Compass(更新中。。。)
compass
Compass是Sass的工具库,就好像jQuery是js的库一样。
sass有了compass的配合,就会更加事半功倍。
Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。它们之间的关系,有点像Javascript和jQuery、Ruby和Rails、python和Django的关系。(by:阮一峰http://www.ruanyifeng.com/blog/2012/11/compass.html)
官网:http://compass-style.org/
compass安装
首先要装上ruby,官网说,更高级点的可能需要安装rvm
不过经历过前边sass,ruby啥的应该都配置好了才开始玩compass的
接下来:更新ruby环境并安装compass
-
更新$ gem update --system
更新完毕:
2.安装$ gem install compass
安装完毕:
compass的创建
进入项目目录 $ cd 目录路径
项目初始化:$ compass create <项目文件夹名称>
例如:$ compass create sassTest
项目初始化是用来创建自己的compass项目的,创建完成,当前目录下就会生成一个你刚才命名的子目录。

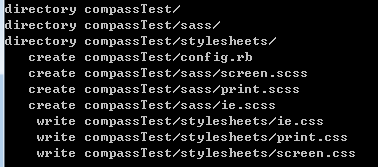
创建完成,他会在目录下创建下面这些文件:

sass文件夹放置sass源文件
stylesheets文件夹放置编译后的css文件
config.rb是项目的配置文件。
其中
他主动创建的screen.sass就是放置自己主要样式的文件,并且会自动引用进来compass的reset模块(后讲)。
ie和print分别是针对ie和打印设置的专门样式,看自己项目需要吧。
进入项目目录:$ cd <项目文件夹名称>
开始编写项目。。
compass编译
返回项目根目录下运行!!输入命令: $ compass compile
之后,计算机自动的将sass文件编译成css文件并保存在tylesheets子目录中。
另外,若要设置编译出来的风格,编译的命令可以做如下更改:
$ compass compile --output-style compressed
这样会把css中的注释啥的都删掉,压缩css文件。
但是例外,如果文件中的版权声明不想被压缩时去掉咋办?——解决:在注释的前边加一个感叹(!)
例如
/*!
* 我是版权信息,不能被压缩删掉
*/
这样,压缩风格的编译出来就不会把这段注释信息删掉了
其他风格有:
expanded:
nested:
compact:
compressed:
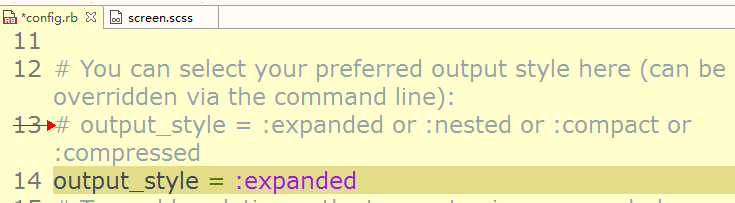
或者修改config.rb文件中的output_style = :expanded 也可以更改编译模式

同时编译未发生改动的文件:compass compile --force
监听编译:$ compass watch
这样,文件有变动,保存后就会自动编译
compass分为六大核心模块
1. reset:
浏览器默认样式重置模块,减少浏览器样式的差异性
引入方法:@import “compass/reset”
进网页看reset核心mixin详细说明:http://compass-style.org/reference/compass/reset/utilities/
2. Layout:
提供页面布局的控制能力
引入方法:@import “compass/layout”
使用率很低
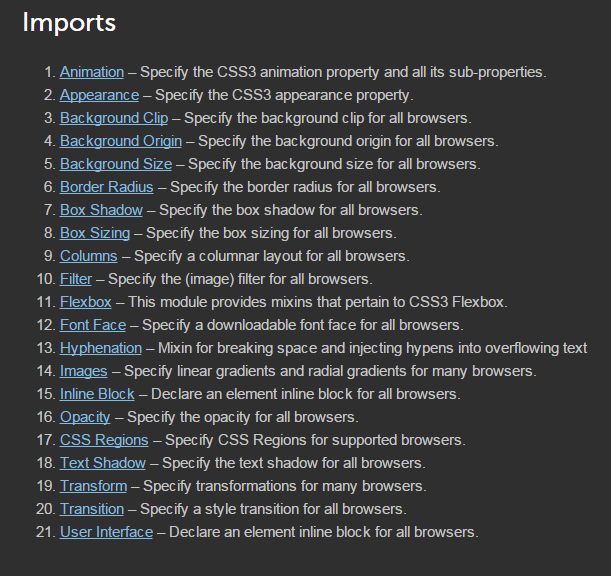
3. CSS3:
用来提供跨浏览器的css3能力
引入方法:@import “compass/css3”;
功能:
——添加浏览器前缀:@include css3属性名(对应属性值)
例如box-shadow属性:
@include box-shadow(1px 1px 3px 4px #333);
这样编译出来自动生成前缀代码了。(若不想配置的浏览器,则在browser support中设置即可)
其他功能(点css3链接):

4. Helpers:
内含一系列的函数,和sass函数列表很像,虽然比较少用到,但是功能强大。
5. Typography:
主要用来修饰我们的文本样式、垂直韵律
引入方法:
@import “compass/typography/links”; 单独引入某一个模块
@import “compass/typography”; 整体引入一个模块

6. Utilities:
其他模块所不具备的补充。见闻知意:辅助类工具的模块。
!!区别于helpers的内部都是函数,Utilities内部都是mixin
用来配置compass默认支持哪些浏览器、对于特定浏览器支持到哪个版本
这个模块的修改影响着其他六个模块的配置输出
引入写法:@import “compass/support”;(css3模块已经间接引入了support模块,这个可以不写)
注意:
只要@import “compass” 就默认引入五大模块,但是只有reset和layout模块需要特殊指定引入的
插件的使用——以normalize为例
reset和normalize.css
用normalize来替换reset
命令行: gem install compass-normalize
或者,自己去网上下载normalize.css文件 necolas.github.io/normalize.css
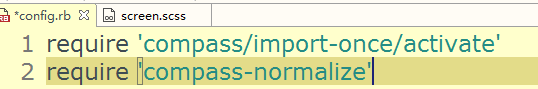
安装好后在config.rb文件引入插件
引入——在config.rb文件中顶部另起一行填入:require ‘compass-normalize’

扩展:import-once作用:
若一个页面多次import一个相同文件,就只会插入一次。解决了sass多次引用就多次编译同一个文件的bug。
但是真的想多次引入时,可以在被引入的文件名字后边加入感叹号(!)告知compass这是多次引入
使用插件方法:直接import就可以:@import ‘normalize’
上边这种方法是直接把normalize整体的引入进来
若想要只引入部分模块,只要插件名/模块名就好了,
但是前边要多加一行@import ‘normalize-version’
例如:
1 @import ‘normalize-version’ 2 @import ‘normalize/html5’
2017-07-19 17:14:03


 浙公网安备 33010602011771号
浙公网安备 33010602011771号