css - Grid网格布局
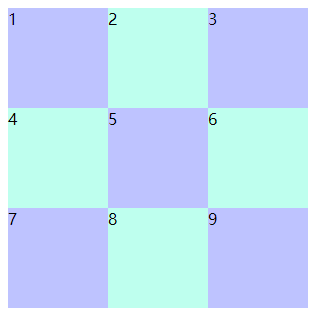
.wrapper{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; }
三行代码实现你头疼的九宫格布局:源码,翻到方法六就有了

这就是grid的魅力。
哎呀,最近没有计划深入学习,先贴几篇不错的博文吧。
今天的任务只是利用grid实现九宫格。已经实现了,暂时不深入追究。
日后深入研究grid再整理成文吧。
学习路径:
5分钟学会 CSS Grid 布局
CSS Grid 布局完全指南(图解 Grid 详细教程)
如何使用 CSS Grid 快速而又灵活的布局
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号