css笔记 - 张鑫旭css课程笔记之 margin 篇
margin - 人若犯我,我必犯人!
[margin地址](https://www.imooc.com/learn/680)
一、margin与容器尺寸的关系
relative可定位,但是不改变容器尺寸和占据的空间
margin不同,margin也在盒模型中。
从border开始往里边,是可视尺寸clientWidth部分。
加上margin,是占据尺寸outerWidth
margin可以改变元素尺寸,正值宽度变小,负值宽度变大。
margin也可以定位
二、margin的百分比单位
margin: 10%;
普通元素的百分比margin都是相对于容器的宽度计算的
绝对定位元素的百分比margin是相对于第一个定位祖先元素的宽度计算的;第一个定位祖先元素即第一个position值为relative/absolute/fixed的祖先元素。
margin百分比应用 —— 宽高比例为二比一的矩形效果

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>宽高二比一的矩形</title>
</head>
<body>
<h3 style="text-indent: 2em">
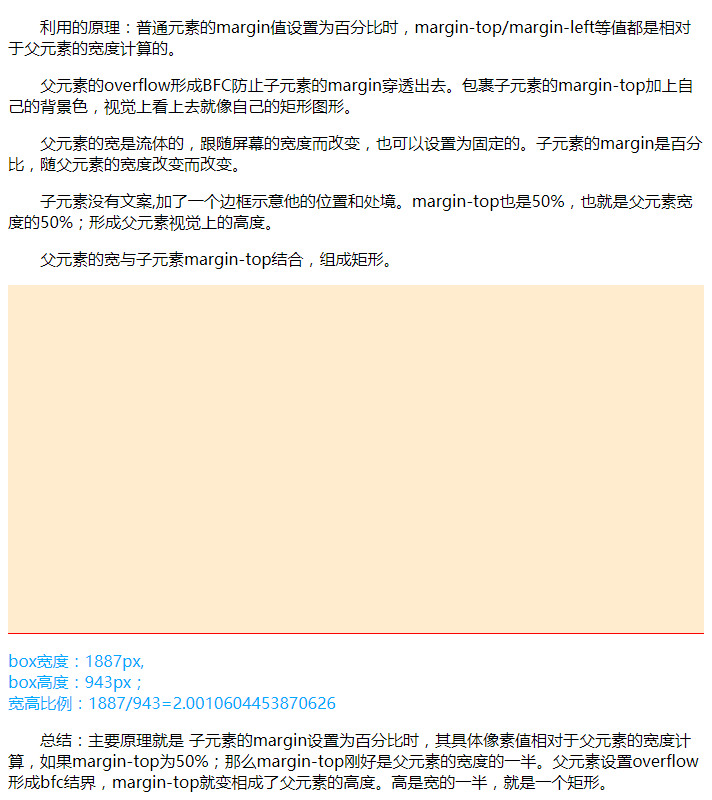
利用的原理:普通元素的margin值设置为百分比时,margin-top/margin-left等值都是相对于父元素的宽度计算的。
</h3>
<h3 style="text-indent: 2em">
父元素的overflow形成BFC防止子元素的margin穿透出去。包裹子元素的margin-top加上自己的背景色,视觉上看上去就像自己的矩形图形。
</h3>
<h3 style="text-indent: 2em">
父元素的宽是流体的,跟随屏幕的宽度而改变,也可以设置为固定的。子元素的margin是百分比,随父元素的宽度改变而改变。
</h3>
<h3 style="text-indent: 2em">
子元素没有文案,加了一个边框示意他的位置和处境。margin-top也是50%,也就是父元素宽度的50%;形成父元素视觉上的高度。
</h3>
<h3 style="text-indent: 2em">
父元素的宽与子元素margin-top结合,组成矩形。
</h3>
<div class="box" id="box">
<div></div>
</div>
<h3 id="boxTxt" style="color: #00abff"></h3>
<h3 style="text-indent: 2em;">
总结:主要原理就是
子元素的margin设置为百分比时,其具体像素值相对于父元素的宽度计算,如果margin-top为50%;那么margin-top刚好是父元素的宽度的一半。父元素设置overflow形成bfc结界,margin-top就变相成了父元素的高度。高是宽的一半,就是一个矩形。
</h3>
<style>
.box {
background-color: blanchedalmond;
overflow: hidden;
/* border: 1px solid red; */
}
.box div {
margin-top: 50%;
border-top: 1px solid red;
}
</style>
<script>
var box = document.getElementById('box'),
boxTxt = document.getElementById('boxTxt');
boxTxt.innerHTML = 'box宽度:' + box.clientWidth + 'px, <br/>box高度:' + (box.clientHeight - 1) + 'px;<br/>宽高比例:' + box.clientWidth +
'/' + (box.clientHeight - 1) + '=' + box.clientWidth / (box.clientHeight - 1)
</script>
</body>
</html>
三、margin重叠
为什么会有margin重叠?
