CSS3 -- 动画库

文件结构:

html

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <title>animate.css</title> 6 <link rel="stylesheet" href="animate.min.css"> 7 <style> 8 * { margin: 0; padding: 0;} 9 ul { list-style-type: none;} 10 body { font: 14px "Microsoft Yahei"; overflow-x: hidden;} 11 h1 { width: 900px; margin: 40px auto 100px; font: 32px "Microsoft Yahei"; text-align: center;} 12 h2 { font: 96px "Microsoft Yahei"; font-weight: 500; text-align: center; color: #f35626;} 13 .wrap p { margin-bottom: 100px; font: 30px "Microsoft Yahei"; text-align: center; color: #999;} 14 .list { width: 1000px; margin: 0 auto;} 15 dl { width: 1000px; margin: 10px auto; overflow: hidden;} 16 dt { float: left; width: 1000px; padding: 5px 0; border-bottom: 1px solid #ddd; font-weight: 700;} 17 dd { float: left; margin: 10px 10px 0 0; padding: 5px 10px; background-color: #eee; cursor: pointer;} 18 19 .dowebok-explain { display: none; margin-top: 20px; margin-bottom: 20px; font-size: 14px; text-align: center; color: #f50;} 20 21 .tab { width: 900px; margin: 0 auto; border: 1px solid #ddd;} 22 .tabNav { padding-bottom: 10px; overflow: hidden; zoom: 1; background-color: #f5f5f5;} 23 .tabNav li { float: left; margin: 10px 0 0 10px; display: inline;} 24 .tabNav a { float: left; padding: 5px 10px; color: #444; text-decoration: none;} 25 .tabNav .active a { color: #fff; background-color: #f35626;} 26 27 .tabPane { display: none; overflow: hidden; zoom: 1;} 28 .tabCnt .active { display: block;} 29 .tabCnt { padding: 10px 20px 20px;} 30 .tabPane li { float: left; margin: 10px 10px 0 0; padding: 5px 10px; background-color: #eee; cursor: pointer;} 31 .tabPane .active { color: #f35626;} 32 </style> 33 <script src="jquery-1.8.3.min.js"></script> 34 <script> 35 $(function(){ 36 if($.browser.msie && $.browser.version < 10){ 37 $('.dowebok-explain').show(); 38 } 39 40 var $animate = $('#animate'); 41 var $btn = $('.tabCnt').find('li'); 42 $btn.click(function(){ 43 $(this).addClass('active').siblings().removeClass('active'); 44 $animate.removeClass().addClass($(this).text() + ' animated infinite'); 45 setTimeout(removeClass, 1000); 46 }); 47 48 function removeClass(){ 49 $animate.removeClass(); 50 } 51 52 var $tabNavItem = $('.tabNav').find('a'); 53 var $tabPane = $('.tabPane'); 54 $tabNavItem.each(function(i){ 55 $(this).click(function(){ 56 $(this).parent().addClass('active').siblings().removeClass('active'); 57 $tabPane.eq(i).addClass('active').siblings().removeClass('active'); 58 return false; 59 }); 60 }); 61 }); 62 </script> 63 </head> 64 65 <body> 66 <h1>Animate.css动画演示</h1> 67 <div class="wrap"> 68 <h2 id="animate">Animate.css</h2> 69 <p>——CSS3动画库</p> 70 </div> 71 72 <p class="dowebok-explain">您的浏览器不支持 CSS3 animate 属性,所以您看不到任何效果,请使用 Firefox、Chrome 或 IE10</p> 73 <div class="tab"> 74 <ul class="tabNav"> 75 <li class="active"><a href="http://www.dowebok.com/">Attention Seekers</a></li> 76 <li><a href="###">Bouncing Entrances</a></li> 77 <li><a href="###">Bouncing Exits</a></li> 78 <li><a href="###">Fading Entrances</a></li> 79 <li><a href="###">Fading Exits</a></li> 80 <li><a href="###">Flippers</a></li> 81 <li><a href="###">Lightspeed</a></li> 82 <li><a href="###">Rotating Entrances</a></li> 83 <li><a href="###">Rotating Exits</a></li> 84 <li><a href="###">Sliders</a></li> 85 <li><a href="###">Specials</a></li> 86 </ul> 87 88 <div class="tabCnt"> 89 <ul class="tabPane active"> 90 <li>bounce</li> 91 <li>flash</li> 92 <li>pulse</li> 93 <li>rubberBand</li> 94 <li>shake</li> 95 <li>swing</li> 96 <li>tada</li> 97 <li>wobble</li> 98 </ul> 99 100 <ul class="tabPane"> 101 <li>bounceIn</li> 102 <li>bounceInDown</li> 103 <li>bounceInLeft</li> 104 <li>bounceInRight</li> 105 <li>bounceInUp</li> 106 </ul> 107 108 <ul class="tabPane"> 109 <li>bounceOut</li> 110 <li>bounceOutDown</li> 111 <li>bounceOutLeft</li> 112 <li>bounceOutRight</li> 113 <li>bounceOutUp</li> 114 </ul> 115 116 <ul class="tabPane"> 117 <li>fadeIn</li> 118 <li>fadeInDown</li> 119 <li>fadeInDownBig</li> 120 <li>fadeInLeft</li> 121 <li>fadeInLeftBig</li> 122 <li>fadeInRight</li> 123 <li>fadeInRightBig</li> 124 <li>fadeInUp</li> 125 <li>fadeInUpBig</li> 126 </ul> 127 128 <ul class="tabPane"> 129 <li>fadeOut</li> 130 <li>fadeOutDown</li> 131 <li>fadeOutDownBig</li> 132 <li>fadeOutLeft</li> 133 <li>fadeOutLeftBig</li> 134 <li>fadeOutRight</li> 135 <li>fadeOutRightBig</li> 136 <li>fadeOutUp</li> 137 <li>fadeOutUpBig</li> 138 </ul> 139 140 <ul class="tabPane"> 141 <li>flip</li> 142 <li>flipInX</li> 143 <li>flipInY</li> 144 <li>flipOutX</li> 145 <li>flipOutY</li> 146 </ul> 147 148 <ul class="tabPane"> 149 <li>lightSpeedIn</li> 150 <li>lightSpeedOut</li> 151 </ul> 152 153 <ul class="tabPane"> 154 <li>rotateIn</li> 155 <li>rotateInDownLeft</li> 156 <li>rotateInDownRight</li> 157 <li>rotateInUpLeft</li> 158 <li>rotateInUpRight</li> 159 </ul> 160 161 <h3></h3> 162 <ul class="tabPane"> 163 <li>rotateOut</li> 164 <li>rotateOutDownLeft</li> 165 <li>rotateOutDownRight</li> 166 <li>rotateOutUpLeft</li> 167 <li>rotateOutUpRight</li> 168 </ul> 169 170 <ul class="tabPane"> 171 <li>slideInDown</li> 172 <li>slideInLeft</li> 173 <li>slideInRight</li> 174 <li>slideOutLeft</li> 175 <li>slideOutRight</li> 176 <li>slideOutUp</li> 177 </ul> 178 179 <ul class="tabPane"> 180 <li>hinge</li> 181 <li>rollIn</li> 182 <li>rollOut</li> 183 </ul> 184 </div> 185 </div> 186 187 <style> 188 .vad { margin: 50px 0 5px; font-family: Consolas,arial,宋体; text-align:center;} 189 .vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;} 190 .vad a:hover { color: #fff; background-color: #000;} 191 </style> 192 193 </body> 194 </html>
1 @charset "UTF-8";/*! 2 Animate.css - http://daneden.me/animate 3 Licensed under the MIT license 4 5 Copyright (c) 2013 Daniel Eden 6 7 Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: 8 9 The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. 10 11 THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. 12 */ 13 .animated { 14 -webkit-animation-duration: 1s; 15 animation-duration: 1s; 16 -webkit-animation-fill-mode: both; 17 animation-fill-mode: both 18 } 19 20 .animated.infinite { 21 -webkit-animation-iteration-count: infinite; 22 animation-iteration-count: infinite 23 } 24 25 .animated.hinge { 26 -webkit-animation-duration: 2s; 27 animation-duration: 2s 28 } 29 30 @-webkit-keyframes bounce { 31 0%,100%,20%,50%,80% { 32 -webkit-transform: translateY(0); 33 transform: translateY(0) 34 } 35 36 40% { 37 -webkit-transform: translateY(-30px); 38 transform: translateY(-30px) 39 } 40 41 60% { 42 -webkit-transform: translateY(-15px); 43 transform: translateY(-15px) 44 } 45 } 46 47 @keyframes bounce { 48 0%,100%,20%,50%,80% { 49 -webkit-transform: translateY(0); 50 -ms-transform: translateY(0); 51 transform: translateY(0) 52 } 53 54 40% { 55 -webkit-transform: translateY(-30px); 56 -ms-transform: translateY(-30px); 57 transform: translateY(-30px) 58 } 59 60 60% { 61 -webkit-transform: translateY(-15px); 62 -ms-transform: translateY(-15px); 63 transform: translateY(-15px) 64 } 65 } 66 67 .bounce { 68 -webkit-animation-name: bounce; 69 animation-name: bounce 70 } 71 72 @-webkit-keyframes flash { 73 0%,100%,50% { 74 opacity: 1 75 } 76 77 25%,75% { 78 opacity: 0 79 } 80 } 81 82 @keyframes flash { 83 0%,100%,50% { 84 opacity: 1 85 } 86 87 25%,75% { 88 opacity: 0 89 } 90 } 91 92 .flash { 93 -webkit-animation-name: flash; 94 animation-name: flash 95 } 96 97 @-webkit-keyframes pulse { 98 0% { 99 -webkit-transform: scale(1); 100 transform: scale(1) 101 } 102 103 50% { 104 -webkit-transform: scale(1.1); 105 transform: scale(1.1) 106 } 107 108 100% { 109 -webkit-transform: scale(1); 110 transform: scale(1) 111 } 112 } 113 114 @keyframes pulse { 115 0% { 116 -webkit-transform: scale(1); 117 -ms-transform: scale(1); 118 transform: scale(1) 119 } 120 121 50% { 122 -webkit-transform: scale(1.1); 123 -ms-transform: scale(1.1); 124 transform: scale(1.1) 125 } 126 127 100% { 128 -webkit-transform: scale(1); 129 -ms-transform: scale(1); 130 transform: scale(1) 131 } 132 } 133 134 .pulse { 135 -webkit-animation-name: pulse; 136 animation-name: pulse 137 } 138 139 @-webkit-keyframes rubberBand { 140 0% { 141 -webkit-transform: scale(1); 142 transform: scale(1) 143 } 144 145 30% { 146 -webkit-transform: scaleX(1.25) scaleY(0.75); 147 transform: scaleX(1.25) scaleY(0.75) 148 } 149 150 40% { 151 -webkit-transform: scaleX(0.75) scaleY(1.25); 152 transform: scaleX(0.75) scaleY(1.25) 153 } 154 155 60% { 156 -webkit-transform: scaleX(1.15) scaleY(0.85); 157 transform: scaleX(1.15) scaleY(0.85) 158 } 159 160 100% { 161 -webkit-transform: scale(1); 162 transform: scale(1) 163 } 164 } 165 166 @keyframes rubberBand { 167 0% { 168 -webkit-transform: scale(1); 169 -ms-transform: scale(1); 170 transform: scale(1) 171 } 172 173 30% { 174 -webkit-transform: scaleX(1.25) scaleY(0.75); 175 -ms-transform: scaleX(1.25) scaleY(0.75); 176 transform: scaleX(1.25) scaleY(0.75) 177 } 178 179 40% { 180 -webkit-transform: scaleX(0.75) scaleY(1.25); 181 -ms-transform: scaleX(0.75) scaleY(1.25); 182 transform: scaleX(0.75) scaleY(1.25) 183 } 184 185 60% { 186 -webkit-transform: scaleX(1.15) scaleY(0.85); 187 -ms-transform: scaleX(1.15) scaleY(0.85); 188 transform: scaleX(1.15) scaleY(0.85) 189 } 190 191 100% { 192 -webkit-transform: scale(1); 193 -ms-transform: scale(1); 194 transform: scale(1) 195 } 196 } 197 198 .rubberBand { 199 -webkit-animation-name: rubberBand; 200 animation-name: rubberBand 201 } 202 203 @-webkit-keyframes shake { 204 0%,100% { 205 -webkit-transform: translateX(0); 206 transform: translateX(0) 207 } 208 209 10%,30%,50%,70%,90% { 210 -webkit-transform: translateX(-10px); 211 transform: translateX(-10px) 212 } 213 214 20%,40%,60%,80% { 215 -webkit-transform: translateX(10px); 216 transform: translateX(10px) 217 } 218 } 219 220 @keyframes shake { 221 0%,100% { 222 -webkit-transform: translateX(0); 223 -ms-transform: translateX(0); 224 transform: translateX(0) 225 } 226 227 10%,30%,50%,70%,90% { 228 -webkit-transform: translateX(-10px); 229 -ms-transform: translateX(-10px); 230 transform: translateX(-10px) 231 } 232 233 