【本周主题】第四期 - 开发工具控制台摸底了解
目录:
工具界面翻译
各个模块的作用
其他重点研究:
console控制台打印出对象和函数,可以看内部(总结或铺垫)
network资源加载顺序,
时间线,
断点,js的debugger等,
缓存
(...)
一、工具界面各模块翻译
妈耶,英语不行就是不行。
翻译完一遍,自己才发现,以前虽然天天和他在一起,但今天才第一次认识这个开发者工具
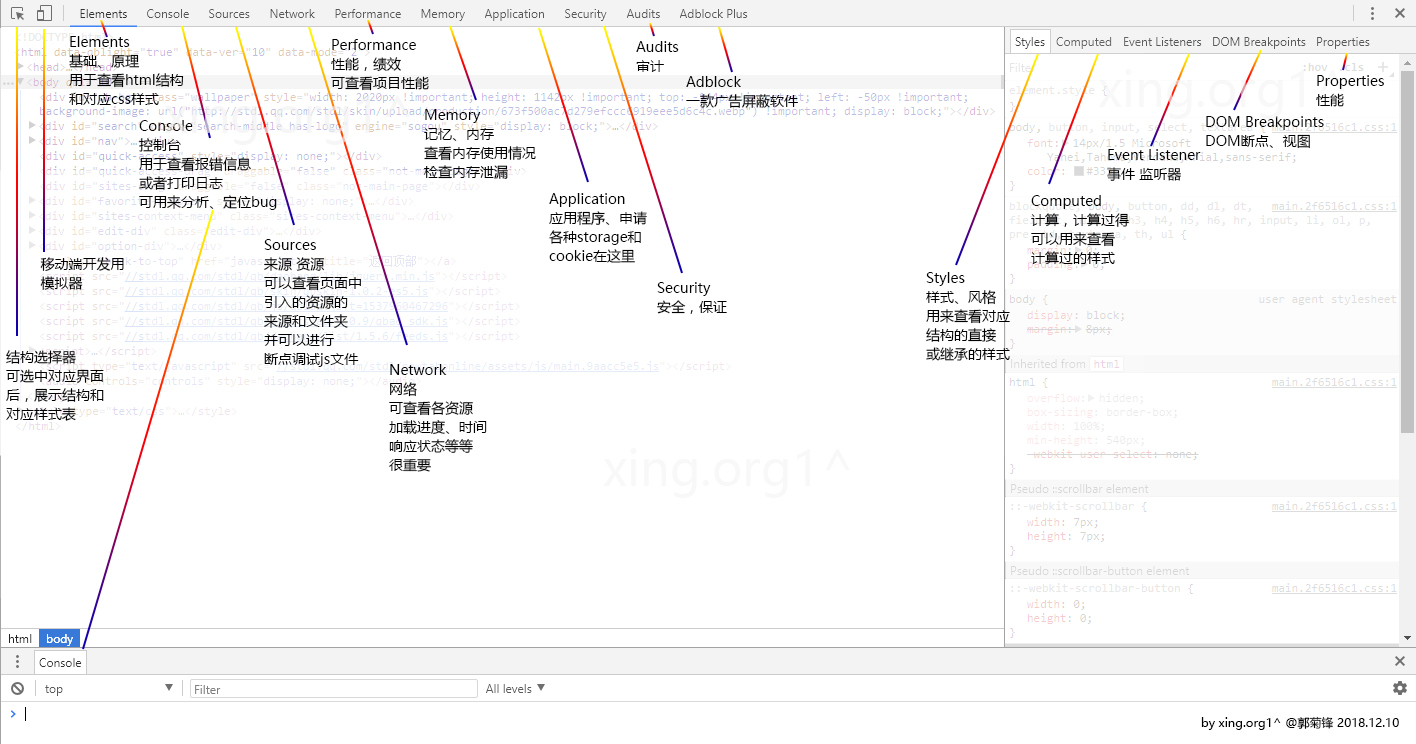
第一张图,大的开发者工具默认显示的各模块翻译:

