hexo+GitHub搭建个人博客
学习博客:By:遇见西门
参考资料:hexo-theme-butterfly安装文档
文档|Hexo
博客搭建
相关工具准备
Node.js安装
Node.js官网

下载左边LTS的安装包,一直next(可以修改安装路径)就好

安装成功
Git安装
搜git官网然后下载安装就好
下载地址Git下载
安装并配置Hexo
1. 安装在cmd窗口运行命令:
npm install -g hexo-cli

2. 初始化博客,下载时间可能会长
hexo init <folder>//文件名自定义

3. 安装一下插件
npm install -g hexo-cli

- hexo相关命令均在站点目录下,用Git Bash运行
- 站点配置文件:站点目录下的_config.yml
路径:_config.yml - 主题配置文件:站点目录下的themes文件夹
主题配置文件:站点目录下的themes文件夹下的,主题文件夹下的_config.yml
路径为\themes<主题文件夹>_config.yml
4. 输入命令来启动服务器
hexo server

此时就能通过网址http://localhost:4000/来访问在本地搭建好的博客了

博客搭建
- 创建Github账号
- 创建仓库, 仓库名为:<Github账号名称>.github.io

- 将本地Hexo博客推送到GithubPages
3.1. 安装hexo-deployer-git插件
在cmd窗口输入npm install hexo-deployer-git --save

3.2. 添加SSH key
创建一个 SSH key
bash ssh-keygen -t rsa -C "邮箱地址"

3.3. 添加到 github。 复制密钥文件内容(路径形如C:\Users\Administrator.ssh\id_rsa.pub)SSH keys
将里面内容复制。
去网址Add new SSH key
标题随便填,key填id_rsa.pub文件里的内容

3.4.测试是否添加成功

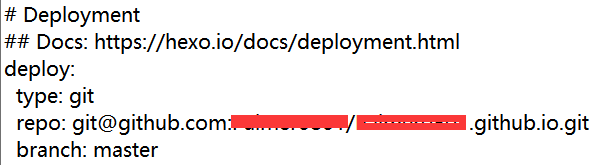
3.5.然后修改_config.yml文件
将末尾改为
deploy:
type: git
repo: git@github.com:<Github账号名称>/<Github账号名称>.github.io.git
branch: master

3.6.推送到GithubPages
hexo g
hexo d
博客网址https://<Github账号名称>.github.io
主题优化
我下载的主题是bufferfly



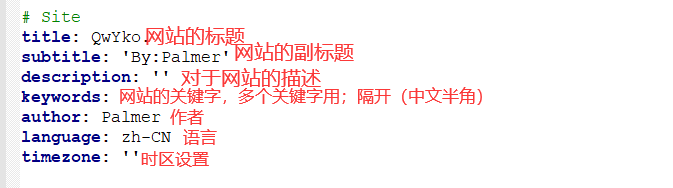
配置文件

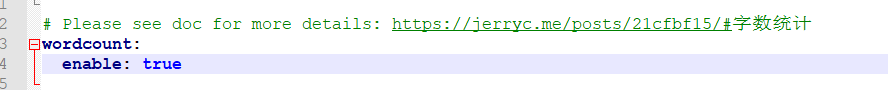
文字统计
在博客目录cmd窗口输入
npm install hexo-wordcount --save
然后打开
添加评论系统
使用Valine
先注册leanCloud账号

注册完激活邮箱,进行实名认证

然后创建应用


打开设置将keys配好


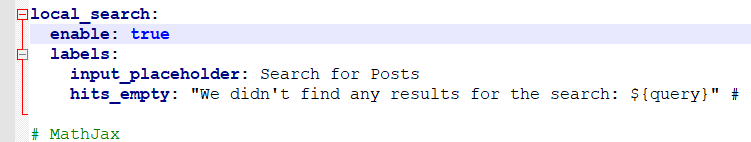
搜索系统
我安装的是Locak Search
npm install hexo-generator-searchdb --save


安装萌萌哒妹子
先安装插件
npm install --save hexo-helper-live2d

在配置文件后添加代码
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
log: false
model:
use: live2d-widget-model-<你喜欢的模型名字>
display:
position: right
width: 150
height: 300
mobile:
show: true

安装模型npm install --save live2d-widget-model-<你喜欢的模型名字>


常用命令
$ hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式
$ hexo p => hexo publish
$ hexo g => hexo generate #生成
$ hexo s => hexo server #启动服务预览
$ hexo d => hexo deploy #部署
$ hexo server #Hexo 会监视文件变动并自动更新,无须重启服务器。
$ hexo server -s #静态模式
$ hexo server -p 5000 #更改端口
$ hexo server -i 192.168.1.1 #自定义IP
$ hexo clean #清除缓存,网页正常情况下可以忽略此条命令
$ hexo g #生成静态网页
$ hexo d #开始部署

