js - 伪数组转化为数组的几种方法整理
伪数组:无法调用数组的方法,但是有length属性,又可以索引获取内部项的数据结构。
比如:arguments、getElementsByTagName等一系列dom获取的NodeList对象,他们 都算。
转换方法
一:
假设这里有个伪数组:pagis
let arr = [].slice.call(pagis)
console.log(arr) 这时arr就是真数组了。
二:
let arr = Array.prototype.slice.call(pagis);
利用了slice传一个数组/集合,就会直接返回这个集合的原理。拿到的也是数组。
也就可以使用数组的各种方法了。
三:
1 var arr1 = [], 2 len1 = pagis.length; 3 for (var i = 0; i < len1; i++) { 4 arr1.push(pagis[i]); 5 }
就是简单的for循环,把类数组的每一项都push到真正的数字arr1中
与之类似的另一种写法:
(转换函数中的arguments伪数组为真数组,是在学习es6时,将扩展运算符的收集功能在经过babel转换后得到的es5代码)
1 for (var _len = arguments.length, arr = new Array(_len), _key = 0; _key < _len; _key++) { 2 arr[_key] = arguments[_key]; 3 }
四:
1 var func = Function.prototype.call.bind(Array.prototype.slice); 2 console.log('类数组转换成数组:', func(pagis));
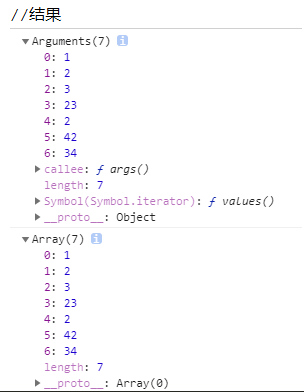
五:...解构赋值
1 function args(){ 2 console.log(arguments); 3 let newArr = [...arguments]; 4 console.log(newArr); 5 } 6 args(1,2,3,23,2,42,34);

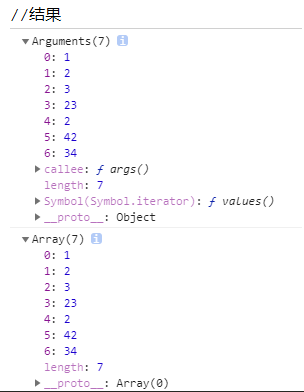
六:Array.from
1 function args(){ 2 console.log(arguments); 3 let newArr2 = Array.from(arguments); 4 console.log(newArr2); 5 } 6 args(1,2,3,23,2,42,34);


2019-05-07 16:48:27
越努力,越幸运;阿门。
标签:
Javascript
, 方法汇总




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?