UINavigationController + UIScrollView组合,视图尺寸的设置探秘(二)
承接上文,我想把view布局修改为如下模式,让ScrollView长在NavigationBar的下方,这总不会有遮挡的问题了吧:

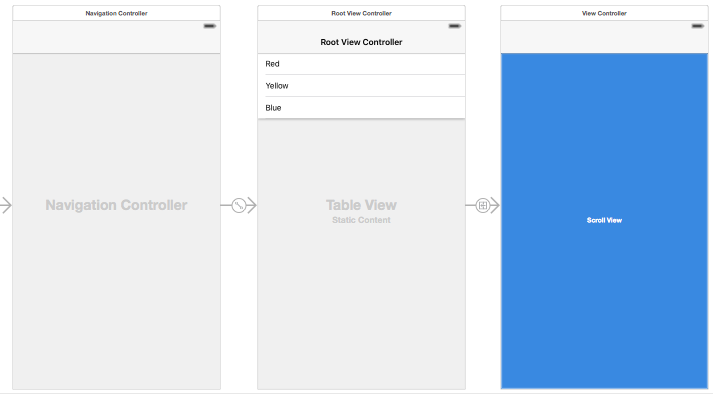
story board内容如下,主要是右侧视图蓝色区域添加了ScrollView:

ViewController的代码如下:
@interface ViewController () @property (weak, nonatomic) IBOutlet UIScrollView *scrollView; @property (nonatomic, strong) UIView* viewA; @property (nonatomic, strong) UIView* viewB; @end …… @implementation ViewController …… - (void)viewDidLoad { [super viewDidLoad]; CGRect rect = self.scrollView.bounds; rect.size.width *= 2; self.scrollView.contentSize = rect.size; self.scrollView.pagingEnabled = YES; // 在self.scrollView内添加两个view CGRect rtViewA = self.scrollView.bounds; self.viewA = [[UIView alloc]initWithFrame:rtViewA]; self.viewA.backgroundColor = [UIColor redColor]; [self.scrollView addSubview:self.viewA]; CGRect rtViewB = self.scrollView.bounds; rtViewB.origin.x += rtViewA.size.width; self.viewB = [[UIView alloc]initWithFrame:rtViewB]; self.viewB.backgroundColor = [UIColor blueColor]; [self.scrollView addSubview:self.viewB]; }
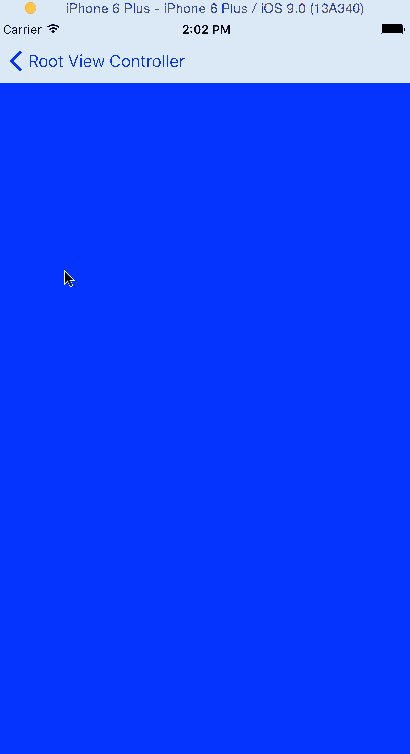
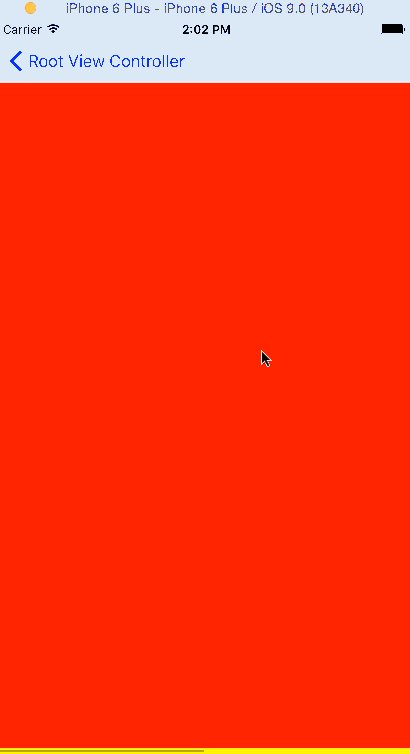
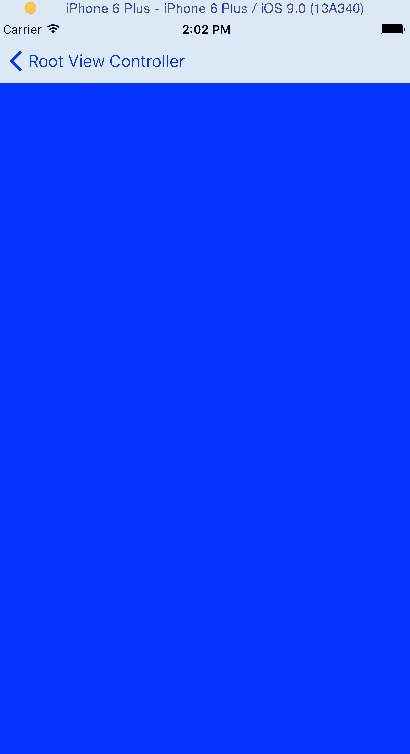
得到的结果更加诡异了,我把ScrollView的背景色设为黄色,为什么我给viewA、viewB的origin.y的初始值应该为0,可是进入scrollView之后却靠下一条?而且滚动条的问题还是没有解决:

当我把viewA向上拖动到origin.y=0的位置后,还能在往上拖,可是viewA的高度已经和contentSize一样高了,这到底是怎么回事?
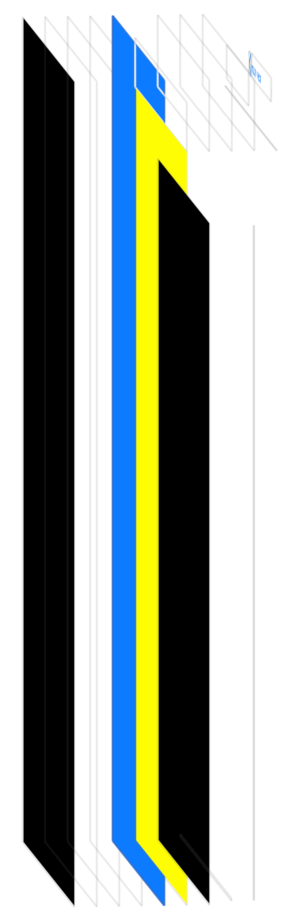
查看Debug View Hierarchy,scroll View确实长在navigation bar的下面了:

打印出scrollview 、其内部view以及他们的上层view信息,如下。scrollview 和其子view宽高分别为414、672,scrollview的contentsize宽高分别为828、672,看数据也都是没问题的。
<UIScrollView: 0x7f81b9021400; frame = (0 64; 414 672); clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0x7f81b8c9e680>; layer = <CALayer: 0x7f81b8c67f50>; contentOffset: {0, -64}; contentSize: {828, 672}> Printing description of $4: <UIView: 0x7f81b8c7e030; frame = (0 0; 414 672); layer = <CALayer: 0x7f81b8ca1be0>> Printing description of $5: <UIView: 0x7f81b8ca0ee0; frame = (0 0; 414 736); autoresize = W+H; layer = <CALayer: 0x7f81b8c9ef10>>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步