vue-开发工具的安装
1. github官网下载vue工具:https://github.com/vuejs/vue-devtools。并解压
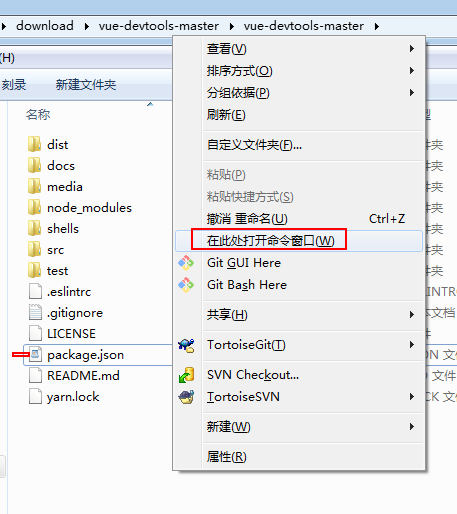
2. 在有package.json的文件夹下,按住shift右键,选择“在此处打开CLI” 执行 cnpm i (没装镜像用 npm i)

3. node_modules安装完毕后,在命令行输入 cnpm run build (npm 也可以)
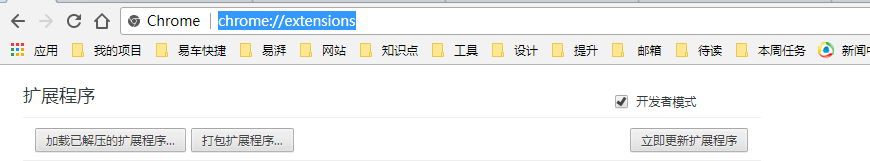
4. 打开谷歌浏览器,地址栏输入:chrome://extensions/ (找出扩展插件页面)

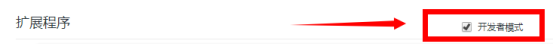
5. 选中 “开发者模式”

6. 把刚才插件文件夹下 shells下的chrome直接拖过来,拖到 谷歌浏览器 的 扩展程序 页面,


安装完毕
谷歌浏览器右上角也会有图标:

7. 在自己的vue项目下,跑一下vue的 npm run dev 后,复制命令行提示的地址

8. 在谷歌中打开
9. F12打开开发者工具
10. 选择角落里的这个Vue,就可以使用了


越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号