vue-学习笔记(更新中...)
vue学习笔记
2017-08-23 11:10:28




Vue实例:
1 var vm = new Vue({ 2 // 选项 3 })
实例化Vue、Vue实例,构造函数Vue、创建一个Vue的根实例,Vue实例气筒Vue,js应用
所有的 Vue.js 组件其实都是被扩展的 Vue 实例。
尽管可以命令式地创建扩展实例,不过在多数情况下建议将组件构造器注册为一个自定义元素,然后声明式地用在模板中。
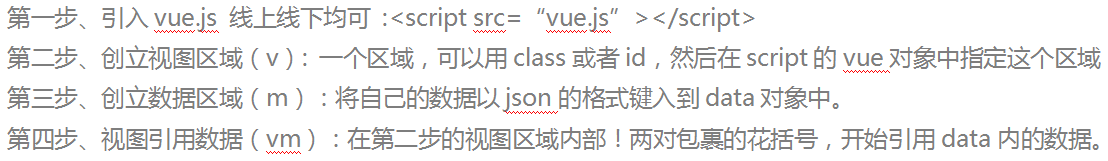
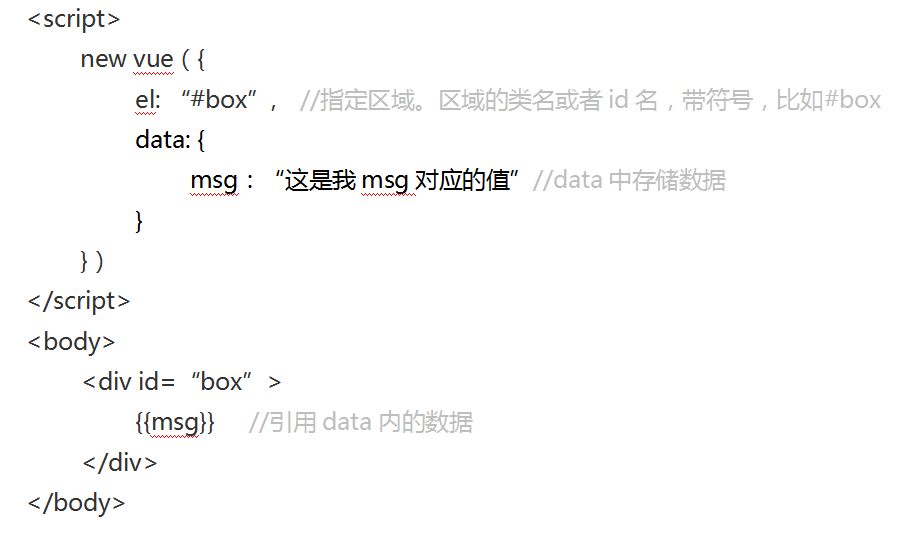
步骤:



指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。

v-bind:class 切换或增加类名,就是绑定类名,两种写法:
v-bind:class=“类名”
:class=“类名”//v-bind的简写格式,只留一个冒号,去掉冒号前边的v-bind
v-bind:style 的对象语法是一个 JavaScript 对象。
CSS 属性名可以用驼峰式 (camelCase) 或 (配合引号的) 短横分隔命名 (kebab-case):
<p v-bind:style="color: red, fontSize: 12px, border-bottom: 1px solid red;">
或者把数据用变量替换,动态修改样式的值:
v-bind:style="{color: divColor, fontSize: divFontSize + 'px', 'border-bottom-color': divBC}"
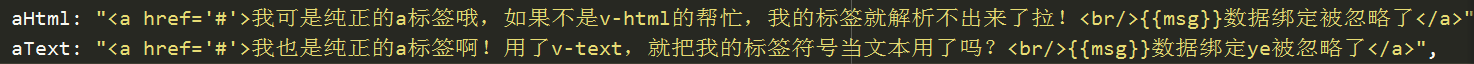
直接绑定到一个样式对象通常更好,让模板更清晰:
<div v-bind:style="bindStyle">
data中:
divStyle: {
color: 'red',
fontSize: '18px',
'border-bottom-color': 'blue'
}

v-else-if、v-else 搭配v-if
