【译】为什么要了解HTTP
原文地址:Why should I care about HTTP?
原作信息:by Devon Campbell. Dec 15 '18 Originally published at raddevon.com on Dec 14, 2018
关键词:HTTP ,BEGINNERS
wiki地址: wiki
“HTTP”是URLs地址开头的前四个字母,对吧?这就是你构建网站所必须要知道它的原因。
就像理解二进制(binary)一样,它也会帮助你理解你在其他方面不会理解的问题。
他不是你必须要掌握的知识点(material:材质、物料),但是理解他会使你成为一个更全面的开发者。
作为我们软件所必须要遵循的基本通信协议(primary communication protocol),让我们来学习一下HTTP吧!
什么是HTTP?
HTTP就是超文本传输协议(Hypertext Transfer Protocol),他是一个为发送和接收(传输)web页面(超文本)而设定的规则(协议)。
尽管它被称作超文本传输协议(HTTP),但它还可以被用来发送许多除超文本以外的其他内容 - 比如,JSON和images。
HTTP是如何工作的?

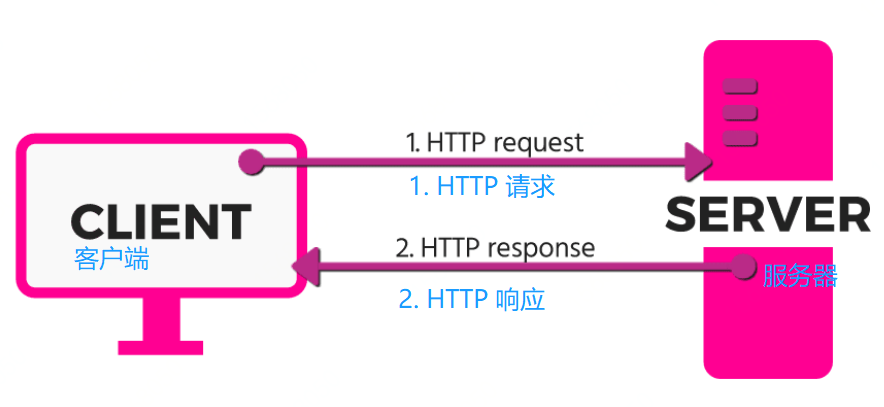
HTTP通信发生在客户端和服务器之间。客户端发起HTTP请求,服务器响应客户端的请求。你的web浏览器就是一个HTTP客户端。
当你浏览一个web页面的时候,你的浏览器发送一个HTTP请求到一个能响应的服务器上,它(几乎)就是这么简单。
事实上,一个简单的web页面通常由多个请求组成。通常情况下,一个请求由一些HTML发起,然后服务器响应这个HTML请求。
浏览器开始渲染这个页面,紧接着会发起更多渲染这个页面时所需的其他资源的请求 —— 像JavaScript文件、CSS文件和图片等的请求。
请求的部分组成
下边就是访问RadDevon.com的主页时原始请求的样子:
GET / HTTP/2
Host: raddevon.com
User-Agent: curl/7.54.0
Accept: */*
当你在地址栏输入“raddevon.com”并按下回车后,你的浏览器就会发送这个请求到我的主机上,以下是部分内容:
-
GET—— 请求方法。它告诉服务器这个请求想要做什么。这个请求希望服务器能够返回一些数据。MDN有一个很好的请求方法参照表。 -
/—— 我们请求的资源地址。由于我们请求的主页就在服务器的根目录下,所以“/”就是我们请求资源的地址。 -
HTTP/2—— 协议。这说明了该特殊请求是基于http/2.0版本的协议发出的。
另外三行就是头信息,他们告知接收请求的服务器更多关于这个请求的信息。
-
Host是非常明显的。 他用来识别目标主机。 -
User-Agent用来识别发送请求的客户端,我例子中是用一个简单的Unix命令行当作请求客户端发送的这个curl的请求。当你用浏览器发起一个请求的时候,这里就会展示浏览器的名字和版本。 -
Accept告诉服务器,客户端可以接收的响应类型
这个网页中讲述了更多在你的网络请求中可以用到的请求头,我这里仅仅是本次请求发生时用到的。你甚至可以自己创建请求头来给服务器发送额外的信息。
除了头部信息以外,你的请求可能还会有一个身体。当一个表格被提交后,他的数据通常放在请求体中被发送给服务器。
我为什么需要去理解HTTP?
理解HTTP是怎么工作的,特别的,理解各种各样的请求状态码和他们各自的意思,能帮助你解决自己程序的问题、恰当的处理错误。
了解到你页面中用的每一个资源(脚本、图片、样式表、等等)都表示一个单独的请求也可以帮你优化自己程序的性能。
这篇文章帮助到你了嘛?我的目标是去帮助人们逐渐深入到web开发领域里来。🤬🔜🤩注册Rad Devon网站会得到一个免费辅导课程,让我来帮你想下一步该怎么做。
下图中展示了如何去查看浏览器为应用程序发起的请求。你浏览器的开发者工具可以展示所有的请求、响应状态、甚至请求头和响应体。
下图是一个例子,在Chrom开发者工具的“Network”面板中展示了Chrome浏览器为RadDevon.com发起的请求。