20%,40%,60%,80% { 234 -webkit-transform: translateX(10px); 235 -ms-transform: translateX(10px); 236 transform: translateX(10px) 237 } 238 } 239 240 .shake { 241 -webkit-animation-name: shake; 242 animation-name: shake 243 } 244 245 @-webkit-keyframes swing { 246 20% { 247 -webkit-transform: rotate(15deg); 248 transform: rotate(15deg) 249 } 250 251 40% { 252 -webkit-transform: rotate(-10deg); 253 transform: rotate(-10deg) 254 } 255 256 60% { 257 -webkit-transform: rotate(5deg); 258 transform: rotate(5deg) 259 } 260 261 80% { 262 -webkit-transform: rotate(-5deg); 263 transform: rotate(-5deg) 264 } 265 266 100% { 267 -webkit-transform: rotate(0deg); 268 transform: rotate(0deg) 269 } 270 } 271 272 @keyframes swing { 273 20% { 274 -webkit-transform: rotate(15deg); 275 -ms-transform: rotate(15deg); 276 transform: rotate(15deg) 277 } 278 279 40% { 280 -webkit-transform: rotate(-10deg); 281 -ms-transform: rotate(-10deg); 282 transform: rotate(-10deg) 283 } 284 285 60% { 286 -webkit-transform: rotate(5deg); 287 -ms-transform: rotate(5deg); 288 transform: rotate(5deg) 289 } 290 291 80% { 292 -webkit-transform: rotate(-5deg); 293 -ms-transform: rotate(-5deg); 294 transform: rotate(-5deg) 295 } 296 297 100% { 298 -webkit-transform: rotate(0deg); 299 -ms-transform: rotate(0deg); 300 transform: rotate(0deg) 301 } 302 } 303 304 .swing { 305 -webkit-transform-origin: top center; 306 -ms-transform-origin: top center; 307 transform-origin: top center; 308 -webkit-animation-name: swing; 309 animation-name: swing 310 } 311 312 @-webkit-keyframes tada { 313 0% { 314 -webkit-transform: scale(1); 315 transform: scale(1) 316 } 317 318 10%,20% { 319 -webkit-transform: scale(0.9) rotate(-3deg); 320 transform: scale(0.9) rotate(-3deg) 321 } 322 323 30%,50%,70%,90% { 324 -webkit-transform: scale(1.1) rotate(3deg); 325 transform: scale(1.1) rotate(3deg) 326 } 327 328 40%,60%,80% { 329 -webkit-transform: scale(1.1) rotate(-3deg); 330 transform: scale(1.1) rotate(-3deg) 331 } 332 333 100% { 334 -webkit-transform: scale(1) rotate(0); 335 transform: scale(1) rotate(0) 336 } 337 } 338 339 @keyframes tada { 340 0% { 341 -webkit-transform: scale(1); 342 -ms-transform: scale(1); 343 transform: scale(1) 344 } 345 346 10%,20% { 347 -webkit-transform: scale(0.9) rotate(-3deg); 348 -ms-transform: scale(0.9) rotate(-3deg); 349 transform: scale(0.9) rotate(-3deg) 350 } 351 352 30%,50%,70%,90% { 353 -webkit-transform: scale(1.1) rotate(3deg); 354 -ms-transform: scale(1.1) rotate(3deg); 355 transform: scale(1.1) rotate(3deg) 356 } 357 358 40%,60%,80% { 359 -webkit-transform: scale(1.1) rotate(-3deg); 360 -ms-transform: scale(1.1) rotate(-3deg); 361 transform: scale(1.1) rotate(-3deg) 362 } 363 364 100% { 365 -webkit-transform: scale(1) rotate(0); 366 -ms-transform: scale(1) rotate(0); 367 transform: scale(1) rotate(0) 368 } 369 } 370 371 .tada { 372 -webkit-animation-name: tada; 373 animation-name: tada 374 } 375 376 @-webkit-keyframes wobble { 377 0% { 378 -webkit-transform: translateX(0%); 379 transform: translateX(0%) 380 } 381 382 15% { 383 -webkit-transform: translateX(-25%) rotate(-5deg); 384 transform: translateX(-25%) rotate(-5deg) 385 } 386 387 30% { 388 -webkit-transform: translateX(20%) rotate(3deg); 389 transform: translateX(20%) rotate(3deg) 390 } 391 392 45% { 393 -webkit-transform: translateX(-15%) rotate(-3deg); 394 transform: translateX(-15%) rotate(-3deg) 395 } 396 397 60% { 398 -webkit-transform: translateX(10%) rotate(2deg); 399 transform: translateX(10%) rotate(2deg) 400 } 401 402 75% { 403 -webkit-transform: translateX(-5%) rotate(-1deg); 404 transform: translateX(-5%) rotate(-1deg) 405 } 406 407 100% { 408 -webkit-transform: translateX(0%); 409 transform: translateX(0%) 410 } 411 } 412 413 @keyframes wobble { 414 0% { 415 -webkit-transform: translateX(0%); 416 -ms-transform: translateX(0%); 417 transform: translateX(0%) 418 } 419 420 15% { 421 -webkit-transform: translateX(-25%) rotate(-5deg); 422 -ms-transform: translateX(-25%) rotate(-5deg); 423 transform: translateX(-25%) rotate(-5deg) 424 } 425 426 30% { 427 -webkit-transform: translateX(20%) rotate(3deg); 428 -ms-transform: translateX(20%) rotate(3deg); 429 transform: translateX(20%) rotate(3deg) 430 } 431 432 45% { 433 -webkit-transform: translateX(-15%) rotate(-3deg); 434 -ms-transform: translateX(-15%) rotate(-3deg); 435 transform: translateX(-15%) rotate(-3deg) 436 } 437 438 60% { 439 -webkit-transform: translateX(10%) rotate(2deg); 440 -ms-transform: translateX(10%) rotate(2deg); 441 transform: translateX(10%) rotate(2deg) 442 } 443 444 75% { 445 -webkit-transform: translateX(-5%) rotate(-1deg); 446 -ms-transform: translateX(-5%) rotate(-1deg); 447 transform: translateX(-5%) rotate(-1deg) 448 } 449 450 100% { 451 -webkit-transform: translateX(0%); 452 -ms-transform: translateX(0%); 453 transform: translateX(0%) 454 } 455 } 456 457 .wobble { 458 -webkit-animation-name: wobble; 459 animation-name: wobble 460 } 461 462 @-webkit-keyframes bounceIn { 463 0% { 464 opacity: 0; 465 -webkit-transform: scale(.3); 466 transform: scale(.3) 467 } 468 469 50% { 470 opacity: 1; 471 -webkit-transform: scale(1.05); 472 transform: scale(1.05) 473 } 474 475 70% { 476 -webkit-transform: scale(.9); 477 transform: scale(.9) 478 } 479 480 100% { 481 opacity: 1; 482 -webkit-transform: scale(1); 483 transform: scale(1) 484 } 485 } 486 487 @keyframes bounceIn { 488 0% { 489 opacity: 0; 490 -webkit-transform: scale(.3); 491 -ms-transform: scale(.3); 492 transform: scale(.3) 493 } 494 495 50% { 496 opacity: 1; 497 -webkit-transform: scale(1.05); 498 -ms-transform: scale(1.05); 499 transform: scale(1.05) 500 } 501 502 70% { 503 -webkit-transform: scale(.9); 504 -ms-transform: scale(.9); 505 transform: scale(.9) 506 } 507 508 100% { 509 opacity: 1; 510 -webkit-transform: scale(1); 511 -ms-transform: scale(1); 512 transform: scale(1) 513 } 514 } 515 516 .bounceIn { 517 -webkit-animation-name: bounceIn; 518 animation-name: bounceIn 519 } 520 521 @-webkit-keyframes bounceInDown { 522 0% { 523 opacity: 0; 524 -webkit-transform: translateY(-2000px); 525 transform: translateY(-2000px) 526 } 527 528 60% { 529 opacity: 1; 530 -webkit-transform: translateY(30px); 531 transform: translateY(30px) 532 } 533 534 80% { 535 -webkit-transform: translateY(-10px); 536 transform: translateY(-10px) 537 } 538 539 100% { 540 -webkit-transform: translateY(0); 541 transform: translateY(0) 542 } 543 } 544 545 @keyframes bounceInDown { 546 0% { 547 opacity: 0; 548 -webkit-transform: translateY(-2000px); 549 -ms-transform: translateY(-2000px); 550 transform: translateY(-2000px) 551 } 552 553 60% { 554 opacity: 1; 555 -webkit-transform: translateY(30px); 556 -ms-transform: translateY(30px); 557 transform: translateY(30px) 558 } 559 560 80% { 561 -webkit-transform: translateY(-10px); 562 -ms-transform: translateY(-10px); 563 transform: translateY(-10px) 564 } 565 566 100% { 567 -webkit-transform: translateY(0); 568 -ms-transform: translateY(0); 569 transform: translateY(0) 570 } 571 } 572 573 .bounceInDown { 574 -webkit-animation-name: bounceInDown; 575 animation-name: bounceInDown 576 } 577 578 @-webkit-keyframes bounceInLeft { 579 0% { 580 opacity: 0; 581 -webkit-transform: translateX(-2000px); 582 transform: translateX(-2000px) 583 } 584 585 60% { 586 opacity: 1; 587 -webkit-transform: translateX(30px); 588 transform: translateX(30px) 589 } 590 591 80% { 592 -webkit-transform: translateX(-10px); 593 transform: translateX(-10px) 594 } 595 596 100% { 597 -webkit-transform: translateX(0); 598 transform: translateX(0) 599 } 600 } 601 602 @keyframes bounceInLeft { 603 0% { 604 opacity: 0; 605 -webkit-transform: translateX(-2000px); 606 -ms-transform: translateX(-2000px); 607 transform: translateX(-2000px) 608 } 609 610 60% { 611 opacity: 1; 612 -webkit-transform: translateX(30px); 613 -ms-transform: translateX(30px); 614 transform: translateX(30px) 615 } 616 617 80% { 618 -webkit-transform: translateX(-10px); 619 -ms-transform: translateX(-10px); 620 transform: translateX(-10px) 621 } 622 623 100% { 624 -webkit-transform: translateX(0); 625 -ms-transform: translateX(0); 626 transform: translateX(0) 627 } 628 } 629 630 .bounceInLeft { 631 -webkit-animation-name: bounceInLeft; 632 animation-name: bounceInLeft 633 } 634 635 @-webkit-keyframes bounceInRight { 636 0% { 637 opacity: 0; 638 -webkit-transform: translateX(2000px); 639 transform: translateX(2000px) 640 } 641 642 60% { 643 opacity: 1; 644 -webkit-transform: translateX(-30px); 645 transform: translateX(-30px) 646 } 647 648 80% { 649 -webkit-transform: translateX(10px); 650 transform: translateX(10px) 651 } 652 653 100% { 654 -webkit-transform: translateX(0); 655 transform: translateX(0) 656 } 657 } 658 659 @keyframes bounceInRight { 660 0% { 661 opacity: 0; 662 -webkit-transform: translateX(2000px); 663 -ms-transform: translateX(2000px); 664 transform: translateX(2000px) 665 } 666 667 60% { 668 opacity: 1; 669 -webkit-transform: translateX(-30px); 670 -ms-transform: translateX(-30px); 671 transform: translateX(-30px) 672 } 673 674 80% { 675 -webkit-transform: translateX(10px); 676 -ms-transform: translateX(10px); 677 transform: translateX(10px) 678 } 679 680 100% { 681 -webkit-transform: translateX(0); 682 -ms-transform: translateX(0); 683 transform: translateX(0) 684 } 685 } 686 687 .bounceInRight { 688 -webkit-animation-name: bounceInRight; 689 animation-name: bounceInRight 690 } 691 692 @-webkit-keyframes bounceInUp { 693 0% { 694 opacity: 0; 695 -webkit-transform: translateY(2000px); 696 transform: translateY(2000px) 697 } 698 699 60% { 700 opacity: 1; 701 -webkit-transform: translateY(-30px); 702 transform: translateY(-30px) 703 } 704 705 80% { 706 -webkit-transform: translateY(10px); 707 transform: translateY(10px) 708 } 709 710 100% { 711 -webkit-transform: translateY(0); 712 transform: translateY(0) 713 } 714 } 715 716 @keyframes bounceInUp { 717 0% { 718 opacity: 0; 719 -webkit-transform: translateY(2000px); 720 -ms-transform: translateY(2000px); 721 transform: translateY(2000px) 722 } 723 724 60% { 725 opacity: 1; 726 -webkit-transform: translateY(-30px); 727 -ms-transform: