vue-框架模板的源代码注释
请稍等。。吃完饭回来写
吃饭回来了~嘿
————————————————正经分割线—————————————————
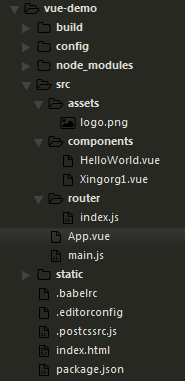
先看我的目录结构:这是配置好node环境和配置好webpack后,生成的原始框架。
具体配置方法移步官网:https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI
官网没有介绍框架的详细信息,这里我补充一下:

脚手架目录介绍 |
|
|
CLI脚手架 |
webpack搭建的开发环境,使用es6语法,打包和压缩js为一个文件,项目文件在环境中编译而不是浏览器,实现页面自动刷新 |
|
环境 |
node.js(安装node和npm) |
|
build 文件夹 |
构建客户端和服务端,可以改变其端口号 |
|
config 文件夹 |
对应的配置文件 |
|
static 文件夹 |
静态文件 |
|
.gitignore |
git的忽略文件。。。不重要 |
|
index.html |
!!** 入口文件 |
|
package.json |
node的配置文件,说明一些需要的依赖。有了这个文件,在文件目录下打开命令行,执行cnpm i 安装依赖。 |
开发用的src 文件夹,介绍如下:
|
src 文件夹 |
开发文件,src下的文件介绍: |
|
|
|
assets 文件夹 |
对应的图片等资源文件 |
|
|
components 文件夹 |
放置所有自定义的 组件文件(文件名以 .vue 结尾,开头大写) |
|
|
router 文件夹 |
路由文件 |
|
|
App.vue |
根组件文件。(注意以 .vue 结尾的组件的文件名,开头都要大写) |
|
|
main.js |
* 直接关联入口文件,执行完index.html后就会执行main.js的文件,作用就是处理以.vue结尾的组件文件,然后插入到index.html文件中.中转站、处理器的作用。 内部配置如下: |
|
|
|
import Vue from ‘vue’: 指的是从node_modules的npm中把vue.js的依赖文件引入了进来。 |
|
|
|
import App from ‘./App’: 指的是把根目录(src)下的App.vue文件引入进本js中进行处理 |
|
|
|
new Vue({}): 创建一个vue实例。 实例中的配置如下: |
|
|
|
el: ‘#app’ 绑定给index.html中的 <div id=‘app’> |
|
|
|
template: ‘<App/>’模板标签 |
|
|
|
components: { App }:注册局部组件
。。。 其他具体配置及解析见下边源代码 |
模板中,文件调用的顺序【也可以说文件之间关联的关系】:
1、index.html --> (第一个执行的页面)
2、main.js --> (作用就是处理vue文件)
3、App.vue --> (根组件。如果这个根组件中有内容,就将根组件内容插入到index.html的div#app ) ->
4、components/xxx.vue --> (子组件)【根组件中再调用、注册、引用子组件。如果子组件中有内容,就将子组件内容插入到根组件App.vue的div#app中 】
5、components/ 组件文件夹下,子组建的互相引用与配合
代码案例
以下贴一个组件嵌套成功的demo,并对每个主要页面的具体代码加以注释,说明每行代码的作用
1. 入口文件:index.html 文件

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="author" content="xing.org1^">
6 <meta name="viewport" content="width=device-width,initial-scale=1.0">
7 <title>xing.org1的第一个vue实例</title>
8 </head>
9 <body>
10 <div id="app"></div>
11 <!-- built files will be auto injected :构建的文件将自动注入,所以这个页面不用添加任何东西,除了更改title和设置meta等必要-->
12 </body>
13 </html>
2. main.js文件(我叫他:中转站、vue组件处理器)
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' //调取vue.js文件(使用import命令加载的Vue构建版本) import App from './App' //引入App.vue文件 import router from './router' //引入路由文件? import Xingorg1 from './components/Xingorg1' //引入自定义的Xingorg1的子组件,注意区分大小写。(他被注册为了全局组件,任何页面都可以像这样引入) Vue.config.productionTip = false // 注册全局组件 Vue.component('zujianName',Xingorg1); //第一个参数是自定义的、调用组件用的、标签的名字,第二个参数是组件文件的名字,注意大小写,不然找不到这个组件文件 // 注意全局组件的写法,component没有s,【你可以这么想,他是全局的只能有一个,所以不能加s !!】 /* eslint-disable no-new */
