【消灭代办】第5周 - null拷贝,input自适应,进度条加载,颜色随机值
2018.12.10 代办一:javascript中js怎么拷贝null的值
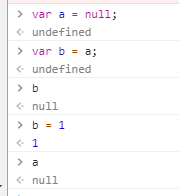
null属于简单类型的数值,直接进行拷贝即可:

2018.12.11 代办二:怎么让input自适应宽度?
这样是写下代办不久后看到的一个面试题
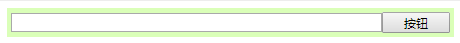
解法一:flex:

<div class="box"> <input type="text"> <button>按钮</button> </div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
input{
flex: 1;
}
button{
width: 80px;
}
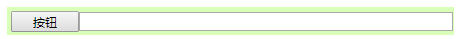
解法二、float布局

<div class="box">
<button>按钮</button>
<div class="input-box">
<input type="text">
</div>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
}
.input-box{
width: 100%;
margin-left: 80px;
}
input{
width: 100%;
/* flex: 1; */
}
button{
width: 80px;
float: left;
}
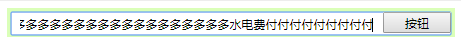
解法三、float+margin负边距

<div class="box">
<div class="input-box">
<input type="text">
</div>
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
}
.input-box{
float: left;
width: 100%;
margin-right: -80px;
}
input{
width: 100%;
border: 1px solid #eee;
padding: 5px 90px 4px 10px;
box-sizing: border-box;
/* flex: 1; */
}
button{
width: 80px;
}
padding-right: 90是为了留出按钮的位置,不让按钮挡住文字。

解法四、定位布局

<div class="box">
<div class="input-box">
<input type="text">
</div>
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
position: relative;
height: 40px;
}
.input-box{
/* float: left;
width: 100%;
margin-right: -80px; */
position: absolute;
left: 0;
right: 80px;
}
input{
width: 100%;
border: 1px solid #eee;
/* padding: 5px 90px 4px 10px; */
padding: 5px 10px;
box-sizing: border-box;
/* flex: 1; */
}
button{
width: 80px;
position: absolute;
right: 0;
}
2018.12.12 代办三:原生js实现进度条加载 - 数字逐步变化的那种
看到一个demo,原理是定时器+递归。觉得很不错,整理到这里:
1 <div class="demo"> 2 <form name=loading> 3 <p style="font-size:18px;"> 欢迎访第九站长!<a style="color:#3366cc;" href="http://www.dijiuzhanzhang.com">http://www.dijiuzhanzhang.com</a></p> 4 <p><input name="chart" size="46" style="color:#ff897c;" /></p> 5 <p><input name="percent" size="46" style="color:gray;text-align:center;" /></p> 6 </form> 7 </div>
1 *{margin:0;padding:0;list-style-type:none;} 2 a,img{border:0;} 3 body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";} 4 5 .demo{width:750px;margin:40px auto;text-align:center;} 6 .demo p{height:38px;line-height:28px;} 7 .demo p input{border:none;background:none;font-family:arial;font-weight:bolder;}
1 <script type="text/javascript"> 2 var bar = 0 3 var line = "||" 4 var amount ="||" 5 count() 6 function count(){ 7 bar= bar+2 8 amount =amount + line 9 document.loading.chart.value=amount 10 document.loading.percent.value=bar+"%" 11 if(bar<99){ 12 setTimeout("count()",100); 13 }else{ 14 window.location = "http://www.dijiuzhanzhang.com"; 15 } 16 } 17 </script>
转自:http://www.dijiuzhanzhang.com
1、他是通过js一次性定时器+递归不断向percent结构中添加"|"元素:

2、标签上有name属性,然后通过
document.loading.chart.value
这种形式,获取input的value的方式也是很别致。
3、input内部创建了一个div的场景也是第一次遇见。
看来第2条那种写法,还很值得研究啊。
2018.12.13 代办四:随机生成颜色值
第一种
1 function randomColor() { 2 let colorArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'], 3 newColor = '#'; 4 for (var i = 0; i < 6; i++) { 5 newColor += colorArr[Math.floor(Math.random() * 15)] 6 } 7 console.log(newColor); 8 return newColor 9 } 10 randomColor()
第二种
1 function getRandomColor() { 2 return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6); 3 }
说明:
1、16777215为16进制的颜色ffffff转成10进制的数字
2、>>数字取整
3、转成16进制不足6位的以0来补充
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号