CSS3-box盒布局




1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>盒布局——display:box;</title> 7 <style> 8 li:after { 9 content: ''; 10 clear: both; 11 display: block; 12 } 13 14 li { 15 *zoom: 1; 16 } 17 div { 18 float: left; 19 padding: 20px; 20 margin: 5px; 21 background: rgb(79, 154, 251); 22 color: #ffffff; 23 font: 14px "微软雅黑"; 24 -webkit-box-sizing: border-box; 25 -moz-box-sizing: border-box; 26 box-sizing: border-box; 27 } 28 29 30 .left, 31 .right { 32 width: 300px; 33 } 34 35 .center { 36 width: 500px; 37 } 38 39 /*column*/ 40 div.column { 41 display: inline-block; 42 -webkit-columns: 300px 3; 43 -moz-columns: 300px 3; 44 columns: 300px 3; 45 background: rgb(250, 255, 150); 46 } 47 48 .Cleft, 49 .Cright { 50 /*width: 300px;*/ 51 /*宽度就不能设置了*/ 52 } 53 54 /*box*/ 55 div.box { 56 display: -moz-box; 57 display: -webkit-box; 58 background: rgb(250, 255, 150); 59 } 60 61 .Bleft, 62 .Bright, 63 .Bcenter { 64 float: none; 65 /*特别注意,使用box盒模型的时候不能有浮动*/ 66 } 67 68 .Bleft { 69 