vue经验 - 细节小知识点汇总(更新中...)
1. $refs
数据这么绑定的:

然后在created中抛出来,猜猜看看打印的是两个什么?

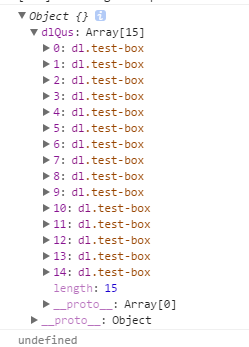
结果如下: 第一个跑出来了,第二个,却undefiend,没有东西?!。。。

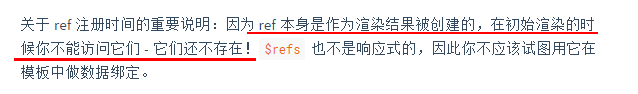
后来去官网查看$refs的解释:

这么一看是我在created中抛出的原因了,于是我换到mounted中,最后果然全出来了!

refs!——《vuejs实战》梁灏
对于一个vue小白来说,这个确实很值得一说,不然我就不用浪费这十几分钟的时间到处分析哪里出了问题了!
总结:越来越感觉到vue中生命周期钩子函数的重要性。
2. 组件索引
父链:this.$parent,向上查找父组件
子组件索引:$children,向下查找子组件
3. url拼接变量

https://segmentfault.com/q/1010000008850187/a-1020000008850262
越努力,越幸运;阿门。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?