translateY(-30px); 728 transform: translateY(-30px) 729 } 730 731 80% { 732 -webkit-transform: translateY(10px); 733 -ms-transform: translateY(10px); 734 transform: translateY(10px) 735 } 736 737 100% { 738 -webkit-transform: translateY(0); 739 -ms-transform: translateY(0); 740 transform: translateY(0) 741 } 742 } 743 744 .bounceInUp { 745 -webkit-animation-name: bounceInUp; 746 animation-name: bounceInUp 747 } 748 749 @-webkit-keyframes bounceOut { 750 0% { 751 -webkit-transform: scale(1); 752 transform: scale(1) 753 } 754 755 25% { 756 -webkit-transform: scale(.95); 757 transform: scale(.95) 758 } 759 760 50% { 761 opacity: 1; 762 -webkit-transform: scale(1.1); 763 transform: scale(1.1) 764 } 765 766 100% { 767 opacity: 0; 768 -webkit-transform: scale(.3); 769 transform: scale(.3) 770 } 771 } 772 773 @keyframes bounceOut { 774 0% { 775 -webkit-transform: scale(1); 776 -ms-transform: scale(1); 777 transform: scale(1) 778 } 779 780 25% { 781 -webkit-transform: scale(.95); 782 -ms-transform: scale(.95); 783 transform: scale(.95) 784 } 785 786 50% { 787 opacity: 1; 788 -webkit-transform: scale(1.1); 789 -ms-transform: scale(1.1); 790 transform: scale(1.1) 791 } 792 793 100% { 794 opacity: 0; 795 -webkit-transform: scale(.3); 796 -ms-transform: scale(.3); 797 transform: scale(.3) 798 } 799 } 800 801 .bounceOut { 802 -webkit-animation-name: bounceOut; 803 animation-name: bounceOut 804 } 805 806 @-webkit-keyframes bounceOutDown { 807 0% { 808 -webkit-transform: translateY(0); 809 transform: translateY(0) 810 } 811 812 20% { 813 opacity: 1; 814 -webkit-transform: translateY(-20px); 815 transform: translateY(-20px) 816 } 817 818 100% { 819 opacity: 0; 820 -webkit-transform: translateY(2000px); 821 transform: translateY(2000px) 822 } 823 } 824 825 @keyframes bounceOutDown { 826 0% { 827 -webkit-transform: translateY(0); 828 -ms-transform: translateY(0); 829 transform: translateY(0) 830 } 831 832 20% { 833 opacity: 1; 834 -webkit-transform: translateY(-20px); 835 -ms-transform: translateY(-20px); 836 transform: translateY(-20px) 837 } 838 839 100% { 840 opacity: 0; 841 -webkit-transform: translateY(2000px); 842 -ms-transform: translateY(2000px); 843 transform: translateY(2000px) 844 } 845 } 846 847 .bounceOutDown { 848 -webkit-animation-name: bounceOutDown; 849 animation-name: bounceOutDown 850 } 851 852 @-webkit-keyframes bounceOutLeft { 853 0% { 854 -webkit-transform: translateX(0); 855 transform: translateX(0) 856 } 857 858 20% { 859 opacity: 1; 860 -webkit-transform: translateX(20px); 861 transform: translateX(20px) 862 } 863 864 100% { 865 opacity: 0; 866 -webkit-transform: translateX(-2000px); 867 transform: translateX(-2000px) 868 } 869 } 870 871 @keyframes bounceOutLeft { 872 0% { 873 -webkit-transform: translateX(0); 874 -ms-transform: translateX(0); 875 transform: translateX(0) 876 } 877 878 20% { 879 opacity: 1; 880 -webkit-transform: translateX(20px); 881 -ms-transform: translateX(20px); 882 transform: translateX(20px) 883 } 884 885 100% { 886 opacity: 0; 887 -webkit-transform: translateX(-2000px); 888 -ms-transform: translateX(-2000px); 889 transform: translateX(-2000px) 890 } 891 } 892 893 .bounceOutLeft { 894 -webkit-animation-name: bounceOutLeft; 895 animation-name: bounceOutLeft 896 } 897 898 @-webkit-keyframes bounceOutRight { 899 0% { 900 -webkit-transform: translateX(0); 901 transform: translateX(0) 902 } 903 904 20% { 905 opacity: 1; 906 -webkit-transform: translateX(-20px); 907 transform: translateX(-20px) 908 } 909 910 100% { 911 opacity: 0; 912 -webkit-transform: translateX(2000px); 913 transform: translateX(2000px) 914 } 915 } 916 917 @keyframes bounceOutRight { 918 0% { 919 -webkit-transform: translateX(0); 920 -ms-transform: translateX(0); 921 transform: translateX(0) 922 } 923 924 20% { 925 opacity: 1; 926 -webkit-transform: translateX(-20px); 927 -ms-transform: translateX(-20px); 928 transform: translateX(-20px) 929 } 930 931 100% { 932 opacity: 0; 933 -webkit-transform: translateX(2000px); 934 -ms-transform: translateX(2000px); 935 transform: translateX(2000px) 936 } 937 } 938 939 .bounceOutRight { 940 -webkit-animation-name: bounceOutRight; 941 animation-name: bounceOutRight 942 } 943 944 @-webkit-keyframes bounceOutUp { 945 0% { 946 -webkit-transform: translateY(0); 947 transform: translateY(0) 948 } 949 950 20% { 951 opacity: 1; 952 -webkit-transform: translateY(20px); 953 transform: translateY(20px) 954 } 955 956 100% { 957 opacity: 0; 958 -webkit-transform: translateY(-2000px); 959 transform: translateY(-2000px) 960 } 961 } 962 963 @keyframes bounceOutUp { 964 0% { 965 -webkit-transform: translateY(0); 966 -ms-transform: translateY(0); 967 transform: translateY(0) 968 } 969 970 20% { 971 opacity: 1; 972 -webkit-transform: translateY(20px); 973 -ms-transform: translateY(20px); 974 transform: translateY(20px) 975 } 976 977 100% { 978 opacity: 0; 979 -webkit-transform: translateY(-2000px); 980 -ms-transform: translateY(-2000px); 981 transform: translateY(-2000px) 982 } 983 } 984 985 .bounceOutUp { 986 -webkit-animation-name: bounceOutUp; 987 animation-name: bounceOutUp 988 } 989 990 @-webkit-keyframes fadeIn { 991 0% { 992 opacity: 0 993 } 994 995 100% { 996 opacity: 1 997 } 998 } 999 1000 @keyframes fadeIn { 1001 0% { 1002 opacity: 0 1003 } 1004 1005 100% { 1006 opacity: 1 1007 } 1008 } 1009 1010 .fadeIn { 1011 -webkit-animation-name: fadeIn; 1012 animation-name: fadeIn 1013 } 1014 1015 @-webkit-keyframes fadeInDown { 1016 0% { 1017 opacity: 0; 1018 -webkit-transform: translateY(-20px); 1019 transform: translateY(-20px) 1020 } 1021 1022 100% { 1023 opacity: 1; 1024 -webkit-transform: translateY(0); 1025 transform: translateY(0) 1026 } 1027 } 1028 1029 @keyframes fadeInDown { 1030 0% { 1031 opacity: 0; 1032 -webkit-transform: translateY(-20px); 1033 -ms-transform: translateY(-20px); 1034 transform: translateY(-20px) 1035 } 1036 1037 100% { 1038 opacity: 1; 1039 -webkit-transform: translateY(0); 1040 -ms-transform: translateY(0); 1041 transform: translateY(0) 1042 } 1043 } 1044 1045 .fadeInDown { 1046 -webkit-animation-name: fadeInDown; 1047 animation-name: fadeInDown 1048 } 1049 1050 @-webkit-keyframes fadeInDownBig { 1051 0% { 1052 opacity: 0; 1053 -webkit-transform: translateY(-2000px); 1054 transform: translateY(-2000px) 1055 } 1056 1057 100% { 1058 opacity: 1; 1059 -webkit-transform: translateY(0); 1060 transform: translateY(0) 1061 } 1062 } 1063 1064 @keyframes fadeInDownBig { 1065 0% { 1066 opacity: 0; 1067 -webkit-transform: translateY(-2000px); 1068 -ms-transform: translateY(-2000px); 1069 transform: translateY(-2000px) 1070 } 1071 1072 100% { 1073 opacity: 1; 1074 -webkit-transform: translateY(0); 1075 -ms-transform: translateY(0); 1076 transform: translateY(0) 1077 } 1078 } 1079 1080 .fadeInDownBig { 1081 -webkit-animation-name: fadeInDownBig; 1082 animation-name: fadeInDownBig 1083 } 1084 1085 @-webkit-keyframes fadeInLeft { 1086 0% { 1087 opacity: 0; 1088 -webkit-transform: translateX(-20px); 1089 transform: translateX(-20px) 1090 } 1091 1092 100% { 1093 opacity: 1; 1094 -webkit-transform: translateX(0); 1095 transform: translateX(0) 1096 } 1097 } 1098 1099 @keyframes fadeInLeft { 1100 0% { 1101 opacity: 0; 1102 -webkit-transform: translateX(-20px); 1103 -ms-transform: translateX(-20px); 1104 transform: translateX(-20px) 1105 } 1106 1107 100% { 1108 opacity: 1; 1109 -webkit-transform: translateX(0); 1110 -ms-transform: translateX(0); 1111 transform: translateX(0) 1112 } 1113 } 1114 1115 .fadeInLeft { 1116 -webkit-animation-name: fadeInLeft; 1117 animation-name: fadeInLeft 1118 } 1119 1120 @-webkit-keyframes fadeInLeftBig { 1121 0% { 1122 opacity: 0; 1123 -webkit-transform: translateX(-2000px); 1124 transform: translateX(-2000px) 1125 } 1126 1127 100% { 1128 opacity: 1; 1129 -webkit-transform: translateX(0); 1130 transform: translateX(0) 1131 } 1132 } 1133 1134 @keyframes fadeInLeftBig { 1135 0% { 1136 opacity: 0; 1137 -webkit-transform: translateX(-2000px); 1138 -ms-transform: translateX(-2000px); 1139 transform: translateX(-2000px) 1140 } 1141 1142 100% { 1143 opacity: 1; 1144 -webkit-transform: translateX(0); 1145 -ms-transform: translateX(0); 1146 transform: translateX(0) 1147 } 1148 } 1149 1150 .fadeInLeftBig { 1151 -webkit-animation-name: fadeInLeftBig; 1152 animation-name: fadeInLeftBig 1153 } 1154 1155 @-webkit-keyframes fadeInRight { 1156 0% { 1157 opacity: 0; 1158 -webkit-transform: translateX(20px); 1159 transform: translateX(20px) 1160 } 1161 1162 100% { 1163 opacity: 1; 1164 -webkit-transform: translateX(0); 1165 transform: translateX(0) 1166 } 1167 } 1168 1169 @keyframes fadeInRight { 1170 0% { 1171 opacity: 0; 1172 -webkit-transform: translateX(20px); 1173 -ms-transform: translateX(20px); 1174 transform: translateX(20px) 1175 } 1176 1177 100% { 1178 opacity: 1; 1179 -webkit-transform: translateX(0); 1180 -ms-transform: translateX(0); 1181 transform: translateX(0) 1182 } 1183 } 1184 1185 .fadeInRight { 1186 -webkit-animation-name: fadeInRight; 1187 animation-name: fadeInRight 1188 } 1189 1190 @-webkit-keyframes fadeInRightBig { 1191 0% { 1192 opacity: 0; 1193 -webkit-transform: translateX(2000px); 1194 transform: translateX(2000px) 1195 } 1196 1197 100% { 1198 opacity: 1; 1199 -webkit-transform: translateX(0); 1200 transform: translateX(0) 1201 } 1202 } 1203 1204 @keyframes fadeInRightBig { 1205 0% { 1206 opacity: 0; 1207 -webkit-transform: translateX(2000px); 1208 -ms-transform: translateX(2000px); 1209 transform: translateX(2000px) 1210 } 1211 1212 100% { 1213 opacity: 1; 1214 -webkit-transform: translateX(0); 1215 -ms-transform: translateX(0); 1216 transform: translateX(0) 1217 } 1218 } 1219 1220 .fadeInRightBig { 1221 -webkit-animation-name: fadeInRightBig; 1222 animation-name: fadeInRightBig 1223 } 1224 1225 @-webkit-keyframes fadeInUp { 1226 0% { 1227 opacity: 0; 1228 -webkit-transform: translateY(20px); 1229 transform: translateY(20px) 1230 } 1231 1232 100% { 1233 opacity: 1; 1234 -webkit-transform: translateY(0); 1235 transform: translateY(0) 1236 } 1237 } 1238 1239 @keyframes fadeInUp { 1240 0% { 1241 opacity: 0; 1242 -webkit-transform: translateY(20px); 1243 -ms-transform: translateY(20px); 1244 transform: translateY(20px) 1245 } 1246 1247 100% { 1248 opacity: 1; 1249 -webkit-transform: translateY(0); 1250 -ms-transform: translateY(0); 1251 transform: translateY(0) 1252 } 1253 } 1254 1255 .fadeInUp { 1256 -webkit-animation-name: fadeInUp; 1257 animation-name: fadeInUp 1258 } 1259 1260 @-webkit-keyframes fadeInUpBig { 1261 0% { 1262 opacity: 0; 1263 -webkit-transform: translateY(2000px); 1264 transform: translateY(2000px) 1265 } 1266 1267 100% { 1268 opacity: 1; 1269 -webkit-transform: translateY(0); 1270 transform: translateY(0) 1271 } 1272 } 1273 1274 @keyframes fadeInUpBig { 1275 0% { 1276 opacity: 0; 1277 -webkit-transform: translateY(2000px); 1278 -ms-transform: translateY(2000px); 1279 transform: translateY(2000px) 1280 } 1281 1282 100% { 1283 opacity: 1; 1284 -webkit-transform: translateY(0); 1285 -ms-transform: translateY(0); 1286 transform: translateY(0) 1287 } 1288 } 1289 1290 .fadeInUpBig { 1291 -webkit-animation-name: fadeInUpBig; 1292 animation-name: fadeInUpBig 1293 } 1294 1295 @-webkit-keyframes fadeOut { 1296 0% { 1297 opacity: 1 1298 } 1299 1300 100% { 1301 opacity: 0 1302 } 1303 } 1304 1305 @keyframes fadeOut { 1306 0% { 1307 opacity: 1 1308 } 1309 1310 100% { 1311 opacity: 0 1312 } 1313 } 1314 1315 .fadeOut { 1316 -webkit-animation-name: fadeOut; 1317 animation-name: fadeOut 1318 } 1319 1320 @-webkit-keyframes fadeOutDown { 1321 0% { 1322 opacity: 1; 1323 -webkit-transform: translateY(0); 1324 transform: translateY(0) 1325 } 1326 1327 100% { 1328 opacity: 0; 1329 -webkit-transform: translateY(20px); 1330 transform: translateY(20px) 1331 } 1332 } 1333 1334 @keyframes fadeOutDown { 1335 0% { 1336 opacity: 1; 1337 -webkit-transform: translateY(0); 1338 -ms-transform: translateY(0); 1339 transform: translateY(0) 1340 } 1341 1342 100% { 1343 opacity: 0; 1344 -webkit-transform: translateY(20px); 1345 -ms-transform: translateY(20px); 1346 transform: translateY(20px) 1347 } 1348 } 1349 1350 .fadeOutDown { 1351 -webkit-animation-name: fadeOutDown; 1352 animation-name: fadeOutDown 1353 } 1354 1355 @-webkit-keyframes fadeOutDownBig { 1356 0% { 1357 opacity: 1; 1358 -webkit-transform: translateY(0); 1359 transform: translateY(0) 1360 } 1361 1362 100% { 1363 opacity: 0; 1364 -webkit-transform: translateY(2000px); 1365 transform: translateY(2000px) 1366 } 1367 } 1368 1369 @keyframes fadeOutDownBig { 1370 0% { 1371 opacity: 1; 1372 -webkit-transform: translateY(0); 1373 -ms-transform: translateY(0); 1374 transform: translateY(0) 1375 } 1376 1377 100% { 1378 opacity: 0; 1379 -webkit-transform: translateY(2000px); 1380 -ms-transform: translateY(2000px); 1381 transform: translateY(2000px) 1382 } 1383 } 1384 1385 .fadeOutDownBig { 1386 -webkit-animation-name: fadeOutDownBig; 1387 animation-name: fadeOutDownBig 1388 } 1389 1390 @-webkit-keyframes fadeOutLeft { 1391 0% { 1392 opacity: 1; 1393 -webkit-transform: translateX(0); 1394 transform: translateX(0) 1395 } 1396 1397 100% { 1398 opacity: 0; 1399 -webkit-transform: translateX(-20px); 1400 transform: translateX(-20px) 1401 } 1402 } 1403 1404 @keyframes fadeOutLeft { 1405 0% { 1406 opacity: 1; 1407 -webkit-transform: translateX(0); 1408 -ms-transform: translateX(0); 1409 transform: translateX(0) 1410 } 1411 1412 100% { 1413 opacity: 0; 1414 -webkit-transform: translateX(-20px); 1415 -ms-transform: translateX(-20px); 1416 transform: translateX(-20px) 1417 } 1418 } 1419 1420 .fadeOutLeft { 1421 -webkit-animation-name: fadeOutLeft; 1422 animation-name: fadeOutLeft 1423 } 1424 1425 @-webkit-keyframes fadeOutLeftBig { 1426 0% { 1427 opacity: 1; 1428 -webkit-transform: translateX(0); 1429 transform: translateX(0) 1430 } 1431 1432 100% { 1433 opacity: 0; 1434 -webkit-transform: translateX(-2000px); 1435 transform: translateX(-2000px) 1436 } 1437 } 1438 1439 @keyframes fadeOutLeftBig { 1440 0% { 1441 opacity: 1; 1442 -webkit-transform: translateX(0); 1443 -ms-transform: translateX(0); 1444 transform: translateX(0) 1445 } 1446 1447 100% { 1448 opacity: 0; 1449 -webkit-transform: translateX(-2000px); 1450 -ms-transform: translateX(-2000px); 1451 transform: translateX(-2000px) 1452 } 1453 } 1454 1455 .fadeOutLeftBig { 1456 -webkit-animation-name: fadeOutLeftBig; 1457 animation-name: fadeOutLeftBig 1458 } 1459 1460 @-webkit-keyframes fadeOutRight { 1461 0% { 1462 opacity: 1; 1463 -webkit-transform: translateX(0); 1464 transform: translateX(0) 1465 } 1466 1467 100% { 1468 opacity: 0; 1469 -webkit-transform: translateX(20px); 1470 transform: translateX(20px) 1471 } 1472 } 1473 1474 @keyframes fadeOutRight { 1475 0% { 1476 opacity: 1; 1477 -webkit-transform: translateX(0); 1478 -ms-transform: translateX(0); 1479 transform: translateX(0) 1480 } 1481 1482 100% { 1483 opacity: 0; 1484 -webkit-transform: translateX(20px); 1485 -ms-transform: translateX(20px); 1486 transform: translateX(20px) 1487 } 1488 } 1489 1490 .fadeOutRight { 1491 -webkit-animation-name: fadeOutRight; 1492 animation-name: fadeOutRight 1493 } 1494 1495 @-webkit-keyframes fadeOutRightBig { 1496 0% { 1497 opacity: 1; 1498 -webkit-transform: translateX(0); 1499 transform: translateX(0) 1500 } 1501 1502 100% { 1503 opacity: 0; 1504 -webkit-transform: translateX(2000px); 1505 transform: translateX(2000px) 1506 } 1507 } 1508 1509 @keyframes fadeOutRightBig { 1510 0% { 1511 opacity: 1; 1512 -webkit-transform: translateX(0); 1513 -ms-transform: translateX(0); 1514 transform: translateX(0) 1515 } 1516 1517 100% { 1518 opacity: 0; 1519 -webkit-transform: translateX(2000px); 1520 -ms-transform: translateX(2000px); 1521 transform: translateX(2000px) 1522 } 1523 } 1524 1525 .fadeOutRightBig { 1526 -webkit-animation-name: fadeOutRightBig; 1527 animation-name: fadeOutRightBig 1528 } 1529 1530 @-webkit-keyframes fadeOutUp { 1531 0% { 1532 opacity: 1; 1533 -webkit-transform: translateY(0); 1534 transform: translateY(0) 1535 } 1536 1537 100% { 1538 opacity: 0; 1539 -webkit-transform: translateY(-20px); 1540 transform: translateY(-20px) 1541 } 1542 } 1543 1544 @keyframes fadeOutUp { 1545 0% { 1546 opacity: 1; 1547 -webkit-transform: translateY(0); 1548 -ms-transform: translateY(0); 1549 transform: translateY(0) 1550 } 1551 1552 100% { 1553 opacity: 0; 1554 -webkit-transform: translateY(-20px); 1555 -ms-transform: translateY(-20px); 1556 transform: translateY(-20px) 1557 } 1558 } 1559 1560 .fadeOutUp { 1561 -webkit-animation-name: fadeOutUp; 1562 animation-name: fadeOutUp 1563 } 1564 1565 @-webkit-keyframes fadeOutUpBig { 1566 0% { 1567 opacity: 1; 1568 -webkit-transform: translateY(0); 1569 transform: translateY(0) 1570 } 1571 1572 100% { 1573 opacity: 0; 1574 -webkit-transform: translateY(-2000px); 1575 transform: translateY(-2000px) 1576 } 1577 } 1578 1579 @keyframes fadeOutUpBig { 1580 0% { 1581 opacity: 1; 1582 -webkit-transform: translateY(0); 1583 -ms-transform: translateY(0); 1584 transform: translateY(0) 1585 } 1586 1587 100% { 1588 opacity: 0; 1589 -webkit-transform: translateY(-2000px); 1590 -ms-transform: translateY(-2000px); 1591 transform: translateY(-2000px) 1592 } 1593 } 1594 1595 .fadeOutUpBig { 1596 -webkit-animation-name: fadeOutUpBig; 1597 animation-name: fadeOutUpBig 1598 } 1599 1600 @-webkit-keyframes flip { 1601 0% { 1602 -webkit-transform: perspective(400px) translateZ(0) rotateY(0) scale(1); 1603 transform: perspective(400px) translateZ(0) rotateY(0) scale(1); 1604 -webkit-animation-timing-function: ease-out; 1605 animation-timing-function: ease-out 1606 } 1607 1608 40% { 1609 -webkit-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1); 1610 transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1); 1611 -webkit-animation-timing-function: ease-out; 1612 animation-timing-function: ease-out 1613 } 1614 1615 50% { 1616 -webkit-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1); 1617 transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1); 1618 -webkit-animation-timing-function: ease-in; 1619 animation-timing-function: ease-in 1620 } 1621 1622 80% { 1623 -webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95); 1624 transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95); 1625 -webkit-animation-timing-function: ease-in; 1626 animation-timing-function: ease-in 1627 } 1628 1629 100% { 1630 -webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1); 1631 transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1); 1632 -webkit-animation-timing-function: ease-in; 1633 animation-timing-function: ease-in 1634 } 1635 } 1636 1637 @keyframes flip { 1638 0% { 1639 -webkit-transform: perspective(400px) translateZ(0) rotateY(0) scale(1); 1640 -ms-transform: perspective(400px) translateZ(0) rotateY(0) scale(1); 1641 transform: perspective(400px) translateZ(0) rotateY(0) scale(1); 1642 -webkit-animation-timing-function: ease-out; 1643 animation-timing-function: ease-out 1644 } 1645 1646 40% { 1647 -webkit-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1); 1648 -ms-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1); 1649 transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1); 1650 -webkit-animation-timing-function: ease-out; 1651 animation-timing-function: ease-out 1652 } 1653 1654 50% { 1655 -webkit-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1); 1656 -ms-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1); 1657 transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1); 1658 -webkit-animation-timing-function: ease-in; 1659 animation-timing-function: ease-in 1660 } 1661 1662 80% { 1663 -webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95); 1664 -ms-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95); 1665 transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95); 1666 -webkit-animation-timing-function: ease-in; 1667 animation-timing-function: ease-in 1668 } 1669 1670 100% { 1671 -webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1); 1672 -ms-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1); 1673 transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1); 1674 -webkit-animation-timing-function: ease-in; 1675 animation-timing-function: ease-in 1676 } 1677 } 1678 1679 .animated.flip { 1680 -webkit-backface-visibility: visible; 1681 -ms-backface-visibility: visible; 1682 backface-visibility: visible; 1683 -webkit-animation-name: flip; 1684 animation-name: flip 1685 } 1686 1687 @-webkit-keyframes flipInX { 1688 0% { 1689 -webkit-transform: perspective(400px) rotateX(90deg); 1690 transform: perspective(400px) rotateX(90deg); 1691 opacity: 0 1692 } 1693 1694 40% { 1695 -webkit-transform: perspective(400px) rotateX(-10deg); 1696 transform: perspective(400px) rotateX(-10deg) 1697 } 1698 1699 70% { 1700 -webkit-transform: perspective(400px) rotateX(10deg); 1701 transform: perspective(400px) rotateX(10deg) 1702 } 1703 1704 100% { 1705 -webkit-transform: perspective(400px) rotateX(0deg); 1706 transform: perspective(400px) rotateX(0deg); 1707 opacity: 1 1708 } 1709 } 1710 1711 @keyframes flipInX { 1712 0% { 1713 -webkit-transform: perspective(400px) rotateX(90deg); 1714 -ms-transform: perspective(400px) rotateX(90deg); 1715 transform: perspective(400px) rotateX(90deg); 1716 opacity: 0 1717 } 1718 1719 40% { 1720 -webkit-transform: perspective(400px) rotateX(-10deg); 1721 -ms-transform: perspective(400px) rotateX(-10deg); 1722 transform: perspective(400px) rotateX(-10deg) 1723 } 1724 1725 70% { 1726 -webkit-transform: perspective(400px) rotateX(10deg); 1727 -ms-transform: perspective(400px) rotateX(10deg); 1728 transform: perspective(400px) rotateX(10deg) 1729 } 1730 1731 100% { 1732 -webkit-transform: perspective(400px) rotateX(0deg); 1733 -ms-transform: perspective(400px) rotateX(0deg); 1734 transform: perspective(400px) rotateX(0deg); 1735 opacity: 1 1736 } 1737 } 1738 1739 .flipInX { 1740 -webkit-backface-visibility: visible!important; 1741 -ms-backface-visibility: visible!important; 1742 backface-visibility: visible!important; 1743 -webkit-animation-name: flipInX; 1744 animation-name: flipInX 1745 } 1746 1747 @-webkit-keyframes flipInY { 1748 0% { 1749 -webkit-transform: perspective(400px) rotateY(90deg); 1750 transform: perspective(400px) rotateY(90deg); 1751 opacity: 0 1752 } 1753 1754 40% { 1755 -webkit-transform: perspective(400px) rotateY(-10deg); 1756 transform: perspective(400px) rotateY(-10deg) 1757 } 1758 1759 70% { 1760 -webkit-transform: perspective(400px) rotateY(10deg); 1761 transform: perspective(400px) rotateY(10deg) 1762 } 1763 1764 100% { 1765 -webkit-transform: perspective(400px) rotateY(0deg); 1766 transform: perspective(400px) rotateY(0deg); 1767 opacity: 1 1768 } 1769 } 1770 1771 @keyframes flipInY { 1772 0% { 1773 -webkit-transform: perspective(400px) rotateY(90deg); 1774 -ms-transform: perspective(400px) rotateY(90deg); 1775 transform: perspective(400px) rotateY(90deg); 1776 opacity: 0 1777 } 1778 1779 40% { 1780 -webkit-transform: perspective(400px) rotateY(-10deg); 1781 -ms-transform: perspective(400px) rotateY(-10deg); 1782 transform: perspective(400px) rotateY(-10deg) 1783 } 1784 1785 70% { 1786 -webkit-transform: perspective(400px) rotateY(10deg); 1787 -ms-transform: perspective(400px) rotateY(10deg); 1788 transform: perspective(400px) rotateY(10deg) 1789 } 1790 1791 100% { 1792 -webkit-transform: perspective(400px) rotateY(0deg); 1793 -ms-transform: perspective(400px) rotateY(0deg); 1794 transform: perspective(400px) rotateY(0deg); 1795 opacity: 1 1796 } 1797 } 1798 1799 .flipInY { 1800 -webkit-backface-visibility: visible!important; 1801 -ms-backface-visibility: visible!important; 1802 backface-visibility: visible!important; 1803 -webkit-animation-name: flipInY; 1804 animation-name: flipInY 1805 } 1806 1807 @-webkit-keyframes flipOutX { 1808 0% { 1809 -webkit-transform: perspective(400px) rotateX(0deg); 1810 transform: perspective(400px) rotateX(0deg); 1811 opacity: 1 1812 } 1813 1814 100% { 1815 -webkit-transform: perspective(400px) rotateX(90deg); 1816 transform: perspective(400px) rotateX(90deg); 1817 opacity: 0 1818 } 1819 } 1820 1821 @keyframes flipOutX { 1822 0% { 1823 -webkit-transform: perspective(400px) rotateX(0deg); 1824 -ms-transform: perspective(400px) rotateX(0deg); 1825 transform: perspective(400px) rotateX(0deg); 1826 opacity: 1 1827 } 1828 1829 100% { 1830 -webkit-transform: perspective(400px) rotateX(90deg); 1831 -ms-transform: perspective(400px) rotateX(90deg); 1832 transform: perspective(400px) rotateX(90deg); 1833 opacity: 0 1834 } 1835 } 1836 1837 .flipOutX { 1838 -webkit-animation-name: flipOutX; 1839 animation-name: flipOutX; 1840 -webkit-backface-visibility: visible!important; 1841 -ms-backface-visibility: visible!important; 1842 backface-visibility: visible!important 1843 } 1844 1845 @-webkit-keyframes flipOutY { 1846 0% { 1847 -webkit-transform: perspective(400px) rotateY(0deg); 1848 transform: perspective(400px) rotateY(0deg); 1849 opacity: 1 1850 } 1851 1852 100% { 1853 -webkit-transform: perspective(400px) rotateY(90deg); 1854 transform: perspective(400px) rotateY(90deg); 1855 opacity: 0 1856 } 1857 } 1858 1859 @keyframes flipOutY { 1860 0% { 1861 -webkit-transform: perspective(400px) rotateY(0deg); 1862 -ms-transform: perspective(400px) rotateY(0deg); 1863 transform: perspective(400px) rotateY(0deg); 1864 opacity: 1 1865 } 1866 1867 100% { 1868 -webkit-transform: perspective(400px) rotateY(90deg); 1869 -ms-transform: perspective(400px) rotateY(90deg); 1870 transform: perspective(400px) rotateY(90deg); 1871 opacity: 0 1872 } 1873 } 1874 1875 .flipOutY { 1876 -webkit-backface-visibility: visible!important; 1877 -ms-backface-visibility: visible!important; 1878 backface-visibility: visible!important; 1879 -webkit-animation-name: flipOutY; 1880 animation-name: flipOutY 1881 } 1882 1883 @-webkit-keyframes lightSpeedIn { 1884 0% { 1885 -webkit-transform: translateX(100%) skewX(-30deg); 1886 transform: translateX(100%) skewX(-30deg); 1887 opacity: 0 1888 } 1889 1890 60% { 1891 -webkit-transform: translateX(-20%) skewX(30deg); 1892 transform: translateX(-20%) skewX(30deg); 1893 opacity: 1 1894 } 1895 1896 80% { 1897 -webkit-transform: translateX(0%) skewX(-15deg); 1898 transform: translateX(0%) skewX(-15deg); 1899 opacity: 1 1900 } 1901 1902 100% { 1903 -webkit-transform: translateX(0%) skewX(0deg); 1904 transform: translateX(0%) skewX(0deg); 1905 opacity: 1 1906 } 1907 } 1908 1909 @keyframes lightSpeedIn { 1910 0% { 1911 -webkit-transform: translateX(100%) skewX(-30deg); 1912 -ms-transform: translateX(100%) skewX(-30deg); 1913 transform: translateX(100%) skewX(-30deg); 1914 opacity: 0 1915 } 1916 1917 60% { 1918 -webkit-transform: translateX(-20%) skewX(30deg); 1919 -ms-transform: translateX(-20%) skewX(30deg); 1920 transform: translateX(-20%) skewX(30deg); 1921 opacity: 1 1922 } 1923 1924 80% { 1925 -webkit-transform: translateX(0%) skewX(-15deg); 1926 -ms-transform: translateX(0%) skewX(-15deg); 1927 transform: translateX(0%) skewX(-15deg); 1928 opacity: 1 1929 } 1930 1931 100% { 1932 -webkit-transform: translateX(0%) skewX(0deg); 1933 -ms-transform: translateX(0%) skewX(0deg); 1934 transform: translateX(0%) skewX(0deg); 1935 opacity: 1 1936 } 1937 } 1938 1939 .lightSpeedIn { 1940 -webkit-animation-name: lightSpeedIn; 1941 animation-name: lightSpeedIn; 1942 -webkit-animation-timing-function: ease-out; 1943 animation-timing-function: ease-out 1944 } 1945 1946 @-webkit-keyframes lightSpeedOut { 1947 0% { 1948 -webkit-transform: translateX(0%) skewX(0deg); 1949 transform: translateX(0%) skewX(0deg); 1950 opacity: 1 1951 } 1952 1953 100% { 1954 -webkit-transform: translateX(100%) skewX(-30deg); 1955 transform: translateX(100%) skewX(-30deg); 1956 opacity: 0 1957 } 1958 } 1959 1960 @keyframes lightSpeedOut { 1961 0% { 1962 -webkit-transform: translateX(0%) skewX(0deg); 1963 -ms-transform: translateX(0%) skewX(0deg); 1964 transform: translateX(0%) skewX(0deg); 1965 opacity: 1 1966 } 1967 1968 100% { 1969 -webkit-transform: translateX(100%) skewX(-30deg); 1970 -ms-transform: translateX(100%) skewX(-30deg); 1971 transform: translateX(100%) skewX(-30deg); 1972 opacity: 0 1973 } 1974 } 1975 1976 .lightSpeedOut { 1977 -webkit-animation-name: lightSpeedOut; 1978 animation-name: lightSpeedOut; 1979 -webkit-animation-timing-function: ease-in; 1980 animation-timing-function: ease-in 1981 } 1982 1983 @-webkit-keyframes rotateIn { 1984 0% { 1985 -webkit-transform-origin: center center; 1986 transform-origin: center center; 1987 -webkit-transform: rotate(-200deg); 1988 transform: rotate(-200deg); 1989 opacity: 0 1990 } 1991 1992 100% { 1993 -webkit-transform-origin: center center; 1994 transform-origin: center center; 1995 -webkit-transform: rotate(0); 1996 transform: rotate(0); 1997 opacity: 1 1998 } 1999 } 2000 2001 @keyframes rotateIn { 2002 0% { 2003 -webkit-transform-origin: center center; 2004 -ms-transform-origin: center center; 2005 transform-origin: center center; 2006 -webkit-transform: rotate(-200deg); 2007 -ms-transform: rotate(-200deg); 2008 transform: rotate(-200deg); 2009 opacity: 0 2010 } 2011 2012 100% { 2013 -webkit-transform-origin: center center; 2014 -ms-transform-origin: center center; 2015 transform-origin: center center; 2016 -webkit-transform: rotate(0); 2017 -ms-transform: rotate(0); 2018 transform: rotate(0); 2019 opacity: 1 2020 } 2021 } 2022 2023 .rotateIn { 2024 -webkit-animation-name: rotateIn; 2025 animation-name: rotateIn 2026 } 2027 2028 @-webkit-keyframes rotateInDownLeft { 2029 0% { 2030 -webkit-transform-origin: left bottom; 2031 transform-origin: left bottom; 2032 -webkit-transform: rotate(-90deg); 2033 transform: rotate(-90deg); 2034 opacity: 0 2035 } 2036 2037 100% { 2038 -webkit-transform-origin: left bottom; 2039 transform-origin: left bottom; 2040 -webkit-transform: rotate(0); 2041 transform: rotate(0); 2042 opacity: 1 2043 } 2044 } 2045 2046 @keyframes rotateInDownLeft { 2047 0% { 2048 -webkit-transform-origin: left bottom; 2049 -ms-transform-origin: left bottom; 2050 transform-origin: left bottom; 2051 -webkit-transform: rotate(-90deg); 2052 -ms-transform: rotate(-90deg); 2053 transform: rotate(-90deg); 2054 opacity: 0 2055 } 2056 2057 100% { 2058 -webkit-transform-origin: left bottom; 2059 -ms-transform-origin: left bottom; 2060 transform-origin: left bottom; 2061 -webkit-transform: rotate(0); 