width: 300px; 70 } 71 72 .Bright { 73 width: 100px; 74 } 75 76 .Bcenter { 77 width: 500px; 78 } 79 </style> 80 </head> 81 82 <body> 83 <ul> 84 <li> 85 <h1>常规布局</h1> 86 <h4>总结:高度不一致时,底部不能对齐:解决办法:其实也可以外加一个父元素,给父元素一个高度,然后子元素继承父元素高度也是可以的,但是缺点是没父元素的高度是给定的,不能虽内容的改变而改变了</h4> 87 <!--<div class="float">--> 88 <div class="left"> 89 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 90 </div> 91 <div class="center"> 92 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 93 </div> 94 <div class="right"> 95 总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 96 </div> 97 <!--</div>--> 98 </li> 99 <hr /> 100 <li> 101 <h1>column多栏布局</h1> 102 <h4>总结:虽然高度一致,底部也可以对齐。但缺点是无法设置各个元素的宽度不一样也不能控制每一栏中显示什么内容,因为内容都是分配的</h4> 103 <div class="column"> 104 <div class="Cleft"> 105 人类生性懒惰,没有人喜欢填写一堆表单。表单中每个字段都有可能让用户放弃填写。每个人打字速读不同,在移动设备上打字更是一件苦差事。尽可能删除没必要的字段,只保留那些有必要的。如果真的有很多信息要用户填写,试着将它们分散在不同页面,一页提交后再填写下一页。人类生性懒惰,没有人喜欢填写一堆表单。表单中每个字段都有可能让用户放弃填写。每个人打字速读不同,在移动设备上打字更是一件苦差事。尽可能删除没必要的字段,只保留那些有必要的。