小程序 - 效果处理之技巧合集(更新中...)
巧用Console.log(event)
Event::事件对象,方法在执行的时候,当前环境携带的一些信息
可以打印出来、获取很多信息,根据这些信息再度寻找你需要的信息的路径。如小程序里的event.detail.width;;;;
页面加载后切换一次类名,实现初始页动画展示、初始页切换类名、配合一次性定时器切换类名

1 onLoad: function (options) {
2
3 setTimeout(()=>{
4
5 this.setData({ a: 'a-class-name', b: 'b-class-name' })
6
7 },1000)},
返回顶部 效果
要配合scroll-view组件、wx:if功能、、、、具体代码如下:
主要是scroll-top这个属性目前在微信中是scroll-view组件支持的,所以需要他配合完成。

1 wxml
2 1 <scroll-view class="scrollview-style" scroll-y bindscroll="wrapScroll" bindscrolltolower= "scrolltolower" scroll-top="{{scrollTop}}">
3 2 <view class="toTop" bindtap="goTop" wx:if="{{floorstatus}}">返回顶部</view>
4 3 <view>接下来的其他各种内容。。。</view>
5 4 </scroll-view>
6 html代码解析:
7
8 scroll-view作为整个页面的大package,所有页面内容都要放在滚动组件内部
9
10 至于返回顶部按钮,因为是要固定在页面底部的,所以可以不放在scroll-view组件中,这里我放进去了。
11
12
13 css
14
15 1 .scrollview-style {
16 2 background: #fff;
17 3 position: absolute;
18 4 left: 0;
19 5 top: 0;
20 6 bottom: 0;
21 7 right: 0;
22 8 }
23 9
24 10 .toTop {
25 11 position: fixed;
26 12 background: #f4f5f5;
27 13 border: 1px solid #ddd;
28 14 right: 40rpx;
29 15 bottom: 40rpx;
30 16 z-index: 999;
31 17 width: 26px;
32 18 height: 26px;
33 19 padding: 8px;
34 20 text-align: center;
35 21 line-height: 14px;
36 22 border-radius: 50%;
37 23 font-size: 12px;
38 24 }
39
40 css代码解析:
41
42 croll-view给了一个绝对定位,不过他的上下左右皆是0,这样目的是为了把scroll-view撑开。
43
44 不过经过我后来的测试,把绝对定位这一套代码删掉,然后只要有scroll-y属性都是可以的,
45
46 关键是这个属性,放在scroll-view内的所有内容组成的页面才可以滚动。
47
48 然后返回顶部这个按钮的样式就没啥好说的了。
49
50 根据自己想要的效果随便设置了,但是fixed固定定位肯定是少不了的。
51
52 js
53
54 ——data配置
55
56 data: {
57 scrollTop: 0,
58 floorstatus: false
59 }
60 先说初始数据这里,
61
62 因为wxml中要调取,所以会需要一个初始数据放在data这里:
63
64 scrollTop是对应scroll-view这里的距离顶部距离,初始是0。
65
66 Floorstatus这里是定义返回顶部按钮的初始渲染状态,初始值为false,
67
68 这样wx:if进行判断为否的话,view那条代码就不会被渲染,我们在页面中就看不到按钮,因为他没有被编译出来,死在了if手上。
69
70 ——函数配置
71
72 1 //scroll-view组件的滚动事件函数
73 2 wrapScroll: function (e) {
74 3 if (e.detail.scrollTop > 500) {
75 4 this.setData({
76 5 floorstatus: true
77 6 });
78 7 } else {
79 8 this.setData({
80 9 floorstatus: false
81 10 });
82 11 }
83 12 }
84 1 //返回顶部按钮的点击事件
85 2 goTop: function (e) {
86 3 //console.log("点击了我了");
87 4 this.setData({
88 5 scrollTop: 0
89 6 })
90 7 }
91 之后开始动态的改变这两个值进而改变页面的呈现效果:
92
93 之后开始动态的改变这两个值进而改变页面的呈现效果:
94
95 scroll-view给一个滚动的事件监听wrapScroll,当页面滚动的时候他就判断scroll-top的大小,如果大于我们设定的值(这里是500)的时候,他就执行一条设置数据的代码,否则就执行另一条设置数据的代码。
96
97 而他设置的数据为设定返回顶部按钮的渲染状态值——如果大于500就设置data里边的Floorstatus为true,反应到wxml中,if条件成立,就渲染view组件。进而我们就能看到他了。反之不渲染我们就看不到这个按钮。
98
99 至于返回按钮的那个点击事件goTop,原理上就是要点击他,改变scroll-view的高度值,所以在函数中,直接setData,改变高度值为0,反映到页面上的效果就是页面返回到了顶部。
100
101 从这里逻辑中,我觉得收获最大的是用if判断值,动态改变一个变量等于false还是ture,然后在wxml中再if判断,变量等于false还是ture,这样就能千回百转的完成逻辑。
102
103 我就说if是个好东西,把我们的思维传递给电脑。因为他只分是非,而人类有时候却分不了是非。。。
动态的添加内容、渲染结构
Wx:for功能——列表渲染!!
重复的结构都可以用其配置,然后传数据就ok;
另外,配合wx:if、wx:else来判断并动态选择将参数传入哪个结构中