2062 -ms-transform: rotate(0); 2063 transform: rotate(0); 2064 opacity: 1 2065 } 2066 } 2067 2068 .rotateInDownLeft { 2069 -webkit-animation-name: rotateInDownLeft; 2070 animation-name: rotateInDownLeft 2071 } 2072 2073 @-webkit-keyframes rotateInDownRight { 2074 0% { 2075 -webkit-transform-origin: right bottom; 2076 transform-origin: right bottom; 2077 -webkit-transform: rotate(90deg); 2078 transform: rotate(90deg); 2079 opacity: 0 2080 } 2081 2082 100% { 2083 -webkit-transform-origin: right bottom; 2084 transform-origin: right bottom; 2085 -webkit-transform: rotate(0); 2086 transform: rotate(0); 2087 opacity: 1 2088 } 2089 } 2090 2091 @keyframes rotateInDownRight { 2092 0% { 2093 -webkit-transform-origin: right bottom; 2094 -ms-transform-origin: right bottom; 2095 transform-origin: right bottom; 2096 -webkit-transform: rotate(90deg); 2097 -ms-transform: rotate(90deg); 2098 transform: rotate(90deg); 2099 opacity: 0 2100 } 2101 2102 100% { 2103 -webkit-transform-origin: right bottom; 2104 -ms-transform-origin: right bottom; 2105 transform-origin: right bottom; 2106 -webkit-transform: rotate(0); 2107 -ms-transform: rotate(0); 2108 transform: rotate(0); 2109 opacity: 1 2110 } 2111 } 2112 2113 .rotateInDownRight { 2114 -webkit-animation-name: rotateInDownRight; 2115 animation-name: rotateInDownRight 2116 } 2117 2118 @-webkit-keyframes rotateInUpLeft { 2119 0% { 2120 -webkit-transform-origin: left bottom; 2121 transform-origin: left bottom; 2122 -webkit-transform: rotate(90deg); 2123 transform: rotate(90deg); 2124 opacity: 0 2125 } 2126 2127 100% { 2128 -webkit-transform-origin: left bottom; 2129 transform-origin: left bottom; 2130 -webkit-transform: rotate(0); 2131 transform: rotate(0); 2132 opacity: 1 2133 } 2134 } 2135 2136 @keyframes rotateInUpLeft { 2137 0% { 2138 -webkit-transform-origin: left bottom; 2139 -ms-transform-origin: left bottom; 2140 transform-origin: left bottom; 2141 -webkit-transform: rotate(90deg); 2142 -ms-transform: rotate(90deg); 2143 transform: rotate(90deg); 2144 opacity: 0 2145 } 2146 2147 100% { 2148 -webkit-transform-origin: left bottom; 2149 -ms-transform-origin: left bottom; 2150 transform-origin: left bottom; 2151 -webkit-transform: rotate(0); 2152 -ms-transform: rotate(0); 2153 transform: rotate(0); 2154 opacity: 1 2155 } 2156 } 2157 2158 .rotateInUpLeft { 2159 -webkit-animation-name: rotateInUpLeft; 2160 animation-name: rotateInUpLeft 2161 } 2162 2163 @-webkit-keyframes rotateInUpRight { 2164 0% { 2165 -webkit-transform-origin: right bottom; 2166 transform-origin: right bottom; 2167 -webkit-transform: rotate(-90deg); 2168 transform: rotate(-90deg); 2169 opacity: 0 2170 } 2171 2172 100% { 2173 -webkit-transform-origin: right bottom; 2174 transform-origin: right bottom; 2175 -webkit-transform: rotate(0); 2176 transform: rotate(0); 2177 opacity: 1 2178 } 2179 } 2180 2181 @keyframes rotateInUpRight { 2182 0% { 2183 -webkit-transform-origin: right bottom; 2184 -ms-transform-origin: right bottom; 2185 transform-origin: right bottom; 2186 -webkit-transform: rotate(-90deg); 2187 -ms-transform: rotate(-90deg); 2188 transform: rotate(-90deg); 2189 opacity: 0 2190 } 2191 2192 100% { 2193 -webkit-transform-origin: right bottom; 2194 -ms-transform-origin: right bottom; 2195 transform-origin: right bottom; 2196 -webkit-transform: rotate(0); 2197 -ms-transform: rotate(0); 2198 transform: rotate(0); 2199 opacity: 1 2200 } 2201 } 2202 2203 .rotateInUpRight { 2204 -webkit-animation-name: rotateInUpRight; 2205 animation-name: rotateInUpRight 2206 } 2207 2208 @-webkit-keyframes rotateOut { 2209 0% { 2210 -webkit-transform-origin: center center; 2211 transform-origin: center center; 2212 -webkit-transform: rotate(0); 2213 transform: rotate(0); 2214 opacity: 1 2215 } 2216 2217 100% { 2218 -webkit-transform-origin: center center; 2219 transform-origin: center center; 2220 -webkit-transform: rotate(200deg); 2221 transform: rotate(200deg); 2222 opacity: 0 2223 } 2224 } 2225 2226 @keyframes rotateOut { 2227 0% { 2228 -webkit-transform-origin: center center; 2229 -ms-transform-origin: center center; 2230 transform-origin: center center; 2231 -webkit-transform: rotate(0); 2232 -ms-transform: rotate(0); 2233 transform: rotate(0); 2234 opacity: 1 2235 } 2236 2237 100% { 2238 -webkit-transform-origin: center center; 2239 -ms-transform-origin: center center; 2240 transform-origin: center center; 2241 -webkit-transform: rotate(200deg); 2242 -ms-transform: rotate(200deg); 2243 transform: rotate(200deg); 2244 opacity: 0 2245 } 2246 } 2247 2248 .rotateOut { 2249 -webkit-animation-name: rotateOut; 2250 animation-name: rotateOut 2251 } 2252 2253 @-webkit-keyframes rotateOutDownLeft { 2254 0% { 2255 -webkit-transform-origin: left bottom; 2256 transform-origin: left bottom; 2257 -webkit-transform: rotate(0); 2258 transform: rotate(0); 2259 opacity: 1 2260 } 2261 2262 100% { 2263 -webkit-transform-origin: left bottom; 2264 transform-origin: left bottom; 2265 -webkit-transform: rotate(90deg); 2266 transform: rotate(90deg); 2267 opacity: 0 2268 } 2269 } 2270 2271 @keyframes rotateOutDownLeft { 2272 0% { 2273 -webkit-transform-origin: left bottom; 2274 -ms-transform-origin: left bottom; 2275 transform-origin: left bottom; 2276 -webkit-transform: rotate(0); 2277 -ms-transform: rotate(0); 2278 transform: rotate(0); 2279 opacity: 1 2280 } 2281 2282 100% { 2283 -webkit-transform-origin: left bottom; 2284 -ms-transform-origin: left bottom; 2285 transform-origin: left bottom; 2286 -webkit-transform: rotate(90deg); 2287 -ms-transform: rotate(90deg); 2288 transform: rotate(90deg); 2289 opacity: 0 2290 } 2291 } 2292 2293 .rotateOutDownLeft { 2294 -webkit-animation-name: rotateOutDownLeft; 2295 animation-name: rotateOutDownLeft 2296 } 2297 2298 @-webkit-keyframes rotateOutDownRight { 2299 0% { 2300 -webkit-transform-origin: right bottom; 2301 transform-origin: right bottom; 2302 -webkit-transform: rotate(0); 2303 transform: rotate(0); 2304 opacity: 1 2305 } 2306 2307 100% { 2308 -webkit-transform-origin: right bottom; 2309 transform-origin: right bottom; 2310 -webkit-transform: rotate(-90deg); 2311 transform: rotate(-90deg); 2312 opacity: 0 2313 } 2314 } 2315 2316 @keyframes rotateOutDownRight { 2317 0% { 2318 -webkit-transform-origin: right bottom; 2319 -ms-transform-origin: right bottom; 2320 transform-origin: right bottom; 2321 -webkit-transform: rotate(0); 2322 -ms-transform: rotate(0); 2323 transform: rotate(0); 2324 opacity: 1 2325 } 2326 2327 100% { 2328 -webkit-transform-origin: right bottom; 2329 -ms-transform-origin: right bottom; 2330 transform-origin: right bottom; 2331 -webkit-transform: rotate(-90deg); 2332 -ms-transform: rotate(-90deg); 2333 transform: rotate(-90deg); 2334 opacity: 0 2335 } 2336 } 2337 2338 .rotateOutDownRight { 2339 -webkit-animation-name: rotateOutDownRight; 2340 animation-name: rotateOutDownRight 2341 } 2342 2343 @-webkit-keyframes rotateOutUpLeft { 2344 0% { 2345 -webkit-transform-origin: left bottom; 2346 transform-origin: left bottom; 2347 -webkit-transform: rotate(0); 2348 transform: rotate(0); 2349 opacity: 1 2350 } 2351 2352 100% { 2353 -webkit-transform-origin: left bottom; 2354 transform-origin: left bottom; 2355 -webkit-transform: rotate(-90deg); 2356 transform: rotate(-90deg); 2357 opacity: 0 2358 } 2359 } 2360 2361 @keyframes rotateOutUpLeft { 2362 0% { 2363 -webkit-transform-origin: left bottom; 2364 -ms-transform-origin: left bottom; 2365 transform-origin: left bottom; 2366 -webkit-transform: rotate(0); 2367 -ms-transform: rotate(0); 2368 transform: rotate(0); 2369 opacity: 1 2370 } 2371 2372 100% { 2373 -webkit-transform-origin: left bottom; 2374 -ms-transform-origin: left bottom; 2375 transform-origin: left bottom; 2376 -webkit-transform: rotate(-90deg); 2377 -ms-transform: rotate(-90deg); 2378 transform: rotate(-90deg); 2379 opacity: 0 2380 } 2381 } 2382 2383 .rotateOutUpLeft { 2384 -webkit-animation-name: rotateOutUpLeft; 2385 animation-name: rotateOutUpLeft 2386 } 2387 2388 @-webkit-keyframes rotateOutUpRight { 2389 0% { 2390 -webkit-transform-origin: right bottom; 2391 transform-origin: right bottom; 2392 -webkit-transform: rotate(0); 2393 transform: rotate(0); 2394 opacity: 1 2395 } 2396 2397 100% { 2398 -webkit-transform-origin: right bottom; 2399 transform-origin: right bottom; 2400 -webkit-transform: rotate(90deg); 2401 transform: rotate(90deg); 2402 opacity: 0 2403 } 2404 } 2405 2406 @keyframes rotateOutUpRight { 2407 0% { 2408 -webkit-transform-origin: right bottom; 2409 -ms-transform-origin: right bottom; 2410 transform-origin: right bottom; 2411 -webkit-transform: rotate(0); 2412 -ms-transform: rotate(0); 2413 transform: rotate(0); 2414 opacity: 1 2415 } 2416 2417 100% { 2418 -webkit-transform-origin: right bottom; 2419 -ms-transform-origin: right bottom; 2420 transform-origin: right bottom; 2421 -webkit-transform: rotate(90deg); 2422 -ms-transform: rotate(90deg); 2423 transform: rotate(90deg); 2424 opacity: 0 2425 } 2426 } 2427 2428 .rotateOutUpRight { 2429 -webkit-animation-name: rotateOutUpRight; 2430 animation-name: rotateOutUpRight 2431 } 2432 2433 @-webkit-keyframes slideInDown { 2434 0% { 2435 opacity: 0; 2436 -webkit-transform: translateY(-2000px); 2437 transform: translateY(-2000px) 2438 } 2439 2440 100% { 2441 -webkit-transform: translateY(0); 2442 transform: translateY(0) 2443 } 2444 } 2445 2446 @keyframes slideInDown { 2447 0% { 2448 opacity: 0; 2449 -webkit-transform: translateY(-2000px); 2450 -ms-transform: translateY(-2000px); 2451 transform: translateY(-2000px) 2452 } 2453 2454 100% { 2455 -webkit-transform: translateY(0); 2456 -ms-transform: translateY(0); 2457 transform: translateY(0) 2458 } 2459 } 2460 2461 .slideInDown { 2462 -webkit-animation-name: slideInDown; 2463 animation-name: slideInDown 2464 } 2465 2466 @-webkit-keyframes slideInLeft { 2467 0% { 2468 opacity: 0; 2469 -webkit-transform: translateX(-2000px); 2470 transform: translateX(-2000px) 2471 } 2472 2473 100% { 2474 -webkit-transform: translateX(0); 2475 transform: translateX(0) 2476 } 2477 } 2478 2479 @keyframes slideInLeft { 2480 0% { 2481 opacity: 0; 2482 -webkit-transform: translateX(-2000px); 