工具 - 怎么看微信h5的源码?
这个问题在我看网易的h5案例的时候萌生的。因为想看他的源码,但是手机微信打开肯定看不了。
以下几种看代码的方法:(页面案例用网易大大刷屏的h5《二零一六娱乐圈画卷》,真的是一个值得我等众生摩拜的项目!)
一、麻烦一点的配代理在手机端添加控制台看
这个材料需要:
Fiddler抓包工具(自己下载一个,使用教程见https://www.cnblogs.com/padding1015/p/9004742.html)
vconsole.min.js(npm上下载一个,或者github里搜索下载一个。安装方法:https://www.cnblogs.com/padding1015/p/9228696.html)。
手机配完fiddler代理后,重开页面,然后抓到index.html,然后down到本地,添加上vconsole的代码。
再将线上的index.html指向到本地文件(这种教程去百度词条搜索“fiddler 代理线上页面指向到本地文件”)。
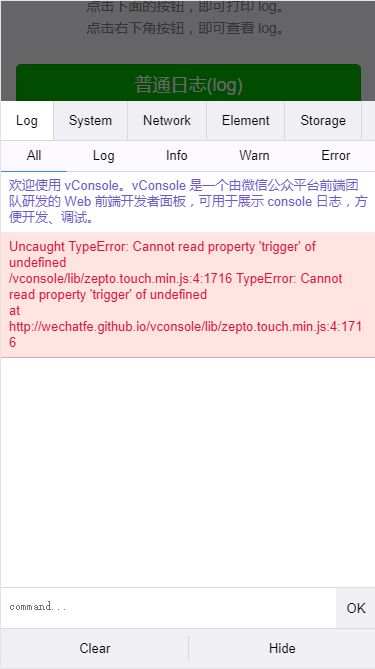
然后手机上就有这个控制台可以看了:

总结:虽然麻烦,但是适用于设置了必须微信环境打开的项目。
二、简单一点的直接在电脑F12控制台查看
