webstorm前端开发工具vue环境配置及运行项目
1:webstorm的安装:
2:node.js的安装
3:安装Git
4:vue-cli
安装前面两步就可以把项目启动了,安装Git主要是打开命令窗口,这样就可以用liunx命令了,原理跟cmd差不多
Vue.js是一套构建用户界面的 “渐进式框架”。 Vue 采用自底向上增量开发的设计。 Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。2016年,Vue同Angular、React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建。
一、node.js安装
Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,下载相应版本。
安装完毕之后,在命令行下验证是否安装成功:输入npm,显示如下就表示安装成功。
二、cnpm的安装 (非必须安装)
安装完node之后,npm包含的很多依赖包是部署在国外的,在国内,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org三、vue-cli的安装vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。安装命令为:cnpm install -g vue-cli,回车,等待安装。安装完后,检查是否安装成功,输入vue -V(大写),出现以下提示表示安装成功。
三、vue-cli的安装
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。安装命令为:cnpm install -g vue-cli,回车,等待安装。安装完后,检查是否安装成功,输入vue -V(大写),出现以下提示表示安装成功。
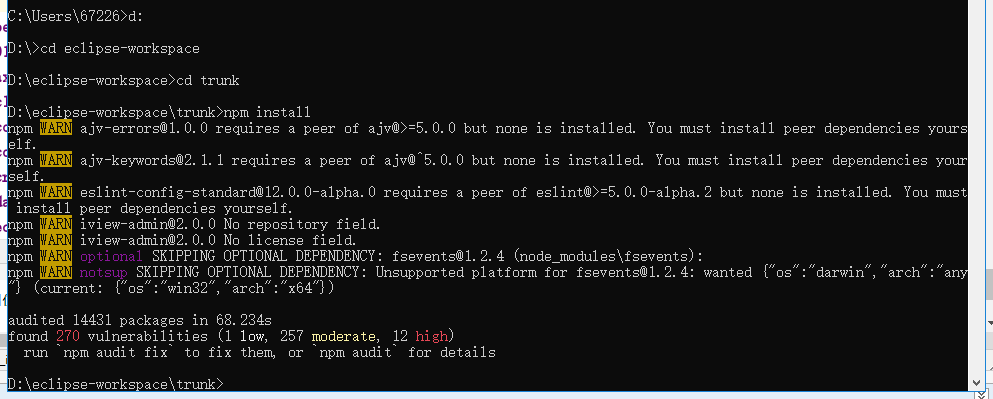
四、安装项目依赖
进入项目目录运行npm/cnpm install安装依赖,项目目录会自动生成node_modules目录。
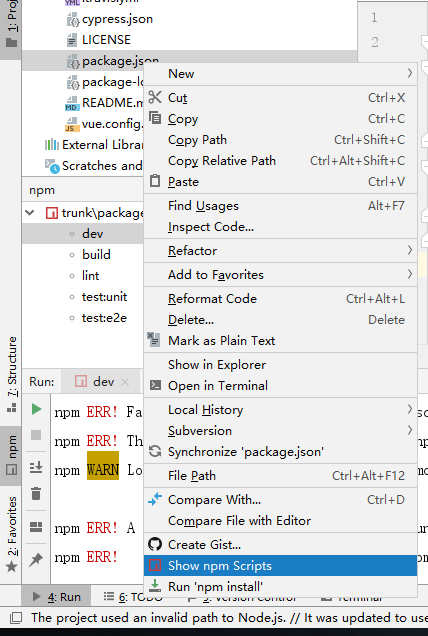
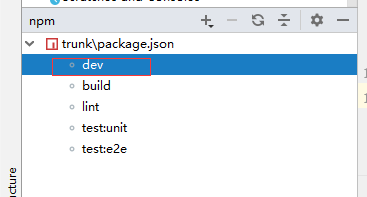
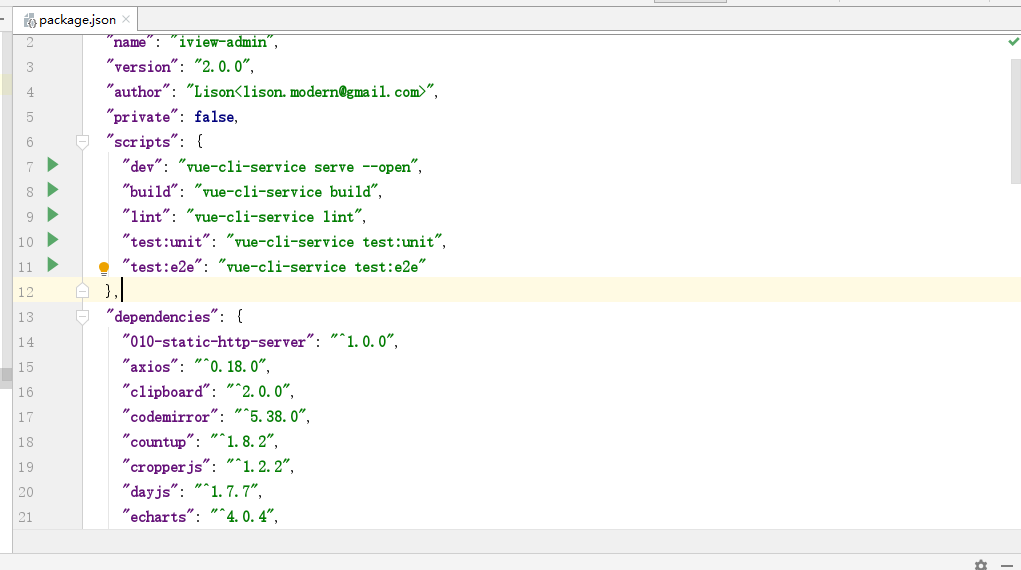
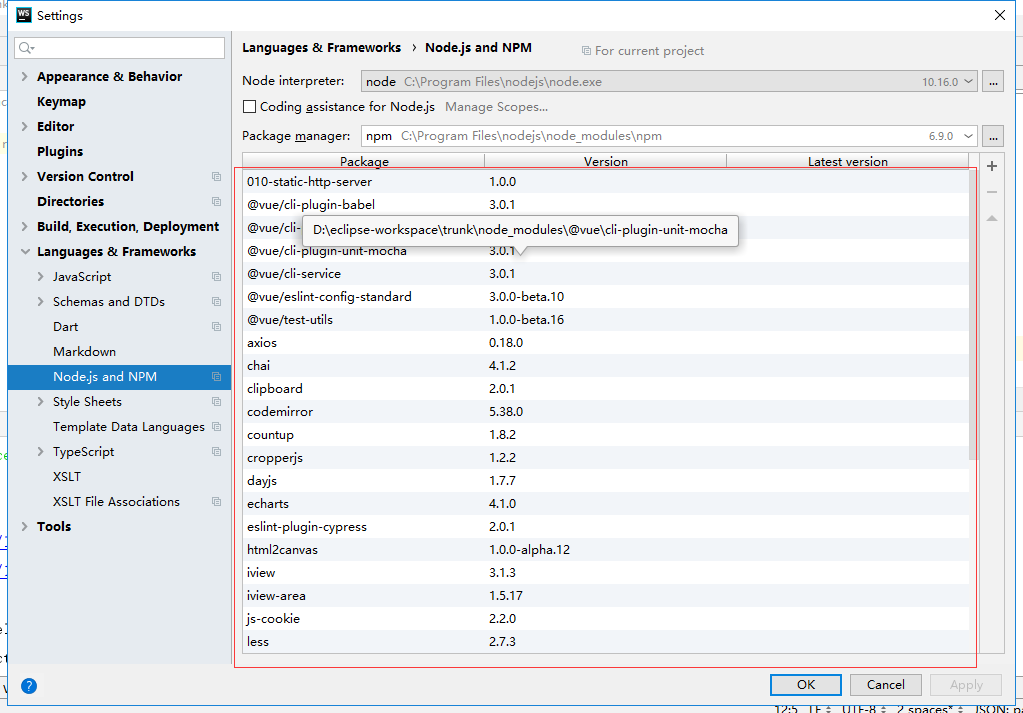
五、webstorm启动项配置




通过cmd命令找到项目位置,我的项目路径是D:\eclipse-workspace\trunk,然后用 npm install命令









 浙公网安备 33010602011771号
浙公网安备 33010602011771号