如何利用margin重叠?
1. margin重叠的原因
对于文字排版阅读的考虑,使得连续段落之间,首尾项和其他兄弟标签的比例不变。
2. margin重叠的特性
1).margin重叠只会发生在block水平元素上
普通的div,p,ul,li标签会,图片、按钮使用margin的时候就不会。因为内联元素没有垂直方向的上下margin。除非文档流变过来。
但是不包括float和absolute元素,因为会形成bfc?使用了float之后,元素变成内联块状元素,外部盒子是内联盒子,不会发生margin重叠。也就是上下左右的margin均不会重叠。
2).margin重叠只发生在垂直方向,
margin上下重叠,不会左右重叠。除非writing-mode书写格式变成垂直方向的从上往下排列,就会有左右重叠,没有上下重叠。
3. margin重叠的计算规则
正正取大值
正负值相加:有正有负时,正负值相加得到的结果就是重叠的值
负负最负值: 重叠时,取绝对值最大的负值。如-50/-20,取-50
4. margin重叠的几种情况







研究代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>哪些元素什么情况会产生margin重叠</title>
</head>
<body style="padding-bottom: 100px;">
<h1>margin重叠现象观察</h1>
<div class="bfc">
<h3>
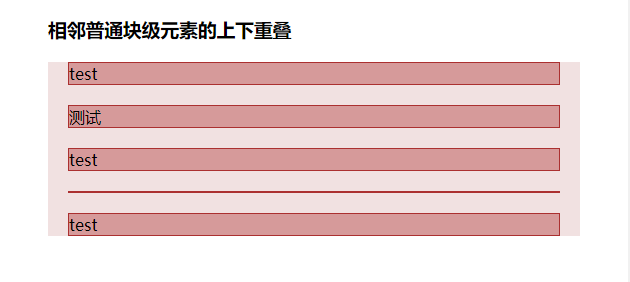
相邻普通块级元素的上下重叠
</h3>
<div class="box1 box">
<div class="a">test</div>
<div class="a">测试</div>
<div class="a">test</div>
<div class="a"></div>
<div class="a">test</div>
</div>
</div>
<div class="bfc">
<h3>
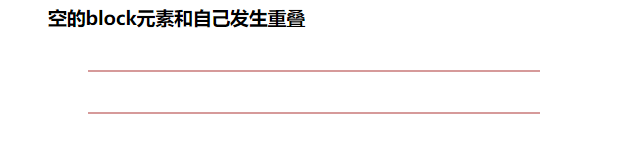
空的block元素和自己发生重叠
</h3>
<div class="kong"> </div>
<div class="kong"> </div>
</div>
<div class="bfc">
<h3>
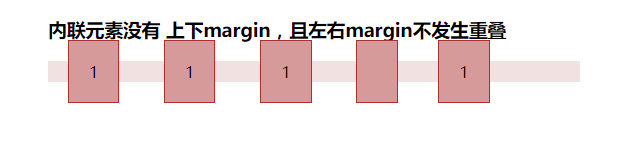
内联元素没有 上下margin,且左右margin不发生重叠
</h3>
<div class="box1 box0">
<span class="a">1</span>
<span class="a">1</span>
<span class="a">1</span>
<span class="a"></span>
<span class="a">1</span>
</div>
</div>
<div class="bfc">
<h3>
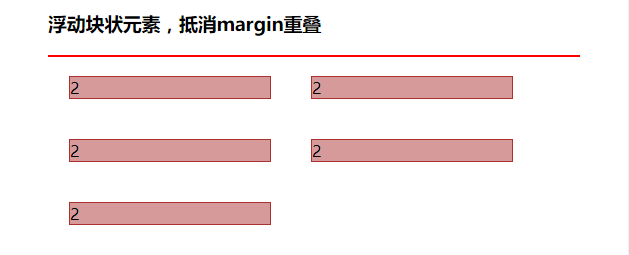
浮动块状元素,抵消margin重叠
</h3>
<div class="box1 box2">
<div class="a">2</div>
<div class="a">2</div>
<div class="a">2</div>
<div class="a">2</div>
<div class="a">2</div>
</div>
</div>
<div class="bfc">
<h3>
普通块状元素和内联元素相邻不存在重叠
</h3>
<div class="box1 box3">
<div class="a">div</div>
<span class="a">span</span>
<div class="a">div</div>
<span class="a">span</span>
<div class="a">div</div>
</div>
</div>
<div class="bfc">
<h3>
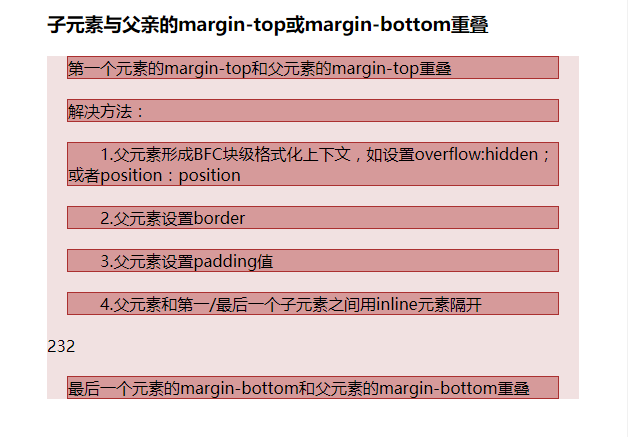
子元素与父亲的margin-top或margin-bottom重叠
</h3>
<div class="box1 box">
<div class="a">第一个元素的margin-top和父元素的margin-top重叠</div>
<div class="a">解决方法:</div>
