vue经验 - 那些自己给自己挖的深坑
深坑场景:vue-异步请求数据,数据还没回来,页面却如饥似渴的准备好了的尴尬场景;问题原因和解决如下:
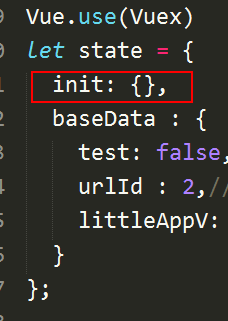
1.先说vuex中的store,一开始我为了偷懒是这么设置的,如下图:

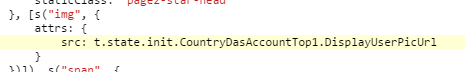
然后我到了组件中直接这么用的:

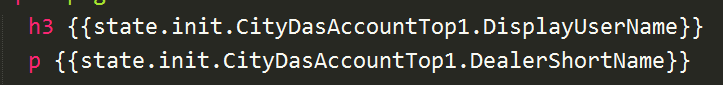
结构中也是,很懒的直接用:

结果就出现了诡异的问题(最近总是遇到诡异的问题,我在猜测会不会和我看了《苗疆巫蛊传奇》有关,没错,就是为了安利这本书才说的!^_^)
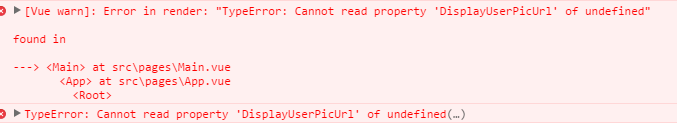
问题就是,明明axios数据都回来了,但是还是会报错说:


一开始仔细核对是不是字段写错了,结果啥都不是!
后来醒悟,改成这样写:

果然好了!在数据没回来之前也不会报错阻塞了(阻塞后就是一张大白屏,其他静态结构都不会出现!)

道行不够暂时说不上来的原理,哭笑不得,因为之前我也是这么做的,但是之前都是类似state.init.DasAccountId这样直接获取init下的一级属性,没有报错,这次就是卡到第二级这里,着实可爱!
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号