-
1. javaScript判断数据为对象
-
1.1.
Object.prototype.toString.call() -
2. JavaScript如何判断数据类型
-
2.1. typeof
-
2.2. Array.isArray()
-
2.3. instanceof
-
2.4. Object.prototype.toString.call()
-
2.5. constructor
-
2.6. 使用ES6的Symbol.toStringTag属性

1. javaScript判断数据为对象
在JavaScript中,要判断一个数据是否为对象,可以使用typeof操作符结合对象的具体特性来实现。
最常用的方法是利用typeof检查变量是否为"object",但需要注意的是,数组和其他特殊类型如null也会返回"object",因此需要额外的检查来排除这些情况。
下面是一个常用的方法来准确判断一个数据是否为普通对象(不包括数组、null等):
function isPlainObject(value) {
return typeof value === 'object' && value !== null && !Array.isArray(value) && value.constructor === Object;
}
// 使用示例
console.log(isPlainObject({})); // true
console.log(isPlainObject([])); // false
console.log(isPlainObject(null)); // false
console.log(isPlainObject(new Date())); // false
这段代码首先检查value的类型是否为"object"且不为null,然后使用Array.isArray()确保它不是数组,最后通过检查value.constructor是否为Object来确定它是一个普通的对象。
这种方法适用于大多数情况,但请注意,如果对象是通过其他构造函数创建的(例如,自定义类的实例),则可能需要更复杂的逻辑来准确判断。
1.1. Object.prototype.toString.call()
在ES6及以后的版本中,除了上述方法外,还可以利用Object.prototype.toString.call()方法来更精确地判断一个值是否为普通对象。
这个方法会返回一个表示该值的字符串,对于普通对象,它会返回"[object Object]"。这种方法能更准确地处理像null、数组或函数等边缘情况。
下面是使用这种方法判断是否为普通对象的例子:
function isPlainObject(value) {
return Object.prototype.toString.call(value) === '[object Object]';
}
// 使用示例
console.log(isPlainObject({})); // true
console.log(isPlainObject([])); // false
console.log(isPlainObject(null)); // false
console.log(isPlainObject(function() {})); // false
这种方法相比之前的示例,能够避免因构造函数被修改而导致的误判,并且不需要特别排除数组和null的情况,因为它直接比较了对象的类型字符串,这对于判断是否为普通对象来说是一种更为直接且准确的方式。
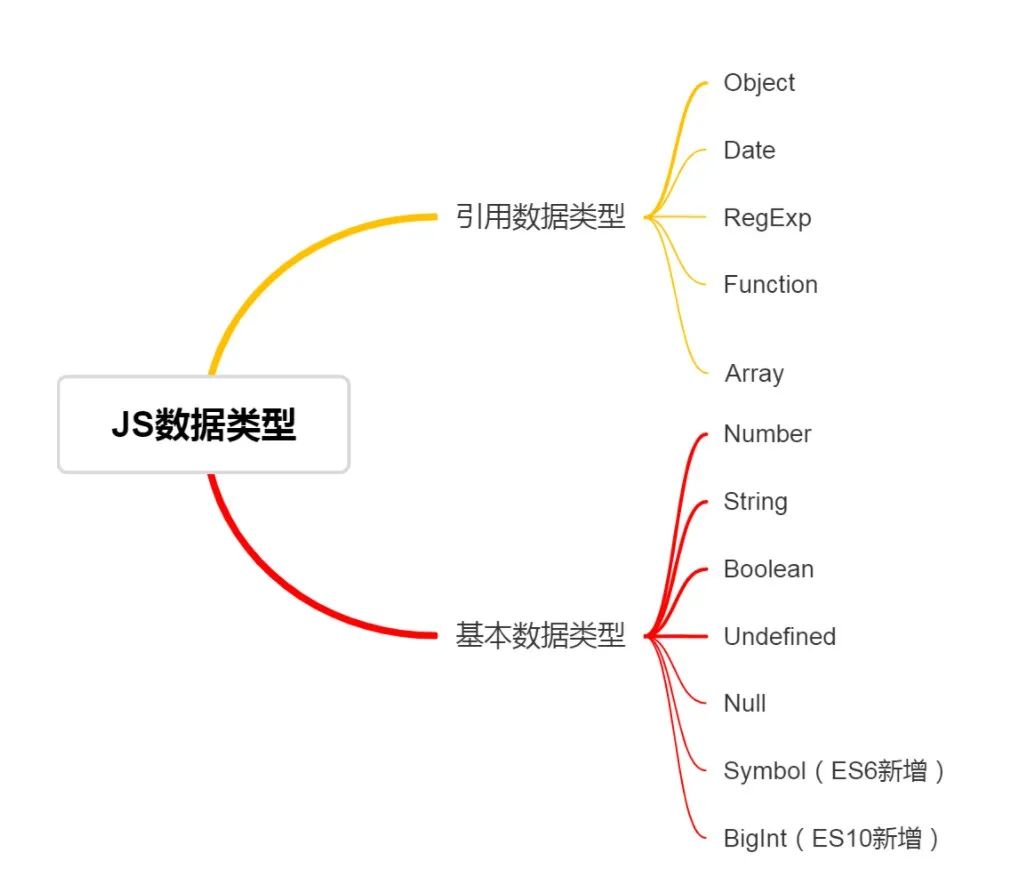
2. JavaScript如何判断数据类型
在JavaScript中,判断数据类型有多种方法,以下是几种常见和实用的方法:
2.1. typeof
-
适用于基本数据类型(number, string, boolean, undefined, symbol, bigint)和函数(返回"function"),但对于数组和null,它会分别返回"object"。
console.log(typeof 42); // "number"
console.log(typeof "hello"); // "string"
console.log(typeof true); // "boolean"
console.log(typeof undefined); // "undefined"
console.log(typeof Symbol()); // "symbol"
console.log(typeof BigInt(42)); // "bigint"
console.log(typeof function(){}); // "function"
console.log(typeof []); // "object" (注意)
console.log(typeof null); // "object" (注意)
2.2. Array.isArray()
特别用于判断是否为数组。
console.log(Array.isArray([])); // true
2.3. instanceof
用于判断一个对象是否是某个构造函数的实例,适用于复杂数据类型。
console.log(new Date() instanceof Date); // true
2.4. Object.prototype.toString.call()
这是最准确的判断方式,可以区分所有类型的对象,包括数组、正则表达式等。
console.log(Object.prototype.toString.call([])); // "[object Array]"
console.log(Object.prototype.toString.call(/regex/)); // "[object RegExp]"
2.5. constructor
虽然可以用来判断对象的构造函数,但由于构造函数可以被修改,所以不是非常可靠。
console.log(({}).constructor === Object); // true
2.6. 使用ES6的Symbol.toStringTag属性
通过定义或检查对象的Symbol.toStringTag属性,可以在Object.prototype.toString.call()的结果中定制部分输出。
let myObj = {};
Object.defineProperty(myObj, Symbol.toStringTag, { value: 'MyObject' });
console.log(Object.prototype.toString.call(myObj)); // "[object MyObject]"
选择合适的方法取决于具体需求,但通常Object.prototype.toString.call()提供最全面和准确的数据类型判断。