v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
<p v-if="bool1">if条件成立</p>
<p v-else-if="bool2">else-if的条件成立</p>
<p v-else>if条件不成立,else-if条件也不成立,显示else</p>
v-show=”等于布尔值得变量名字、直接布尔值” [用于控制元素是否展示,也是根据条件展示元素的选项。]
不过他和if的不同之处是:
v-show的核心原理是通过切换元素css的display来控制元素的显示。当v-show为真值时,该元素的display=block,反之为none。
但是不管在页面中显不显示,他始终在html的源码dom结构中,总是都被渲染出来了。你观察源代码或者看控制台,他还是在的。
而if指令所在的标签行,如果if条件不成立,那么标签行就不会被渲染出来,控制台中也找不到他的尸体。
<p v-show="bool">我是v-show成立的(bool在data中等于true)</p>
<p v-show="boolF">我是v-show没有成立的,但是我依旧存在dom中,你在控制台、源代码处还能看到我哦(bool在data中等于false)</p>
<p v-show="false">我是v-show没有成立的,等号右边除了传入变量也可以传入boolean值来判断是否显示</p>

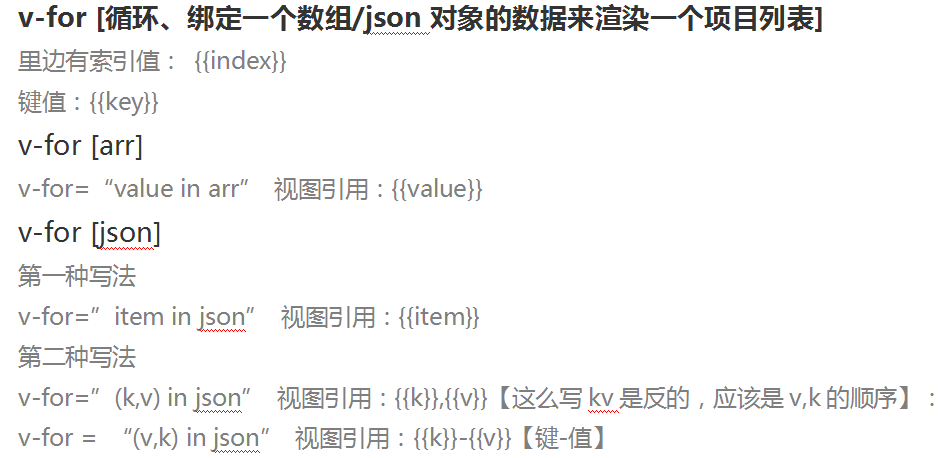
第三种写法
v-for="(name,key,index) in json" 视图引用:{{name}}值,{{key}}键名,{{index}}索引号
v-on: 事件名=“函数名” [绑定一个事件]
事件名: click、dblclick、mouseover、mouseout、mouseup、mousedown
写法两种:【以click事件为例】
1) v-on:click = “clickFun”
2) @click = “clickFun”//v-on的简写格式,去掉v-on和冒号,改写成@符号
注意
事件对应的处理函数,要放在Vue示例的data后边,专门一个methods[一定要是这个名字]对象里边,当做json数据列好了备用。比如:
data{
msg: “aaa”
...
