解决使用MUI时mui-slider-item高度不一致的自适应问题
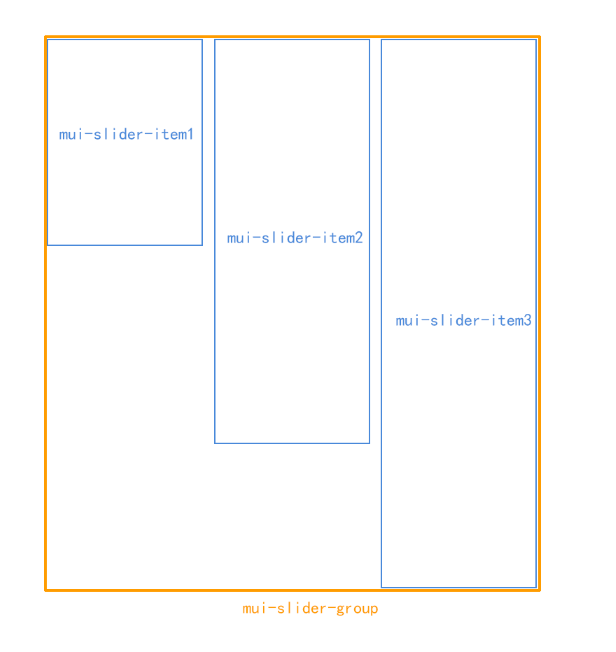
今天在写一个MUI项目的时候,发现使用slider时,最高的mui-slider-item会把mui-slider-group撑开,而其他的mui-slider-item下面会出现很大的空白。

百度了好久也没有找到解决方案,最后自己想出了一种办法,希望起到抛砖引玉的作用。
解决思路:

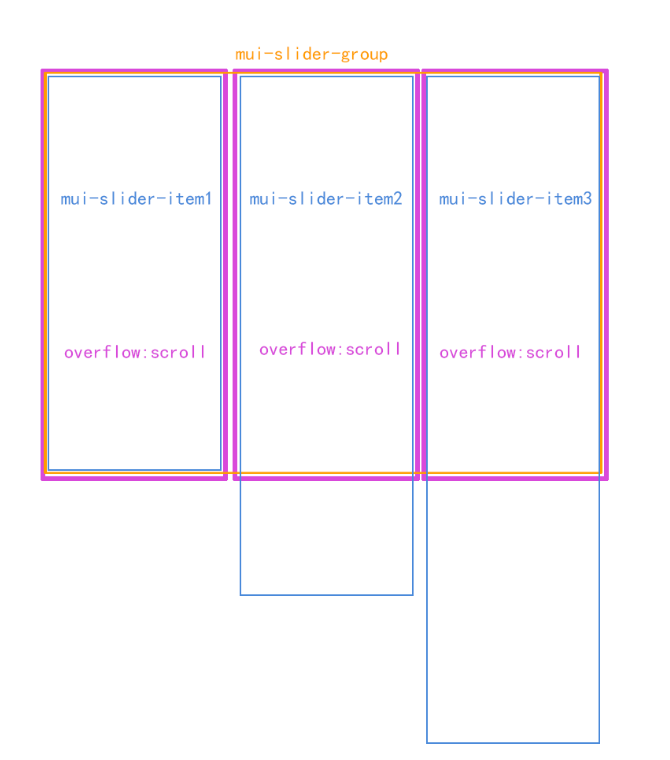
用一个新的container把mui-slider-item嵌套在里面,高度设置为当前设备的高度,然后给container设置overflow:scroll。
这样就不会撑开mui-silder-group的高度,同时里面的内容也可以看到了。
一个极其朴素的demo在下面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <div id="slider" class="mui-slider"> <div id="sliderSegmentedControl" class="mui-slider-indicator mui-segmented-control mui-segmented-control-inverted"> <a class="mui-control-item" href="#item1">aaa</a> <a class="mui-control-item" href="#item2">bbb</a> <a class="mui-control-item" href="#item3">ccc</a> </div> <div id="sliderProgressBar" class="mui-slider-progress-bar mui-col-xs-4"></div> <div class="mui-slider-group"> <div id="item1" class="mui-slider-item mui-control-content mui-active"> <div class="container" style="overflow: scroll;"> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> </div> </div> <div id="item2" class="mui-slider-item mui-control-content mui-active"> <div class="container" style="overflow: scroll;"> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>3<br/>1111111<br/> </div> </div> <div id="item3" class="mui-slider-item mui-control-content"> <div class="container" style="overflow: scroll;"> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> 1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/> </div> </div> </div> </div> <script type="text/javascript"> mui.init(); var h = window.innerHeight; h = h-40 ; console.log(h); var item = document.getElementsByClassName('container'); for(i=0;i<item.length;i++){ item[i].style.height = h + 'px'; } </script> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端