ES6 - Babel编译环境搭建
都看到这里了,我就不写什么node环境安装之类的了。
直接从新建项目文件夹后开始吧!
安装依赖:
命令行cd到项目文件夹之后,执行以下命令:(mac记得前边加sudo)
npm init –y // 创建package.json
npm install @babel/core @babel/cli @babel/preset-env //安装所需babel
依赖说明:
@babel/core:是整个功能中最核心的模块。core就是核心的意思。
里边的一个核心功能就是transform,把js代码编程抽象语法树AST。只要变成抽象语法树后,后期的插件才能根据这个抽象语法树进行降级,转成es5。
以上其主要功能是提供抽象语法树,但是不提供降级,进行降级转换es5语法的话还需要其他一个插件:
@babel/preset-env:是一个插件集合,里边集成了很多插件,比如专门解析let、专门解析箭头函数等的插件。他具备把所有的es6的语法都转成es5的能力,但是此能力也依赖babel/core
把写的es6语法真正转成es5,需要一个指令去找到这个文件,编译转换后输出新的文件,就需要这个脚手架。
@babel/cli:也是一个工具,通过命令行对js文件进行换码。可以让你通过npx指令执行对应命令。
此时,执行npx babel es6.js -o es5.js,就能把es6语法转换为es5的格式。他的工作原理是通过node_modules/.bin/bable入口文件进行编译。
配置文件:
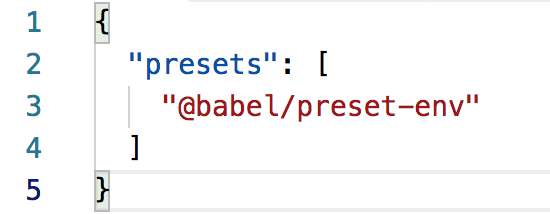
如果上边两个都没问题了,就在package.json同级目录下新建文件: .babelrc
配置如下:

配置文件说明:
- .babelrc是一个json对象文件。
- 是一个严格的json文件,key必须用双引号包裹。
- presets:预设,数组、预设插件集合,实时增加。
- "@babel/preset-env": babel处理插件之一
编译es6文件,测试:
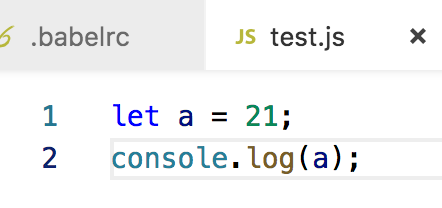
新建test.js文件,写上es6命令

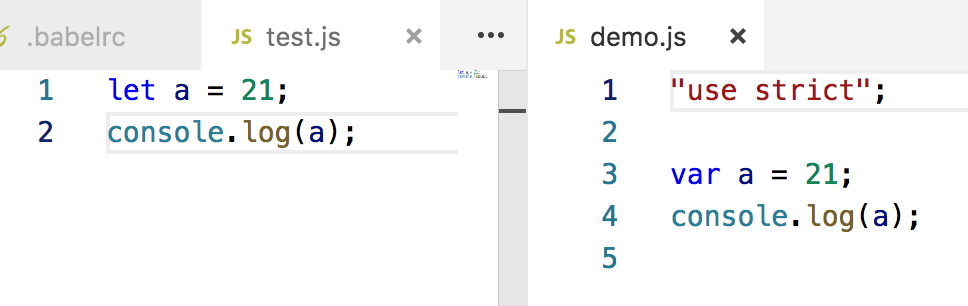
运行npx babel test.js –o demo.js
![]()
编译成功后,查看输出的demo.js

使用监听:
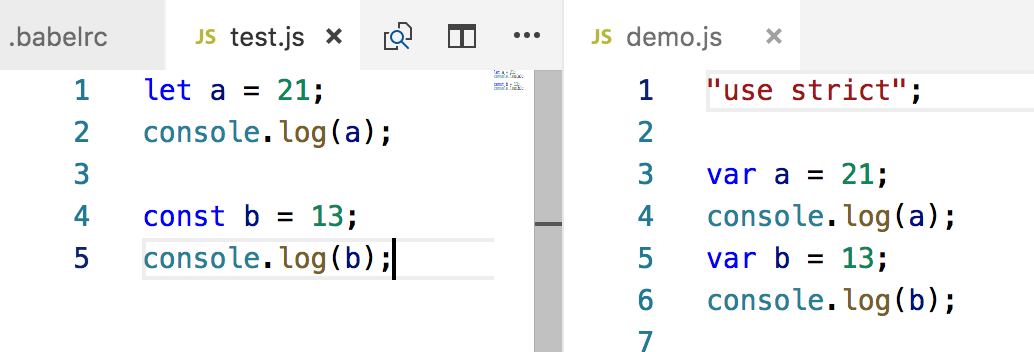
运行命令:npx babel test.js –o demo.js --watch
然后我在左边编译test,保存右边就能输出demo,真棒👍!!!

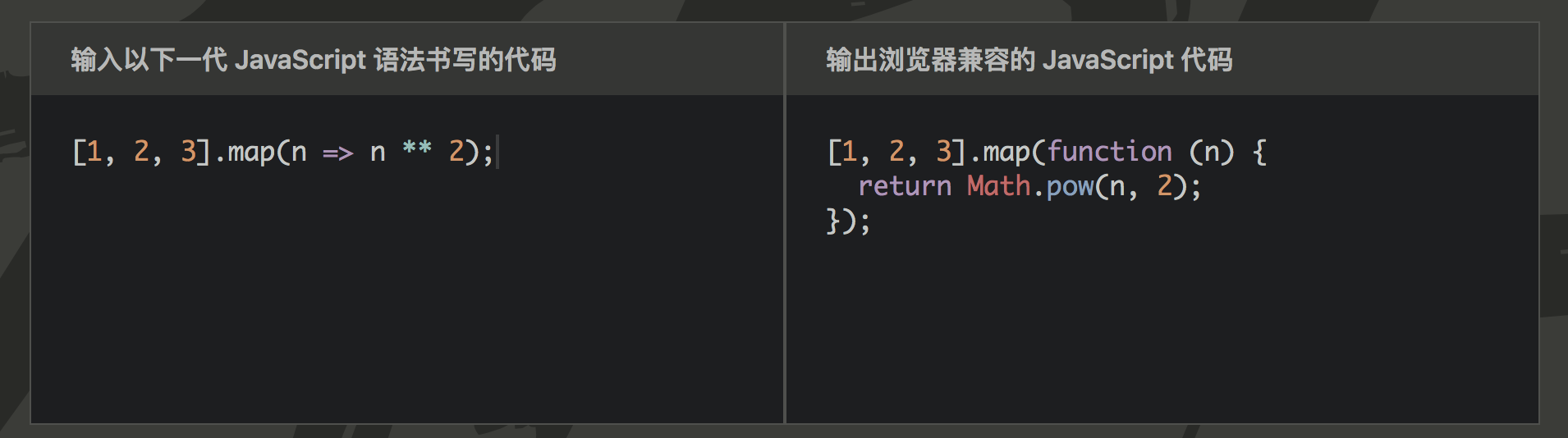
在线编译:
如果是临时的babel编译,不想配置脚手架工具的话,可以打开这个在线工具编译。
官网截图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?