},
methods: {
clickFun: function(){
console.log(...);
...[这里边的代码和原生js没啥区别了]
},
clickFun2: function($event){
【$event: 事件对象参数,支持很多原生用法。比如阻止冒泡:$event.cancelbubble、阻止默认行为:$event.preventDefault;等】
}
}
v-once [一次性插值]
即当数据被再次动态的改变时,绑定在此节点上的所有属性对应的数据将不会被动态更新
<span v-once>这个数据一次性传进来后将不再改变:{{msg}}</span>
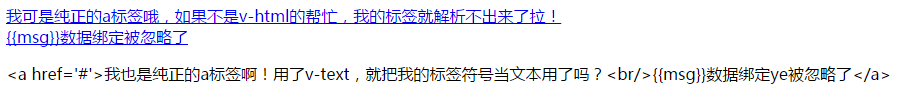
v-html=“键名”[此属性的值将作为所在标签的内容,并将按照html文档被解析。键名对应的值,是一个包含html标签的字符串]、v-text="键名"[不翻译标签直接输出]
注意;键名对应的属性值里边的数据绑定不会被解析出来,会当做字符串直接输出出来。比如{{msg}} => {{msg}}、
请只对可信内容使用 HTML 插值,绝不要对用户提供的内容插值。
html
1 <p v-html="aHtml"> </p> 2 <p v-text="aText"> </p>
js

result

定义组件化模块
Vue.component(‘组件名称’,{
props: [‘属性名’]; //自定义属性
template: “写html结构” //可以用差值传参,例如template: "<li>{{todo.id}}、{{todo.text}}</li>"
});
参数放在data内
new Vue({
el: “#app”,
data:{
groceryList: [
{id: 1, text: "苹果"},
{id: 2, text: "香蕉"},
{id: 3, text: "菠萝"}
]
}
})
html结构中:
<ol>
<组件名称
v-for=“item in groceryList”(空格)
v-bind:属性名 = “item”(空格)
v-bind:key = “item.id”//自定义的,可以没有
>
</组件名称>
</ol>
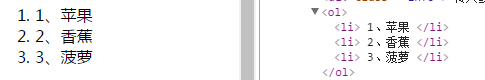
结果:







|
vue学习出现问题汇总 |
||
|
序号 |
问题、知识点 |
备注 |
|
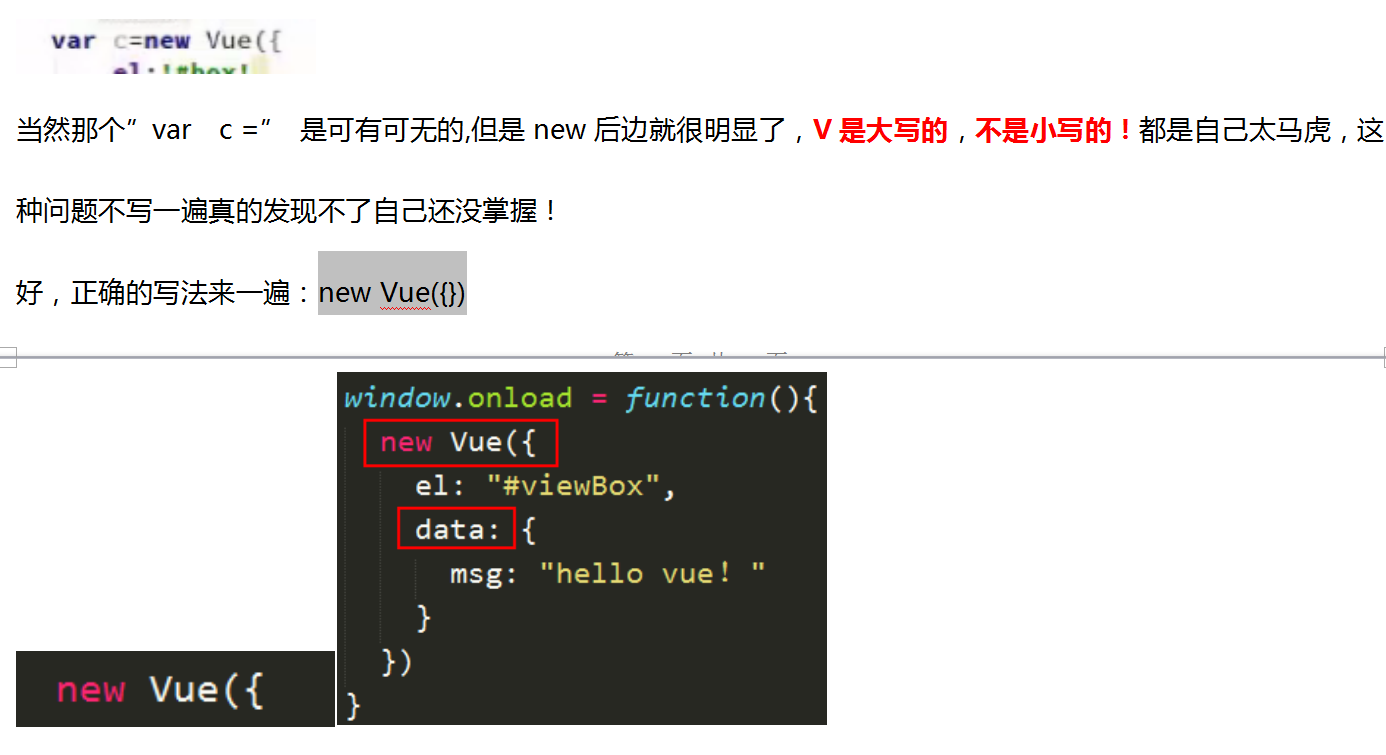
1 |
vew Vue({}) |
V要大写 |
|
2 |
data数据 |
所有的数据要放到对应el位置的data里边 |
|
3 |
v-model=“msg” |
等号后边不用花括号了 |
|
4 |
el区域与调用 |
调取vue里边的data数据,要在el指定的区域里 |
|
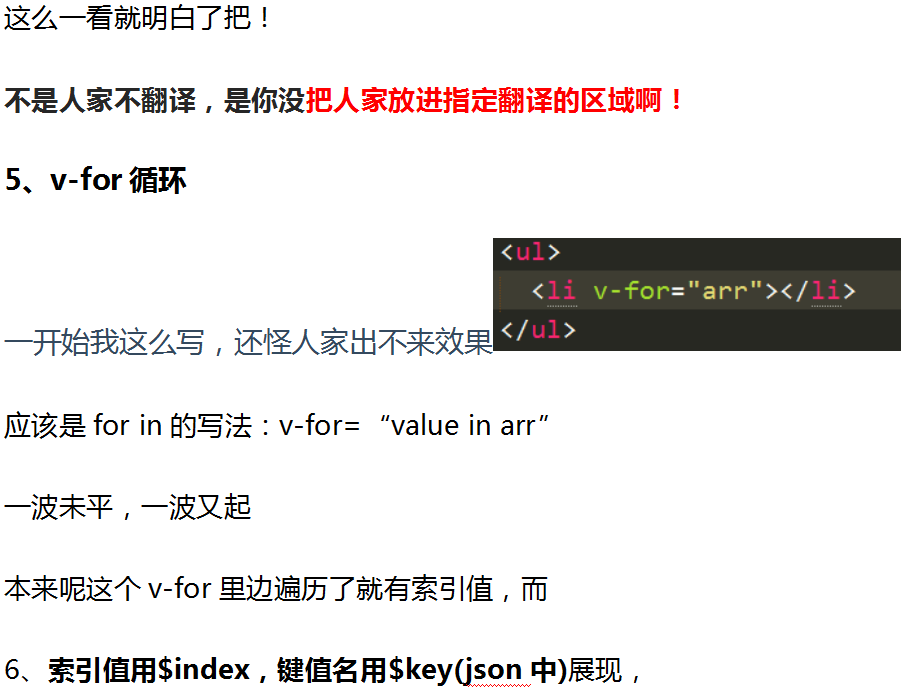
5 |
循环v-for=“value in arr” |
写法上,是for in的结构,(遍历值在数组中) |
|
6 |
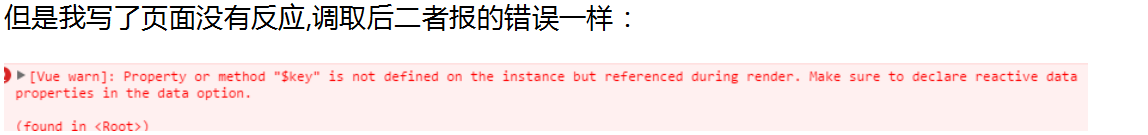
索引值 $index、$key不出现 |
用1.0版本的指令配合2.0版本的js,当然各种报错, 注意版本的匹配 |
|
7 |
For(k,v)in json k/v反了 |
反过来就好了 |
代码:
html:
index.js

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue study</title> 6 <link rel="stylesheet" href="css/style.css"> 7 <script src="js/vue.js"></script> 8 <script src="js/vueJson.js"> 9 //vue的数据信息很有必要在body的最顶端调用,因为之前是在后边调用的,但是一些判断if为false时就让他隐藏的逻辑,在还没加载到js的时候,会先出现那么几毫秒,也就是会出现闪一下的结果,所以放到前边容易解决这个问题 10 </script> 11 </head> 12 <body> 13 <div id="viewBox"> 14 <h3 class="block">第一个vue实例</h3> 15 {{msg}} 16 <h2>常用指令</h2> 17 <div> 18 <h3 class="block">v-model双向数据绑定</h3> 19 <div class="info">它能轻松实现表单输入和应用状态之间的双向绑定。