如果真的有很多信息要用户填写,试着将它们分散在不同页面,一页提交后再填写下一页。 106 </div> 107 <div class="Ccenter"> 108 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 109 </div> 110 <div class="Cright"> 111 在介绍产品时,增加一些个性化的信息(比如原产地),会让用户觉得产品友好和亲近。通常,指明产品在哪里被制造还能够让用户下意识地认为产品有较好的质量。 112 </div> 113 </div> 114 </li> 115 <hr /> 116 <li class="box"> 117 <h1>box盒布局</h1> 118 <h4>总结:即使高度不一致时,底部也可以对齐。同样也可以单独设置每一栏的宽度和显示的内容</h4> 119 <h4>/*特别注意,使用box盒模型的时候,各个元素之间不能有float浮动属性*/</h4> 120 <div class="box"> 121 <div class="Bleft"> 122 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 123 </div> 124 <div class="Bcenter"> 125 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 126 </div> 127 <div class="Bright"> 128 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。 129 </div> 130 </div> 131 </li> 132 <hr /> 133 </ul> 134 </body> 135 136 </html>
越努力,越幸运;阿门。



 浙公网安备 33010602011771号
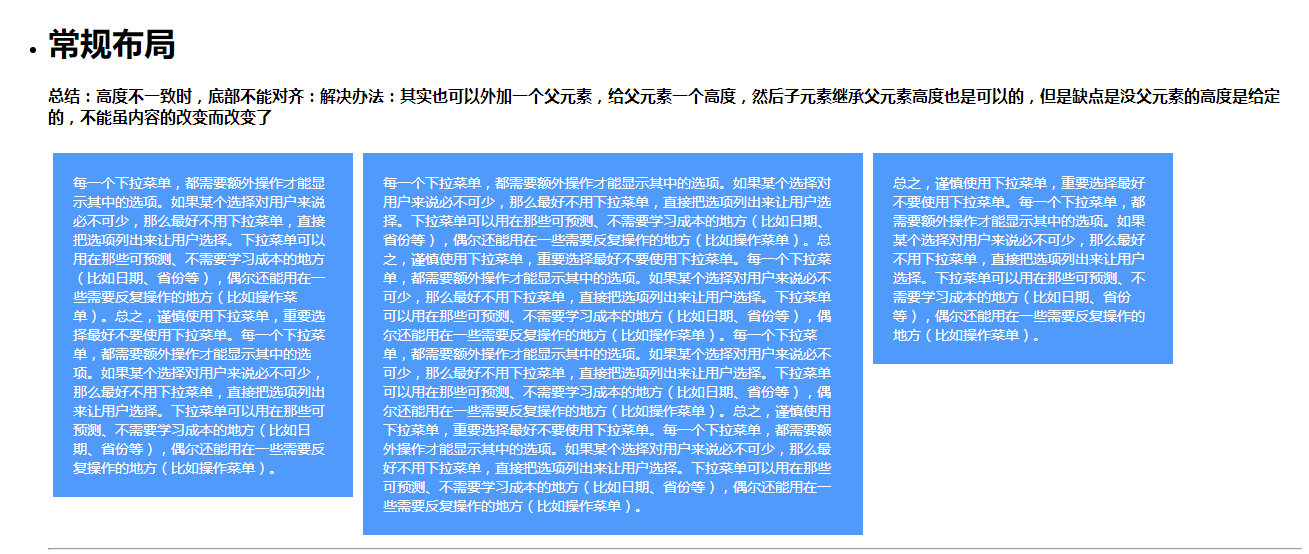
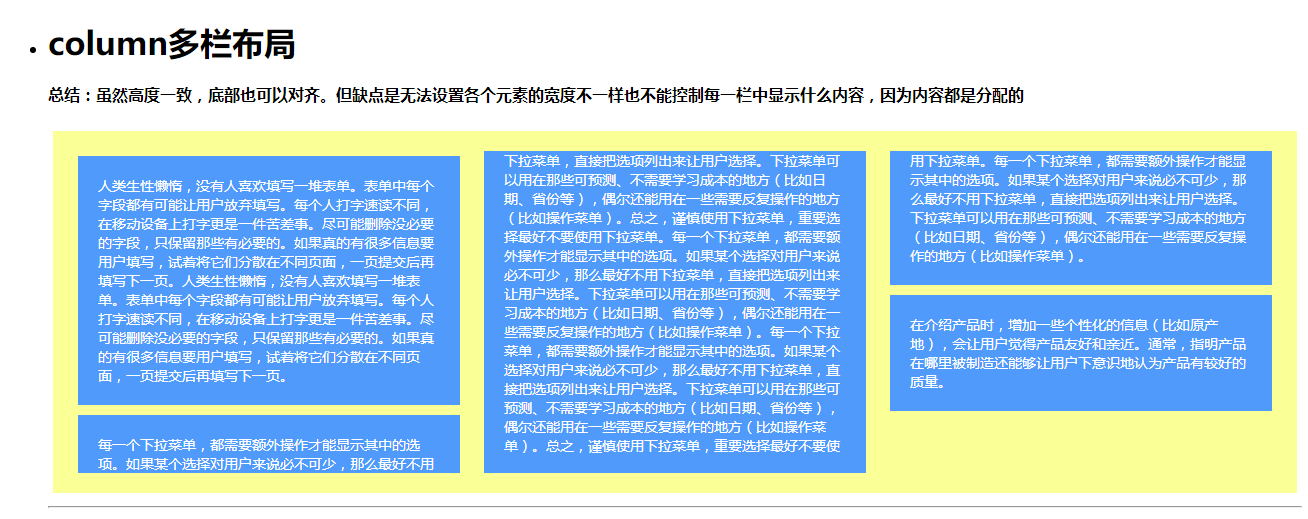
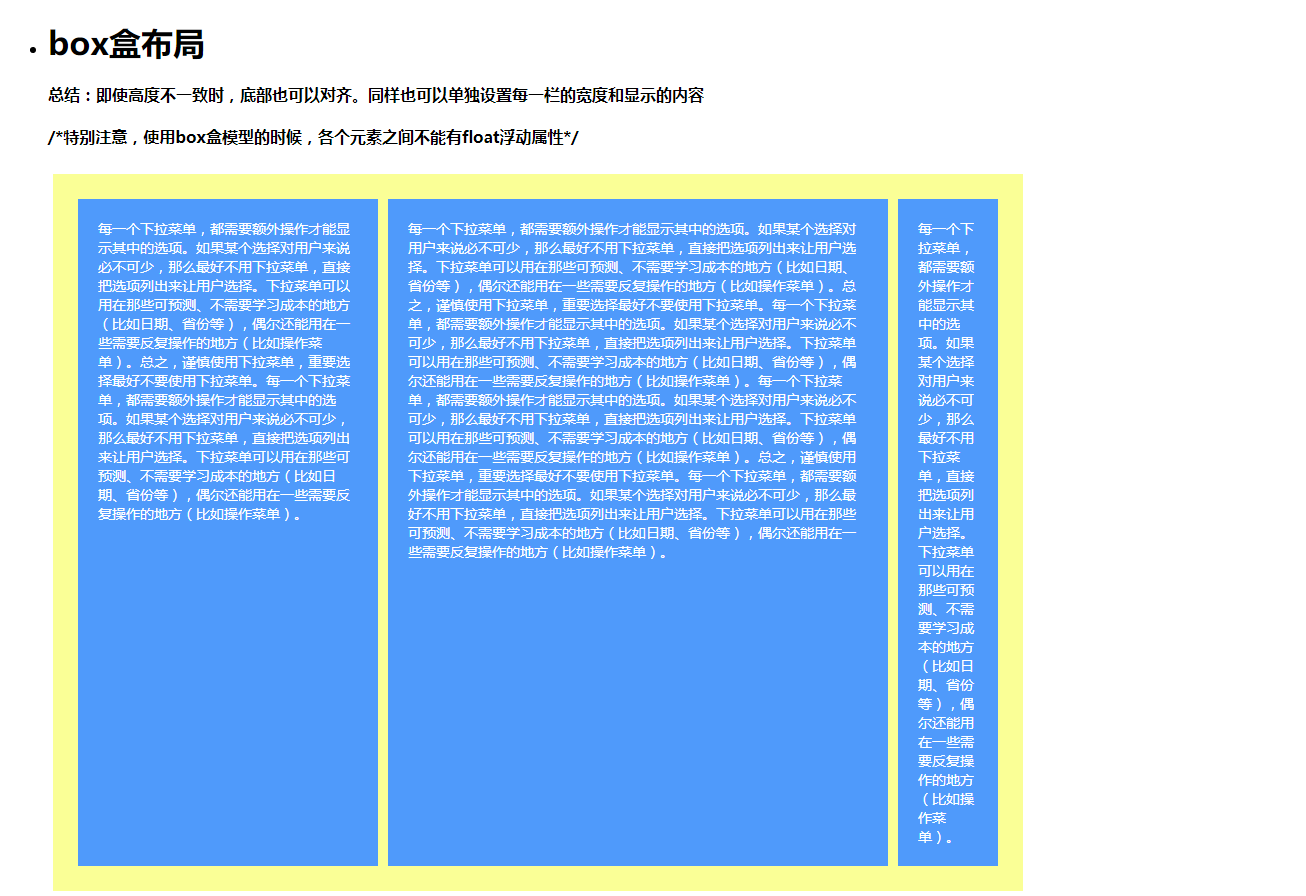
浙公网安备 33010602011771号