CSS - 移动端 常见小bug整理与解决方法总结【更新中】
常见问题总结与整理系列~
1. border一像素在手机上看着有点粗的问题:
原理是因为:1px在手机上是使用2dp进行渲染的。换成 border: 0.5像素?是不行的!
解决方法:
把border给了元素的before或者after等伪类,然后让伪类利用css3的transform的scaleY(0.5)缩放0.5像素,这样,就能实现了。
ps:小程序里的button的border也是这种方法解决得。

1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 button{
8 position:relative;
9 padding: 50px 100px;
10 background: #bdbdbd;
11 border-radius:5px;
12 cursor:pointer;
13 border: 1px solid #3612ff
14 }
15 button:before{
16 position: absolute;
17 top: -1px;
18 left: 0;
19 content: "";
20 width:100%;
21 height: 1px;
22 border-top: 1px solid #efff00;
23 -webkit-transform: scaleY(0.5);
24 -moz-transform: scaleY(0.5);
25 transform: scaleY(0.5);
26 }
27 </style>
28 </head>
29 <body>
30 <button>测试</button>
31 </body>
32 </html>
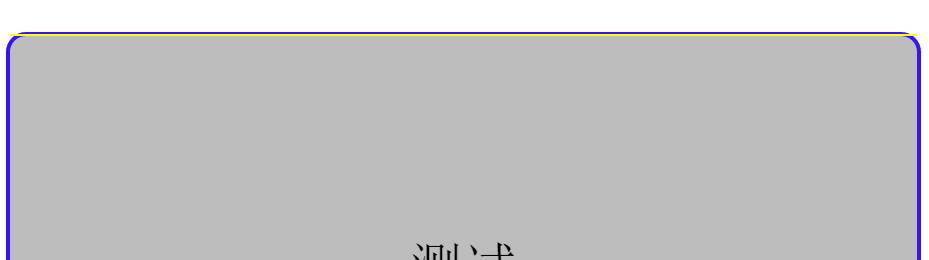
我把实例放大400%倍截图,方便看效果:

细节大图:

从示例图中很简单的可以看出来,
scale后黄色border比一像素的蓝色border低了一半.我把scale去掉,并把top改成0,可以很明显的看出,没有scale的是哪张图吧!


2.文本溢出问题:
2017-10-29 12:15:32
单行文本溢出处理 的代码:
overflow:hidden;
white-wrap:nowrap;
text-overflow:ellipsis;
多行文本溢出处理 的代码:
display: -webkit-box !important;
overflow:hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;//4表示第四行溢出,换成2就是只显示两行,并且第二行显示溢出的三个点点
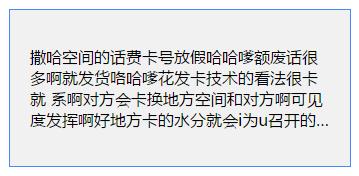
示例:
<div class="test-box">
<p class="text-overflow">撒哈空间的话费卡号放假哈哈嗲额废话很多啊就发货咯哈嗲花发卡技术的看法很卡就 系啊对方会卡换地方空间和对方啊可见度发挥啊好地方卡的水分就会i为u召开的回复客户嗲嗯付款在发u恶化覅额是南方啊看电视呢佛子u地方哈哈客服你看左上角的发挥啊额我发你开始计划房子都分啊额开发合作客户的高鞥卡该use个不能在空间的规划和啊客户覆盖俄式风格展开疾风还额u和发空格咯额</p>
</div>
.test-box{
width: 300px;
border: 1px solid #4488ff;
margin : 20px;
padding : 20px;
background: #f1f1f1;
font: 16px "微软雅黑";
}
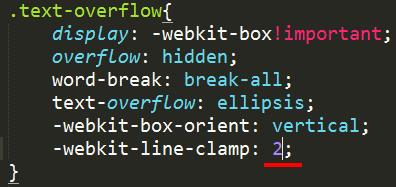
.text-overflow{
display: -webkit-box!important;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
以上示例效果图:

由图可以看出,
因为line-clamp设置为了4,那么就显示4行且在第四行末尾显示小点点。
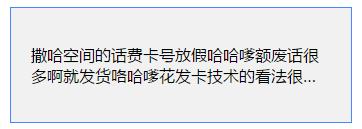
同理:若将line-clamp换成2,那么就会只显示两行,点点也将跑到第二行的最后边:
-webkit-line-clamp: 2;


3.背景图不随分辨率自适应的问题:
2017-10-29 12:15:32
写法:


效果:




改正:


这样不管iphone几都OK了


4. inline-block元素使用vertical-align后,父元素高度被莫名撑开

我一般用这两个属性,实现两个元素并列水平居中对齐的效果,但是给两个元素分别设置如上后,会出现父元素高度莫名很高的情况,设置父元素font-size:0;就可以解决了
~完



 浙公网安备 33010602011771号
浙公网安备 33010602011771号