现在就去改变其中一个input吧。</div><br> 20 <input type="text" v-model="model"> 21 <input type="text" v-model="model"> 22 <br> 23 <div class="info">v-model监听输入和下拉,随时展现——input</div> 24 <div> 25 <input type="text" v-model="modelTest" placeholder="请输入..."> 26 <p>modelTest内的值是:<div class="info info-error">{{modelTest}}</div></p> 27 </div> 28 <div class="info">下拉select,随时展现</div> 29 <div> 30 <select v-model="modelTest2"> 31 <option disabled value="">请选择</option> 32 <option>苹果</option> 33 <option>香蕉</option> 34 <option>橘子</option> 35 </select> 36 <p>modelTest内的值是:<div class="info info-error">{{modelTest2}}</div></p> 37 </div> 38 </div> 39 <div> 40 <h3 class="block">v-bind:属性名 在dom元素上绑定属性</h3> 41 <div class="info">只有你想不到,没有他绑不到,只要你想到的属性,都用它来绑上去吧!</div> 42 <div v-bind:title = "titleTxt">1、{{titleTxt}}</div> 43 <div v-bind:title = "titleTest">2、文档中的bind案例,将时间对象Date()加载进来,并转成字符串形式,放到title里边了。——{{titleTest}}【看来,数据里边的变量,也支持加入原生js,混合成一个新的数据】</div> 44 <div v-bind:style="bindStyle">3、我被绑定了style属性,用字符串的形式把所有的样式传进来了</div> 45 <div v-bind:style="{color: divColor, fontSize: divFontSize + 'px', 'border-bottom-color': divBC}" style="border-bottom: 3px solid;">4、我绑定style,在标签内通过大括号绑定于自身,并把数据当做变量传进来。注意双引号里边的大括号不要丢掉。</div> 46 <div v-bind:style="divStyle" style="border-bottom: 2px solid;">5、我绑定了一个json的样式对象,对象里边的数据都是变量、动态的,标签这里只用传入对象名字。也很清爽</div> 47 <div class="info info-error">绑定class的应用,就是可以用来切换class进而切换状态的,在v-on:mouseover函数那里应用了,</div> 48 <div class="info">可以字符串拼接、可以传入一个对象、可以和普通的class同时存在</div> 49 <br>v-bind:class传入字符串拼接 50 <p class="pDemo" v-for="item in pListId" v-bind:class="'list_'+ item">{{item}}</p> 51 v-bind:class传入对象: 52 <p v-bind:class="{boolean: true}">对象</p> 53 </div> 54 <div> 55 <h3 class="block">v-if="variate" 根据条件展示元素的选项</h3> 56 <div class="info"> variate = 布尔值对应的变量</div> 57 <ul> 58 <li v-if="bool">bool是true,你看的到我。