CSS3 - vue中纯css实现柱状图表效果
背景
以前我们制作柱状图都用echarts或者其他同类型的图表插件
这次是个移动端的需求,而且这个图表需要动画
使用echarts就会显得过重,而且动画达不到我想要的效果(主要是我自己愚蠢想不到好的动画办法)。
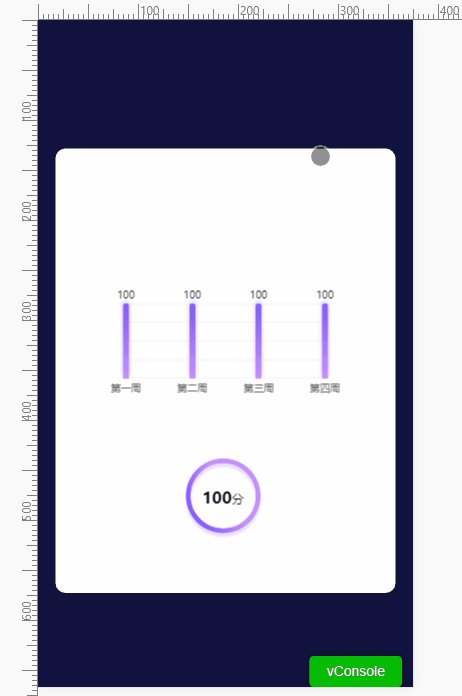
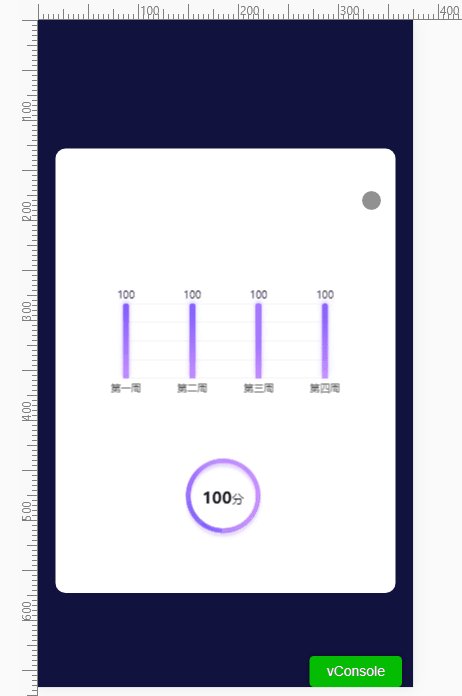
先来看下效果图:
几个柱状图分数不满时:

几个满分柱图:

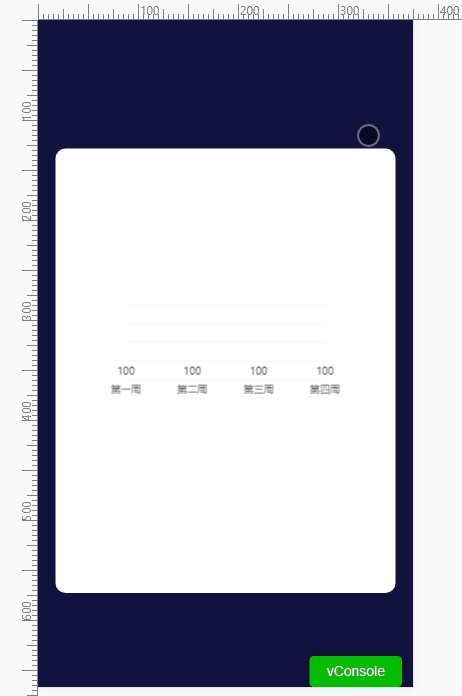
还有完整的元素组合动画效果:

ps:圆环+进度的效果制作,见下篇(圆环动画效果-3)。
从最后一张图中可以看出这个需求,柱状图是在一个swiper当中实现的。
swiper翻页,柱状图逐个增长,圆环进度增长。
废话不多说,看处理思路~
分析一波设计稿,得到解题思路:

看着是个图表,但是是不是我们的思维都被图表的形象给固化了呢?
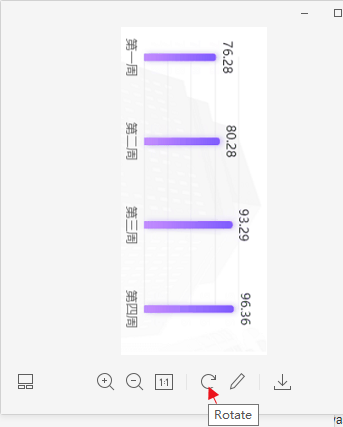
因为如果我旋转图片将得到下面的样子:


用微信看图工具自带的rotate功能旋转原图,我们再看到的就是4个进度条~
所以,我这个效果的核心,就是用进度条的思路做的。再把进度条的水平方向结构旋转过来不就可以了。
进度条的核心是更改元素的宽度(横向进度条的实现见这篇文章:《css案例 - 评分效果的星星✨外衣》)
我们现在改变为垂直方向,就需要更改元素的高度即可。
思路有了,我们先来实现一个柱状图:


