echarts - 下钻功能总结
废话:好久没有写博客了,每每看着自己的'战绩'都有点愧疚,但是这段时间确实学习了不少东西,待我慢慢地一 一梳理,将之消化并分享。
------------------------------------------------------
echarts下钻:就是点击echarts图表,让图表展开更详细的下一级数据。比如:点击2018年的数据,展开2018年12个月的数据,再次点击某一个月,展开选中月的整月按天数的数据...
而这最根本的就是——点击事件(呼呼)。
1 let myChart = echarts.init(document.getElementById('idName'));
2 // 基础配置、设置啥的,官网都有,不再赘余
3 // myChart.showLoading();
4 // myChart.setOption();
5 myChart.on('click',(params)=>{
6 console.log(params);
7 })
给图表加上点击事件,并点击某个位置,console出来,看看每次点击图表的时候都能返回啥?下图是在echats官网做的一个实验:


下图是返回的参数部分合照:

有木有感觉echats团队掏心掏肺的把能给的都给返回了?!省了不少事。
在这张非全家福中,最有用的莫过于:data、dataIndex、name、seriesIndex、value这几个属性了。
有了他们,你就可以精确的知道用户点击了那个柱图的什么数据,知道用户要什么自然接下来就知道返给他们什么了。然后去后台把数据拿回来,再塞到图表中展示给用户看。。。
具体来说,流程就系下边这样的:
1 // 基础配置、设置啥的,官网都有,不再赘余
2 let myChart = echarts.init(document.getElementById('idName'));
3 myChart.showLoading();//友好用户体验。。。。。。
- 画一个空表格 —— 先给客户上点水,别让桌面空着
1 let option={//配置自己填,echarts配置项非常详细又强大
2 xAxis: {
3 type: 'category',
4 data: []
5 },
6 yAxis: {
7 type: 'value'
8 },
9 series: [{
10 data: [],
11 type: 'bar'
12 }]
13 };
14 myChart.setOption(option);
如果觉得就上一杯白开水有点寒酸难看,这一步可以等ajax响应成功后再做
因为数据没回来之前,饼图啥的还好,柱图和线图(有x、y轴的图),就只有两根线比较丑。但也有优点
- 提前准备好上菜的程序
1 function fillNewData(echartsBox,optionData){
2 echartsBox.setOption({
3 xAxis: {
4 data: optionData.xData
5 },
6 series : [
7 {
8 name: optionData.seriesName,
9 data: optionData.seriesData
10 }
11 ]
12 });
13 }
- 初始化填充一组数据,数据可以是ajax返回值来的
1 fillNewData(myChart,{
2 xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
3 seriesName: '可有可无看你需要',
4 seriesData: [120, 200, 150, 80, 70, 110, 130]
5 })
6 myChart.hideLoading();//友好用户体验。。。。。。
- 然后就是正经事了。。。。正经事件
1 myChart.on('click',(params)=>{
2 console.log(params);
3 // 点击后拿着params里你需要的参数去找后台大佬要新的数据,response再填充进来,如下:
4 myChart.clear(); //上新菜前擦擦桌子吧。
5 fillNewData(myChart,{
6 xData: response.xDataFromDB,
7 seriesName: response.NameFromDB,
8 seriesData: response.DataFromDB
9 });
10 });
。至此,一个真正意义上的下钻轮回就成功了,好像也没有特别难,注意点就是重新赛数据时最好只塞几个数据的属性,样式的就不要重复搞了。
总结:利用echarts强大的回调函数和面面俱到的params回参,貌似什么事情都能干呢~!不光点击事件,hover事件也不在话下。
每次用echarts的时候,我都要感叹N回,真是良心国产啊!
窃窃私语:这只是很简陋的一个下钻思路,真正做下钻的时候,可能用户点击后你拿到的返回参数需要经过处理再返给后台,而这就需要用户点击的下标,并且把上次返回的数据保存下来用于查找具体值啥的。神烦~
2018-12-10 10:13:41 补充:
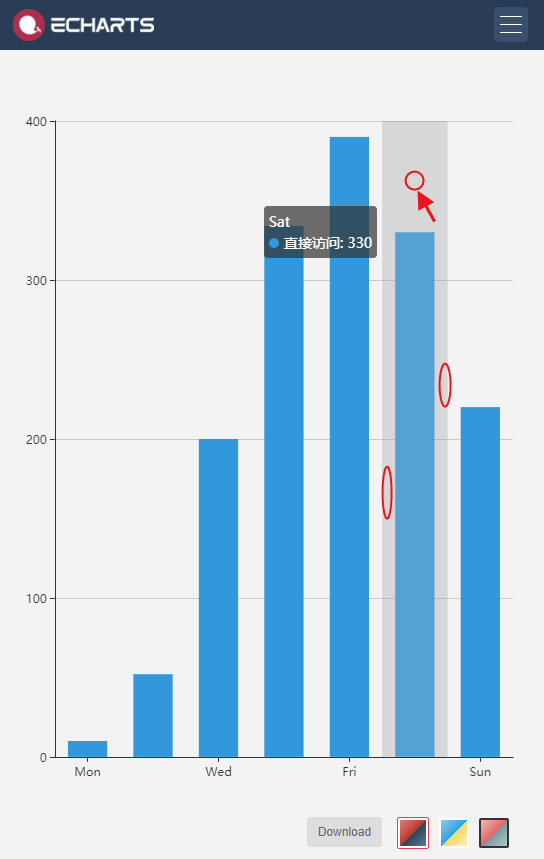
发现一个问题,点击柱子的空白区域没有反应。比如下图中画圆圈的位置,红色箭头是截图时鼠标的位置::

这个解决方法,见另一篇博文最底部:
监听click事件必须点到柱上,点击柱子之间的空白区域没有作用
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?