IDEA springboot整合ueditor百度富文本编辑器详细教程
第一步:建立 Mysql数据库

注意:需要上传多个文件跟视频的字段名 类型要用 == text == (否则:会出现超出字段名 保存长度)
第二步:逆向工程 在IDEA 建立项目
这个就是普通的逆向生成 跟 IDEA建立项目
第三步:官网下载ueditor jsp版
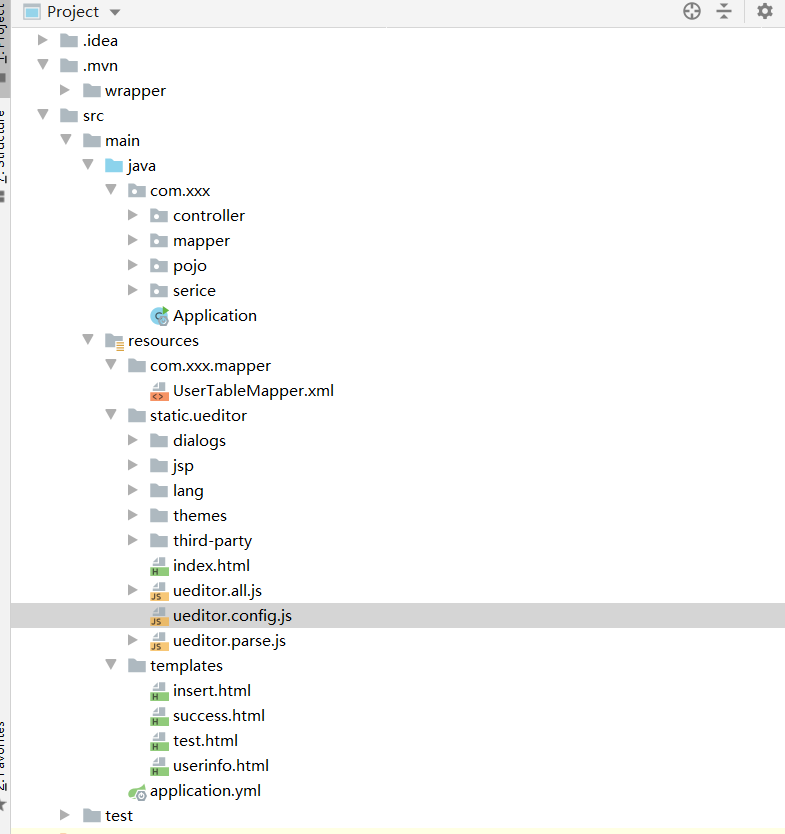
![]()
解压放在项目 目录 static 下

第四步:把这段代码引入前端页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="/js/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="/ueditor/lang/zh-cn/zh-cn.js"></script> <title>百度编辑器</title> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 UE.getEditor('editor'); </script> </head> <body> <h1>百度编辑器</h1> <form action="save1" method="post" > <label>标题:</label> <input type="text" id="title" name="userName" > <strong><textarea id="editor" name="userPwd" style="width: 70%;height:400px;" > </textarea> </strong> <input type="submit" id="Submit" value="提交"> </form> </body> </html>
第五步:修改源代码,因为官方提供的是JSP,所以引入之后图片上传等一些功能无法使用
1.修改ueditor.config.js,防止大家懒得自己写,给大家贴一下代码
var server_url = window.location.protocol+"//"+window.location.hostname+":"+window.location.port
serverUrl: server_url+"/config"
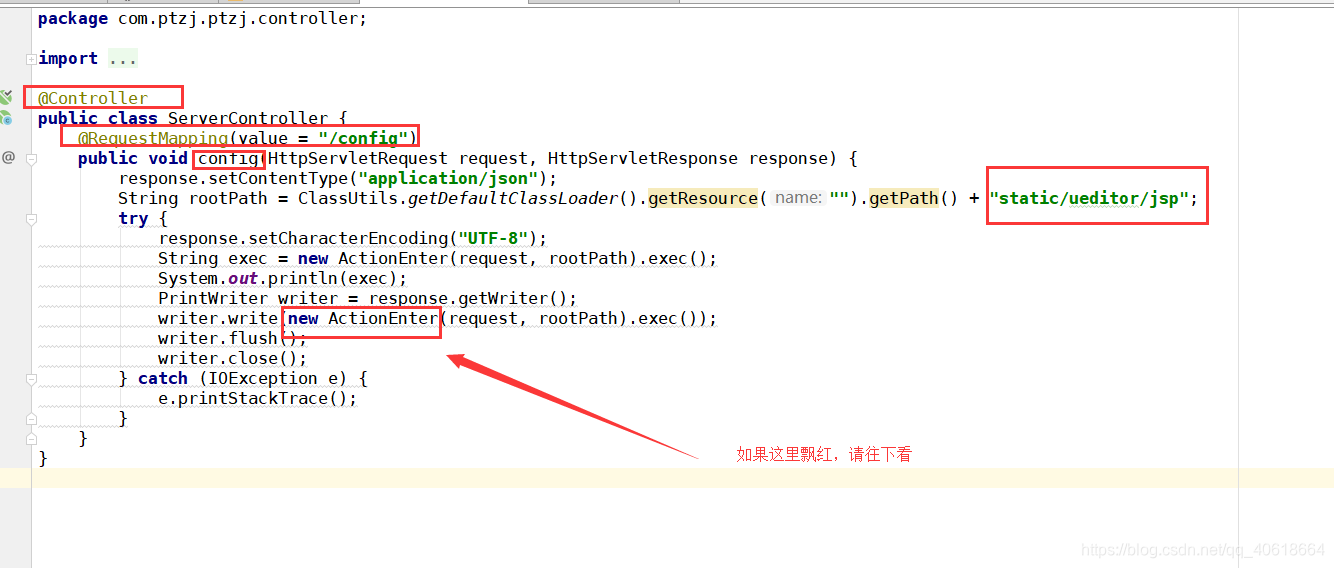
2.新增一个ServerController(一定要单独建一个,不要在其他Controller里写)
代码:
@Controller
public class ServerController {
@RequestMapping(value = "/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = ClassUtils.getDefaultClassLoader().getResource("").getPath() + "static/ueditor/jsp";
try {
response.setCharacterEncoding("UTF-8");
String exec = new ActionEnter(request, rootPath).exec();
System.out.println(exec);
PrintWriter writer = response.getWriter();
writer.write(new ActionEnter(request, rootPath).exec());
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
注意:

ActionEnter类是ueditor里一个jar包的,添加以下依赖
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.3</version>
</dependency>
需要导入依赖的jar 包

最后一步:

填写所有图片访问路径前缀为“/ueditor/jsp”,大概有七八个地方,否则多图上传,文件上传那些也是不可以使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理