<div class="a" style="text-indent: 2em;">1.父元素形成BFC块级格式化上下文,如设置overflow:hidden;或者position:position</div>
<div class="a" style="text-indent: 2em;">2.父元素设置border</div>
<div class="a" style="text-indent: 2em;">3.父元素设置padding值</div>
<div class="a" style="text-indent: 2em;">4.父元素和第一/最后一个子元素之间用inline元素隔开</div>
<span>232</span>
<div class="a">最后一个元素的margin-bottom和父元素的margin-bottom重叠</div>
</div>
</div>
<div class="bfc">
<h3>
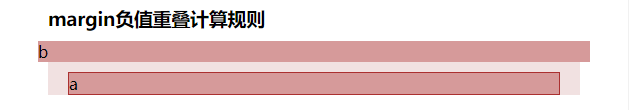
margin负值重叠计算规则
</h3>
<div class="box1 box4">
<div class="b">b</div>
<div class="a">a</div>
</div>
</div>
<style>
.bfc {
padding: 40px;
overflow: hidden;
}
.kong {
margin: 40px;
background: #d69a9a;
border: 1px solid #d69a9a;
}
.box {
margin: 20px 0;
}
.box1 {
background: #f1e1e1;
}
.box1.box {
/* padding: 20px; */
/* border: 1px solid red; */
/* overflow: hidden; */
/* position: absolute; */
}
.box1 .a {
border: 1px solid #ab3030;
background: #d69a9a;
margin: 20px;
}
.box0 span {
padding: 20px;
}
.box2 {
max-width: 600px;
border: 1px solid red;
/* 能形成BFC但是不能清楚浮动 */
}
.box2 .a {
float: left;
width: 200px;
}
.box4 {
margin: 20px 0;
}
.box4 .b {
background: #d69a9a;
margin: -10px;
}
</style>
</body>
</html>
5. 解决margin重叠的方法
父元素设置BFC(如overflow:hidden;如position:absolute等
父元素设置border/padding
父元素与相邻子元素之间用inline元素隔开来
margin-bottom重叠的另一个解决方法是父元素设置了高度,高过子元素+margin-bottom也就不会重叠
四、margin:auto;
** auto用来计算剩余空间:
也就是说,如果占据的空间没有盛满容器,比如内联元素就不会在margin:auto上起作用。如果改为block元素,再加上宽度的设置,auto才会计算剩余空间。
margin自动填充width剩余部分的空间。不计算height是因为高度上不会有剩余空间。就好像内联元素没有填充水平宽度就没有水平方向的剩余空间是一样的。
竟然还可以这么写:
margin: 20px 30px 10px auto;
也就是对立 方位的margin属性值,其中一个设置固定值后,另一个可以设置auto,则会自动填充剩余空间。但感觉又没有必要这么多余一下。
左右均为auto的比较常见,平分剩余空间。
上下设置auto没有变化。根本还是因为垂直方向上没有剩余空间可供分割额。
具体见下
margin:auto失效的情况:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
height: 300px;
background: #d5deff;
border: 1px solid #0d00ff;
}
.test{
width: 200px;
height: 200px;
background: rgb(76, 105, 255);
margin: auto;
padding: 10px;
color: white;
}
.img{
display: block;
