css3 - 字体图标库使用方法
一些字体图标库的网站
https://icomoon.io/app/#/select
http://www.iconfont.cn/
http://www.bootcss.com/
http://www.bootcss.com/p/cikonss/
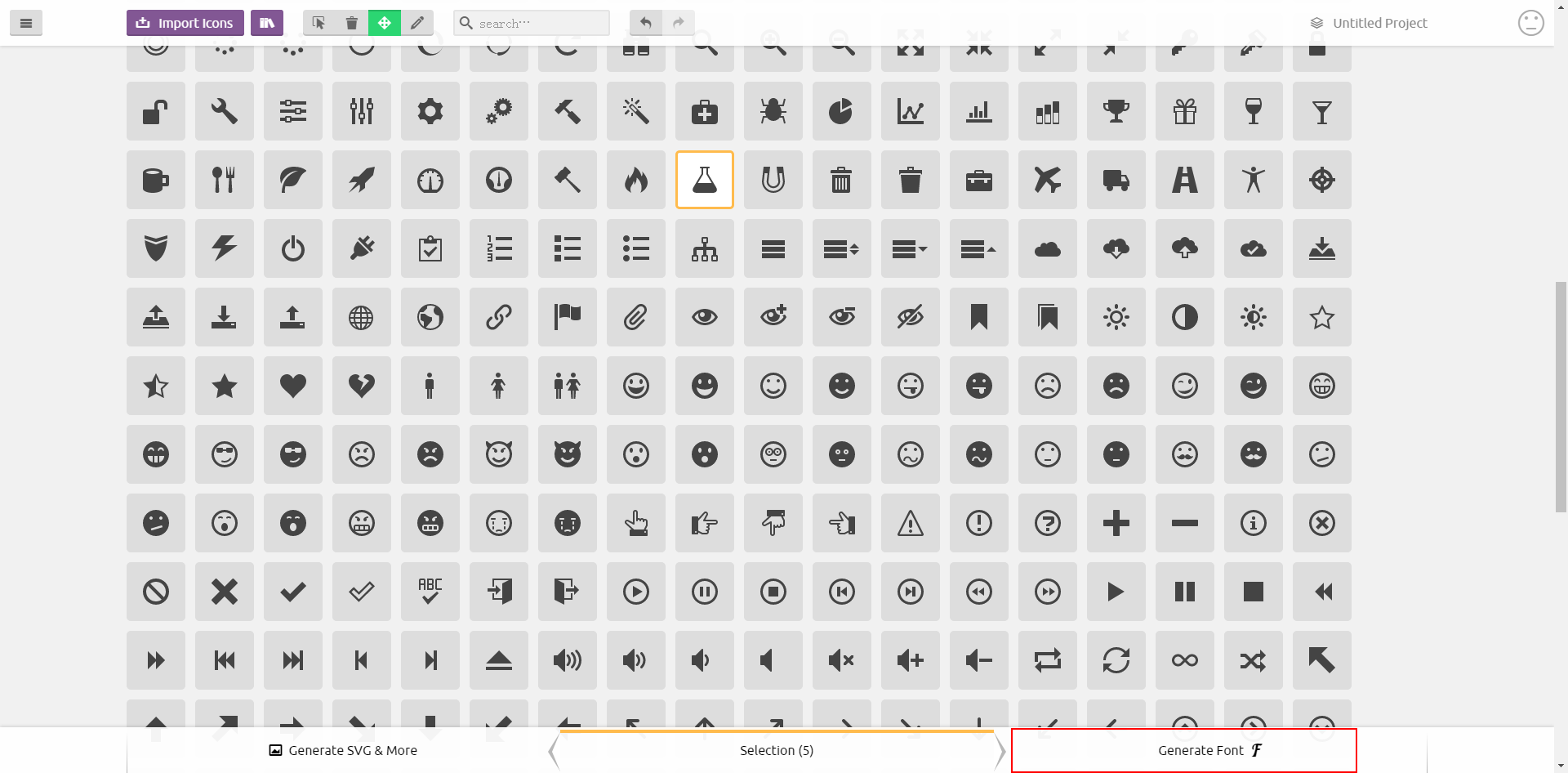
以第一个链接网站里的字体为例
选择自己需要图标,点击右下角下载下来