我还有个兄弟你看不到</li> 59 <li v-if="boolF">boolF是flase,你看的到我</li> 60 </ul> 61 <div class="info"> v-if 渲染一组代码</div> 62 <template v-if="bool"> 63 <h5>我是v-if的title</h5> 64 <p>我是v-if的body</p> 65 <a href="javascript:;">我是v-if的脚注</a> 66 </template> 67 <h3 class="block-child">v-else-if</h3> 68 <p v-if="num === 3">if条件成立</p> 69 <p v-else-if="num === 2">else-if条件成立</p> 70 <p v-else>if和else-if的条件都不成立,else条件成立</p> 71 <h3 class="block-child">v-else</h3> 72 <div class="info">v-else 需要配合v-if合作完成.v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。</div> 73 <p v-if="boolF">if条件成立,显示我了<a href="javascript:;">我是v-if里边的a标签</a></p> 74 <p v-else>if条件不成立,显示else的结果<a href="javascript:;">我是v-else里边的a标签</a></p> 75 </div> 76 <div> 77 <h3 class="block">v-for 循环 数组/Json对象</h3> 78 <div class="info">数组中有value代表数值,也有$index做索引值</div> 79 <ul> 80 <li v-for="value,index in arr" v-bind:key="value">值——"{{value}}",索引——"{{index}}"</li> 81 </ul> 82 <h3 class="block">v-for 循环 json</h3> 83 <div class="info">json中有value代表数值,也有$index做索引值,还有$key代表键名,k、v也可以代表键名的对应值</div> 84 <br><div class="info">遍历一维数组</div> 85 <ul> 86 <li v-for="item in json" v-bind:key="item">值:{{item}}</li> 87 </ul> 88 <div class="info">遍历json【对象】</div> 89 <ul> 90 <li v-for="(v,k) in json" :key="v">{{k}}—键名, {{v}}—value值 91 </li> 92 </ul> 93 <div class="info">遍历json(对象),获取索引值</div> 94 <ul> 95 <li v-for="(name,key,index) in json" :key="name">(值、索引、键名){{name}}--{{index}}--{{key}}</li> 96 </ul> 97 <div class="info">遍历二维数组</div> 98 <ul> 99 <li v-for="item in jsonSec" v-bind:value = "item.value" v-bind:key="item.value">{{item.value}}、{{item.text}}</li> 100 </ul> 101 </div> 102 <div class="info">整数迭代</div> 103 <div> 104 <span v-for= "n in 10"> {{n}} </span> 105 </div> 106 <div> 107 <h3 class="block">v-on:事件名 = "函数名" 监听交互,添加监听器 </h3> 108 <div class="info">事件名:click、dblclick、mouseover、mouseout、mousedown、mouseup</div> 109 <p v-if="bool" v-on:click="clickFun">点击我就惊奇了【v-on:命令点击】</p> 