其实有时候,你直接将项目链接贴到浏览器会发现这种提示:

哈哈,还是得手机看。还是得返回第一种情况看源码吗?
no,我发现个小技巧:

具体操作:
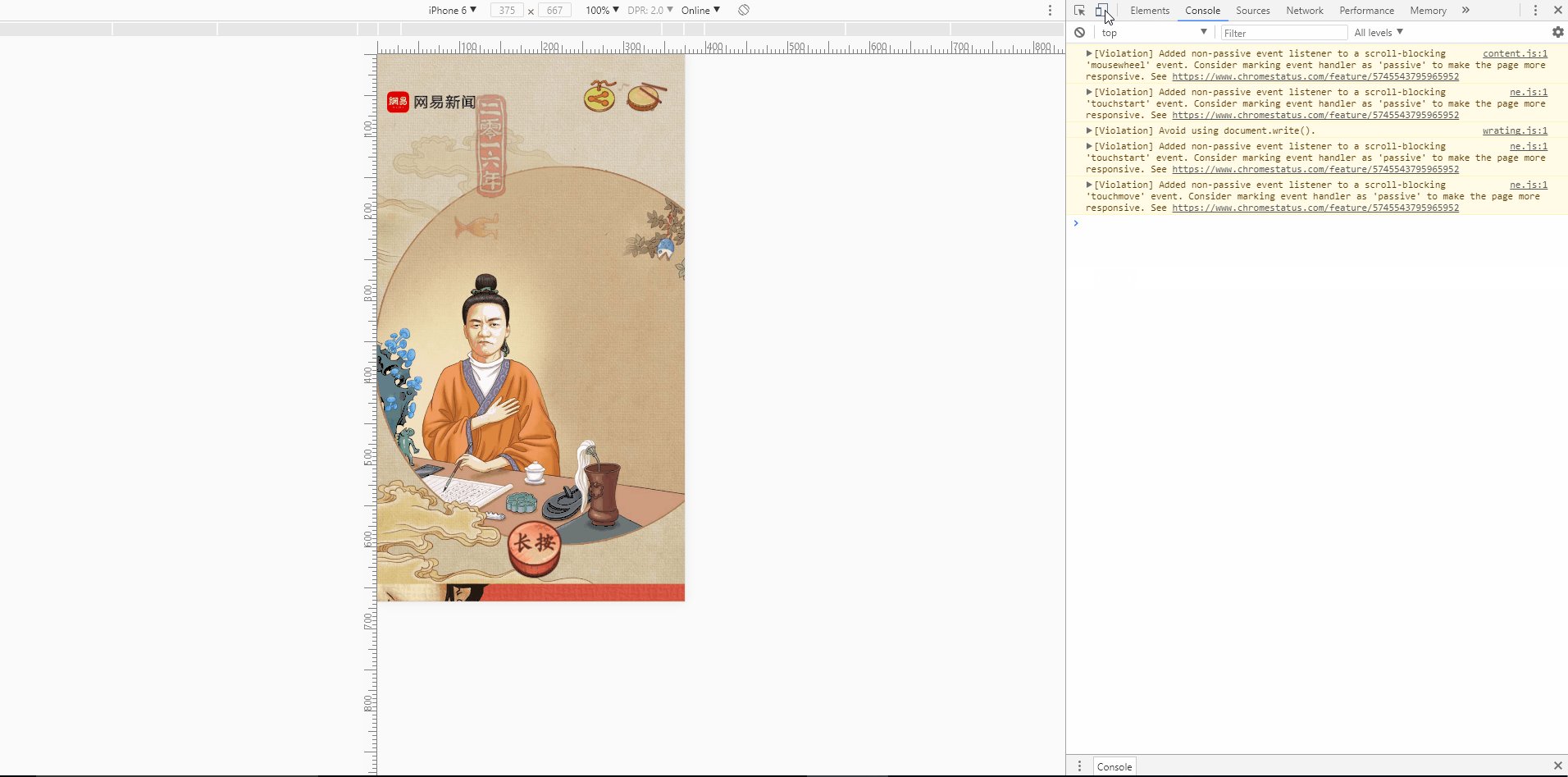
- 浏览器粘贴地址,出现上边静态图二维码效果
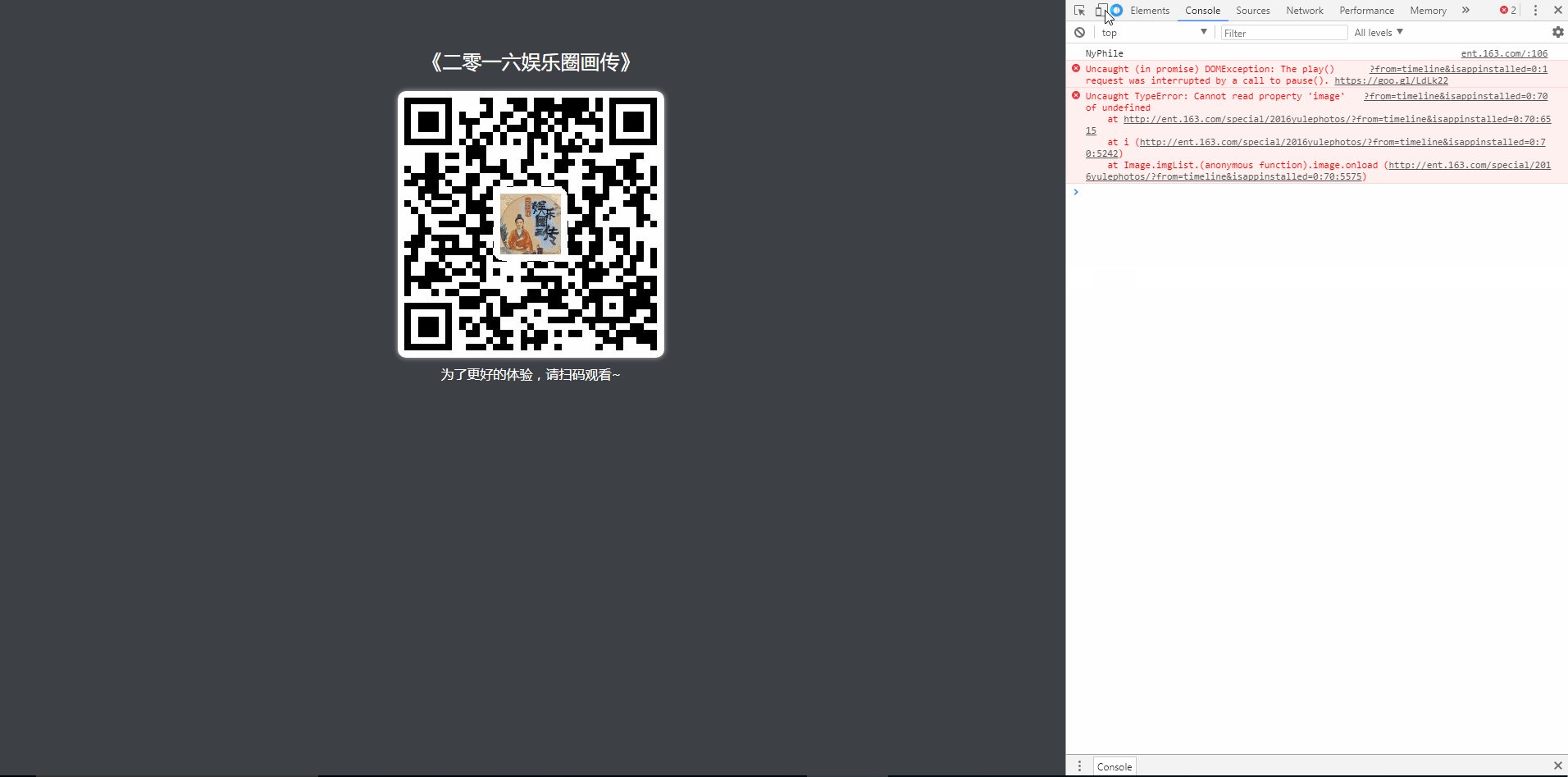
- F12打开控制台
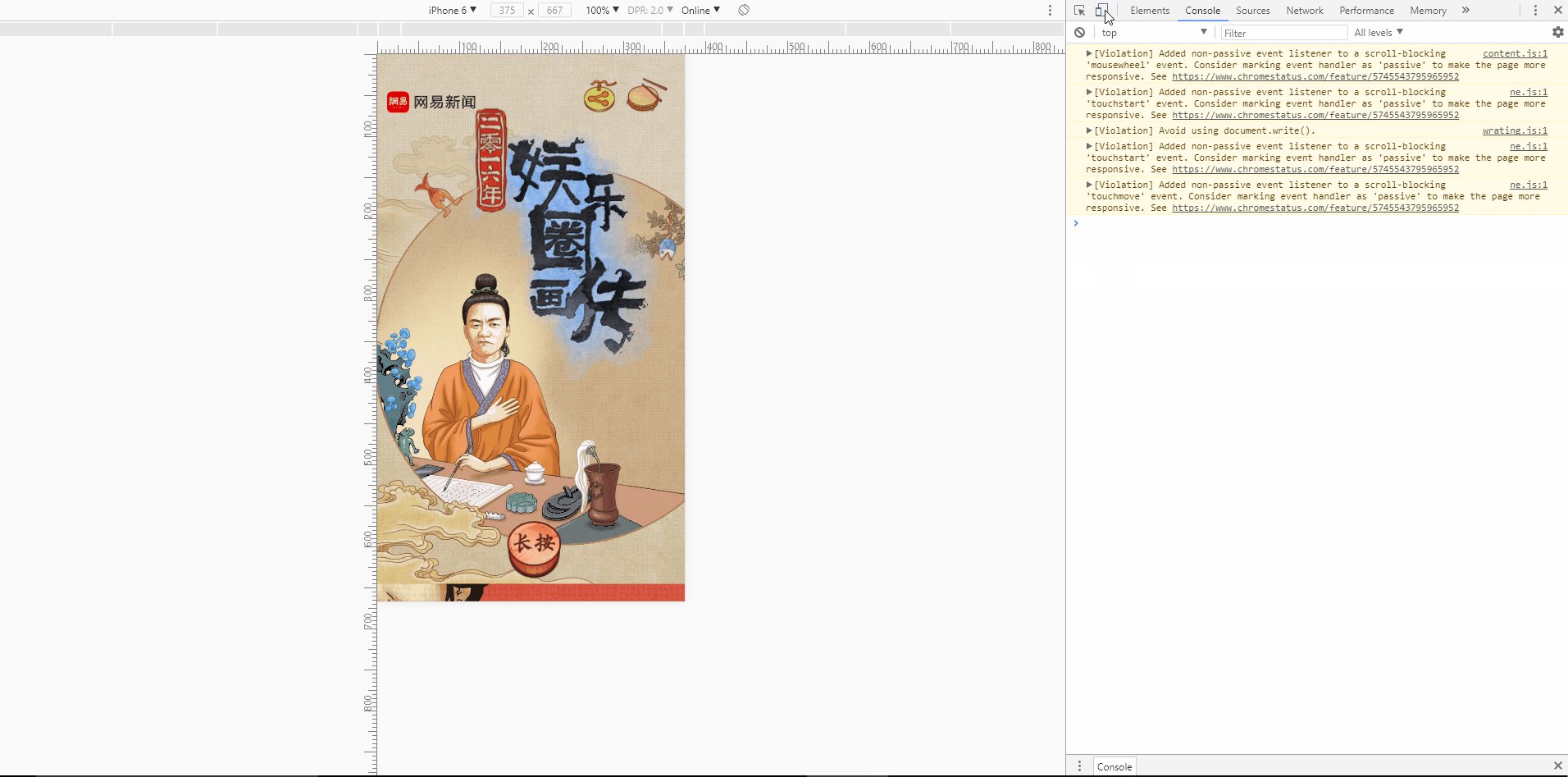
- 控制台左上角点击后,切换成模拟器效果
- F5重刷页面
这一套操作下来,基本上百分之90%的页面都出来了!