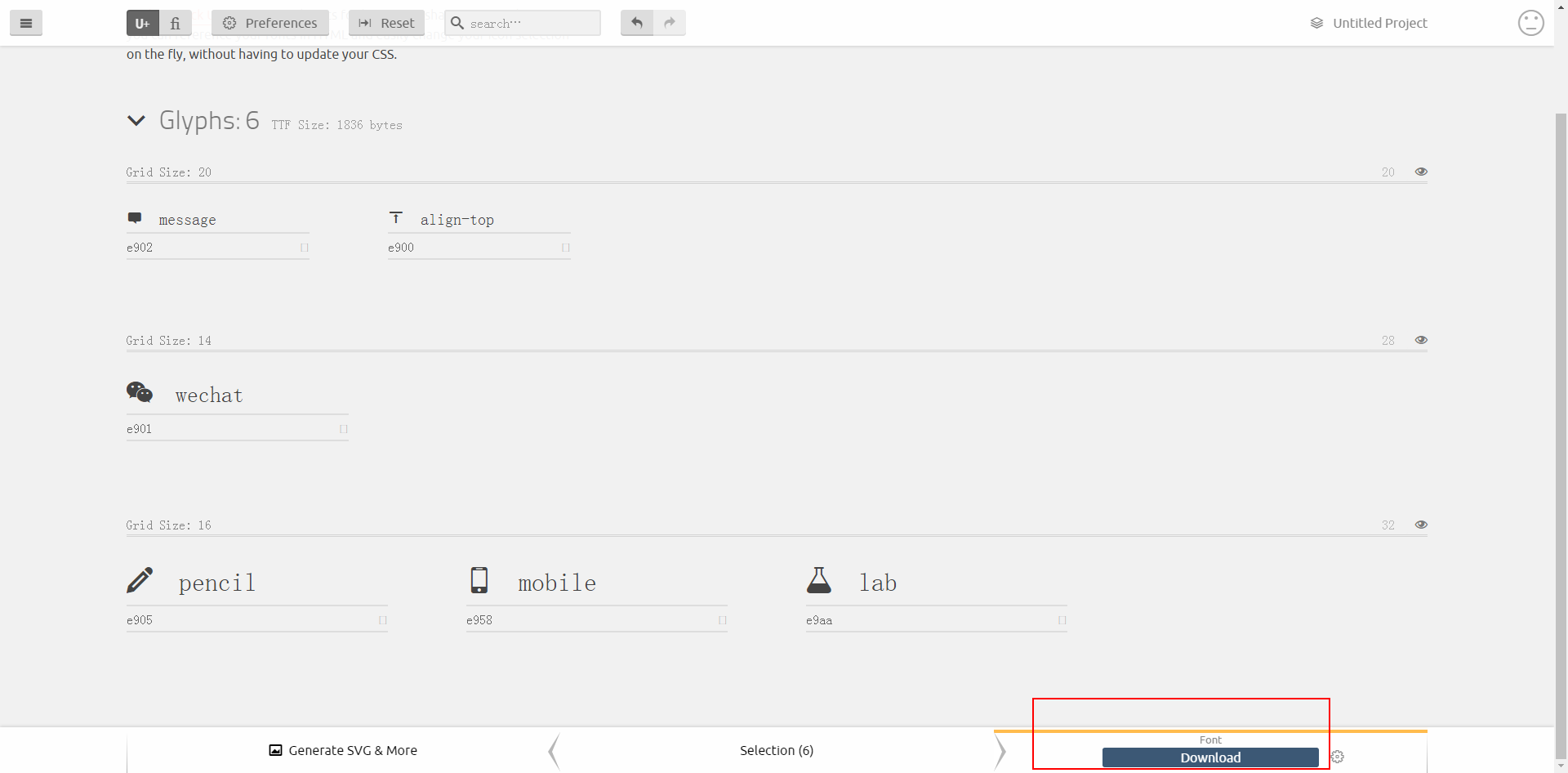
继续点击右下角——点击下载

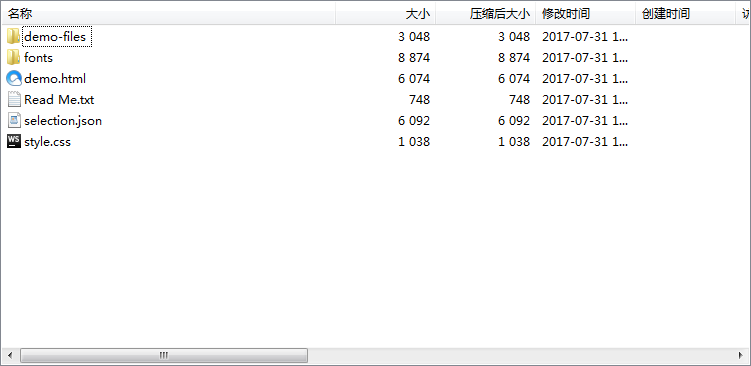
然后下载的文件一般都是这几个基本部件

把fonts文件夹复制到自己的项目中根目录中

打开css文件

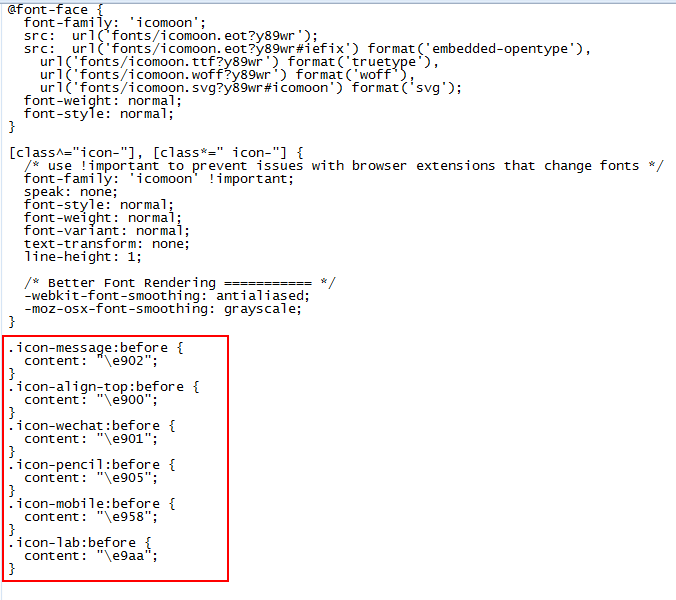
把代码复制到自己的某个css文件中,然后html引用,重点注意红笔圈的地方,可以分别引用到单独html对应的css中

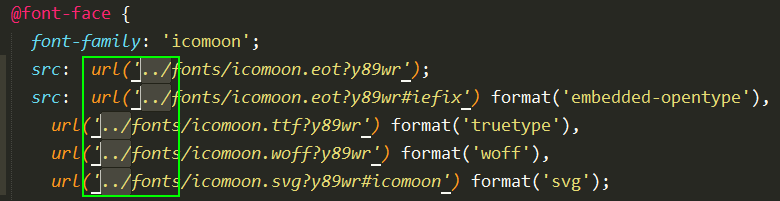
配置路径信息——在css中找到font文件夹并找到文件夹下的字体文件

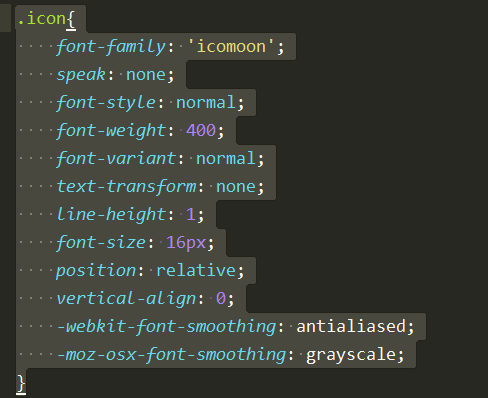
设置图标样式,给个统一的类名,全局调用,比如我这里设置的所有的i标签给一个icon的类名
类样式可以根据自己的项目写一些公共的
我这里直接复制的腾讯课堂的代码过来都可以用,所以说代码这里大同小异,具体不同的可以利用图标的名字,设置不同的类名,再细调

对应的图标类名,引到html图标标签的class处即可

例如:
我这里要用第一个message的图标,我在html中这样引用:

另外我在css中设置其单独样式:

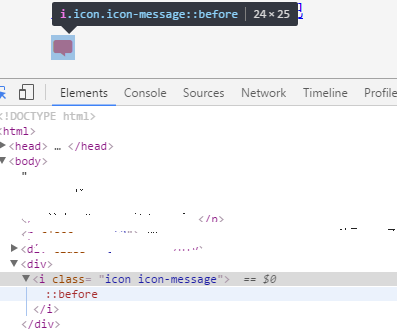
好了,大功告成!

对了,还有兼容ie老爷爷的问题呢,参考下边这两篇文章进行整理:
font awesome ie7兼容问题:http://www.imooc.com/article/18185?block_id=tuijian_wz
CSS Expression用法总结 :http://jungle330549598.blog.163.com/blog/static/16650655020121110115448568/
-------------------------------------------------------------------------------------正经分割线!!!--------------------------------------------------------------------------------------------------------------------------
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?