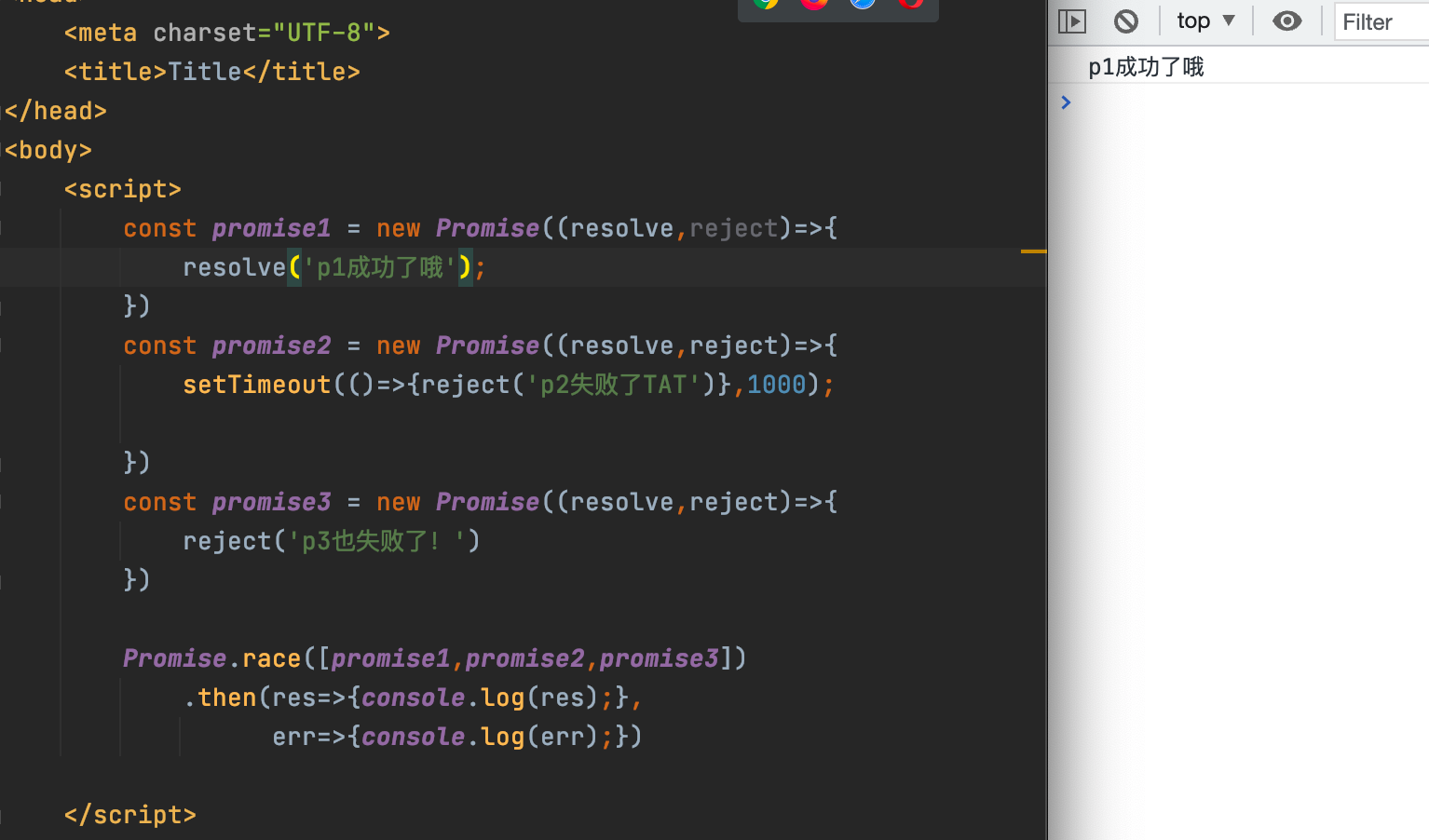
p1p2p3的速度角逐!
还是刚刚这三位小兄弟

使用race时,执行速度最快的函数将有资格被返回!
---------------------------------------------------------------
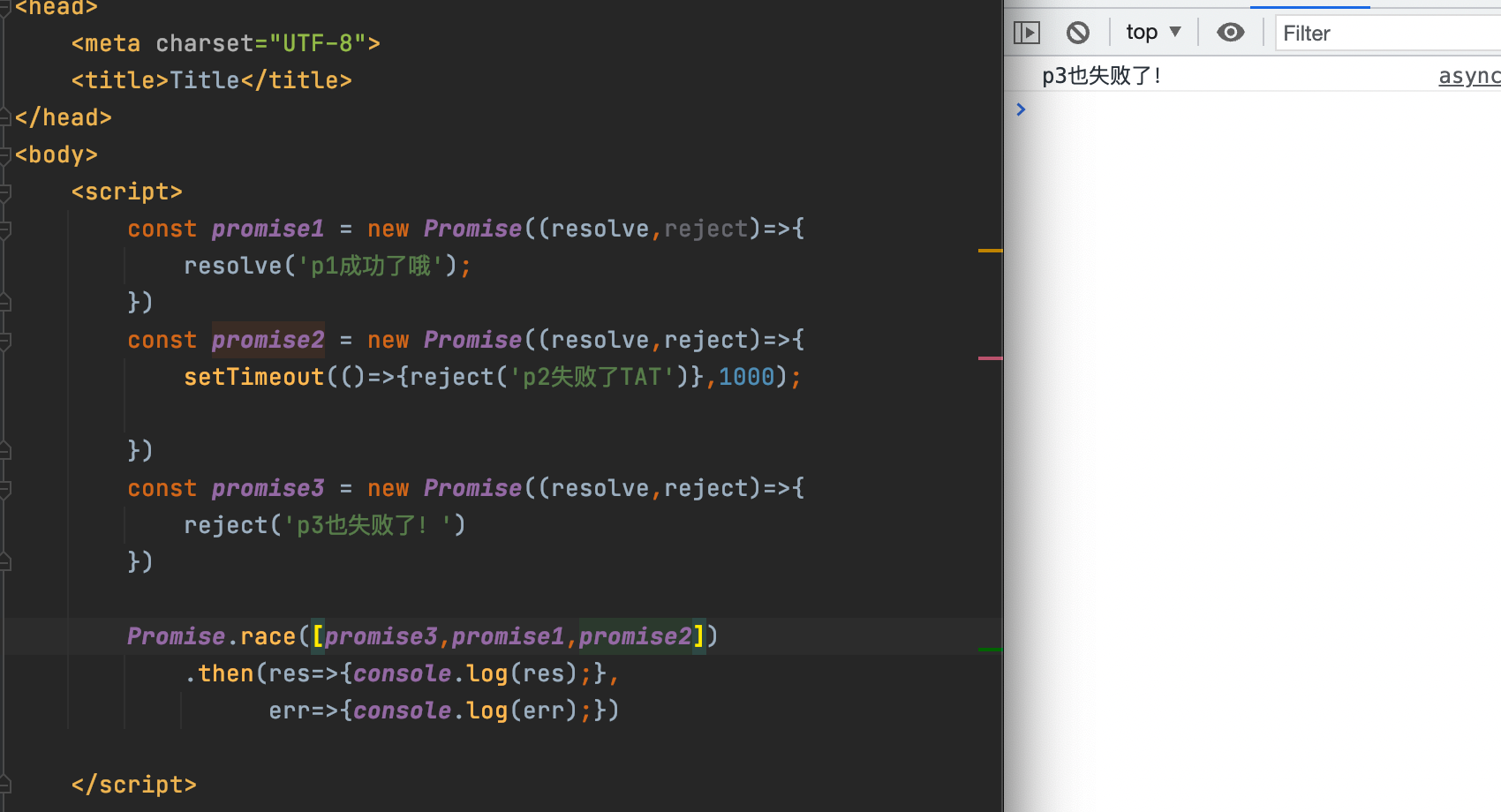
如果我调换他们的位置,

输出了P3的结果!
---------------------------------------------------------------
继续贴MDN

-------------------------------------------------------------------------------
七夕快乐!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端