width: 200px;
margin: 20px auto;
}
.inlien{
background: rgb(240, 195, 195);
margin: 0 auto;
display: block;
width: 200px;
padding: 10px;
}
</style>
</head>
<body>
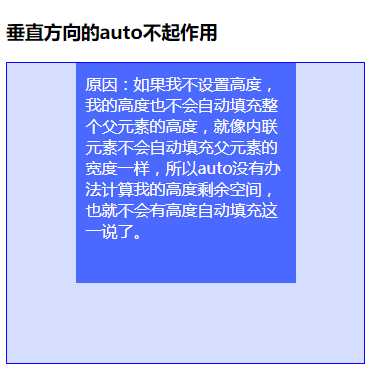
<h3>垂直方向的auto不起作用</h3>
<div class="box">
<div class="test">
原因:如果我不设置高度,我的高度也不会自动填充整个父元素的高度,就像内联元素不会自动填充父元素的宽度一样,所以auto没有办法计算我的高度剩余空间,也就不会有高度自动填充这一说了。
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
height: 300px;
background: #d5deff;
border: 1px solid #0d00ff;
}
.test{
width: 200px;
height: 200px;
background: rgb(76, 105, 255);
margin: auto;
padding: 10px;
color: white;
}
.img{
display: block;
width: 200px;
margin: 20px auto;
}
.inlien{
background: rgb(240, 195, 195);
margin: 0 auto;
display: block;
width: 200px;
padding: 10px;
}
</style>
</head>
<body>
<h3>内联元素设置左右auto也不起作用,只能block化</h3>
<img src="https://img2.mukewang.com/user/57a6f85b00013c7202090209-140-140.jpg" alt="" class="img">
<span class="inlien">
我和图片一样是内联元素,我没有block化之前设置margin:0 auto;不起作用,原因是因为我内联元素的宽度不会自动填充父元素的水平区域,所以我没有剩余的水平空间可供margin分割的。
</span>
</body>
</html>
margin:auto实现垂直居中:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>absolute与margin结合得到垂直居中效果</title>
<style>
.fathre{
width: 100%;
height: 500px;
background: rgb(125, 213, 255);
position: relative;
}
.child{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 200px;
margin: auto;
background: rgba(0, 0, 0, 0.5);
color: #fff;
}
</style>
</head>
<body>
<div class="fathre">
<div class="child">
水平垂直居中,ie8+以上浏览器才支持
</div>
</div>
</body>
</html>
五、垂直方向的居中:
1.可以改变流的方向为垂直方向的:(css3)
writing-mode: vertical-lr;
这种方法会让垂直的margin auto起作用,但是水平方向的不会起作用了。因为宽度不会自动填充了。
2. 见下方代码:
1 position:absolute; 2 top:0; 3 right:0; 4 bottom:0; 5 left:0;
6 margin: auto;
六、利用margin负值实现的布局
1. 两端对齐(两端网格对齐)
利用margin可以改变元素尺寸的特性
使用margin负值让列表的宽度变宽即可。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin负值下的两端对齐</title>
<style>
ul {
padding: 0;
/* 清除浮动 */
background: rgb(227, 255, 236);
margin-bottom: -20px;
}
.fir,
.sec {
