vue案例 - v-model实现自定义样式の多选与单选
接,上文:https://www.cnblogs.com/padding1015/p/9265985.html
这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的。
想起昨晚的flag,我就想直接用demo上手吧,一举两得
谁想到我好不容易快做完了,v-model在小程序中不起作用!

来不及研究为什么,我先直接在原来项目上赶紧建了一个test页面,先赶紧实现我的这种设想:
使用v-model和原生表单也可以实现这么好看且达到需求的效果。
重要的是不用自己跟在用户屁股后面屁颠屁颠的监听人家到底何时用了点击事件,又把点击事件用在何处了!
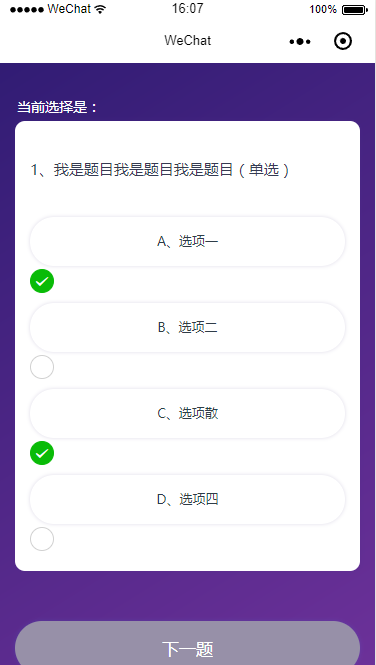
效果图如下,和之前的没什么两样呢!


具体实现我想,vue官网有关于表单输入绑定的讲解和demo,事实上,我只要做到利用他的demo把我的数据和样式调整一下就万事大吉了!
没有什么比简单解决一个功能更让人开心的了!
说干就干,我直接在原来项目代码的基础上动手:
之前的选项处理就一个li孤军奋战,数据渲染、样式切换、包括点击事件都绑定在上边,
1 ul.qus-list 2 li(v-for="(item,index) in state.ExamInfo.QuestionAnswerCode" @click="choosed(index)" v-bind:class="{'li-focus' : chooseNum==index}" ref="liId") {{item.Code}}、{{item.Description}}
简直忙到没朋友啊有没有!光他和ul的长度差距就说明了一切!
现在我们把他要做的事分解一下:
现在他只负责v-for循环数据渲染
1 ul.qus-list 2 li(v-for="(item,index) in state.ExamInfo.QuestionAnswerCode" v-bind:class="{'li-focus' : chooseNum==index}")
内部分配给他两个小弟
input:radio/checkbox和label,这俩人一个负责点击后与数据的绑定,一个负责样式。这么一说大神就明了了,好你可以走了,把沙发腾出来。
这俩人中,Input负责数据绑定,其实也就是利用v-model。具体原理直接看https://cn.vuejs.org/v2/guide/forms.html
