vue-小demo、小效果 合集(更新中...)
(腾讯课堂学习小demo:https://ke.qq.com/course/256052)
一、简单的指令应用 ——打击灭火器
图片素材点击腾讯课堂的链接获取



html:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="author" content="xing.org1^-^"> 6 <title>敲烂灭火器</title> 7 <link rel="stylesheet" href="style.css"> 8 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <div class="img-box" v-bind:class="{imgburst:ended}"></div> 13 <div v-show="!ended">生命值剩余:{{health}} %</div> 14 <div v-show="ended">你赢了!</div> 15 <div class="progress"> 16 <div class="progress-child" v-bind:style="{width: health + '%'}"></div> 17 </div> 18 <div class="button-box"> 19 <button class="btn1" v-on:click="blow" v-bind:class="{disabled: ended}" >使劲敲</button> 20 <button v-on:click="restart">重新开始</button> 21 </div> 22 </div> 23 <script src="vueJson.js"></script> 24 </body> 25 </html>
总结: v-bind:class的后边,是一个对象,返回布尔值!!! 并且,绑定的class样式名,不能有中横线链接符,比如:img-brust,这种会导致vue解析错误
css:

1 /*京东初始化*/ 2 * { 3 margin: 0; 4 padding: 0; 5 font-family: "微软雅黑" 6 } 7 em,i { 8 font-style: normal 9 } 10 li { 11 list-style: none 12 } 13 img { 14 border: 0; 15 vertical-align: middle 16 } 17 button { 18 cursor: pointer 19 } 20 a { 21 color: #666; 22 text-decoration: none 23 } 24 a:hover { 25 color: #c81623 26 } 27 div{ 28 text-align: center; 29 margin-bottom: 5px; 30 } 31 .img-box{ 32 width: 200px; 33 height: 539px; 34 margin: 0 auto; 35 background: url("img/bag.png") no-repeat; 36 } 37 .imgburst{ 38 background: url("img/bag-burst.png") no-repeat; 39 } 40 .progress{ 41 width: 200px; 42 height: 20px; 43 margin: 0 auto; 44 overflow: hidden; 45 background: #fff; 46 border-radius: 5px; 47 border: 2px solid red; 48 } 49 .progress-child{ 50 width: 100px; 51 height: 20px; 52 background: red; 53 } 54 .button-box{ 55 width: 213px; 56 margin: 20px auto; 57 overflow: hidden; 58 } 59 button{ 60 padding: 10px 20px; 61 margin-left: 10px; 62 border-radius: 5px; 63 border: 1px solid #999; 64 background: #e5ffc9; 65 } 66 button:hover,button:focus{ 67 outline: none;} 68 button:hover{ 69 background: #4488ff; 70 border-color: #4488ff; 71 color: #fff; 72 } 73 .btn1:hover{ 74 background: red; 75 border-color: red; 76 } 77 button.disabled{ 78 cursor: not-allowed; 79 background: #999 80 }
Vue.js:

1 new Vue({ 2 el: "#app", 3 data: { 4 health: 100, 5 ended: false 6 }, 7 methods: { 8 blow: function(){ 9 this.health -= 10; 10 if(this.health <= 0){ 11 this.ended = true; 12 this.health = 0 13 } 14 // console.log(this.health,this.ended) 15 }, 16 restart: function(){ 17 this.health = 100; 18 this.ended = false; 19 // console.log(this.health,this.ended) 20 } 21 } 22 })
注意: console.log打印很有帮助
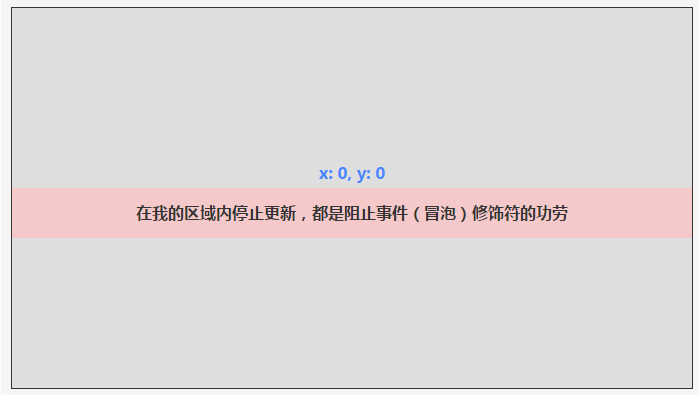
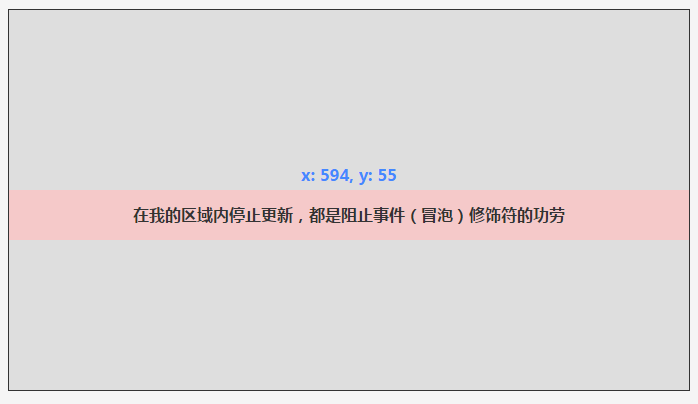
二、v-on鼠标移动事件 —— 时刻显示鼠标地理位置


html:

1 <div id="canvas" @mousemove="mouseMove">x: {{mouseX}}, y: {{mouseY}} 2 <em class="em" @mousemove.stop="">在我的区域内停止更新,都是阻止事件(冒泡)修饰符的功劳</em> 3 </div>
css:

1 #canvas{ 2 width: 680px; 3 padding: 150px 0; 4 text-align: center; 5 background: #dedede; 6 } 7 .em{ 8 display: block; 9 padding: 10px 5px; 10 background: #f5c9c9; 11 font-style: normal; 12 color: #333; 13 }
Vue.js

1 new Vue({ 2 el: "#vue-app", 3 data: { 4 mouseX: 0, 5 mouseY: 0, 6 }, 7 methods:{ 8 mouseMove: function(event){ 9 console.log("5、我是mouseMove函数"); 10 // console.log(event); 11 this.mouseX = event.offsetX; 12 this.mouseY = event.offsetY; 13 } 14 } 15 })
注意: console.log把event事件输出后,寻找到offsetX和Y属性的
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
来源:腾讯课堂 https://ke.qq.com/course/256052#term_id=100301895
越努力,越幸运;阿门。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号