width: 640px;
overflow: hidden;
/*删掉ul右边多余的20像素 */
}
.fir ul {
margin-right: -20px;
/* margin负值 */
overflow: hidden;
}
.fir li,
.sec li {
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
background: rgb(111, 197, 132);
}
.sec {
width: 640px;
overflow: hidden;
}
.sec ul {
width: 660px;
/* 宽度设置,配合父元素的宽度 */
overflow: hidden;
}
.thr {
width: 640px;
overflow: hidden;
}
.thr ul {
/* display: flex; */
-webkit-column-count:3;
-moz-column-count:3;
-webkit-column-gap:20px;
-moz-column-gap:20px;
background: rgb(227, 255, 236);
}
.thr li {
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
background: rgb(111, 197, 132);
}
</style>
</head>
<body>
<div class="fir">
<h3>
ul的width不能设置,因为margin负值是改变了元素的尺寸所以才让li撑下的,如果再ul上设置宽度,反而画蛇添足,起到了反作用。宽度固定为了640。
</h3>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="sec">
<h3>
ul设置width,不用margin负值,利用最外层元素的overflow:hidden
优点:li的宽度可以设置百分比。
</h3>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="thr">
<h3>
cloumn多栏布局;
</h3>
<h5>flex是弹性盒布局,是让元素自动伸缩的,所以可能会忽略宽高设置</h5>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="four">
<h3>
grid
</h3>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="five">
<h3>
display: table;布局
</h3>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</body>
</html>
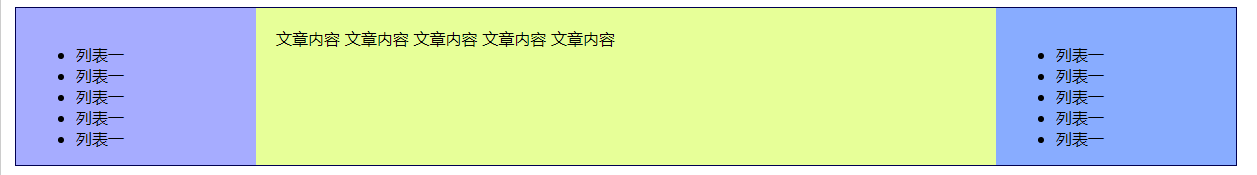
2. 两栏等高布局
margin-bottom负值和padding-bottom结合实现

利用margin负值可以改变元素的占据空间的特性
padding-bottom把元素底部的区域撑开来,margin-bottom再减少不可见的那一层高度,把撑出来的padding抵消回去。但实际高度还在,所以padding撑出来的区域内部的背景色还可以看到。
被margin抵消的高度就成了虚拟高度,不占父元素实体空间,再利用父元素的超出隐藏,就把多余的删掉了。
这个方法不是让多栏的高度变得一般长,而是变得足够长,以至于看不到尾部不对齐的那种样式。把值设置的小一点再把父元素的overflow去掉即可一目了然其原理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>两栏等高布局</title>
<style>
.fun1{
width: 1220px;
overflow: hidden;
border: 1px solid rgb(0, 0, 80);
background: rgb(255, 216, 216);
}
.fl,.ri,.ri1{
width: 200px;
padding:20px;
float: left;
margin-bottom: -6000px;
padding-bottom: 6000px;
}
.fl{
background: rgb(166, 172, 255);
}
.ri{
width: 700px;
background: rgb(231, 255, 152);