input( type="radio" :value="item.Code" :id="'choice1'+index" v-model="picked")
然后时label负责样式。样式也包括用户看到的选项文本的展示:
label(:for="'choice1'+index" class="choice-item") {{item.Code}}、{{item.Description}}
至于他具体怎么负责样式?这个也利用了css的选择器
主要是:checked选择器和+相邻兄弟选择器
1 /*普通样式*/ 2 .choice-item{ 3 display: block; 4 margin: .2rem auto 0; 5 padding: .3rem .3rem .34rem; 6 color: $qusTxt; 7 font-size: .34rem; 8 text-align: center; 9 @include boxStyle(1rem,.12rem,rgba(49,32,114,0.16)); 10 }
1 /*input被选中时,label的样式*/ 2 input:checked + .choice-item{ 3 background: $purpleClr; 4 color: #FFF; 5 }
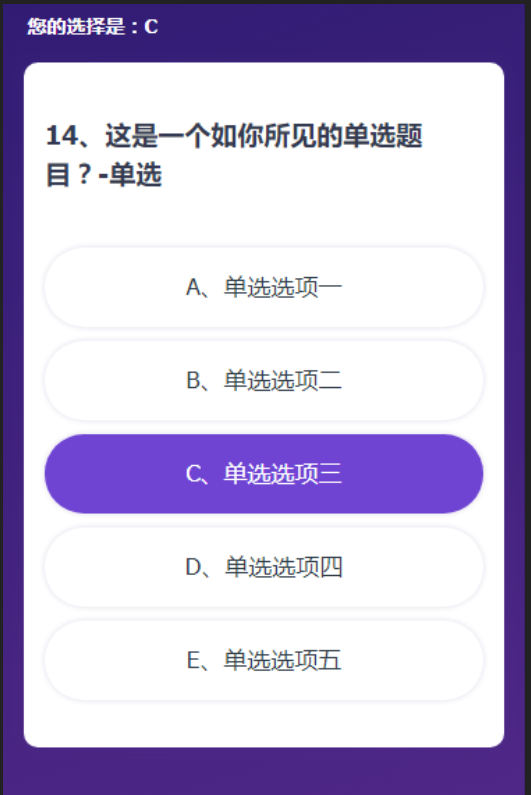
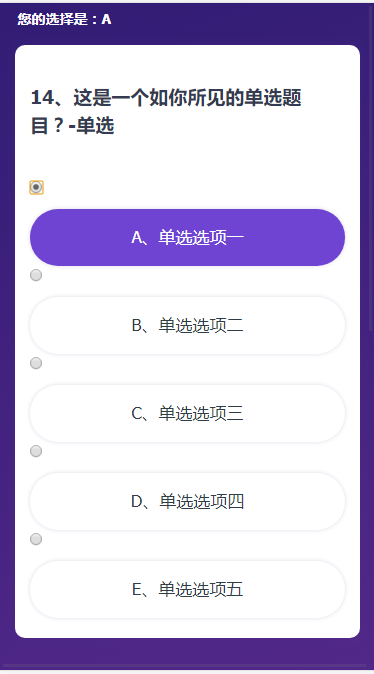
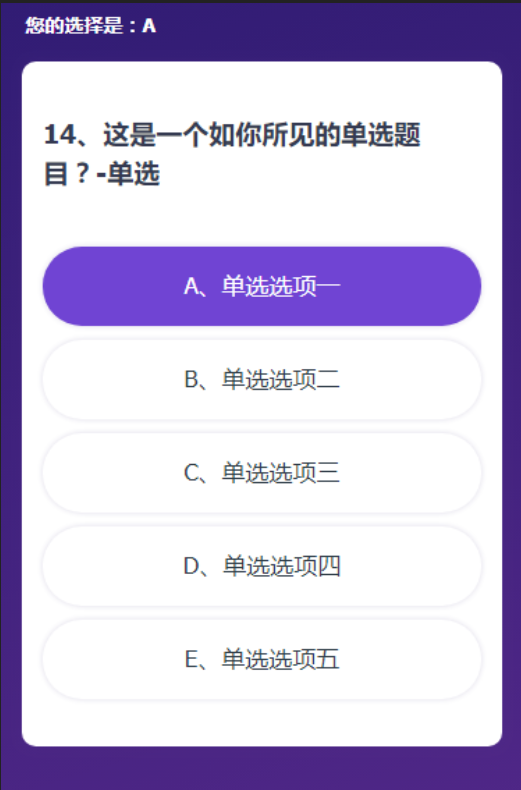
于是就有了这样的样式:


这里可以看出,二者是相互成就的关系:
首先通过html那里,label的for属性和input的id属性关联,使得点击label的时候,input也就被选择上了。
然后是css样式这里,label除了自己正常的样式,还受input被选中状态的影响,当input被选中后(input:checked),作为input在li爸爸内部的唯一兄弟元素(+选择符),label的样式就被重新更新了选中态。
因为选中展示的效果被label做了,那么input也就可以归隐山林,幽香田园生活了。所以直接设置样式不可见即可。


这也就是我上一篇说的,不会巧妙的利用每一个代码的特性。
而这一篇的实现方式正是还算巧妙的利用了该用的知识点。
也就不再需要li身上绑定的哪个choose事件来监听用户点击了。代码自己给我们做了!