三、站在大佬的肩膀上看大佬的源码
哈哈哈,要知道微信有微信开发者工具啊,
更值得庆幸的是他还有网页调试模式啊:

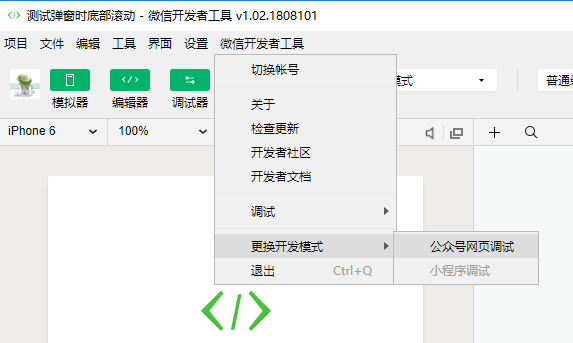
可以新建项目时选择右边这个“公众号网页项目”就行了。
或者在菜单栏更改调试模式:

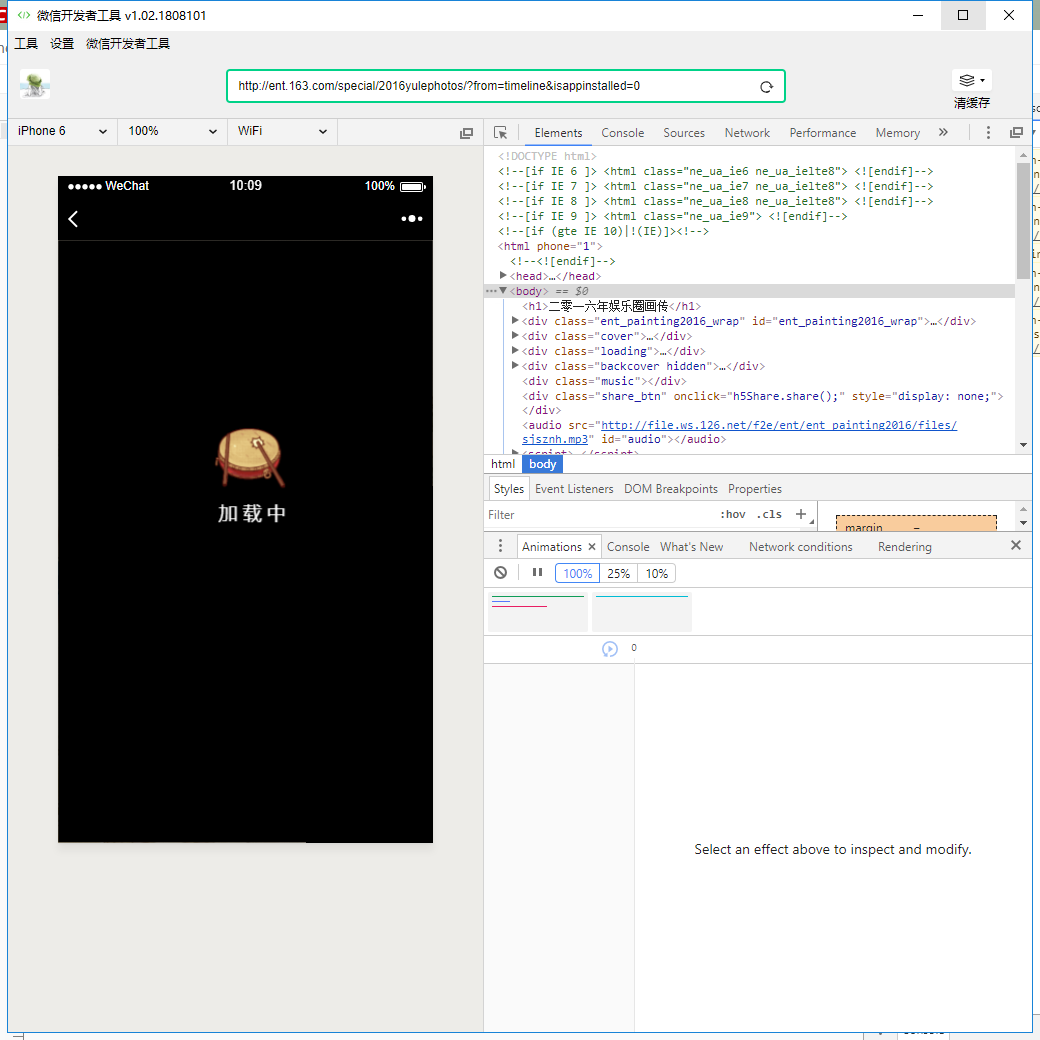
然后正常输入网页的链接,页面就出来啦:

越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号