[转贴]开发VS2005下ComboBoxTreeView(下拉列表框弹出树) 与ToolStripComboBoxTreeView(下拉列表框工具条弹出树)
Posted on 2005-11-29 12:41 Paker Liu 阅读(872) 评论(1) 编辑 收藏 举报
最进在使用VS2005开发时,发现有很多新东西,比如,我们常用的ToolBar ,MainMenu,StatusBar,变成了功能强大,样式新颖的,ToolStrip,MenuStrip,StatusStrip,等.不过还是有些不足,比如,ComboBox 变化不大,下拉框里面只能是文本的,很不方便,我的想法是在下拉ComboBox时会出现TreeView 控件,这也是我今天要做的控件ComboBoxTreeView
开始写了一个,关键点是弹出TreeView 控件,但是把TreeView 做成一个窗体,弹出,还是有什么办法,一查VS2005有一个类窗体弹出类(很强大的对象)ToolStripDropDown, 在使用此类的时候需要传递一个ToolStripControlHost类型的对象,还有个问题就是,TreeView 弹出了,会在它的上方出现了一条小白条,这个问题很棘手,不过如果你懂Win32那就一切OK了,好,我们看看这个类吧.
一:ComboBoxTreeView
 using System.Data;
using System.Data;
 using System.Text;
using System.Text;
 using System.Windows.Forms;
using System.Windows.Forms;
 namespace WindowsApplication14
namespace WindowsApplication14
 {
{
 public class ComboBoxTreeView : ComboBox
public class ComboBoxTreeView : ComboBox
 {
{
 private const int WM_LBUTTONDOWN = 0x201, WM_LBUTTONDBLCLK = 0x203;
private const int WM_LBUTTONDOWN = 0x201, WM_LBUTTONDBLCLK = 0x203;
 ToolStripControlHost treeViewHost;
ToolStripControlHost treeViewHost;
 ToolStripDropDown dropDown;
ToolStripDropDown dropDown;
 public ComboBoxTreeView()
public ComboBoxTreeView()
 {
{
 TreeView treeView = new TreeView();
TreeView treeView = new TreeView();
 treeView.AfterSelect+=new TreeViewEventHandler(treeView_AfterSelect);
treeView.AfterSelect+=new TreeViewEventHandler(treeView_AfterSelect);
 treeView.BorderStyle = BorderStyle.None;
treeView.BorderStyle = BorderStyle.None;

 treeViewHost = new ToolStripControlHost(treeView);
treeViewHost = new ToolStripControlHost(treeView);
 dropDown = new ToolStripDropDown();
dropDown = new ToolStripDropDown();
 dropDown.Width = this.Width;
dropDown.Width = this.Width;
 dropDown.Items.Add(treeViewHost);
dropDown.Items.Add(treeViewHost);
 }
}
 public void treeView_AfterSelect(object sender, TreeViewEventArgs e)
public void treeView_AfterSelect(object sender, TreeViewEventArgs e)
 {
{
 this.Text=TreeView.SelectedNode.Text;
this.Text=TreeView.SelectedNode.Text;
 dropDown.Close();
dropDown.Close();
 }
}
 public TreeView TreeView
public TreeView TreeView
 {
{
 get { return treeViewHost.Control as TreeView; }
get { return treeViewHost.Control as TreeView; }
 }
}
 private void ShowDropDown()
private void ShowDropDown()
 {
{
 if (dropDown != null)
if (dropDown != null)
 {
{
 treeViewHost.Size =new Size(DropDownWidth-2,DropDownHeight);
treeViewHost.Size =new Size(DropDownWidth-2,DropDownHeight);
 dropDown.Show(this, 0, this.Height);
dropDown.Show(this, 0, this.Height);
 }
}
 }
}
 protected override void WndProc(ref Message m)
protected override void WndProc(ref Message m)
 {
{
 if (m.Msg == WM_LBUTTONDBLCLK || m.Msg == WM_LBUTTONDOWN)
if (m.Msg == WM_LBUTTONDBLCLK || m.Msg == WM_LBUTTONDOWN)
 {
{
 ShowDropDown();
ShowDropDown();
 return;
return;
 }
}
 base.WndProc(ref m);
base.WndProc(ref m);
 }
}
 protected override void Dispose(bool disposing)
protected override void Dispose(bool disposing)
 {
{
 if (disposing)
if (disposing)
 {
{
 if (dropDown != null)
if (dropDown != null)
 {
{
 dropDown.Dispose();
dropDown.Dispose();
 dropDown = null;
dropDown = null;
 }
}
 }
}
 base.Dispose(disposing);
base.Dispose(disposing);
 }
}
 }
}