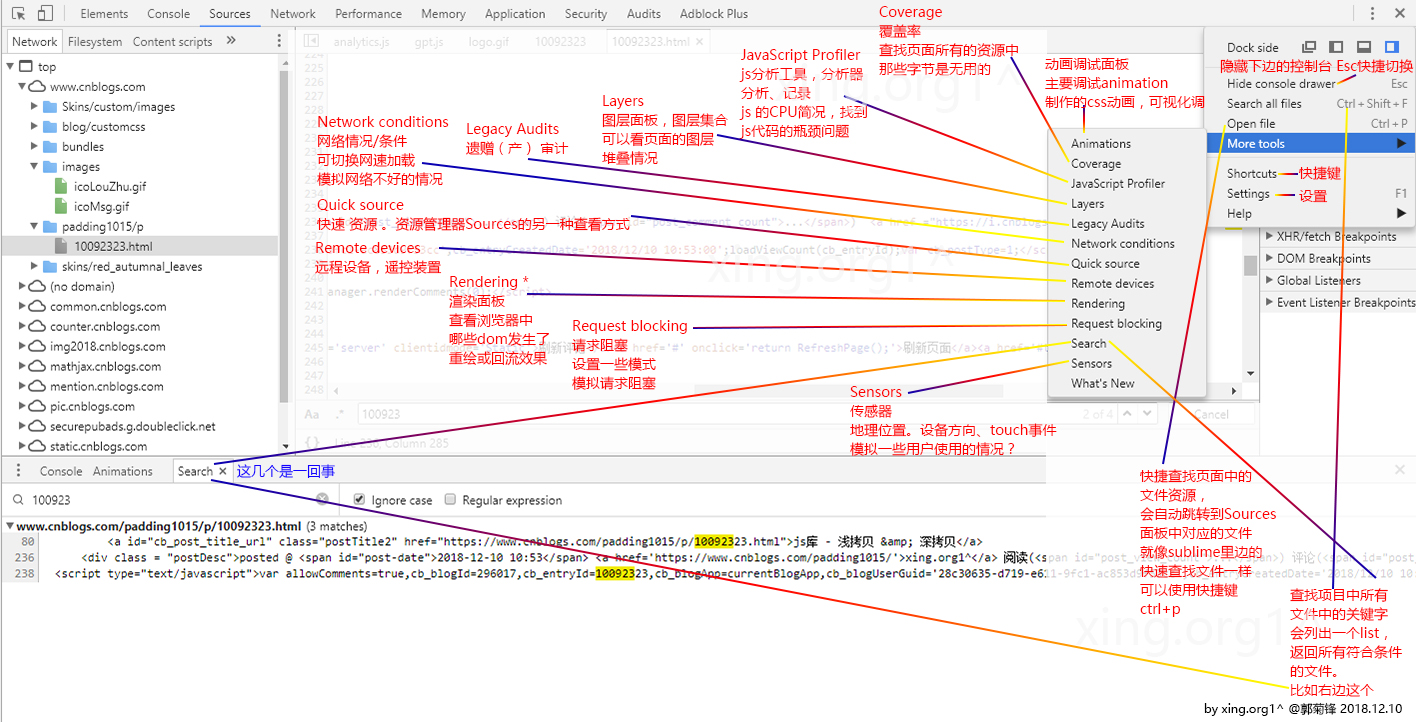
第二张,隐藏项的其他模块翻译

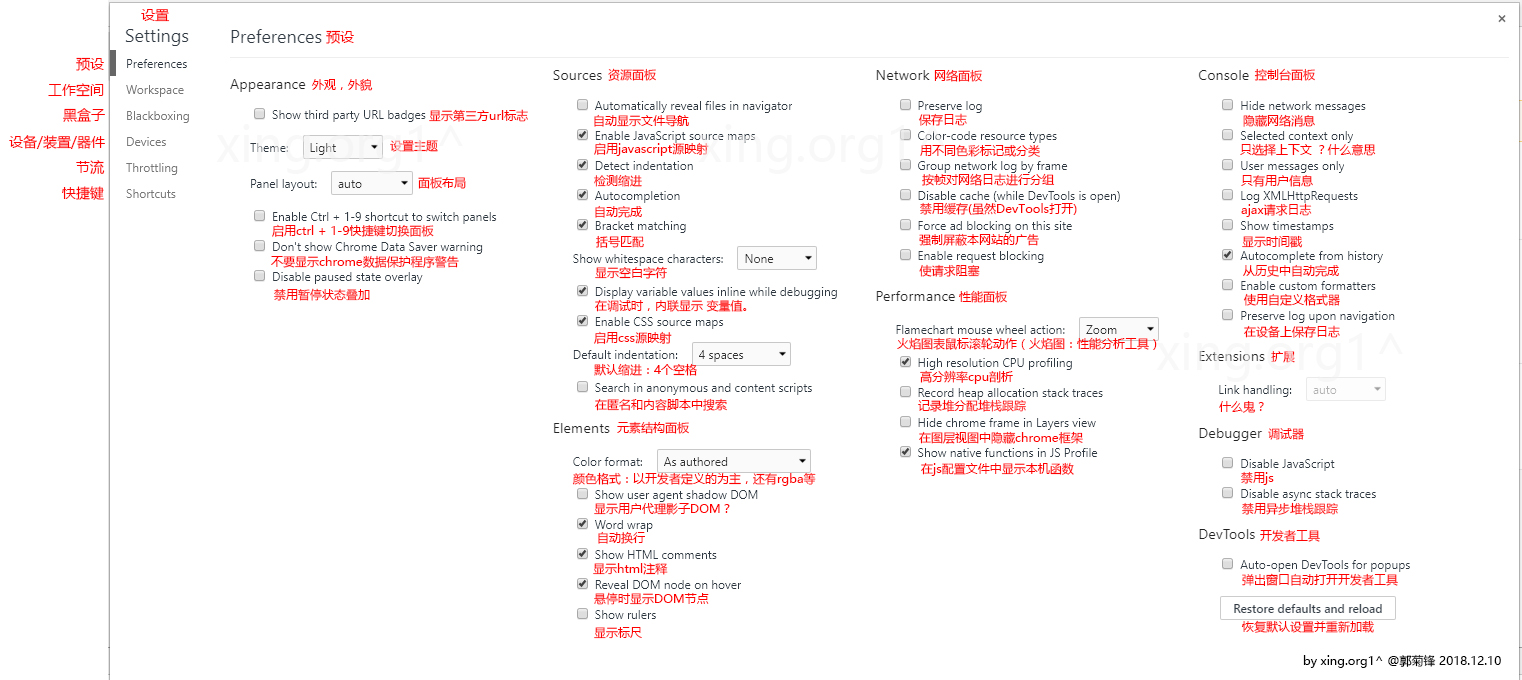
第三章主要是设置界面的翻译,了解了以后,才可以随心定制自己得心应手的工具:

二、各模块作用
具体的在翻译时已经加上去了。没加的我也不敢妄下结论,等研究到此模块时再补充。
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号