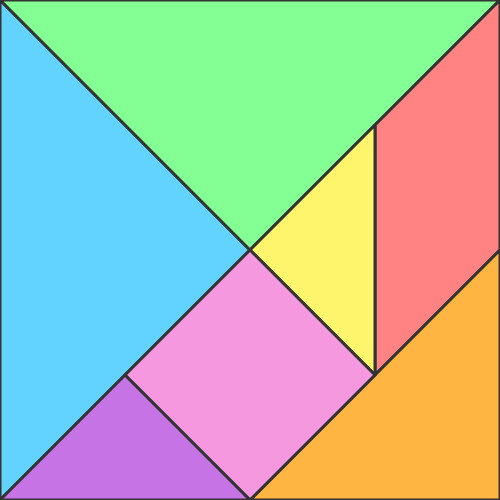
canvas练习 - 七巧板绘制

用到的方法:

注意点:
- stokeStyle等样式要在stroke前边
- 如果最后只有一个stroke或者fill,那么只填充最后一次路径的,之前的也会画出来但是没有填充看不到。所以每次begin+close Path后要fill或者stroke

1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="author" content="xing.org1^">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <meta http-equiv="X-UA-Compatible" content="ie=edge">
9 <title>canvas画七巧板</title>
10 <style>
11 /*
12 * @Author: guojufeng@
13 * @Date: 2018-09-18 12:23:44
14 */
15 body{
16 background: #fff;
17 }
18 canvas {
19 margin: 0 auto;
20 cursor: pointer;
21 border: 1px solid #eee;
22 }
23 </style>
24 </head>
25
26 <body>
27 <canvas id="canvas" width="500" height="500">
28 您的浏览器不支持canvas,请更换
29 </canvas>
30 <script>
31 // function DrawLine(arr) {
32 // /* 之前这种写法,以为要一个moveTo一个lineTo的,后来发现moveTo一个开头就行了,剩下的就是lineTo一直走,且最后一个可以不闭合,就是最后一个lineTo可以不回到点上,这样的形状不闭合 */
33 // for (var i = 0; i < arr.length; i++) {
34 // context.moveTo(arr[i][0], arr[i][1]);
35 // if (i == arr.length - 1) { //最后一个点
36 // context.lineTo(arr[0][0], arr[0][1]);
37 // } else {
38 // context.lineTo(arr[i + 1][0], arr[i + 1][1]);
39 // }
40 // }
41 // }
42 function DrawLine(arr,context) {
43 for(var d = 0; d < arr.length; d++){
44 var inArr = arr[d]['num'];
45 context.beginPath();
46 context.moveTo(inArr[0][0], inArr[0][1]);
47 /* 如果只是填充颜色,可以不管最后一个lineTo的点要回到圆点的事情。
48 context.moveTo(inArr[0][0], inArr[0][1]);
49 for (var i = 0; i < inArr.length; i++) {
50 context.lineTo(inArr[i][0], inArr[i][1]);
51 }
52 context.strokeStyle = arr[d]['color']; //填充颜色
53 context.stroke();
54 */
55 /* 为了闭合图形(画线情况),你也可以判断最后一个点时,让他回到初始值。如下: */
56 for (var i = 0; i < inArr.length; i++) {
57 if (i == inArr.length-1) { //最后一个点
58 context.lineTo(inArr[0][0], inArr[0][1]);
59 } else {
60 context.lineTo(inArr[i+1][0], inArr[i+1][1]);
61 }
62 }
63 context.fillStyle = arr[d]['color'];
64 context.fill();//每次循环也要重新画一遍
65 context.lineWidth = 3;
66 context.strokeStyle = '#333';
67 context.stroke();//每次循环也要重新画一遍
68 }
69 }
70
71 window.onload = function(){
72 var myCanvas = document.getElementById('canvas');
73 var context = myCanvas.getContext('2d');
74 var tangram = [{
75 name: '等腰三角形蓝',
76 num: [
77 [0, 0],
78 [250, 250],
79 [0, 500]
80 ],
81 color: '#62d2ff'
82 },{
83 name: '等腰三角形绿',
84 num: [
85 [0, 0],
86 [500, 0],
87 [250, 250],
88 ],
89 color: '#83ff93'
90 },{
91 name: '平行四边形',
92 num: [
93 [500, 0],
94 [500, 250],
95 [375, 375],
96 [375, 125]
97 ],
98 color: '#ff8383'
99 },{
100 name: '黄三角',
101 num: [
102 [375, 125],
103 [375, 375],
104 [250,250]
105 ],
106 color: '#fff56c'
107 },{
108 name: '橙黄三角',
109 num: [
110 [500, 250],
111 [500, 500],
112 [250, 500]
113 ],
114 color: '#ffb542'
115 },{
116 name: '正方形',
117 num: [
118 [250, 250],
119 [375, 375],
120 [250, 500],
121 [125, 375]
122 ],
123 color: '#f598e0'
124 },{
125 name: '紫色正方形',
126 num: [
127 [250, 500],
128 [125, 375],
129 [0, 500],
130 ],
131 color: '#c673e6'
132 }];
133 DrawLine(tangram,context);
134 }
135 </script>
136 </body>
137
138 </html>
2018-09-21 15:54:56
越努力,越幸运;阿门。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-09-21 一个有趣的鼠标移上去的动画-整理