110 <p v-if="bool" @click="clickFun()">点击我就惊奇了【@点击】</p> 111 <p v-if="boolF" v-on:dblclick="dblClickFun">双击我就更惊奇了</p> 112 <p v-on:mouseover="overFun" v-on:mouseout="outFun" style="display:inline-block;">鼠标经过我啊</p><br> 113 <div class="overSpan" :class="className" v-if="boolF2">哈哈我来了</div> 114 <div class="overSpan" v-bind:class="className" v-if="boolF2">哈哈我来了</div> 115 <button v-on:mousedown="downFun" v-on:mouseup="upFun">点击看控制台</button> 116 </div> 117 <div> 118 <h3 class="block">组件化模块 </h3> 119 <div class="info">然实现了批量生产,但是生产的都是一样的。不能复用</div> 120 <ol> 121 <todo-item></todo-item> 122 <todo-item></todo-item> 123 <todo-item></todo-item> 124 <todo-item></todo-item> 125 </ol> 126 <h3 class="block">组件化模块【传参】 </h3> 127 <div class="info">传入参数数据,这样组件就可以重用了</div> 128 <ol> 129 <todo-data 130 v-for="item in groceryList" 131 v-bind:todo="item" 132 v-bind:key="item.id"> 133 <!-- 在组件化模板中使用v-for的时候,v-bind:key="item.id" 是必须的 --> 134 </todo-data> 135 </ol> 136 </div> 137 <div> 138 <h3 class="block">v-once 一次性插值</h3> 139 <div class="info">一次性插入,这个节点上所有插值再次动态更改数据不会更新</div> 140 <p>普通节点上的数据展示:{{msgOnce}}</p> 141 <p v-once>一次性属性所在节点上的:{{msgOnce}}</p> 142 <button v-on:click="onceFun">更改msg数据</button> 143 </div> 144 <div> 145 <h3 class="block">v-html 纯HTML、v-text 纯文本,</h3> 146 <div class="info">v-html 输出真正的html。v-text不翻译标签直接输出</div> 147 <p v-html="aHtml"> </p> 148 <p v-text="aText"> </p> 149 </div> 150 <div> 151 <h3 class="block">"插值——{ { javascript 表达式 } }"</h3> 152 <div class="info info-border">运算符表达式 num + 1</div> 153 <p>num+1 = {{num + 1}}</p> 154 <div class="info info-border">三元表达式 ok?'YES'':'NO'</div> 155 <p>{{bool? "bool现在是:true":"bool现在是:false"}}</p> 156 <div class="info info-border">链式调用方法表达式 arrReverse.reverse().join("-")</div> 157 <p>arr的length:{{arrReverse.length}},arr翻转:{{arrReverse.reverse().join("-")}}</p> 158 <div class="info info-border">字符串拼接 v-bind:id="'list_'+ v"</div> 159 <ol> 160 <li v-for="(key,index) in idAdd" v-bind:id="'list_'+ index">{{key}}-{{index}}</li> 161 </ol> 162 </div> 163 <div> 164 <h3 class="block">v-show 根据条件展示元素的选项</h3> 165 <div class="info">同v-if一样,都是根据条件展示元素的选项。