/*实例化一个Vue对象 */ new Vue({ //实例化对象 el: '#app', //当前vue要控制的容器元素(这里是index.html中的id为app的div) router, //配置路由? template: '<App/>', //模板:对应的组件调用的标签 components: { App } //组件注册:components。App就是注册的文件,来源于App.vue })
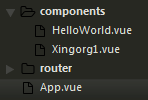
为了方便观看,再贴一下根组件与子组件的结构关系:
3. 根组件:App.vue
<!-- 第一部分: 模板 -->
<!-- <template>标签不会被渲染出来,就和小程序里边的block一样。所以用途上可以去包裹一些内容,或者放一些循环指令在外部,以避免循环指令放在html的标签上然后渲染出不必要的标签 -->
<!-- template里边,有且只能有一个根标签! 也就是说和div#app有并列的标签时会报错-->
<template>
<!-- 当前组件名字是什么,class的name就是什么(在App.vue中是id) -->
<div id="app">
<!-- 使用子组件第(3)步:调用一下引用进来并经过注册的helloworld组件 -->
<HelloWorld></HelloWorld><!-- 调用了 HelloWorld子组件文件里自定义的组件标签 HelloWorld-->
<zujianName>hh</zujianName><!-- 调用了 zujianName 子组件文件里自定义的组件标签 zujianName-->
</div>
</template>
<!-- 第二部分: 行为 、处理逻辑-->
<script>
// 使用子组件第(1)步:引入 components文件夹下的helloworld.vue 组件:
import HelloWorld from './components/HelloWorld'
// 可以把组件理解为一个功能的页面,可以是小功能,可以是大功能。开发中一个项目会分为多个组件
export default {
name: 'app',//name与组件名字一致
components: {//注册局部组件。局部注册组件这里,可能会定义多个组件,所以component这个单词加上“s”
HelloWorld//使用子组件第(2)步:注册,因为引进来了这个组件,所以在这里必须需要注册这个组件
}
}
</script>
<!-- 第三部分: 解决样式 -->
<!-- 样式的写法 和css中一样-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4. 子组件 ./components下的HelloWorld.vue文件
<template>
<div class="helloworld">
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
name: 'helloworld',
data () {//自己写的组件,data这里是一个方法,return出来的一定是一个对象
return {
msg: "Hello Xing.org1^!"
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<!-- 翻译:加上"scoped"属性,可以仅将本页面的CSS限制为该组件(私有作用域的概念) -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
5、另一个子组件 ./components下的Xingorg1.vue文件。
但是这个子组件身份特殊,因其是在main.js下注册的全局组件,
main.js中已经执行了“引入”+“注册”的前两步骤,所以在所有页面中都可以走第3步骤 ,即 直接调用【直接调用、直接调用(强行凑够三遍)】注册时自定义的 组件的名称 了。
具体示例可以看App.vue中的这一行代码:
<zujianName>hh</zujianName>,“zujianName”就是当初注册时,自定义的组件的名字。
把他当成标签直接调用即可。那么他这个文件中,template里边的所有内容就被 调用的页面 给引用了。
如下是Xingorg1文件的具体内容:
<template>
<!-- 组件 -->
<div class="xingorg1">
<ul>
<li v-for="user in users">
{{user}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'xingorg1',
data () {
return {
users: ["x","i","n","g","o","r","g","1"]
}
}
}
</script>
<style scoped>
/*本组件专用样式*/
li{
padding: 5px;
text-align: left;
font-size: 18px;
list-style-type: none;
}
li:nth-child(even){
background: #dedede;
}
</style>
好了~这样一个小demo就出来啦!
本文是学习腾讯课堂vue视频的一个学习笔记,完整讲解可以移步:https://ke.qq.com/course/256052#term_id=100301895
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号