}
.ri1{
background: rgb(136, 172, 255);
}
</style>
</head>
<body>
<h3>利用margin-bottom和padding-bottom实现</h3>
<div class="fun1">
<div class="fl">
<ul>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
</ul>
</div>
<div class="ri">
文章内容
文章内容
文章内容
文章内容
文章内容
</div>
<div class="ri1">
<ul>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
</ul>
</div>
</div>
</body>
</html>
方法二:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>两栏等高布局</title>
<style>
.fun1{
width: 1220px;
overflow: hidden;
border: 1px solid rgb(0, 0, 80);
background: rgb(255, 216, 216);
}
.fl,.ri,.ri1{
width: 200px;
padding:20px;
float: left;
margin-bottom: -6000px;
padding-bottom: 6000px;
}
.fl{
background: rgb(166, 172, 255);
}
.ri{
width: 700px;
background: rgb(231, 255, 152);
}
.ri1{
background: rgb(136, 172, 255);
}
</style>
</head>
<body>
<style>
.fun2{
margin: 20px;
background: black;
overflow: hidden;
color: #fff;
position: relative;
}
.fl2{
float: left;
width: 200px;
}
.ri2{
float: left;
background: red;
position: absolute;
top: 0;
bottom: 0;
left: 200px;
right: 0;
}
</style>
<h3>利用padding-left,障眼法实现</h3>
<div class="fun2">
<div class="fl2">
<ul>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
<li>列表一</li>
</ul>
</div>
<div class="ri2">
文章内容
文章内容
文章内容
文章内容
文章内容
</div>
</div>
</body>
</html>
3. 两栏自适应布局,右边图片左边文案

总结一批:
利用margin负值等于图片宽度,可以让右边图片跑到左边文案之上。
但前提是左边的元素和图片都要左浮动,不然不能
图片不用左浮动也可以,但是margin-left负值必须为自身宽度加上父元素的border
左边文案元素不用浮动不行,图片上不去。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片在右边</title>
</head>
<body>
<h3>原理也就是,只要元素浮动了,然后利用margin负值让元素移出父元素的内容区域,在内容区外会受float的影响,像水流里的球一样吸到一起。前提是内容区外border以内(即padding范围内)流出足够的空间容纳</h3>
<h3>图片float:left;margin负值实现自适应布局</h3>
<div class="box">
<div class="text-box">
文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边
</div>
<img class="img" src="https://img.mukewang.com/user/57a6f85b00013c7202090209-60-60.jpg" alt="">
</div>
<style>
.box {
max-width: 1000px;
border: 1px solid red;
