UINavigationController + UIScrollView组合,视图尺寸的设置探秘(三)
还是在苹果的 View Controller Catalog for iOS 文章中找到答案。文中提到了两点:
1、If the navigation bar or toolbar are visible but not translucent, it does not matter if the view controller wants its view to be displayed using a full-screen layout.
如果navigation bar或者toolbar不透明,view controller就无法让它的view全屏显示。换句话说,如果不希望view controller里面的view全屏显示,就应该把navigation bar设为不透明。
2、If the main view of the underlying view controller is a scroll view, the navigation bar automatically adjusts the content inset value to allow content to scroll out from under the navigation bar. It does not make this adjustment for other types of views.
如果view controller下的主视图是scroll view,navigation bar 会自动调整其content inset的值,以便被盖在navigation bar底下的内容能被滚动出来,对于其他类型的视图则不会做此调整。
结论很清楚:要想解决navigation controller下scroll bar诡异的滚动问题,只需要把navigation bar设为不透明。再做一把实验,在viewDidLoad中插入一行,将navigationController.navigationBar.translucent属性设为NO:
- (void)viewDidLoad { [super viewDidLoad]; self.navigationController.navigationBar.translucent = NO; self.scrollView.pagingEnabled = YES; CGRect rect = self.scrollView.frame; rect.size.width *= 2; self.scrollView.contentSize = rect.size; CGRect rtViewA = self.scrollView.frame; rtViewA.origin.y = 0; UIView *viewA = [[UIView alloc]initWithFrame:rtViewA]; viewA.backgroundColor = [UIColor redColor]; [self.scrollView addSubview:viewA]; CGRect rtViewB = self.scrollView.frame; rtViewB.origin.x = rtViewA.size.width; rtViewB.origin.y = 0; UIView *viewB = [[UIView alloc]initWithFrame:rtViewB]; viewB.backgroundColor = [UIColor blueColor]; [self.scrollView addSubview:viewB]; }
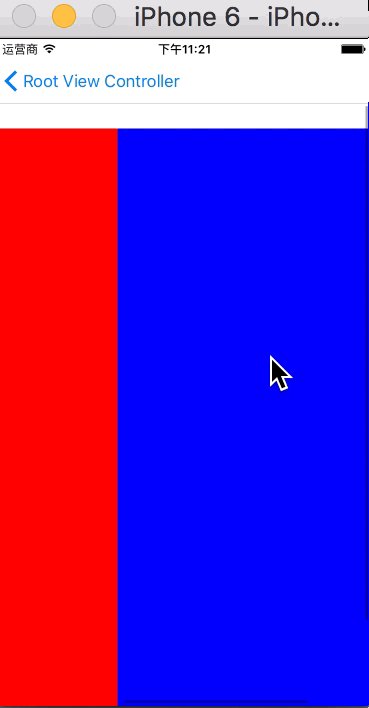
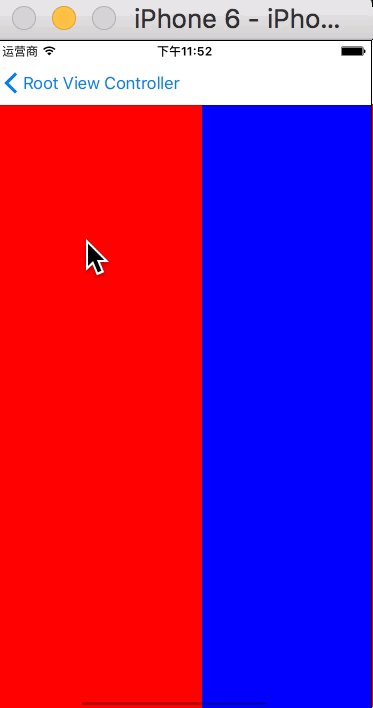
再运行,结果如下:

视图错位的问题倒是没有了,可是竖直方向的滚动条还是在的呀!再打开Debug View Hierarchy,观察scroll view的位置是没问题了:

打印视图信息,发现新情况:scrollview的contentSize高度比frame高出64,viewA的也是:
Printing description of $3: <UIScrollView: 0x7ffc3400c600; frame = (0 64; 375 603); autoresize = W+H; gestureRecognizers = <NSArray: 0x7ffc33d036a0>; layer = <CALayer: 0x7ffc33c56100>; contentOffset: {0, 0}; contentSize: {750, 667}> Printing description of $4: <UIView: 0x7ffc33c40650; frame = (0 0; 375 667); layer = <CALayer: 0x7ffc33c1c6b0>>
可是scroll view的contentSize跟它的frame的高度应该是一样的,为什么此时比它高了呢?肯定是frame的高度被调整过,而contentSize不知道,因此不会跟着改变。调整frame的只能是autolayout执行了约束,根据机型做了适配。我们必须在autolayout约束策略执行之后再去调整contentSize。应该在哪里做呢?文档里介绍:当view的bounds改变或者当视图改变子视图的位置,系统将调用viewDidLayoutSubviews函数,我们应该在这里调整scrollView.contentSize的大小。于是添加viewDidLayoutSubviews函数,如下:
-(void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; CGRect rect = self.scrollView.frame; rect.size.width *= 2; self.scrollView.contentSize = rect.size; CGRect rtViewA = self.scrollView.frame; rtViewA.origin.x = 0; rtViewA.origin.y = 0; self.viewA.frame = rtViewA; CGRect rtViewB = self.scrollView.frame; rtViewB.origin.x = rtViewB.size.width; rtViewB.origin.y = 0; self.viewB.frame = rtViewB; }
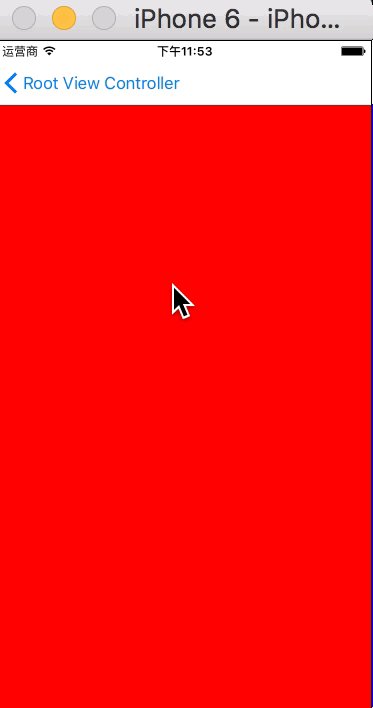
再次运行,终于正常了:

完美!示例代码可参见:https://github.com/palanceli/NavigationScrollView