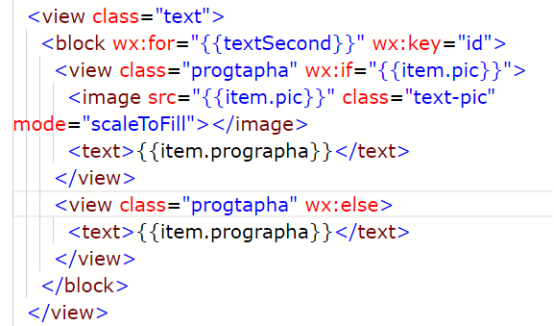
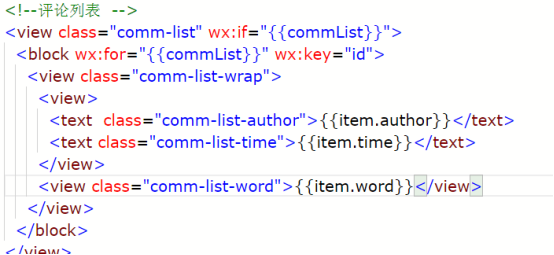
巧用if判断和for循环搭建结构
判断真的好用,在这个代码中,没有数据的时候,下边的结构就不会渲染出来。
还可以利用判断显示隐藏、添加删除类名啥的,达到自己想要的效果。

关于rpx单位的用法:
rpx是用来自适应的,设计图是750px的模式下,用rpx直接一比一复刻建模,出来后就是标准的i6的界面,也能自适应绝大多数页面了
不过有些小的5px、3px、1px啥的间距或border,我就用px了,
可以大概记忆:1px = 2rpx;当然这么说很不科学,他们并不全等,但是做页面的时候这么想着可以很快地计算粗大概的数值。
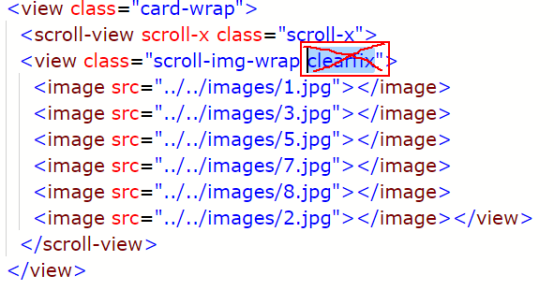
终于研究出来怎么让Scroll-x实现横向滚动拉!!


代码关键:
Scroll-view关键css: width:100%;scroll-x=“true”
里边view-wrap的关键css:width:要多长有多长px;(确保日后所有内容都能装下),不清楚浮动
最里边的image/内容:float:left;
具体如下:
.scroll-x{
width: 100%;
height: 320rpx;
padding: 10rpx 0;
overflow: hidden;
}
.scroll-img-wrap{
width: 3000rpx;
}
.scroll-x image{
float: left;
}
如何实现“万能(不管内部文字极限)”垂直居中
见我另一篇博文的总结:http://www.cnblogs.com/padding1015/p/6194422.html
小程序的图片和外边的父元素view有几像素的错位情况
把图片image标签的diaplay设置成block即可,原因是由于image作为内联元素会有默认的外边距引起的。
scroll-view必须有高度设置,但是又不能设置百分比时,高度值不能适配所有机型手机的问题:
假如我顶部需要固定定位一个元素,下边是可以滚动的页面。
如果按照正常的处理,结构上应该是
<view>固定定位内容
<scroll-view>滚动条内容,设置高度使其可滚动。
但是这种做法,scroll-view必须设置一个明确的高度,能想到的是,高度值用rpx,可以解决部分安卓和ios机型的适配问题。
但是换了个别特殊机型后,那个高度明显就会出问题。
解决方法有两种:
1.百分比
2.换结构
百分比的方法就是:整个屏幕page给100%的高度,,顶部的定位条占一定的百分比的高度,而scroll-view占剩下的百分比的高度。
比如:view的高度占整体高度的20%,那么 scroll-view{height:80%;}
这种方法几乎全部可以排除问题,但是还是不能排除极个别特别“激进”的机型。
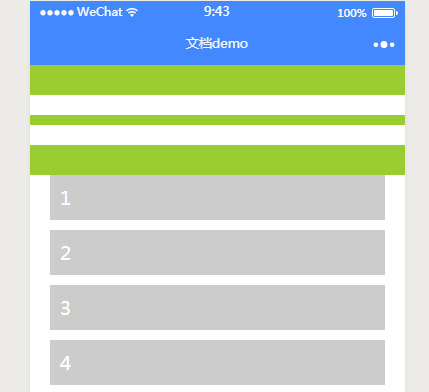
换结构的方法:scroll-view作为html中body的角色,变成一个大的结构框,顶部需要定位的view依旧定位,不过要包裹在scroll-view里边。
剩下的需要滚动的,margin-top=定位元素的高度+间距值 即可。
图片如下,编号1的view,其margin-top就是背景为绿色元素的高度,如果有必要再加上间距值,问题搞定。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号