padding: 20px;
overflow: hidden;
}
.text-box {
float: left;
/* width: 100%; */
padding-right: 60px;
}
.img {
/* float在左,margin负值在左边 */
float: left;
margin-left: -60px;
}
</style>
<h3>图片float:right;margin负值实现自适应布局-此方法会增加外部元素的额宽度</h3>
<div class="box2">
<div class="text-box2">
文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边文案图片在右边
</div>
<img class="img2" src="https://img.mukewang.com/user/57a6f85b00013c7202090209-60-60.jpg" alt="">
</div>
<style>
.box2 {
max-width: 1000px;
border: 1px solid red;
padding: 20px;
overflow: hidden;
padding-right: 80px;
/* 内容区域要向左诺,腾出来右边60像素图片宽的距离 */
}
.text-box2 {
float: left;
}
.img2 {
/* float在右边,margin负值在右边。 */
float: right;
margin-right: -60px;
}
</style>
</body>
</html>
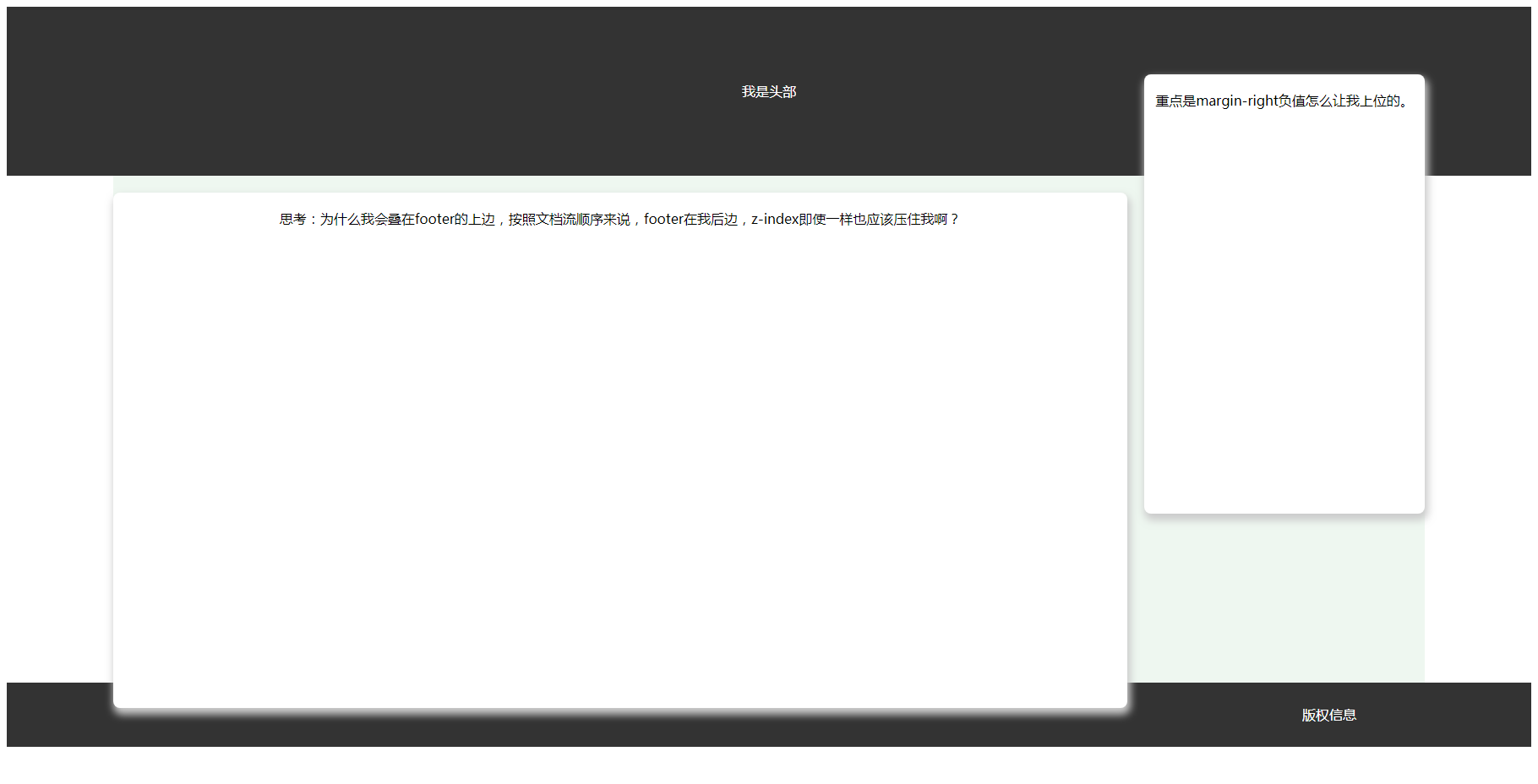
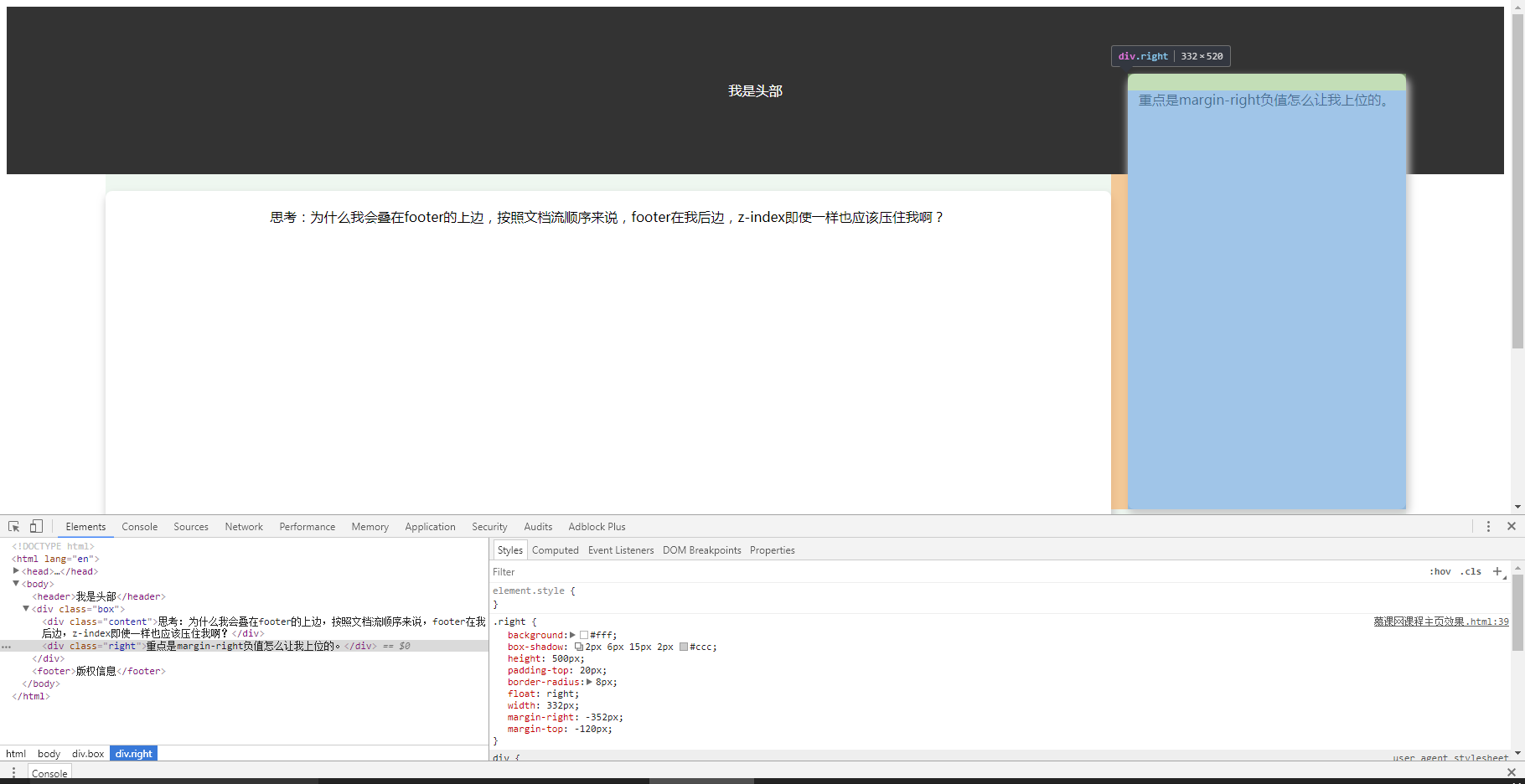
4. 慕课网课程主页效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
text-align: center;
}
header,footer{
color: #fff;
background: #333;
line-height: 76px;
}
header{
line-height: 200px;
}
.box{
width: 1200px;
margin: 0 auto;
background: #eef7f0;
height: 600px;
/* 核心代码 */
padding-right: 352px;
}
.content{
height: 590px;
margin-top: 20px;
box-shadow: 2px 6px 15px 2px #ccc;
background: #fff;
border-radius: 8px;
padding-top: 20px;
/* 核心代码 */
float: left;
width: 100%;
}
.right{
background: #fff;
box-shadow: 2px 6px 15px 2px #ccc;
height: 500px;
padding-top: 20px;
border-radius: 8px;
/* 核心代码 */
float: right;
width: 332px;
margin-right: -352px;
margin-top: -120px;
}
</style>
</head>
<body>
<header>我是头部</header>
<div class="box">
<div class="content">思考:为什么我会叠在footer的上边,按照文档流顺序来说,footer在我后边,z-index即使一样也应该压住我啊?</div>
<div class="right">重点是margin-right负值怎么让我上位的。</div>
</div>
<footer>版权信息</footer>
</body>
</html>
七、margin无效 的几种情况
1. 内联元素垂直margin无效
需满足正常书写模式,正常文档流,且非替换元素。比如不是img,button等内联元素
2. 垂直方向margin重叠导致的
感觉上以为margin无效,没起作用。但其实是有用的。
3. display: table-cell与margin
margin不能应用于display为table类型有表格相关声明的元素身上。
比如:table-cell,table-row等
4. 绝对定位元素非定位方位的margin值"无效"