2483 -ms-transform: translateX(-2000px); 2484 transform: translateX(-2000px) 2485 } 2486 2487 100% { 2488 -webkit-transform: translateX(0); 2489 -ms-transform: translateX(0); 2490 transform: translateX(0) 2491 } 2492 } 2493 2494 .slideInLeft { 2495 -webkit-animation-name: slideInLeft; 2496 animation-name: slideInLeft 2497 } 2498 2499 @-webkit-keyframes slideInRight { 2500 0% { 2501 opacity: 0; 2502 -webkit-transform: translateX(2000px); 2503 transform: translateX(2000px) 2504 } 2505 2506 100% { 2507 -webkit-transform: translateX(0); 2508 transform: translateX(0) 2509 } 2510 } 2511 2512 @keyframes slideInRight { 2513 0% { 2514 opacity: 0; 2515 -webkit-transform: translateX(2000px); 2516 -ms-transform: translateX(2000px); 2517 transform: translateX(2000px) 2518 } 2519 2520 100% { 2521 -webkit-transform: translateX(0); 2522 -ms-transform: translateX(0); 2523 transform: translateX(0) 2524 } 2525 } 2526 2527 .slideInRight { 2528 -webkit-animation-name: slideInRight; 2529 animation-name: slideInRight 2530 } 2531 2532 @-webkit-keyframes slideOutLeft { 2533 0% { 2534 -webkit-transform: translateX(0); 2535 transform: translateX(0) 2536 } 2537 2538 100% { 2539 opacity: 0; 2540 -webkit-transform: translateX(-2000px); 2541 transform: translateX(-2000px) 2542 } 2543 } 2544 2545 @keyframes slideOutLeft { 2546 0% { 2547 -webkit-transform: translateX(0); 2548 -ms-transform: translateX(0); 2549 transform: translateX(0) 2550 } 2551 2552 100% { 2553 opacity: 0; 2554 -webkit-transform: translateX(-2000px); 2555 -ms-transform: translateX(-2000px); 2556 transform: translateX(-2000px) 2557 } 2558 } 2559 2560 .slideOutLeft { 2561 -webkit-animation-name: slideOutLeft; 2562 animation-name: slideOutLeft 2563 } 2564 2565 @-webkit-keyframes slideOutRight { 2566 0% { 2567 -webkit-transform: translateX(0); 2568 transform: translateX(0) 2569 } 2570 2571 100% { 2572 opacity: 0; 2573 -webkit-transform: translateX(2000px); 2574 transform: translateX(2000px) 2575 } 2576 } 2577 2578 @keyframes slideOutRight { 2579 0% { 2580 -webkit-transform: translateX(0); 2581 -ms-transform: translateX(0); 2582 transform: translateX(0) 2583 } 2584 2585 100% { 2586 opacity: 0; 2587 -webkit-transform: translateX(2000px); 2588 -ms-transform: translateX(2000px); 2589 transform: translateX(2000px) 2590 } 2591 } 2592 2593 .slideOutRight { 2594 -webkit-animation-name: slideOutRight; 2595 animation-name: slideOutRight 2596 } 2597 2598 @-webkit-keyframes slideOutUp { 2599 0% { 2600 -webkit-transform: translateY(0); 2601 transform: translateY(0) 2602 } 2603 2604 100% { 2605 opacity: 0; 2606 -webkit-transform: translateY(-2000px); 2607 transform: translateY(-2000px) 2608 } 2609 } 2610 2611 @keyframes slideOutUp { 2612 0% { 2613 -webkit-transform: translateY(0); 2614 -ms-transform: translateY(0); 2615 transform: translateY(0) 2616 } 2617 2618 100% { 2619 opacity: 0; 2620 -webkit-transform: translateY(-2000px); 2621 -ms-transform: translateY(-2000px); 2622 transform: translateY(-2000px) 2623 } 2624 } 2625 2626 .slideOutUp { 2627 -webkit-animation-name: slideOutUp; 2628 animation-name: slideOutUp 2629 } 2630 2631 @-webkit-keyframes slideInUp { 2632 0% { 2633 opacity: 0; 2634 -webkit-transform: translateY(2000px); 2635 transform: translateY(2000px) 2636 } 2637 2638 100% { 2639 opacity: 1; 2640 -webkit-transform: translateY(0); 2641 transform: translateY(0) 2642 } 2643 } 2644 2645 @keyframes slideInUp { 2646 0% { 2647 opacity: 0; 2648 -webkit-transform: translateY(2000px); 2649 -ms-transform: translateY(2000px); 2650 transform: translateY(2000px) 2651 } 2652 2653 100% { 2654 opacity: 1; 2655 -webkit-transform: translateY(0); 2656 -ms-transform: translateY(0); 2657 transform: translateY(0) 2658 } 2659 } 2660 2661 .slideInUp { 2662 -webkit-animation-name: slideInUp; 2663 animation-name: slideInUp 2664 } 2665 2666 @-webkit-keyframes slideOutDown { 2667 0% { 2668 -webkit-transform: translateY(0); 2669 transform: translateY(0) 2670 } 2671 2672 100% { 2673 opacity: 0; 2674 -webkit-transform: translateY(2000px); 2675 transform: translateY(2000px) 2676 } 2677 } 2678 2679 @keyframes slideOutDown { 2680 0% { 2681 -webkit-transform: translateY(0); 2682 -ms-transform: translateY(0); 2683 transform: translateY(0) 2684 } 2685 2686 100% { 2687 opacity: 0; 2688 -webkit-transform: translateY(2000px); 2689 -ms-transform: translateY(2000px); 2690 transform: translateY(2000px) 2691 } 2692 } 2693 2694 .slideOutDown { 2695 -webkit-animation-name: slideOutDown; 2696 animation-name: slideOutDown 2697 } 2698 2699 @-webkit-keyframes hinge { 2700 0% { 2701 -webkit-transform: rotate(0); 2702 transform: rotate(0); 2703 -webkit-transform-origin: top left; 2704 transform-origin: top left; 2705 -webkit-animation-timing-function: ease-in-out; 2706 animation-timing-function: ease-in-out 2707 } 2708 2709 20%,60% { 2710 -webkit-transform: rotate(80deg); 2711 transform: rotate(80deg); 2712 -webkit-transform-origin: top left; 2713 transform-origin: top left; 2714 -webkit-animation-timing-function: ease-in-out; 2715 animation-timing-function: ease-in-out 2716 } 2717 2718 40% { 2719 -webkit-transform: rotate(60deg); 2720 transform: rotate(60deg); 2721 -webkit-transform-origin: top left; 2722 transform-origin: top left; 2723 -webkit-animation-timing-function: ease-in-out; 2724 animation-timing-function: ease-in-out 2725 } 2726 2727 80% { 2728 -webkit-transform: rotate(60deg) translateY(0); 2729 transform: rotate(60deg) translateY(0); 2730 -webkit-transform-origin: top left; 2731 transform-origin: top left; 2732 -webkit-animation-timing-function: ease-in-out; 2733 animation-timing-function: ease-in-out; 2734 opacity: 1 2735 } 2736 2737 100% { 2738 -webkit-transform: translateY(700px); 2739 transform: translateY(700px); 2740 opacity: 0 2741 } 2742 } 2743 2744 @keyframes hinge { 2745 0% { 2746 -webkit-transform: rotate(0); 2747 -ms-transform: rotate(0); 2748 transform: rotate(0); 2749 -webkit-transform-origin: top left; 2750 -ms-transform-origin: top left; 2751 transform-origin: top left; 2752 -webkit-animation-timing-function: ease-in-out; 2753 animation-timing-function: ease-in-out 2754 } 2755 2756 20%,60% { 2757 -webkit-transform: rotate(80deg); 2758 -ms-transform: rotate(80deg); 2759 transform: rotate(80deg); 2760 -webkit-transform-origin: top left; 2761 -ms-transform-origin: top left; 2762 transform-origin: top left; 2763 -webkit-animation-timing-function: ease-in-out; 2764 animation-timing-function: ease-in-out 2765 } 2766 2767 40% { 2768 -webkit-transform: rotate(60deg); 2769 -ms-transform: rotate(60deg); 2770 transform: rotate(60deg); 2771 -webkit-transform-origin: top left; 2772 -ms-transform-origin: top left; 2773 transform-origin: top left; 2774 -webkit-animation-timing-function: ease-in-out; 2775 animation-timing-function: ease-in-out 2776 } 2777 2778 80% { 2779 -webkit-transform: rotate(60deg) translateY(0); 2780 -ms-transform: rotate(60deg) translateY(0); 2781 transform: rotate(60deg) translateY(0); 2782 -webkit-transform-origin: top left; 2783 -ms-transform-origin: top left; 2784 transform-origin: top left; 2785 -webkit-animation-timing-function: ease-in-out; 2786 animation-timing-function: ease-in-out; 2787 opacity: 1 2788 } 2789 2790 100% { 2791 -webkit-transform: translateY(700px); 2792 -ms-transform: translateY(700px); 2793 transform: translateY(700px); 2794 opacity: 0 2795 } 2796 } 2797 2798 .hinge { 2799 -webkit-animation-name: hinge; 2800 animation-name: hinge 2801 } 2802 2803 @-webkit-keyframes rollIn { 2804 0% { 2805 opacity: 0; 2806 -webkit-transform: translateX(-100%) rotate(-120deg); 2807 transform: translateX(-100%) rotate(-120deg) 2808 } 2809 2810 100% { 2811 opacity: 1; 2812 -webkit-transform: translateX(0px) rotate(0deg); 2813 transform: translateX(0px) rotate(0deg) 2814 } 2815 } 2816 2817 @keyframes rollIn { 2818 0% { 2819 opacity: 0; 2820 -webkit-transform: translateX(-100%) rotate(-120deg); 2821 -ms-transform: translateX(-100%) rotate(-120deg); 2822 transform: translateX(-100%) rotate(-120deg) 2823 } 2824 2825 100% { 2826 opacity: 1; 2827 -webkit-transform: translateX(0px) rotate(0deg); 2828 -ms-transform: translateX(0px) rotate(0deg); 2829 transform: translateX(0px) rotate(0deg) 2830 } 2831 } 2832 2833 .rollIn { 2834 -webkit-animation-name: rollIn; 2835 animation-name: rollIn 2836 } 2837 2838 @-webkit-keyframes rollOut { 2839 0% { 2840 opacity: 1; 2841 -webkit-transform: translateX(0px) rotate(0deg); 2842 transform: translateX(0px) rotate(0deg) 2843 } 2844 2845 100% { 2846 opacity: 0; 2847 -webkit-transform: translateX(100%) rotate(120deg); 2848 transform: translateX(100%) rotate(120deg) 2849 } 2850 } 2851 2852 @keyframes rollOut { 2853 0% { 2854 opacity: 1; 2855 -webkit-transform: translateX(0px) rotate(0deg); 2856 -ms-transform: translateX(0px) rotate(0deg); 2857 transform: translateX(0px) rotate(0deg) 2858 } 2859 2860 100% { 2861 opacity: 0; 2862 -webkit-transform: translateX(100%) rotate(120deg); 2863 -ms-transform: translateX(100%) rotate(120deg); 2864 transform: translateX(100%) rotate(120deg) 2865 } 2866 } 2867 2868 .rollOut { 2869 -webkit-animation-name: rollOut; 2870 animation-name: rollOut 2871 } 2872 2873 @-webkit-keyframes zoomIn { 2874 0% { 2875 opacity: 0; 2876 -webkit-transform: scale(.3); 2877 transform: scale(.3) 2878 } 2879 2880 50% { 2881 opacity: 1 2882 } 2883 } 2884 2885 @keyframes zoomIn { 2886 0% { 2887 opacity: 0; 2888 -webkit-transform: scale(.3); 2889 -ms-transform: scale(.3); 2890 transform: scale(.3) 2891 } 2892 2893 50% { 2894 opacity: 1 2895 } 2896 } 2897 2898 .zoomIn { 2899 -webkit-animation-name: zoomIn; 2900 animation-name: zoomIn 2901 } 2902 2903 @-webkit-keyframes zoomInDown { 2904 0% { 2905 opacity: 0; 2906 -webkit-transform: scale(.1) translateY(-2000px); 2907 transform: scale(.1) translateY(-2000px); 2908 -webkit-animation-timing-function: ease-in-out; 2909 animation-timing-function: ease-in-out 2910 } 2911 2912 60% { 2913 opacity: 1; 2914 -webkit-transform: scale(.475) translateY(60px); 2915 transform: scale(.475) translateY(60px); 2916 -webkit-animation-timing-function: ease-out; 2917 animation-timing-function: ease-out 2918 } 2919 } 