当你第一次切换到"Network"面板时,他可能是空的。你可以重新刷新页面,他就会捕获页面重载时所有的请求。
每一行表示一个浏览器渲染这个页面时所发起的请求,如果你点击其中一条请求,你会看到几个关于这个请求的选项卡,里边包含很多这个请求的信息。
下图是返回Red Devon主页HTML文件的主要请求的response响应信息选项卡。

请求是如何影响性能的?
一个完整的请求所花费的时间是这个请求到达服务器的时间、服务器准备响应的时间、响应返回的时间 的时间和。
每一个请求都会有额外的多于请求返回的数据所需要花费的时间的开销。如果你可以减少你页面中资源的大小、减少请求次数,你就可以减少加载页面时所花费的时间总数。
想象一下,你正在帮助某个人烘培一个蛋糕。你需要成为他们的“跑步者”(译者注:可以想象成中国饭店中“跑堂”、“传菜”的。),
在他们专注于烘焙时提供给他们任何他们所需要的东西。他们开始要求你把面粉拿过来,你走向橱柜,拿到面粉,然后把它带回来(给烘培者someone)。
接下来,他们要求你把可可粉拿过来,你略微生气的走向橱柜,拿到可可粉,把它们带回来。现在,他们又跟你要发酵粉。
好吧,这有一点荒谬。如果他们要求你把橱柜中所有他们所需要的东西都拿过来,而你就可以简单的一次性把这些东西都拿过来,这样岂不是更好吗?
好了,尽管这样可能会花费你更多一点的时间去把所有的东西都拿回来,因为它们可能更重一点。但这样总比你三次所花费的时间要少一点。
你也可以让过程更快,如果你只是拿够他们需要的物品的数量而不是拖着每一个超过五磅的袋子。如果他们根本就不需要可可粉的话,这也可以使速度加快。
这是当你优化你的web程序性能时可能用到的相同的方法。试着用下边的顺序进行优化:
-
消除不必要的请求通过删除一些你根本不需要的图片和脚本。
-
减少重量通过优化图片和压缩代码。
-
减少请求的数量通过分别合并所有的js和css到一个对应的文件中。
调出你开发者工具的“Time”列去检查哪一个请求让你的页面变慢的。
理解HTTP不仅仅能帮助我们提高页面性能,还能够使你的程序更可用、更容易调试。
当程序行为不符合预期时,可能就是请求的原因,这就使得能够理解 “Network” 面板展示给你的调试信息非常有价值。HTTP状态码是一个开始的好地方。
HTTP状态码都是什么?
HTTP状态码是由服务器连同其他响应一起返回给HTTP客户端的。用来告知客户端请求是否成功。如果请求失败,就会返回相应的失败信息。以下就是状态码在Chrome开发者工具中的亚子:

状态码由三位数的数字组成,以下是几类状态码和他们各自代表的意思:
-
100– 1开头的响应表示”信息响应“,就我个人而言还从来没有看到过100这个状态码,我确信有这个状态码,但是我不确定他们是否常见。
-
200– 表示请求成功并且没有任何错误警告。服务端完成了你请求的任务、并且返回了你需要的数据。
-
300– 表示你的请求被重定向了,这个响应也可以算是成功的,因为服务端此时是知道你请求资源的地址。即使不是你所请求的那个地址。
-
400– 400类的状态码是客户端错误码,他表示请求的一些内容不是服务端所期望的。比如你可能发送了一个url参数,但是这个参数不被你所请求的端点支持。如果状态码是4开头的,那你可能在响应内容中得不到任何有用的信息。
-
500– 500类的状态码是服务端的错误码,他表示请求已经完成,但是在服务端出了一些问题。跟400类的错误一样,当状态码为5开头时,你也许不能得到任何有用的数据。
以上涵盖了几种状态码的类别。但是每一类状态码内部都有更具体的含义。
MDN有一个很棒的文章讲解了每一个状态码的含义.他甚至可以帮你精确你未来应用程序中的问题,他也可以更智能地帮你解决你程序中失败的请求。
比如说,如果一个请求的状态码是400,那是因为你的用户在通过参数传递给API的表单中输入了无效的数据,你可能想展示一个错误的信息以告诉他们怎么去提供有效的数据。
另一方面,如果你得到了500的错误,意味着服务端发生错误,这样可能你的用户不能做任何事情去纠正他。
为什么状态码总是不可靠的?
理解状态码有利于调试并解决我们程序中的错误,但问题是他们总是不可靠的,原因如下。
当开发者写服务器端代码时,他们有充足的自由决定权去选择对他们来说有意义的错误码。
上面只是关于每一类状态码所代表的意思的描述,但是并不意味着在每一个应用程序中都会按照这个含义去实现。事实上,他们确实没有。
你可能得到一个响应体中包含有用数据的500的响应,或者你可能得到一个包含错误信息的200响应。
每一个应用程序都是一个独特的雪花,所以在你写前端程序时,只要确保你知道实际返回的是什么意思即可。
从理解HTTP中快速取得成功
即使你在不了解HTTP的情况下一直在构建web,但大致理解HTTP依旧是很有价值的。
你将会有一个更好的工具去提高你的网站性能,你可以更轻松的解决来自服务器的问题、你也可以调试那些你可能无法调试的问题。
这是一个不错的好处套件,作为交换,您可以阅读一些内容,并在浏览器的开发工具中进行一些探索。
作者信息

Devon Campbell
我帮助人们远离他们像屎一样的工作并成为一个web开发者。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?