比如某元素绝对定位,设置top,left方位值,但是再设置margin-right和margin-bottom,设置多大多小都是没用的。只能设置margin-left/top
无效指的是,对于元素的偏移、定位没有影响,但实际影响元素的占据空间。
因为浮起来的元素就好像在空气中一样,没有边界可言。触不到边他就不会反弹。而同样浮起来的两个元素又不在一个层级里。也互相触碰不到。
5. 鞭长莫及导致的margin无效
float元素相邻的元素,其对应方位的margin相对于父元素的空间
6. 内联特性导致的margin无效。。。
margin负值小到一定程度,定位效果无效。
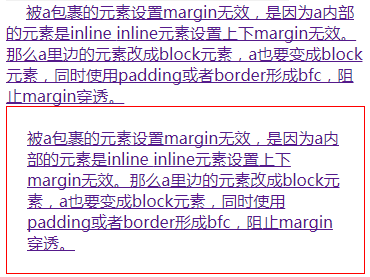
示例 - 被a包裹的元素设置margin无效:
是因为a内部的元素是inline,inline元素设置上下margin无效。那么a里边的元素改成block元素,a也要变成block元素,同时使用padding或者border形成bfc,阻止margin穿透。

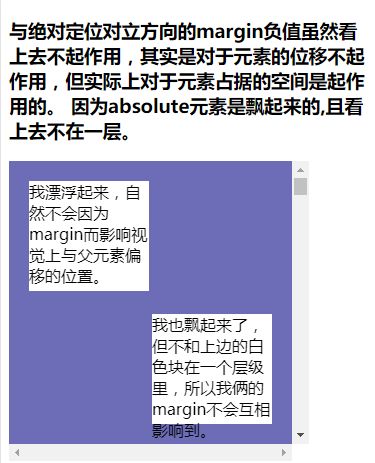
示例 - 绝对定位元素非定位方位的margin值"无效"

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin失效</title>
</head>
<body>
<h3>
与绝对定位对立方向的margin负值虽然看上去不起作用,其实是对于元素的位移不起作用,但实际上对于元素占据的空间是起作用的。
因为absolute元素是飘起来的,且看上去不在一层。
</h3>
<div class="box">
<div class="no-margin no-margin1">
我漂浮起来,自然不会因为margin而影响视觉上与父元素偏移的位置。
</div>
<div class="no-margin no-margin2">
我也飘起来了,但不和上边的白色块在一个层级里,所以我俩的margin不会互相影响到。
</div>
</div>
<a href="" style="">
<p style="margin: 20px;display: inline;">被a包裹的元素设置margin无效,是因为a内部的元素是inline
inline元素设置上下margin无效。那么a里边的元素改成block元素,a也要变成block元素,同时使用padding或者border形成bfc,阻止margin穿透。
</p>
</a>
<a href="" style="display: block;border: 1px solid red">
<p style="margin: 20px;">被a包裹的元素设置margin无效,是因为a内部的元素是inline
inline元素设置上下margin无效。那么a里边的元素改成block元素,a也要变成block元素,同时使用padding或者border形成bfc,阻止margin穿透。
</p>
</a>
<style>
.box{
height: 300px;
width: 300px;
background: #6c6cb7;
overflow: scroll;
position: relative;
}
.no-margin{
width: 120px;
height: 110px;
background: white;
position: absolute;
}
.no-margin1{
margin-right: 99999px;
margin-bottom: 99999px;
left: 20px;
top: 20px;
}
.no-margin2{
right: 20px;
bottom: 20px;
margin-left: 99999px;
margin-top: 99999px;
}
</style>
</body>
</html>
八、取消重叠
margin-collapse
九、margin开始方位,margin结束方位。
margin-start/margin-end
适用于任何文档流:
- 如果文档流从左到右,则margin-start等同于margin-left
- 如果文档流从上到下,则margin-start等同于margin-top
- 如果文档流从右到左,则margin-start等同于margin-right
2018/07/24 18:48



 浙公网安备 33010602011771号
浙公网安备 33010602011771号