甚至最后连用户选了什么都不用管,直接将v-model绑定的变量传给后端即可。
强大的v-model!
最后因为本需求有多选和单选,作为单页应用,又因不需要渲染很多道题目,每次只渲染一道。
所以我们可以最后根据选项判断确定是需要多选还是单选,动态的切换这两套就行了。
这么一看是不是特别简单明了!却被我之前实现的那么麻烦。。。。。我也是佩服自己光脚登山的傻劲。
整篇源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 | <template lang='pug'> //- 答题 组件 #QuestionTest //- 弹层 layer(:layerItem="layerItem" @confirmsubmit= "confirmSubmit($event)" @changelayershow= "changeLayerShow($event)" @hidelayer="hideLayer($event)" v-show="showLayer") h3.zhanshi 您的选择是:{{picked}} //- 题目表单 form.question div h3.qus-title(:data-id="state.ExamInfo.QuestionID") {{state.ExamInfo.ExamQuestionNo}}、{{state.ExamInfo.Description}} ul.qus-list li(v-for="(item,index) in state.ExamInfo.QuestionAnswerCode" v-bind:class="{'li-focus' : chooseNum==index}") input( type="radio" :value="item.Code" :id="'choice1'+index" v-model="picked") label(:for="'choice1'+index" class="choice-item") {{item.Code}}、{{item.Description}} h3.zhanshi 您的多选选择是:{{pickedBox}} form.question div h3.qus-title(:data-id="state.ExamInfo.QuestionID") 15、这是多选题目?-多选 ul.qus-list li(v-for="(item,index) in state.ExamInfo.QuestionAnswerCode" v-bind:class="{'li-focus' : chooseNum==index}") input( type="checkbox" :value="item.Code" :id="'choice2'+index" v-model="pickedBox") label(:for="'choice2'+index" class="choice-item") {{item.Code}}、多选{{item.Description.substring(2)}}</template><script>import $axios from '../fetch/api'export default { name: 'questiontest', data () { return { picked: '', pickedBox: [], state: { dataUrl: this.$store.state.ownSet.dataUrl, progress: this.$store.state.init.ActiveProgressEnum, ExamInfo: this.$store.state.init.ExamInfo, PersonID: this.$store.state.init.PersonID, TeamID: this.$store.state.init.TeamID, }, unclickable: true, // 判断是否已选择答案,不选择不能下一题,并置灰按钮 showLayer: false, //是否显示弹层 layerItem: { isQuestion: false, isSubmit: false, //是否是最后一道题时触发“下一题"按钮,点击了提交 isSuccess: false, isLoading: false }, chooseNum: null, isFocus: false, isLast: false, isClicked: false//是否已经点击下一题,防止二次提交 } }, created(){ // 点击开始答题,新页面应该定位到顶头题干位置 document.body.scrollTop = 0; if(this.state.progress > 100107 && this.state.progress !== 100112){ alert('您已答题完毕!'); } if(this.state.ExamInfo.QuestionID == 15){//答到14题退出的情况 //判断切换下一题和提交按钮 this.isLast = true; } }, methods: { choosed(index){ this.chooseNumStr = '';//初始化 // 单选or多选 if(this.state.ExamInfo.IsMulti){ // 多选 if(this.$refs.liId[index].className.length <= 0){ // 添加类 this.$refs.liId[index].className = 'li-focus'; }else{ // 选中再取消 this.$refs.liId[index].className = ''; } // 获取选中结果 for (let i = 0; i < this.$refs.liId.length; i++) { if(this.$refs.liId[i].className.length > 0){ this.chooseNumStr += this.