两列布局——但只用右浮动

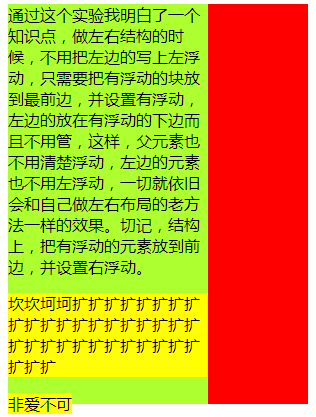
通过这个实验我明白了一个知识点,做左右结构的时候,不用把左边的写上左浮动,只需要把有浮动的块放到最前边,并设置有浮动,左边的放在有浮动的下边而且不用管,这样,父元素也不用清楚浮动,左边的元素也不用左浮动,一切就依旧会和自己做左右布局的老方法一样的效果。切记,结构上,把有浮动的元素放到前边,并设置右浮动。
为了试验不用清楚浮动,我把clearfix的相关代码注销了。
上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 /*.clearfix:after{ 8 clear: both; 9 content: ""; 10 display: block; 11 } 12 .clearfix{ 13 *zoom: 1; 14 }*/ 15 div{ 16 width: 300px; 17 height: 400px; 18 background: gainsboro; 19 } 20 div.right{ 21 float: right; 22 width: 100px; 23 background: red; 24 } 25 div.nofloat{ 26 background: greenyellow; 27 } 28 div.nofloat p{background: yellow;} 29 div.nofloat span{background: yellow;} 30 </style> 31 </head> 32 <body> 33 <div class="cont clearfix"> 34 <div class="right"> 35 36 </div> 37 <div class="nofloat"> 38 通过这个实验我明白了一个知识点,做左右结构的时候,不用把左边的写上左浮动,只需要把有浮动的块放到最前边,并设置有浮动,左边的放在有浮动的下边而且不用管,这样,父元素也不用清楚浮动,左边的元素也不用左浮动,一切就依旧会和自己做左右布局的老方法一样的效果。切记,结构上,把有浮动的元素放到前边,并设置右浮动。 39 <p>坎坎坷坷扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩</p> 40 <span>非爱不可</span> 41 </div> 42 </div> 43 </body> 44 </html>
目前还没测试弊端,就看平时需要的布局效果都能实现,不浮动的左半块放块元素内联元素都可以了,以后发现问题再补充。
转载请注明:xing.org1^[http://www.cnblogs.com/padding1015/]
越努力,越幸运;阿门。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?