其核心是,切换元素的display,也就是说,不管显不显示他都会被渲染到html的dom结构中去,而if不会。if条件如果不成立,则if指令所在的元素将不会被渲染再dom中</div> 166 <p v-show="bool">我是v-show成立的</p> 167 <p v-show="boolF">我是v-show没有成立的,但是我依旧存在dom中,你在控制台、源代码处还能看到我哦</p> 168 <p v-show="false">我是v-show没有成立的,等号右边除了传入变量也可以传入boolean值来判断是否显示</p> 169 </div> 170 <div> 171 <h3 class="block">数组 变异方法</h3> 172 <div class="info">它们也将会触发视图更新</div> 173 <ol> 174 <li v-for="item in arrMethods">{{item}}</li> 175 </ol> 176 </div> 177 <div> 178 <h3 class="block">事件修饰符</h3> 179 <div class="info">它们用于v-on:事件名之后,用点表示指令。修饰符也可以一次使用多个,可以串联。但是串联使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。</div> 180 <p>v-on:click.stop.prevent = "函数名"</p> 181 <ol> 182 <li v-for="item in eventMethods">{{item}}</li> 183 </ol> 184 <div class="info">键值修饰符:监听键盘事件时添加关键修饰符</div> 185 <p>v-on:keyup.13 = "函数名"</p> 186 <p>Vue 为最常用的按键提供了别名:</p> 187 <ol> 188 <li v-for="item in keyMethods">{{item}}</li> 189 </ol> 190 <div style="color: red;">可以通过全局 config.keyCodes 对象自定义键值修饰符别名: 191 <p style="font-size: 12px;">Vue.config.keyCodes.f1 = 112</p> 192 </div> 193 </div> 194 </body> 195 </html>
vueJson.js

1 window.onload = function(){ 2 // 创建一个组件化模板(就是你往里边传数据就行,他自动创建结构 3 Vue.component("todo-item",{ 4 template: "<li>我是组件化模板创建的</li>" 5 }); 6 // 创建另一个可以传数据的组件模板.创建模板用的component就和function一样是固定写法,多个也要用这个单词,不要改变,不然不算一个函数,就好像你写function和function2的区别一样。 7 Vue.component("todo-data",{ 8 props: ["todo"], 9 template: "<li>{{todo.id}}、{{todo.text}}</li>" 10 }); 11 new Vue({ 12 el: "#viewBox", 13 data: { 14 modelTest: "", 15 modelTest2: "", 16 msg: "hello vue!", //字符串 17 msgOnce: "hello xing.org1", 18 aHtml: "<a href='#'>我可是纯正的a标签哦,如果不是v-html的帮忙,我的标签就解析不出来了拉!<br/>{{msg}}数据绑定被忽略了</a>", 19 aText: "<a href='#'>我也是纯正的a标签啊!