$refs.liId[i].innerText.substring(0,1); } } // 置灰提交按钮与否 if(this.chooseNumStr.length > 0){ this.unclickable = false; }else{ // 没有选东西,就置灰按钮 this.unclickable = true; // 注意,再添加按钮的不可点击状态 } }else{ // 单选 this.unclickable = false; this.chooseNum = index; //索引0-3对应答案A-B // 注意,这里看看最多的选项是多少个,进行下配置,当前只是配置到了F switch(index){ case 0: this.chooseNumStr = 'A'; break; case 1: this.chooseNumStr = 'B'; break; case 2: this.chooseNumStr = 'C'; break; case 3: this.chooseNumStr = 'D'; break; case 4: this.chooseNumStr = 'E'; break; case 5: this.chooseNumStr = 'F'; break; } } }, nextItem(){//下一题 if(this.$store.state.ownSet.test){ // let submitFun = false; var newExamInfo = { QuestionID: 15, Description: "这里是一个测试标题?-多选", QuestionAnswerCode: [{ Code: "A", Description: "多选一" },{ Code: "B", Description: "多选二" },{ Code: "C", Description: "多选三" },{ Code: "D", Description: "多选四" }], IsMulti: true, ExamQuestionNo: 15, PersonID: 1 } if(!this.isClicked){ // 按钮可以点击-如果提交过一次,不能二次提交,如果提交失败,可以二次提交 if(this.unclickable){ alert('您还没有选择答案哦!'); }else{ this.isClicked = true; // 还没提交过,可以提交 this.ajaxFun(newExamInfo,false) } } }else{ if(this.state.progress > 100107 && this.state.progress != 100112){ alert('您已答题完毕!不能重复答题。'); }else{ if(!this.isClicked){ // 按钮可以点击-如果提交过一次,不能二次提交,如果提交失败,可以二次提交 if(this.unclickable){ alert('您还没有选择答案哦!'); }else{ this.isClicked = true; // 还没提交过,可以提交 let postData = `Type=2&PersonID=${this.state.PersonID}&QuestionID=${this.state.ExamInfo.QuestionID}&Result=${this.chooseNumStr}`;//2为下一题 if(this.state.TeamID > 0){ postData+= `&TeamID=${this.state.TeamID}`; } this.ajaxFun(postData,false) .then((response)=>{ // console.log(this.state.ExamInfo.ExamQuestionNo) }) .catch((err)=>{ this.isClicked = false; console.log(err); }); } } } } }, submitItem(){//提交按钮 if(!this.isClicked){ if(this.unclickable){ alert('您还没有选择答案哦!'); }else if(!this.$store.state.ownSet.test){ if(this.state.progress > 100107){ alert('您已答题完毕!不能重复答题。'); }else{ this.showLayer = true; this.layerItem.isSubmit = true; } } if(this.$store.state.ownSet.test){ this.showLayer = true; this.layerItem.isSubmit = true; } } }, confirmSubmit(data){// 提交弹层 之 确定 if(this.$store.state.ownSet.test){ this.ajaxFun('',true) }else{ if(!this.isClicked){ this.isClicked = true; // 发送ajax let postData = `Type=3&PersonID=${this.state.PersonID}&QuestionID=${this.state.ExamInfo.QuestionID}&Result=${this.chooseNumStr}`;//3为提交 if(this.state.TeamID > 0){ postData+= `&TeamID=${this.state.TeamID}`; } this.ajaxFun(postData,true) .then((response)=>{ // 关闭提交弹层 }) .catch((err)=>{ this.isClicked = false; console.log(err); }); } } }, changeLayerShow(data){// 提交弹层 之 取消 + 状态重置 this.showLayer = false; this.layerItem.isSubmit = false; }, hideLayer(data){ this.showLayer = false; }, ajaxFun(postData,submitFun){ let _this = this; if(this.$store.state.ownSet.test){ //测试效果 return new Promise(function(resolve,reject){ if(submitFun){ // 关闭提交弹层 _this.layerItem.isSubmit = false; } // 判断返回结果-弹层 _this.layerItem.isQuestion = true; _this.showLayer = true; setTimeout(()=>{ if(submitFun){ // 提交 // 判断返回结果 _this.layerItem.isSuccess = false; // 改值 _this.$store.dispatch('setProgress',100110); _this.