 }
}


 using System;
using System;
 using System.Windows;
using System.Windows;
 using System.Windows.Forms;
using System.Windows.Forms;
 using System.ComponentModel;
using System.ComponentModel;
 using System.Drawing;
using System.Drawing;
 using System.Drawing.Design;
using System.Drawing.Design;
 using System.Windows.Forms.Design;
using System.Windows.Forms.Design;

 namespace WindowsApplication14
namespace WindowsApplication14
 {
{
 [DefaultProperty("Items")]
[DefaultProperty("Items")]
 [ToolStripItemDesignerAvailability(ToolStripItemDesignerAvailability.ContextMenuStrip | (ToolStripItemDesignerAvailability.MenuStrip | ToolStripItemDesignerAvailability.ToolStrip))]
[ToolStripItemDesignerAvailability(ToolStripItemDesignerAvailability.ContextMenuStrip | (ToolStripItemDesignerAvailability.MenuStrip | ToolStripItemDesignerAvailability.ToolStrip))]
 public class ToolStripComboBoxTreeView : ToolStripControlHost
public class ToolStripComboBoxTreeView : ToolStripControlHost
 {
{
 ToolStripComboBoxTreeViewControl
ToolStripComboBoxTreeViewControl
 public ToolStripComboBoxTreeView()
public ToolStripComboBoxTreeView()
 : base(ToolStripComboBoxTreeView.CreateControlInstance())
: base(ToolStripComboBoxTreeView.CreateControlInstance())
 {
{
 ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl control =
ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl control =
 base.Control as ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl;
base.Control as ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl;
 control.Owner = this;
control.Owner = this;


 }
}
 private static Control CreateControlInstance()
private static Control CreateControlInstance()
 {
{
 ComboBox comboBox = new ToolStripComboBoxTreeViewControl();
ComboBox comboBox = new ToolStripComboBoxTreeViewControl();
 return comboBox;
return comboBox;
 }
}
 属性
属性
 方法
方法
 事件
事件

 }
}
 }
}
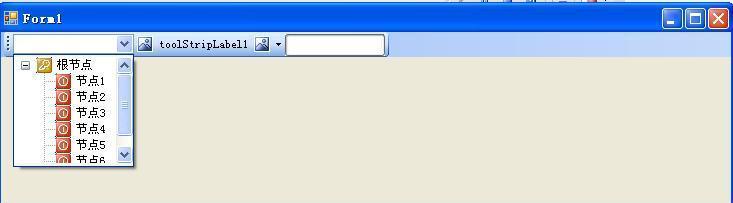
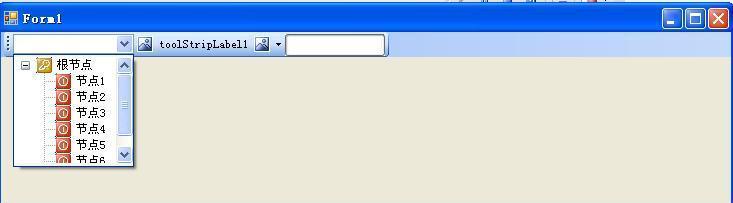
 附图:
附图:

