django-前端时间组件
1、插件的下载
Bootstrap Datepicker是一款基 于Bootstrap框架的日期选择控件,可以方便地在Web应用中添加可交互的日期选择功能。Bootstrap Datepicker拥有丰富的选项和API,支持多种日期格式,可以自定义样式并支持各种语言。
Bootstrap Datepicker 依赖bootstrap:
- bootstrap.min.css
- jQuery.min.js
- bootstrap.min.js
2. 插件引入
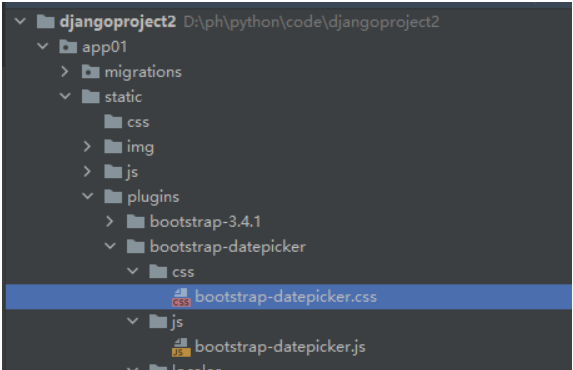
在这里找到对应的三个文件:
- bootstrap-datepicker.css
- bootstrap-datepicker.js
- bootstrap-datepicker.zh-CN.min.js

3. 使用插件
要引入相应的插件, 使用日期插件要写一段js函数,指定id的名称。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"> <link rel="stylesheet" href="static/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css"> <script src="static/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script> <script src="static/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js"></script><script src="static/js/jquery-3.7.0.min.js"></script><script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script> <script> $(function () { $( "#id_create_time").datepicker({ autoclose: true, format: 'yyyy-mm-dd', startDate: 0, language: "zh-CN" }); });</script> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!