$router.replace('redpacket'); }else{ // 判断返回结果 _this.layerItem.isSuccess = true; // 下一题 if(_this.state.ExamInfo.QuestionID == 14){ //ExamQuestionNo //判断切换下一题和提交按钮 _this.isLast = true; } // 下一题重新赋值 _this.state.ExamInfo = postData; _this.$store.dispatch('setExaminfo',postData) // 点击下一题,新页面应该定位到顶头题干位置 document.body.scrollTop = 0; // 样式清空 for (let i = 0; i < _this.$refs.liId.length; i++) { _this.$refs.liId[i].className = ''; } } _this.showLayer = false; _this.layerItem.isQuestion = false; _this.chooseNumStr = ''; _this.chooseNum = null; _this.unclickable = true; _this.isClicked = false; }, 2000); }); }else{ return new Promise(function(resolve,reject){ if(submitFun){ // 关闭提交弹层 _this.layerItem.isSubmit = false; } _this.layerItem.isQuestion = false; _this.showLayer = true; _this.layerItem.isLoading = true; $axios.get(_this.state.dataUrl+'ExamAnswer?'+postData) .then((response)=>{ console.log(response); if(response && response.data && response.data.result === 1){ _this.layerItem.isLoading = false; _this.layerItem.isQuestion = true; // 判断返回结果 if(response.data.RetValue.proResult){ _this.layerItem.isSuccess = true; }else{ _this.layerItem.isSuccess = false; } resolve(response); setTimeout(()=>{ if(submitFun){ // 提交 // resolve(response); _this.$store.dispatch('setUser',response.data.RetValue); _this.$router.replace('redpacket'); }else{ // 下一题 if(_this.state.ExamInfo.QuestionID == 14){ //ExamQuestionNo //判断切换下一题和提交按钮 _this.isLast = true; } // 下一题重新赋值 _this.state.ExamInfo = response.data.RetValue; // 点击下一题,新页面应该定位到顶头题干位置 document.body.scrollTop = 0; // 样式清空 for (let i = 0; i < _this.$refs.liId.length; i++) { _this.$refs.liId[i].className = ''; } } _this.showLayer = false; _this.layerItem.isQuestion = false; _this.chooseNumStr = ''; _this.chooseNum = null; _this.unclickable = true; _this.isClicked = false; }, 2000); }else{ _this.showLayer = false; _this.layerItem.isQuestion = false; _this.isClicked = false; reject('数据提交失败,请刷新重试!') } }) .catch((err)=>{ _this.showLayer = false; _this.layerItem.isQuestion = false; _this.isClicked = false; reject(err) }); }); } } }}</script><style scoped lang='scss'> @import '../assets/css/var.scss'; body{ position: relative; } .zhanshi{ padding: .1rem .35rem; color: #fff; font-size: .28rem; } .question{ position: relative; padding: .77rem .3rem .4rem; margin: .21rem .3rem 1rem; @include boxStyle(); .qus-title{ margin-bottom: .77rem; font-size: .38rem; color: $textClr; } } .qus-box{ display: inline-block; width: .3rem; height: .3rem; margin-right: .2rem; } .qus-list li{ input{ display: none; } input:checked + .choice-item{ background: $purpleClr; color: #FFF; } .choice-item{ display: block; margin: .2rem auto 0; padding: .3rem .3rem .34rem; color: $qusTxt; font-size: .34rem; text-align: center; @include boxStyle(1rem,.12rem,rgba(49,32,114,0.16)); } &.li-focus .choice-item{ background: $purpleClr; color: #FFF; } }</style> |
个人学习理解和总结,很多不足还请指正~
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?