2920 2921 @keyframes zoomInDown { 2922 0% { 2923 opacity: 0; 2924 -webkit-transform: scale(.1) translateY(-2000px); 2925 -ms-transform: scale(.1) translateY(-2000px); 2926 transform: scale(.1) translateY(-2000px); 2927 -webkit-animation-timing-function: ease-in-out; 2928 animation-timing-function: ease-in-out 2929 } 2930 2931 60% { 2932 opacity: 1; 2933 -webkit-transform: scale(.475) translateY(60px); 2934 -ms-transform: scale(.475) translateY(60px); 2935 transform: scale(.475) translateY(60px); 2936 -webkit-animation-timing-function: ease-out; 2937 animation-timing-function: ease-out 2938 } 2939 } 2940 2941 .zoomInDown { 2942 -webkit-animation-name: zoomInDown; 2943 animation-name: zoomInDown 2944 } 2945 2946 @-webkit-keyframes zoomInLeft { 2947 0% { 2948 opacity: 0; 2949 -webkit-transform: scale(.1) translateX(-2000px); 2950 transform: scale(.1) translateX(-2000px); 2951 -webkit-animation-timing-function: ease-in-out; 2952 animation-timing-function: ease-in-out 2953 } 2954 2955 60% { 2956 opacity: 1; 2957 -webkit-transform: scale(.475) translateX(48px); 2958 transform: scale(.475) translateX(48px); 2959 -webkit-animation-timing-function: ease-out; 2960 animation-timing-function: ease-out 2961 } 2962 } 2963 2964 @keyframes zoomInLeft { 2965 0% { 2966 opacity: 0; 2967 -webkit-transform: scale(.1) translateX(-2000px); 2968 -ms-transform: scale(.1) translateX(-2000px); 2969 transform: scale(.1) translateX(-2000px); 2970 -webkit-animation-timing-function: ease-in-out; 2971 animation-timing-function: ease-in-out 2972 } 2973 2974 60% { 2975 opacity: 1; 2976 -webkit-transform: scale(.475) translateX(48px); 2977 -ms-transform: scale(.475) translateX(48px); 2978 transform: scale(.475) translateX(48px); 2979 -webkit-animation-timing-function: ease-out; 2980 animation-timing-function: ease-out 2981 } 2982 } 2983 2984 .zoomInLeft { 2985 -webkit-animation-name: zoomInLeft; 2986 animation-name: zoomInLeft 2987 } 2988 2989 @-webkit-keyframes zoomInRight { 2990 0% { 2991 opacity: 0; 2992 -webkit-transform: scale(.1) translateX(2000px); 2993 transform: scale(.1) translateX(2000px); 2994 -webkit-animation-timing-function: ease-in-out; 2995 animation-timing-function: ease-in-out 2996 } 2997 2998 60% { 2999 opacity: 1; 3000 -webkit-transform: scale(.475) translateX(-48px); 3001 transform: scale(.475) translateX(-48px); 3002 -webkit-animation-timing-function: ease-out; 3003 animation-timing-function: ease-out 3004 } 3005 } 3006 3007 @keyframes zoomInRight { 3008 0% { 3009 opacity: 0; 3010 -webkit-transform: scale(.1) translateX(2000px); 3011 -ms-transform: scale(.1) translateX(2000px); 3012 transform: scale(.1) translateX(2000px); 3013 -webkit-animation-timing-function: ease-in-out; 3014 animation-timing-function: ease-in-out 3015 } 3016 3017 60% { 3018 opacity: 1; 3019 -webkit-transform: scale(.475) translateX(-48px); 3020 -ms-transform: scale(.475) translateX(-48px); 3021 transform: scale(.475) translateX(-48px); 3022 -webkit-animation-timing-function: ease-out; 3023 animation-timing-function: ease-out 3024 } 3025 } 3026 3027 .zoomInRight { 3028 -webkit-animation-name: zoomInRight; 3029 animation-name: zoomInRight 3030 } 3031 3032 @-webkit-keyframes zoomInUp { 3033 0% { 3034 opacity: 0; 3035 -webkit-transform: scale(.1) translateY(2000px); 3036 transform: scale(.1) translateY(2000px); 3037 -webkit-animation-timing-function: ease-in-out; 3038 animation-timing-function: ease-in-out 3039 } 3040 3041 60% { 3042 opacity: 1; 3043 -webkit-transform: scale(.475) translateY(-60px); 3044 transform: scale(.475) translateY(-60px); 3045 -webkit-animation-timing-function: ease-out; 3046 animation-timing-function: ease-out 3047 } 3048 } 3049 3050 @keyframes zoomInUp { 3051 0% { 3052 opacity: 0; 3053 -webkit-transform: scale(.1) translateY(2000px); 3054 -ms-transform: scale(.1) translateY(2000px); 3055 transform: scale(.1) translateY(2000px); 3056 -webkit-animation-timing-function: ease-in-out; 3057 animation-timing-function: ease-in-out 3058 } 3059 3060 60% { 3061 opacity: 1; 3062 -webkit-transform: scale(.475) translateY(-60px); 3063 -ms-transform: scale(.475) translateY(-60px); 3064 transform: scale(.475) translateY(-60px); 3065 -webkit-animation-timing-function: ease-out; 3066 animation-timing-function: ease-out 3067 } 3068 } 3069 3070 .zoomInUp { 3071 -webkit-animation-name: zoomInUp; 3072 animation-name: zoomInUp 3073 } 3074 3075 @-webkit-keyframes zoomOut { 3076 0% { 3077 opacity: 1; 3078 -webkit-transform: scale(1); 3079 transform: scale(1) 3080 } 3081 3082 50% { 3083 opacity: 0; 3084 -webkit-transform: scale(.3); 3085 transform: scale(.3) 3086 } 3087 3088 100% { 3089 opacity: 0 3090 } 3091 } 3092 3093 @keyframes zoomOut { 3094 0% { 3095 opacity: 1; 3096 -webkit-transform: scale(1); 3097 -ms-transform: scale(1); 3098 transform: scale(1) 3099 } 3100 3101 50% { 3102 opacity: 0; 3103 -webkit-transform: scale(.3); 3104 -ms-transform: scale(.3); 3105 transform: scale(.3) 3106 } 3107 3108 100% { 3109 opacity: 0 3110 } 3111 } 3112 3113 .zoomOut { 3114 -webkit-animation-name: zoomOut; 3115 animation-name: zoomOut 3116 } 3117 3118 @-webkit-keyframes zoomOutDown { 3119 40% { 3120 opacity: 1; 3121 -webkit-transform: scale(.475) translateY(-60px); 3122 transform: scale(.475) translateY(-60px); 3123 -webkit-animation-timing-function: linear; 3124 animation-timing-function: linear 3125 } 3126 3127 100% { 3128 opacity: 0; 3129 -webkit-transform: scale(.1) translateY(2000px); 3130 transform: scale(.1) translateY(2000px); 3131 -webkit-transform-origin: center bottom; 3132 transform-origin: center bottom 3133 } 3134 } 3135 3136 @keyframes zoomOutDown { 3137 40% { 3138 opacity: 1; 3139 -webkit-transform: scale(.475) translateY(-60px); 3140 -ms-transform: scale(.475) translateY(-60px); 3141 transform: scale(.475) translateY(-60px); 3142 -webkit-animation-timing-function: linear; 3143 animation-timing-function: linear 3144 } 3145 3146 100% { 3147 opacity: 0; 3148 -webkit-transform: scale(.1) translateY(2000px); 3149 -ms-transform: scale(.1) translateY(2000px); 3150 transform: scale(.1) translateY(2000px); 3151 -webkit-transform-origin: center bottom; 3152 -ms-transform-origin: center bottom; 3153 transform-origin: center bottom 3154 } 3155 } 3156 3157 .zoomOutDown { 3158 -webkit-animation-name: zoomOutDown; 3159 animation-name: zoomOutDown 3160 } 3161 3162 @-webkit-keyframes zoomOutLeft { 3163 40% { 3164 opacity: 1; 3165 -webkit-transform: scale(.475) translateX(42px); 3166 transform: scale(.475) translateX(42px); 3167 -webkit-animation-timing-function: linear; 3168 animation-timing-function: linear 3169 } 3170 3171 100% { 3172 opacity: 0; 3173 -webkit-transform: scale(.1) translateX(-2000px); 3174 transform: scale(.1) translateX(-2000px); 3175 -webkit-transform-origin: left center; 3176 transform-origin: left center 3177 } 3178 } 3179 3180 @keyframes zoomOutLeft { 3181 40% { 3182 opacity: 1; 3183 -webkit-transform: scale(.475) translateX(42px); 3184 -ms-transform: scale(.475) translateX(42px); 3185 transform: scale(.475) translateX(42px); 3186 -webkit-animation-timing-function: linear; 3187 animation-timing-function: linear 3188 } 3189 3190 100% { 3191 opacity: 0; 3192 -webkit-transform: scale(.1) translateX(-2000px); 3193 -ms-transform: scale(.1) translateX(-2000px); 3194 transform: scale(.1) translateX(-2000px); 3195 -webkit-transform-origin: left center; 3196 -ms-transform-origin: left center; 3197 transform-origin: left center 3198 } 3199 } 3200 3201 .zoomOutLeft { 3202 -webkit-animation-name: zoomOutLeft; 3203 animation-name: zoomOutLeft 3204 } 3205 3206 @-webkit-keyframes zoomOutRight { 3207 40% { 3208 opacity: 1; 3209 -webkit-transform: scale(.475) translateX(-42px); 3210 transform: scale(.475) translateX(-42px); 3211 -webkit-animation-timing-function: linear; 3212 animation-timing-function: linear 3213 } 3214 3215 100% { 3216 opacity: 0; 3217 -webkit-transform: scale(.1) translateX(2000px); 3218 transform: scale(.1) translateX(2000px); 3219 -webkit-transform-origin: right center; 3220 transform-origin: right center 3221 } 3222 } 3223 3224 @keyframes zoomOutRight { 3225 40% { 3226 opacity: 1; 3227 -webkit-transform: scale(.475) translateX(-42px); 3228 -ms-transform: scale(.475) translateX(-42px); 3229 transform: scale(.475) translateX(-42px); 3230 -webkit-animation-timing-function: linear; 3231 animation-timing-function: linear 3232 } 3233 3234 100% { 3235 opacity: 0; 3236 -webkit-transform: scale(.1) translateX(2000px); 3237 -ms-transform: scale(.1) translateX(2000px); 3238 transform: scale(.1) translateX(2000px); 3239 -webkit-transform-origin: right center; 3240 -ms-transform-origin: right center; 3241 transform-origin: right center 3242 } 3243 } 3244 3245 .zoomOutRight { 3246 -webkit-animation-name: zoomOutRight; 3247 animation-name: zoomOutRight 3248 } 3249 3250 @-webkit-keyframes zoomOutUp { 3251 40% { 3252 opacity: 1; 3253 -webkit-transform: scale(.475) translateY(60px); 3254 transform: scale(.475) translateY(60px); 3255 -webkit-animation-timing-function: linear; 3256 animation-timing-function: linear 3257 } 3258 3259 100% { 3260 opacity: 0; 3261 -webkit-transform: scale(.1) translateY(-2000px); 3262 transform: scale(.1) translateY(-2000px); 3263 -webkit-transform-origin: center top; 3264 transform-origin: center top 3265 } 3266 } 3267 3268 @keyframes zoomOutUp { 3269 40% { 3270 opacity: 1; 3271 -webkit-transform: scale(.475) translateY(60px); 3272 -ms-transform: scale(.475) translateY(60px); 3273 transform: scale(.475) translateY(60px); 3274 -webkit-animation-timing-function: linear; 3275 animation-timing-function: linear 3276 } 3277 3278 100% { 3279 opacity: 0; 3280 -webkit-transform: scale(.1) translateY(-2000px); 3281 -ms-transform: scale(.1) translateY(-2000px); 3282 transform: scale(.1) translateY(-2000px); 3283 -webkit-transform-origin: center top; 3284 -ms-transform-origin: center top; 3285 transform-origin: center top 3286 } 3287 } 3288 3289 .zoomOutUp { 3290 -webkit-animation-name: zoomOutUp; 3291 animation-name: zoomOutUp 3292 }
越努力,越幸运;阿门。



 浙公网安备 33010602011771号
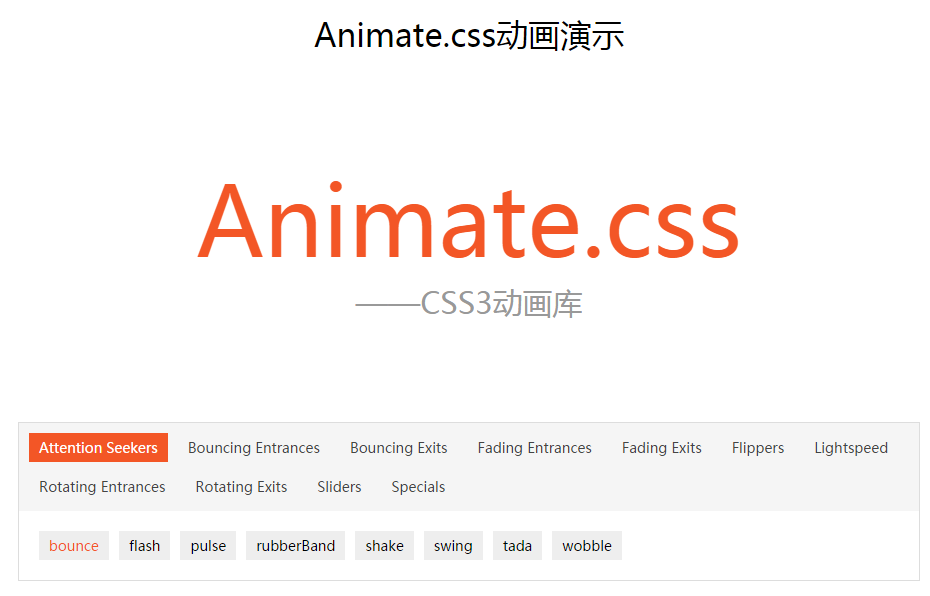
浙公网安备 33010602011771号