客户端调用方法:
public static void Main(){
toolStripComboBoxTreeView1.TreeView.ImageList = this.imageList1;
TreeNode root = new TreeNode("根节点",1,2);
root.Nodes.Add("节点1");
root.Nodes.Add("节点2");
root.Nodes.Add("节点3");
root.Nodes.Add("节点4");
root.Nodes.Add("节点5");
root.Nodes.Add("节点6");
toolStripComboBoxTreeView1.TreeView.Nodes.Add(root);
}
开始写了一个,关键点是弹出TreeView 控件,但是把TreeView 做成一个窗体,弹出,还是有什么办法,一查VS2005有一个类窗体弹出类(很强大的对象)ToolStripDropDown, 在使用此类的时候需要传递一个ToolStripControlHost类型的对象,还有个问题就是,TreeView 弹出了,会在它的上方出现了一条小白条,这个问题很棘手,不过如果你懂Win32那就一切OK了,好,我们看看这个类吧.
一:ComboBoxTreeView
 using System.Data;
using System.Data; using System.Text;
using System.Text; using System.Windows.Forms;
using System.Windows.Forms; namespace WindowsApplication14
namespace WindowsApplication14 {
{ public class ComboBoxTreeView : ComboBox
public class ComboBoxTreeView : ComboBox {
{ private const int WM_LBUTTONDOWN = 0x201, WM_LBUTTONDBLCLK = 0x203;
private const int WM_LBUTTONDOWN = 0x201, WM_LBUTTONDBLCLK = 0x203; ToolStripControlHost treeViewHost;
ToolStripControlHost treeViewHost; ToolStripDropDown dropDown;
ToolStripDropDown dropDown; public ComboBoxTreeView()
public ComboBoxTreeView() {
{ TreeView treeView = new TreeView();
TreeView treeView = new TreeView(); treeView.AfterSelect+=new TreeViewEventHandler(treeView_AfterSelect);
treeView.AfterSelect+=new TreeViewEventHandler(treeView_AfterSelect); treeView.BorderStyle = BorderStyle.None;
treeView.BorderStyle = BorderStyle.None;
 treeViewHost = new ToolStripControlHost(treeView);
treeViewHost = new ToolStripControlHost(treeView); dropDown = new ToolStripDropDown();
dropDown = new ToolStripDropDown(); dropDown.Width = this.Width;
dropDown.Width = this.Width; dropDown.Items.Add(treeViewHost);
dropDown.Items.Add(treeViewHost); }
} public void treeView_AfterSelect(object sender, TreeViewEventArgs e)
public void treeView_AfterSelect(object sender, TreeViewEventArgs e) {
{ this.Text=TreeView.SelectedNode.Text;
this.Text=TreeView.SelectedNode.Text; dropDown.Close();
dropDown.Close(); }
} public TreeView TreeView
public TreeView TreeView {
{ get { return treeViewHost.Control as TreeView; }
get { return treeViewHost.Control as TreeView; } }
} private void ShowDropDown()
private void ShowDropDown() {
{ if (dropDown != null)
if (dropDown != null) {
{ treeViewHost.Size =new Size(DropDownWidth-2,DropDownHeight);
treeViewHost.Size =new Size(DropDownWidth-2,DropDownHeight);  dropDown.Show(this, 0, this.Height);
dropDown.Show(this, 0, this.Height); }
} }
} protected override void WndProc(ref Message m)
protected override void WndProc(ref Message m) {
{ if (m.Msg == WM_LBUTTONDBLCLK || m.Msg == WM_LBUTTONDOWN)
if (m.Msg == WM_LBUTTONDBLCLK || m.Msg == WM_LBUTTONDOWN) {
{ ShowDropDown();
ShowDropDown(); return;
return; }
}  base.WndProc(ref m);
base.WndProc(ref m); }
} protected override void Dispose(bool disposing)
protected override void Dispose(bool disposing) {
{ if (disposing)
if (disposing) {
{ if (dropDown != null)
if (dropDown != null) {
{ dropDown.Dispose();
dropDown.Dispose(); dropDown = null;
dropDown = null; }
} }
} base.Dispose(disposing);
base.Dispose(disposing); }
} }
}
 }
}

附图:
二:
ToolStrip
工具条中可以插入文本,下拉框,等,如果要插入下拉树的列表框但不可以直接插入ComboBoxTreeView,必须继承上面提到的ToolStripControlHost类,
 using System;
using System; using System.Windows;
using System.Windows; using System.Windows.Forms;
using System.Windows.Forms; using System.ComponentModel;
using System.ComponentModel; using System.Drawing;
using System.Drawing; using System.Drawing.Design;
using System.Drawing.Design; using System.Windows.Forms.Design;
using System.Windows.Forms.Design;
 namespace WindowsApplication14
namespace WindowsApplication14 {
{ [DefaultProperty("Items")]
[DefaultProperty("Items")] [ToolStripItemDesignerAvailability(ToolStripItemDesignerAvailability.ContextMenuStrip | (ToolStripItemDesignerAvailability.MenuStrip | ToolStripItemDesignerAvailability.ToolStrip))]
[ToolStripItemDesignerAvailability(ToolStripItemDesignerAvailability.ContextMenuStrip | (ToolStripItemDesignerAvailability.MenuStrip | ToolStripItemDesignerAvailability.ToolStrip))] public class ToolStripComboBoxTreeView : ToolStripControlHost
public class ToolStripComboBoxTreeView : ToolStripControlHost {
{ ToolStripComboBoxTreeViewControl
ToolStripComboBoxTreeViewControl public ToolStripComboBoxTreeView()
public ToolStripComboBoxTreeView() : base(ToolStripComboBoxTreeView.CreateControlInstance())
: base(ToolStripComboBoxTreeView.CreateControlInstance()) {
{ ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl control =
ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl control =  base.Control as ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl;
base.Control as ToolStripComboBoxTreeView.ToolStripComboBoxTreeViewControl; control.Owner = this;
control.Owner = this;

 }
} private static Control CreateControlInstance()
private static Control CreateControlInstance() {
{ ComboBox comboBox = new ToolStripComboBoxTreeViewControl();
ComboBox comboBox = new ToolStripComboBoxTreeViewControl(); return comboBox;
return comboBox; }
} 属性
属性 方法
方法 事件
事件
 }
} }
}

客户端调用方法:
public static void Main(){
toolStripComboBoxTreeView1.TreeView.ImageList = this.imageList1;
TreeNode root = new TreeNode("根节点",1,2);
root.Nodes.Add("节点1");
root.Nodes.Add("节点2");
root.Nodes.Add("节点3");
root.Nodes.Add("节点4");
root.Nodes.Add("节点5");
root.Nodes.Add("节点6");
toolStripComboBoxTreeView1.TreeView.Nodes.Add(root);
}