用了v-text,就把我的标签符号当文本用了吗?<br/>{{msg}}数据绑定ye被忽略了</a>", 20 model: "vue实现数据的双向绑定", 21 num: 1, // 数字 22 bool: true, //布尔 23 boolF: false, 24 boolF2: false, 25 arr: ["我","是","for","循","环"], // 数组 26 arrReverse: ["h","e","l","l","o"], // 数组 27 idAdd: [1,2,3,4,5], // 数组 28 pListId: [1,2,3], // 数组 29 json: {"a":"1","b":"3"}, // json 30 jsonSec: [ 31 {"value":"1","text":"hello"}, 32 {"value":"2","text":"vueMan"} 33 ], 34 titleTxt: "我是绑定到标签title属性中的内容", 35 titleTest: '页面加载于 ' + new Date().toLocaleString(), //原生js方法代码,内置对象,加号链接, 36 bindStyle: "padding: 10px 0;font-weight: bold;margin-top: 5px;color: #4488ff", //绑定style 37 className: "", 38 groceryList: [ 39 {id: 1, text: "苹果"}, 40 {id: 2, text: "香蕉"}, 41 {id: 3, text: "菠萝"} 42 ], 43 divColor: "blue", 44 divFontSize: 16, 45 divBC: "red", 46 divStyle: { 47 color: 'red', 48 fontSize: '18px', 49 'border-bottom-color': 'blue' 50 }, 51 arrMethods: ["push()","pop()","shift()","unshift()","splice()","sort()","reverse()"], 52 eventMethods: [".stop:阻止单击事件冒泡",".prevent:阻止默认行为",".capture:使用事件捕获模式",".self:事件发生在自身时",".once:事件将只会触发一次"], 53 keyMethods: [".enter:回车键",".tab",".delete:删除或退格",".esc",".space",".up",".down",".left",".right"] 54 }, 55 methods:{ 56 clickFun: function(){ 57 console.log(this.bool); 58 this.bool = false; 59 this.boolF = true; 60 }, 61 dblClickFun: function(){ 62 this.bool = true; 63 // this.boolF = true; 64 }, 65 overFun: function(){ 66 this.boolF2 = true; 67 }, 68 outFun: function(){ 69 // this.boolF2 = false; 70 this.className = "outSpan"; 71 console.log(this.className) 72 }, 73 downFun: function(){ 74 console.log("您已按下鼠标"); 75 }, 76 upFun: function(){ 77 console.log("您已收起鼠标"); 78 }, 79 onceFun: function(){ 80 console.log(this.msgOnce) 81 this.msgOnce = "hi, uh, what i should to say? hah,hello xing.org1,are you ok? how old are you? Nice to meet you!" 82 } 83 } 84 }) 85 }
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号