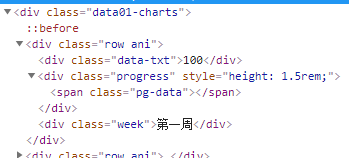
重点看div.row的结构,分上中下三段:
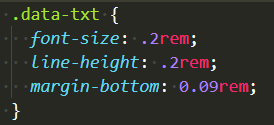
上 - 分数 div.data-txt
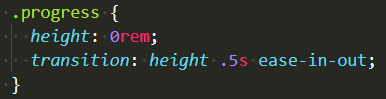
中 - 柱状图 div.progress
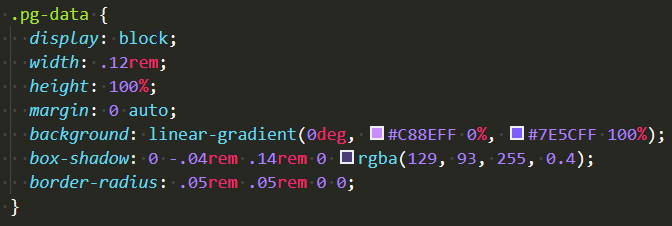
实际分值(彩带条)span.pg-data
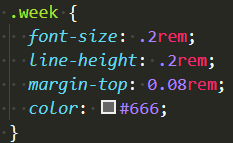
下 - 文案 div.week
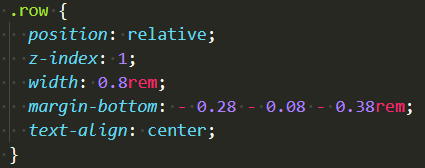
div.row的样式:
div.row 正常的盒模型样式

div.data-txt 正常的字体样式

div.progress
- 初始化高度为零,也就是柱状图的高度就为0。
- transition监听高度的变化,实现高度递增动画效果
- 后期数据变化,更改progress标签上的style:height即可

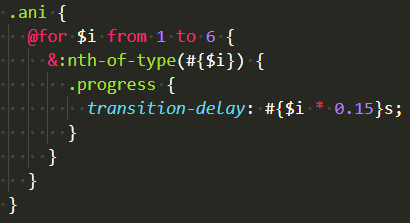
div.row.ani > div.progress
每一个有ani样式的div.row结构,其下边的子元素div.progress的动画延迟。

这里用scss,快速创建了1-6条ani内部的progress的动画延迟时间。这里只是快捷写法
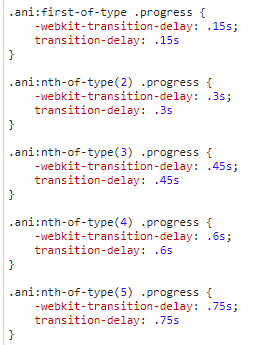
编译后的代码:

span.pg-data
就是一个彩带条,块级化后高度随父亲div.progress的高度。父亲的高度随真实数据。

div.week 底部文案正常的文字样式

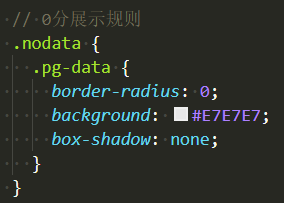
这个是没有得分时,0分的状态。属于项目特殊需求,可有可无。

实现整个柱状图表:

一个柱图有了,就把第一个循环得到四个。
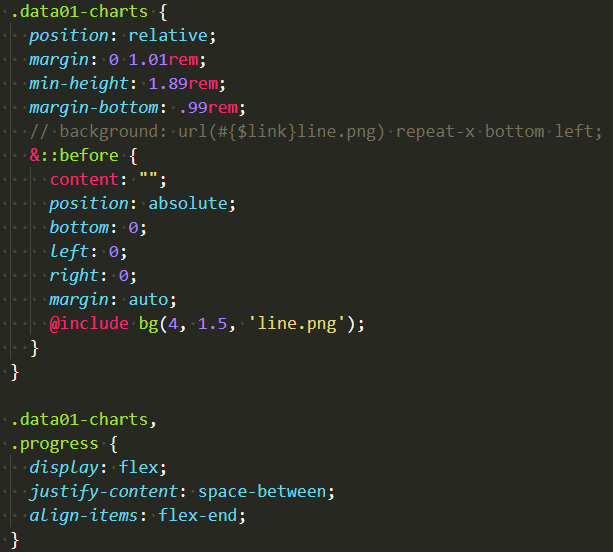
但是他们需要水平方向平均分布,于是我这里用了flex。(ps:你也可以用float或者其他。就是布局问题了)
都是一些让四个div.row横向两端均匀排列

ps:可忽略中间对before的设置,是为了实现四个柱图底部的横线效果。
vue逻辑源码实现整个效果

其中:
Data为1-4周的数据,进行循环得到四个柱状图div.row
Points为实际得分。需要根据具体分值展示不同效果:
aniShow是指是否触发动画,如果否就是什么都不展示,高度就为0。
如果是那就计算分值是否>=100:是的话就展示100,但这里得把px转换为rem单位,所以用100*1.5/100;
如果分值==0,因为设计稿的原因,还要漏出灰色一小段,所以强制改成0.04,;
剩下的0<积分值<100,那就用(实际积分值*1.5)/100。将分值进行百分比处理
源码如下:
1 .data01-charts 2 .row(v-for='item,index in Data' :key="index" :class='aniShow ? "ani":""') 3 .data-txt {{item.Points > 0 ? item.Points : '无数据'}} 4 .progress(:class='item.Points == 0 ? "nodata" : ""' 5 :style="'height: ' + (aniShow ? (item.Points >= 100 ? (100 * 1.5) / 100 : item.Points == 0 ? 0.04 : item.Points * 1.5 / 100) : 0) +'rem'") 6 span.pg-data 7 .week {{item.WeekName}}
公式:(100[实际分数] * 1.5[转换为px高度]) / 100[转化为rem高度],grade==0 : // 0分展示规则




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2018-07-05 vue案例 - v-model实现自定义样式の多选与单选