vue经验 - 实战疑点总结
1.注册全局组件(是一个单vue页面组成的一个组件,而不是现拼的template结构)
结构:

代码:main.js
import UserList from './components/UserList' Vue.component('user-list', UserList)
2. 让头像不压缩的填充展示
img{
display: block;
}
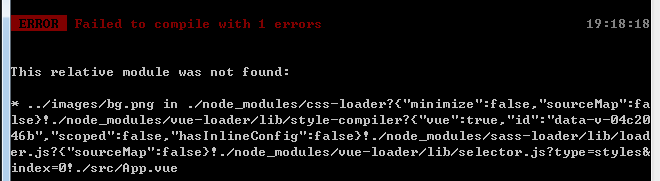
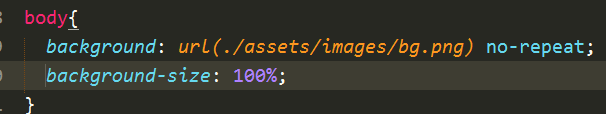
3. 背景图引入路径错误问题:

如图,结构如下,怎么核对检查,路径和文件名都是没错的,

但是不清楚为什么就是找不到图片还报错

后来才想到,我的sass文件是引入在app.vue中的,所以路径不对

改完后果然ok了:

4.sass公用样式
第一种:
.公用样式{...}
.div{
@extend .公用样式;
}
第二种:
@mixin .公用样式(参数){
...
@content;
};
.div{
@include .公用样式(参数){
自己的单独样式
}
};
越努力,越幸运;阿门。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?