canvas练习 - 圆


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画圆</title>
<style>
canvas{
border: 1px solid #eee;
}
</style>
</head>
<body>
<canvas id="canvas">
您的浏览器不支持canvas,请更换浏览器观看
</canvas>
<script>
var myCanvas = document.getElementById('canvas');
myCanvas.width = 600;
myCanvas.height = 600;
var context = myCanvas.getContext('2d');
context.font = '20px Microsorft YaHei';
context.lineWidth = 4;
context.strokeStyle = '#00b6ff';
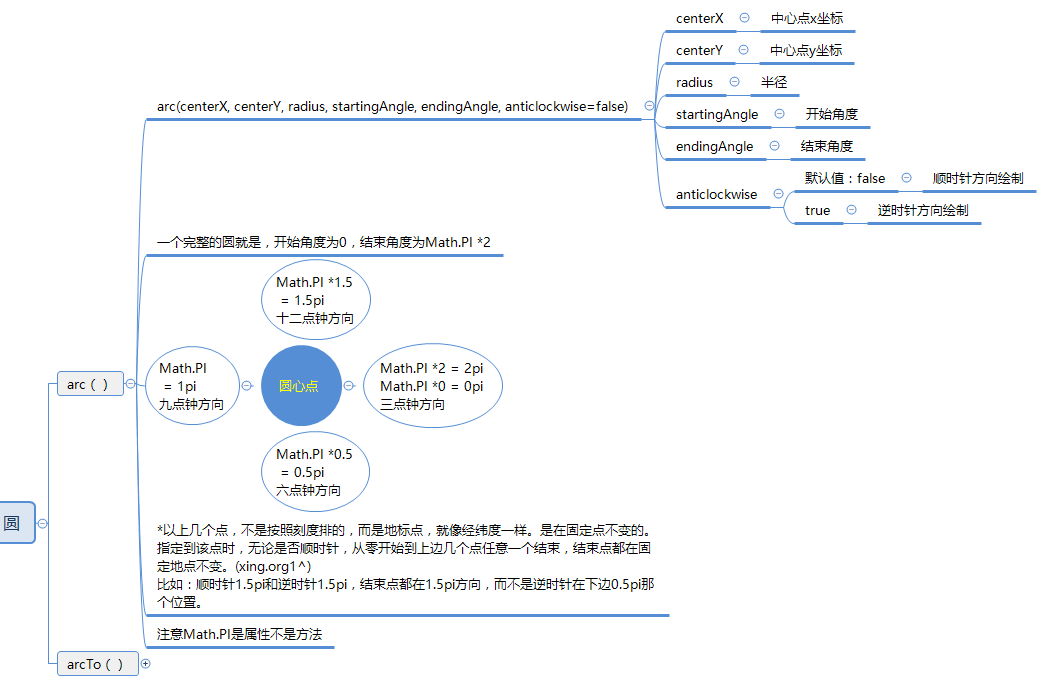
function drawArc(x,y,bool,ant=false) {
let value = 10*x,
radius = 20,
centerX = (x - 1) * (2 * radius + 15) + 25;//1:20,2:70(20+50),3:120(20+50+50)
context.beginPath();
context.arc(centerX, y, radius, 0, value / 50 * Math.PI,ant);
if(bool)
context.closePath();
context.stroke();
}
/* 默认填充颜色-黑色 */
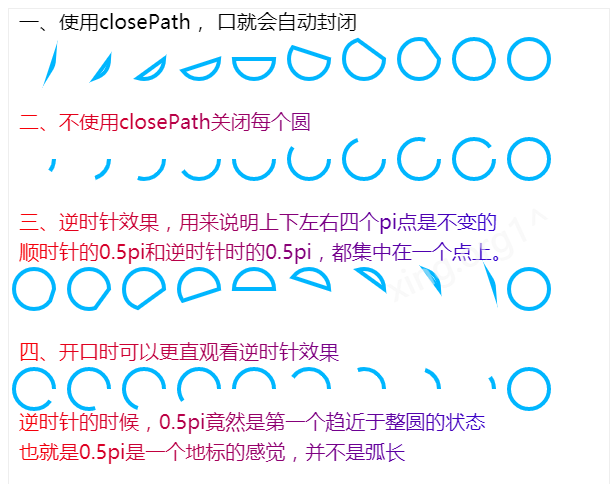
context.fillText('一、使用closePath, 口就会自动封闭',10,20);
for (let i = 1; i <= 10; i++) {
/* 使用closePath 口就会封闭*/
drawArc(i,50,true);
}
/* 使用渐变填充文字 */
var gradient = context.createLinearGradient(0,0, myCanvas.width,0);
gradient.addColorStop("0","#f00");
// gradient.addColorStop("0.5","#0f0");
gradient.addColorStop("1","#00f");
context.fillStyle = gradient;
context.fillText('二、不使用closePath关闭每个圆',10,120);
for (let i = 1; i <= 10; i++) {
/* 不使用closePath,口就不会封闭 */
drawArc(i,150,false);
}
context.fillText('三、逆时针效果,用来说明上下左右四个pi点是不变的',10,220);
context.fillText('顺时针的0.5pi和逆时针时的0.5pi,都集中在一个点上。',10,250);
for (let i = 1; i <= 10; i++) {
/* 使用closePath,口就不会封闭 */
drawArc(i,280,true,true);
}
context.fillText('四、开口时可以更直观看逆时针效果',10,350);
for (let i = 1; i <= 10; i++) {
/* 不使用closePath,口就不会封闭 */
drawArc(i,380,false,true);
}
context.fillText('逆时针的时候,0.5pi竟然是第一个趋近于整圆的状态',10,420);
context.fillText('也就是0.5pi是一个地标的感觉,并不是弧长',10,450);
</script>
</body>
</html>
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号