实现功能:登录验证
一、因为我是在SpringMVC框架上写的,首先得添加依赖:
<dependencies>
<!-- 用来测试的依赖 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<!-- 添加SpringMVC依赖,视情况添加 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.9.RELEASE</version>
</dependency>
<!-- 添加MyBatis的依赖 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.4.6</version>
</dependency>
<!-- 添加MyBatis整合Spring的依赖 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.3.2</version>
</dependency>
<!-- 其底层是基于JDBC的,所以,还需要添加Spring-jdbc的依赖,需要注意的是: 此依赖版本必须与Spring-webmvc的保持一致,也可以理解成带Spring-的版本都
保持一致 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>4.3.9.RELEASE</version>
</dependency>
<!-- 根据使用的数据库,添加数据库连接驱动的依赖 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.13</version>
</dependency>
<!-- 添加数据源的依赖 -->
<dependency>
<groupId>commons-dbcp</groupId>
<artifactId>commons-dbcp</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>
</dependencies>
二、配置WEB-INF下的web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<display-name>AJAX_Exercise</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>cn.tedu</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-*.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>cn.tedu</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern></url-pattern>
</filter-mapping>
</web-app>
三、在src/main/resources下创建spring-mvc.xml文件(文件名字自己取)并且配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:jdbc="http://www.springframework.org/schema/jdbc"
xmlns:jee="http://www.springframework.org/schema/jee"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:util="http://www.springframework.org/schema/util"
xmlns:jpa="http://www.springframework.org/schema/data/jpa"
xsi:schemaLocation="
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.2.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.2.xsd
http://www.springframework.org/schema/jdbc http://www.springframework.org/schema/jdbc/spring-jdbc-3.2.xsd
http://www.springframework.org/schema/jee http://www.springframework.org/schema/jee/spring-jee-3.2.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.2.xsd
http://www.springframework.org/schema/data/jpa http://www.springframework.org/schema/data/jpa/spring-jpa-1.3.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.2.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd
http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.2.xsd">
<!-- 上面的地址自己网上百度,填错了写标签名的时候开发工具不会自动提示 -->
<!-- 组件扫描 cn.tedu下所有的包 -->
<context:component-scan base-package="cn.tedu"></context:component-scan>
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<!-- 注解驱动 -->
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
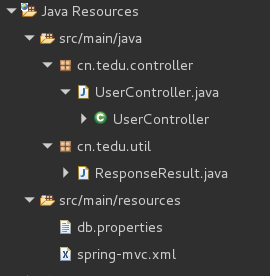
四、src/main/java下创建两个包,包下分别创建类:

package cn.tedu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import cn.tedu.util.ResponseResult;
@RequestMapping("/user")
@Controller
public class UserController {
@RequestMapping("/handle_login.do")
@ResponseBody
public ResponseResult<Void> handlelogin(String name, String password) {
ResponseResult<Void> rr = new ResponseResult<Void>();
if("root".equals(name)) {
if("1234".equals(password)) {
rr.setState(1);
rr.setMessage("正确");
}else {
rr.setState(2);
rr.setMessage("密码错误");
}
}else {
rr.setState(3);
rr.setMessage("用户名错误");
}
return rr;
}
}
package cn.tedu.util;
import java.io.Serializable;
public class ResponseResult<E> implements Serializable{
/**
*
*/
private static final long serialVersionUID = -3993852292142080674L;
private Integer state;
private String message;
private E data;//E是范型
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public E getData() {
return data;
}
public void setData(E data) {
this.data = data;
}
}
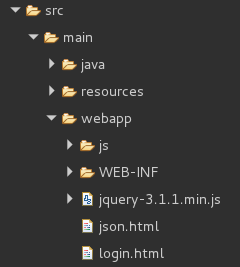
五、在webapp下创建login.html文件:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
用户名:
<input id="username" type="text" name="username">
<br> 密码 :
<input id="password" type="password" name="password">
<br>
<input id="btn-login" type="button" value="确定">
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$("#btn-login").click(function(){
var u = $("#username").val();
var p = $("#password").val();
//发出异步请求,或取响应
// 调用$.ajax()函数即可发出请求并处理响应结果
// $.ajax()函数的参数是JSON对象
// url:把请求提交到哪里,相当于<form>中的action
// data:提交到服务器端的数据,格式:param1=value1¶m2=value2
// type:提交方式,取值为POST或GET
// dataType:服务器端响应的数据的类型,可以是text、json、xml,取决于服务器响应时的响应头中例如"application/json"
// success:服务器端成功响应时的回调函数,函数的参数就是服务器端响应的数据,并且已经转换为指定的格式
$.ajax({
"url":"user/handle_login.do",
"data":"name="+u+"&password="+p,
"type":"post",
"dataType":"json",
"success":function(json){
if(json.state==1){
alert("登录成功");
}else{
alert("用户名错误");
}
}
});
});
</script>
</body>
</html>
六、打开浏览器输入地址可以得到json数据:

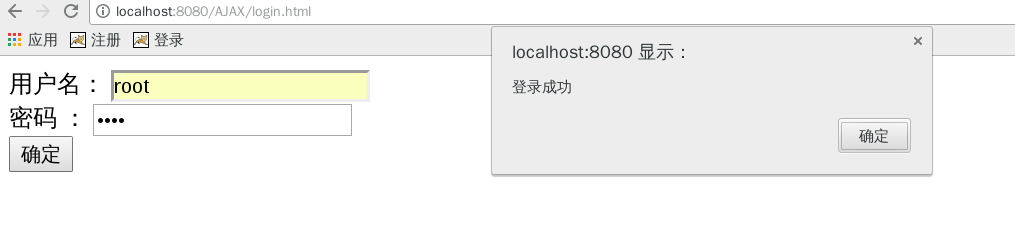
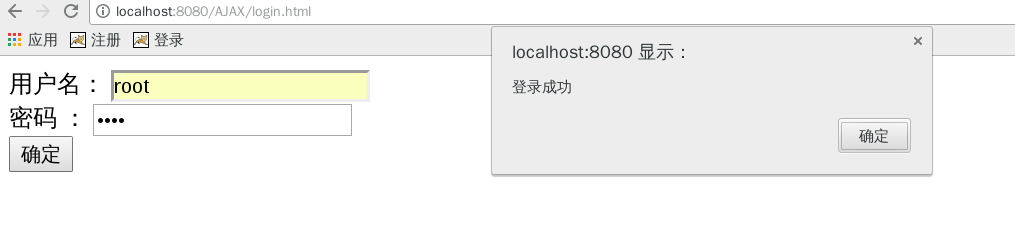
七、输入html地址进行测试:

参考地址1:https://www.cnblogs.com/package-java/p/10385773.html
参考地址2:https://www.cnblogs.com/package-java/p/10361071.html